CSSで下線を引く方法を具体例と併せてわかりやすく解説

CSSで文字にアンダーライン、いわゆる下線を引く方法は数多くあります。また、方法によっては下線を様々なデザインに装飾することも可能です。
本記事では、CSSで下線を引く方法や、逆に下線を消す方法についても解説していきます。
CSSで下線を引く3つの方法
CSSで下線を引く方法は、大きく分けて以下の3つがあります。
- text-decorationを使う
- border-bottomを使う
- backgroundを使う
簡単に言えば、text-decorationとborder-bottomには余白が使えるか、波線が使えるかの違いがあり、backgroundはマーカー風の下線を引く際に活用します。要所で活用できるように、それぞれ詳しく見ていきましょう。
text-decorationを使う方法
text-decorationはテキストに「下線」「上線」「取り消し線」「点滅」を付与するプロパティです。「underline」にて下線を付与できます。
線の種類は、線・点線・破線・波線・二重線があり、色の変更も可能です。border-bottomでは波線が使えないため、波線を使う際はtext-decorationを活用しましょう。
ただし、text-decorationは文字の下に余白を作れないため、ユーザーに対して窮屈な印象を与えてしまうことも少なくありません。そのため、余白を作りたい場合は次に紹介するborder-bottomを使ってください。
border-bottomを使う方法
border-bottomは、要素に対して下線を引くプロパティです。前述のtext-decorationは下線だけでなく上線なども引けますが、下線を引くという面だけで考えれば大きな違いはありません。
主な違いとしては、border-bottomの線の種類は線・点線・破線・二重線・立体的な線で、波線が描けないこと、線の太さの変更が可能なこと、文字と下線の間の余白が調整可能なことが挙げられます。
そのため、下線を引く場合に限れば、text-decorationよりも詳細に装飾が可能です。下線にこだわりがある場合はborder-bottomを活用しましょう。
backgroundを使う方法
backgroundは、要素の背景を指定するプロパティです。線形に変化するグラデーション画像を生成するlinear-gradientと、要素を透明にするtransparentを使うことで、マーカー風の下線を描けるようになります。
下線を引く場合に限定すれば、マーカー風の線を引く以外に活用方法はありません。backgroundでも線の太さを自由自在に変更できますが、text-decorationと比べると自由度は低いです。そのため、backgroundはマーカー風の下線を引く場合のみ使いましょう。
CSSで下線を引く方法の具体例
前述した3つのプロパティを使って実際に下線を引く方法を、以下の9つの例で紹介します。
- 単純な黒色の下線を引く方法
- 色つきの下線を引く方法
- マーカー風の下線を引く方法
- 2重下線を引く方法
- 点線状の下線を引く方法
- 破線状の下線を引く方法
- 波線状の下線を引く方法
- 太い下線を引く方法
- 下線と文字の余白を調節する方法
そのままコピペで使えるようにしていますので、自分のサイト作りに役立てていただければと思います。
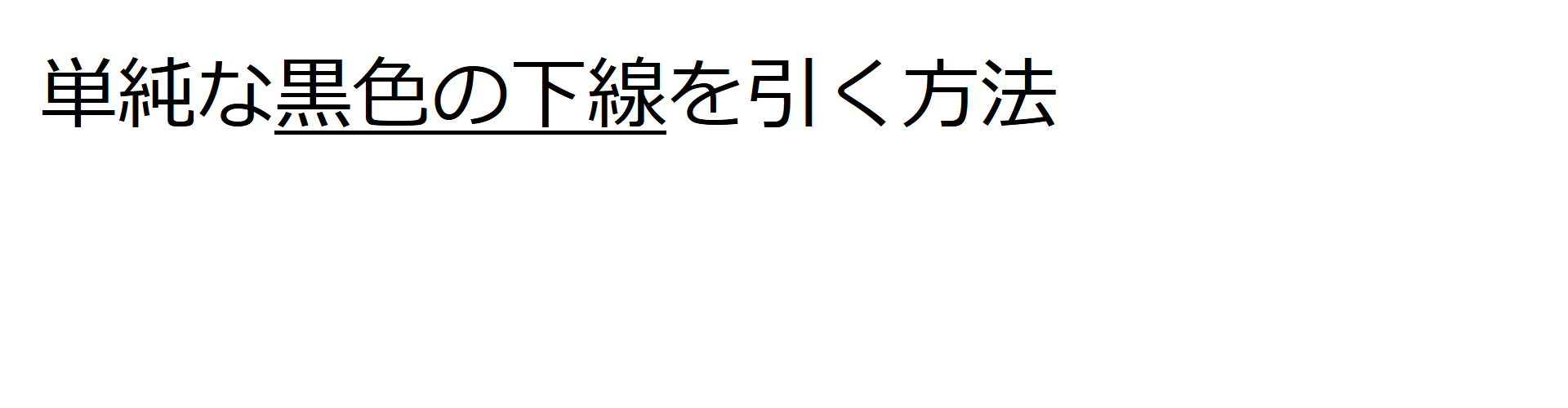
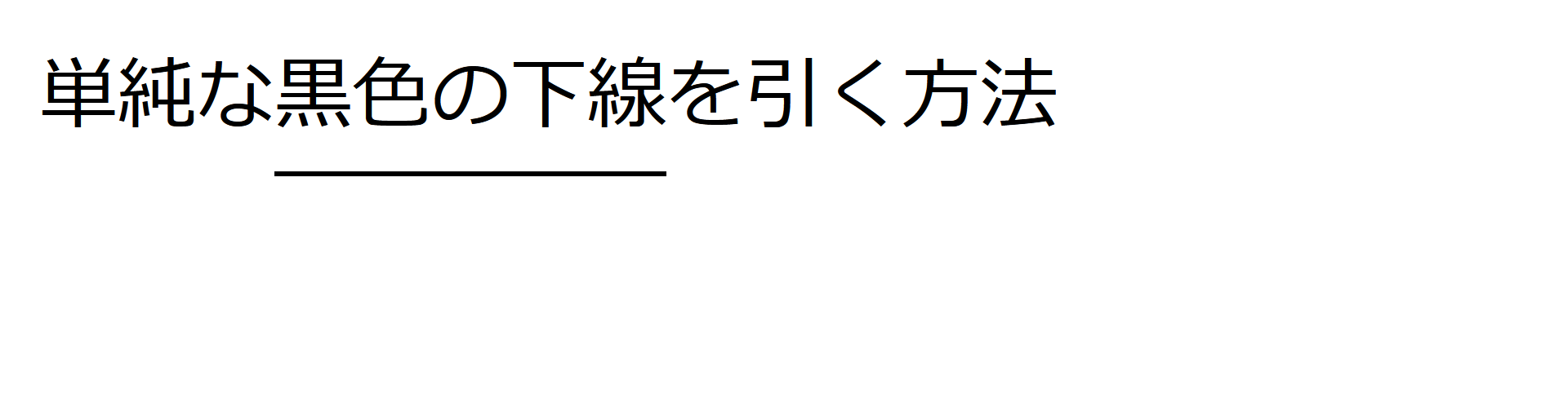
単純な黒色の下線を引く方法
単純な黒色の線を引く場合は、text-decorationかborder-bottomを使います。
余白が不要な場合はtext-decorationを、余白を自分で設定して変更したい場合はborder-bottomを使いましょう。
以下に例を掲載します。#000000は黒色のカラーコードのことです。
単純な<span class=”underline_black”>黒色の下線</span>を引く方法
.underline_black{
text-decoration:underline solid #000000;
}

.underline_black{
border-bottom: 1px solid #000000;
}

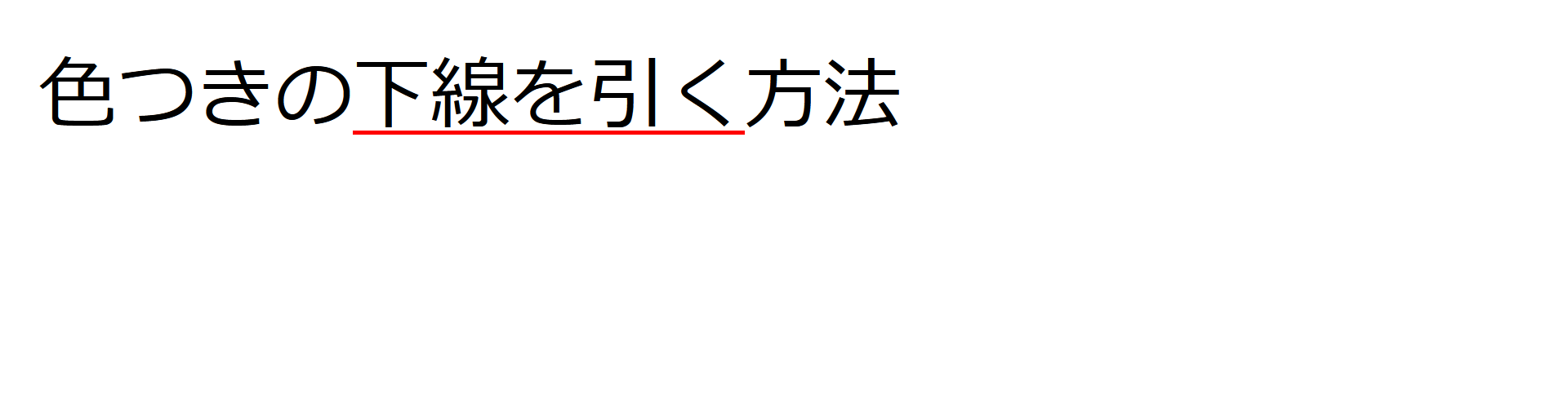
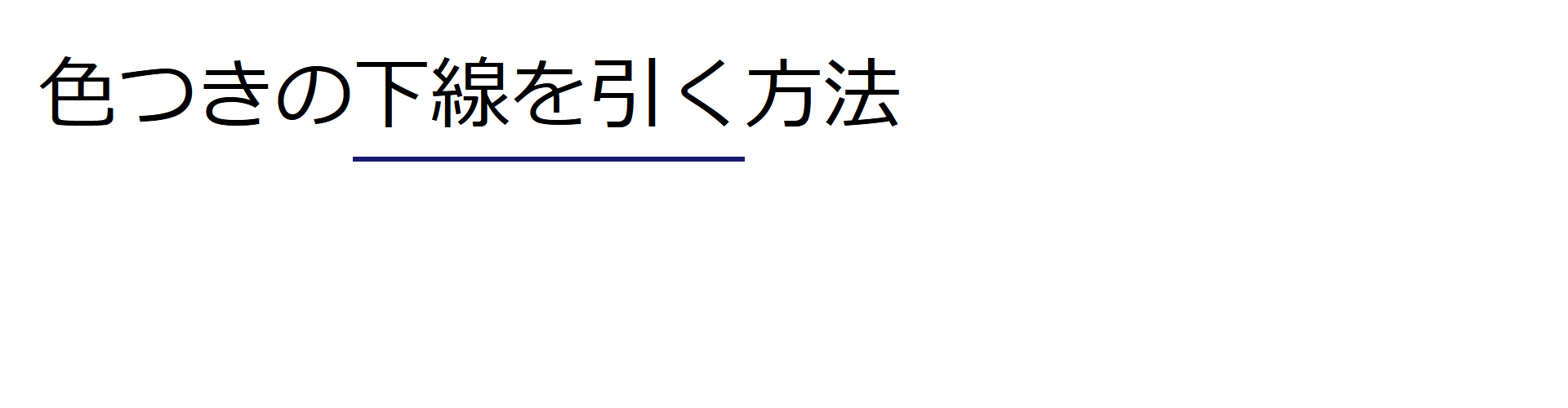
色つきの下線を引く方法
色つきの下線を引く場合もtext-decorationかborder-bottomを使います。
前述した単純な黒色の下線を引く場合は、黒色のカラーコードである#000000を用いました。そして、色を付ける場合はカラーコードを変更するだけで可能です。
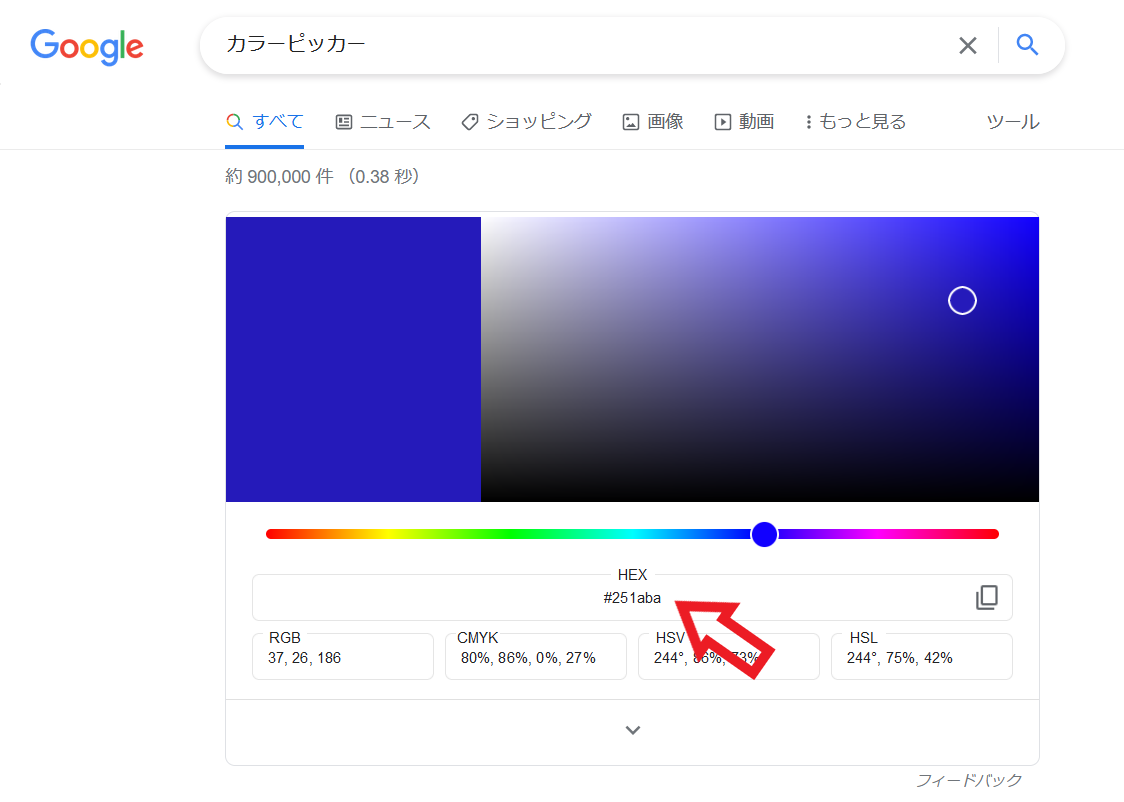
ちなみに、カラーコードは「カラーピッカー」とGoogle検索するだけで簡単に調べられます。

任意の色のカラーコードを調べたいときは、Googleのカラーピッカーを活用しましょう。
色つきの<span class=”underline_color”>下線を引く</span>方法
.underline_color{
text-decoration:underline solid red;
}

.underline_color{
border-bottom: 1px solid #191970;
}

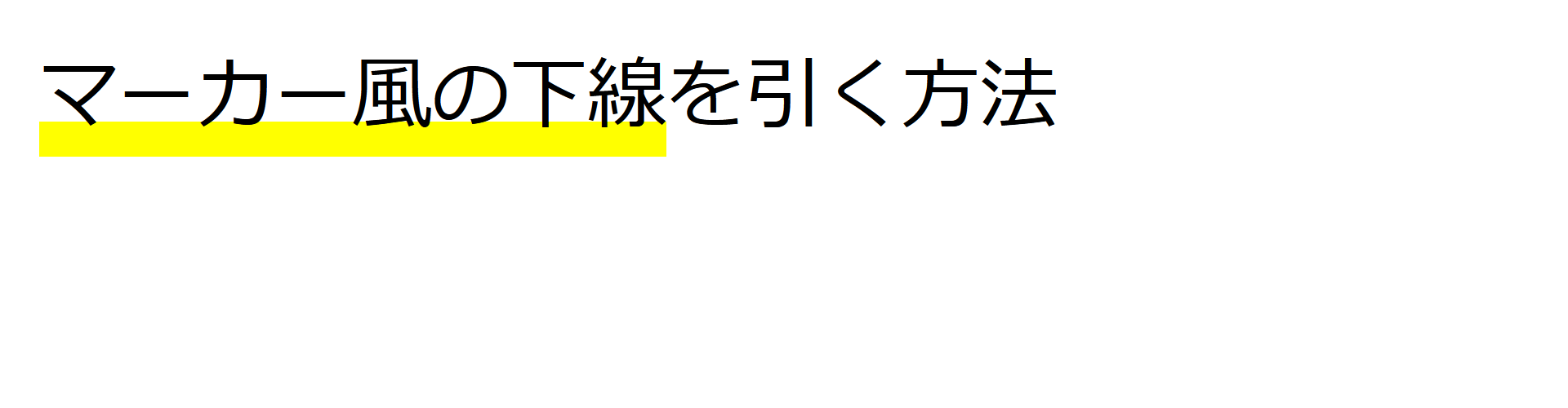
マーカー風の下線を引く方法
マーカー風の下線を引く場合はbackgroundを使います。
線形に変化するグラデーション画像を生成するlinear-gradientと、要素を透明にするtransparentを組み合わせることで、マーカー風の下線を描けるようになります。
簡単に言えば、transparentと任意の色(下の例で言えばyellow)の割合を高くするとマーカーをより細く、割合を低くするとより太く描写することが可能です。
<span class=”marker”>マーカー風の下線</span>を引く方法
.marker{
background: linear-gradient(transparent 70% , yellow 70%);
}

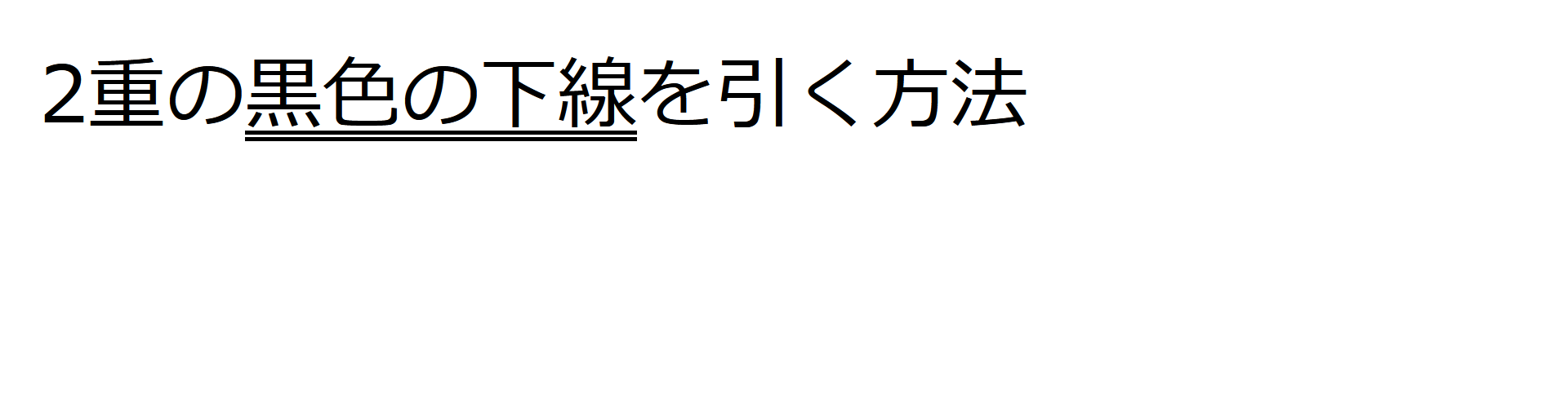
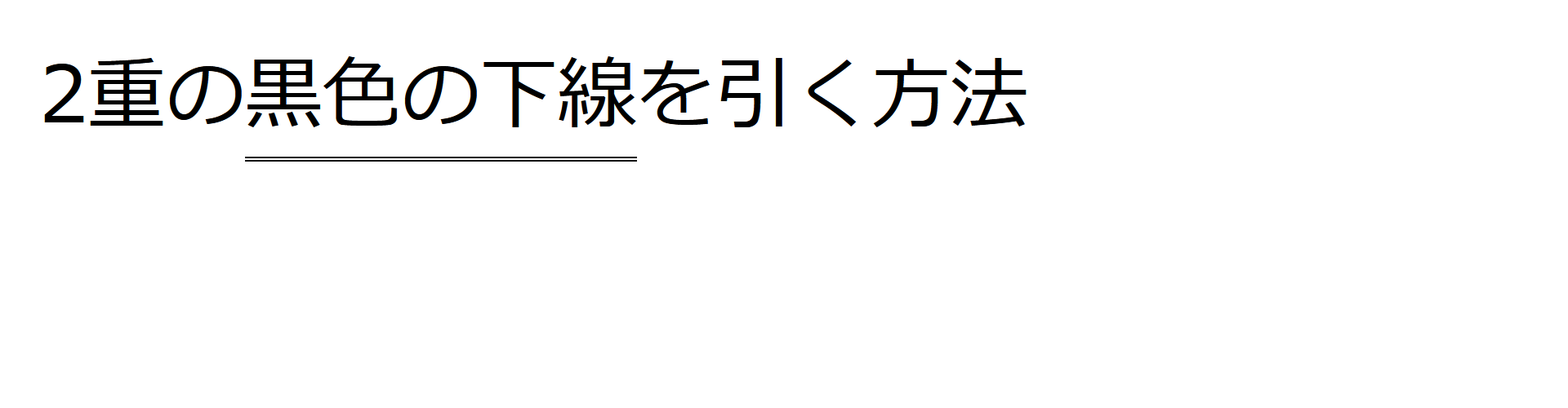
2重下線を引く方法
2重下線を引く場合は、text-decorationかborder-bottomを使います。単純な下線を引く際に使用した「solid」部分を、「double」に変更するだけです。
これまでと同じように、文字と下線の間に余白が欲しいならborder-bottomを使いましょう。下線の色を変えたい場合も同様に、カラーコードを変更することで可能となります(下の例で言えば#000000を任意のカラーコードに変える)。
2重の<span class=”underline_double”>黒色の下線</span>を引く方法
.underline_double{
text-decoration:underline double #000000;
}

.underline_double{
border-bottom: 1px double #000000;
}

点線状の下線を引く方法
点線状の下線を引く場合もtext-decorationかborder-bottomを使います。「dotted」が点線状の役割を担っています。
これまでと同様に、文字と下線の間に余白が欲しいならborder-bottomを使いましょう。色を変える場合も、同様の手順でカラーコードを変更してください。
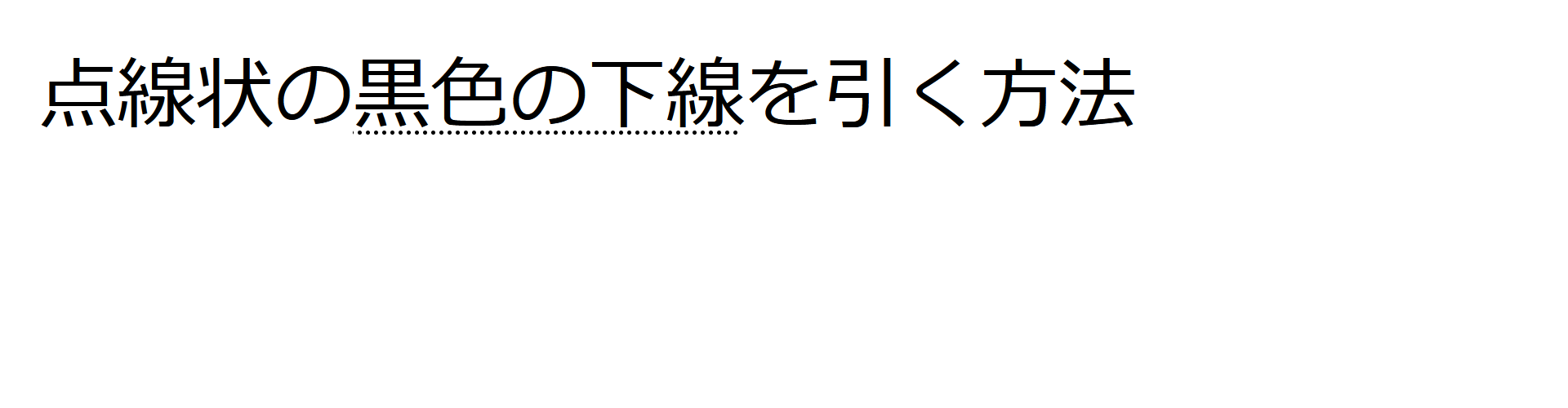
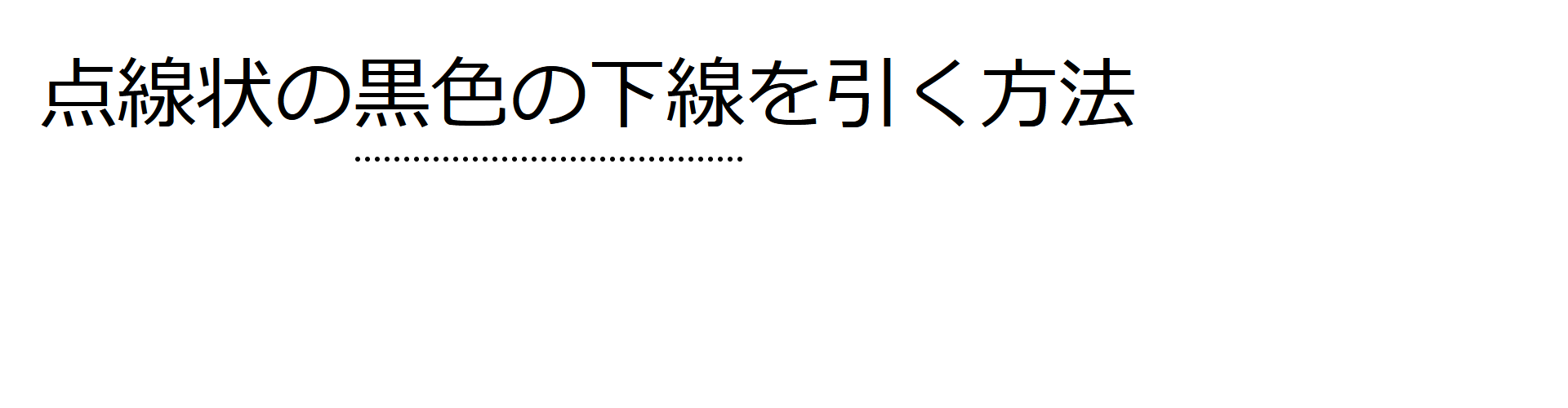
点線状の<span class=”underline_dotted”>黒色の下線</span>を引く方法
.underline_dotted{
text-decoration:underline dotted #000000;
}

.underline_dotted{
border-bottom: 1px dotted #000000;
}

破線状の下線を引く方法
破線状の下線を引く場合もtext-decorationかborder-bottomを使います。「dashed」が破線状の役割を担っています。
例にならって、余白が欲しいならborder-bottomを使い、色を変える場合はカラーコードの部分を変更してください。
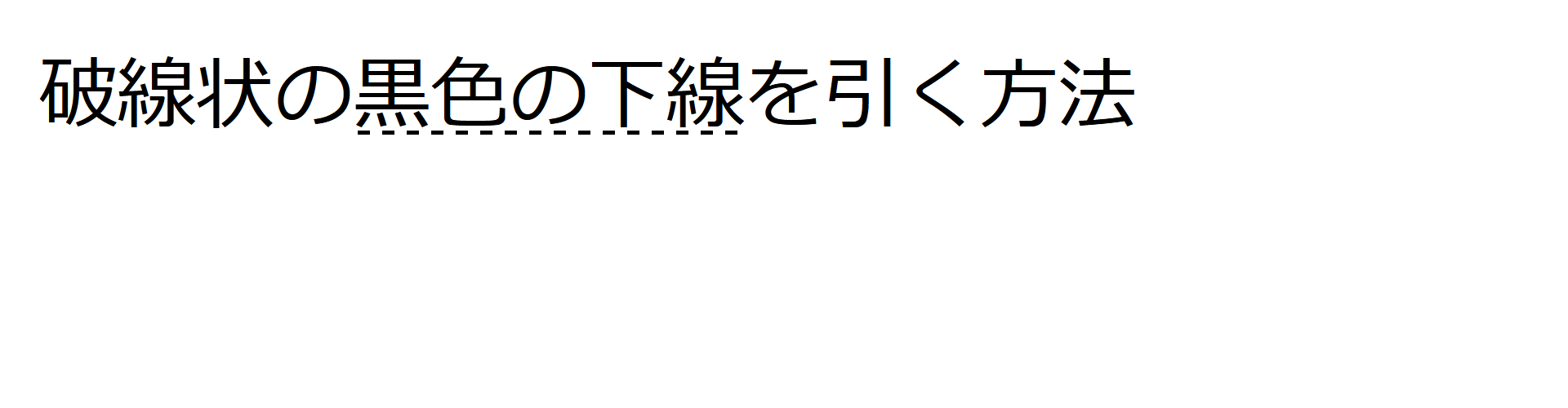
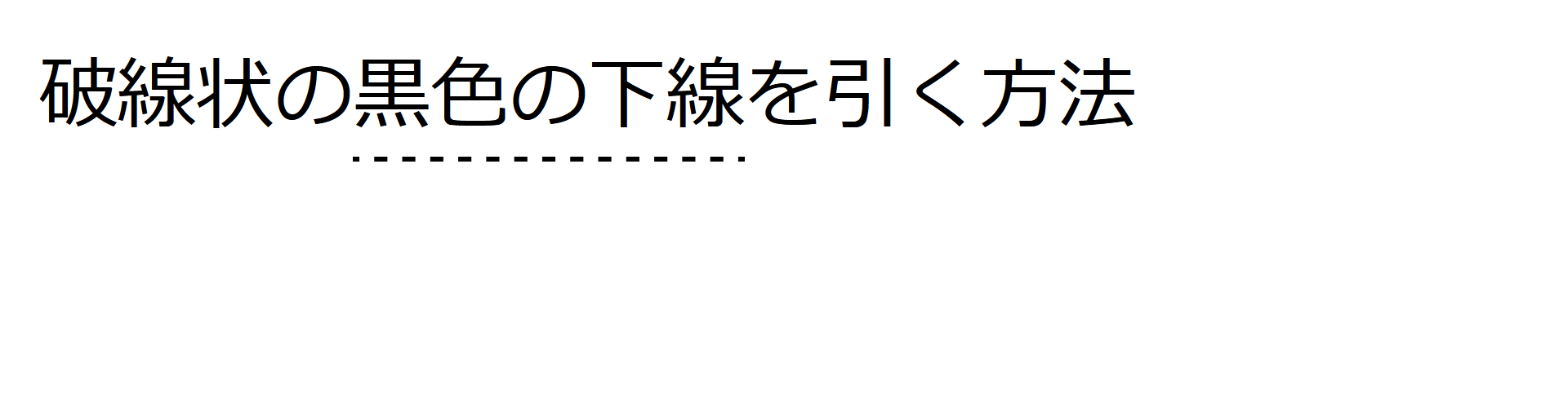
破線状の<span class=”underline_dashed”>黒色の下線</span>を引く方法
CSS例(text-decorationの場合)
.underline_dashed{
text-decoration:underline dashed #000000;
}

.underline_dashed{
border-bottom: 1px dashed #000000;
}

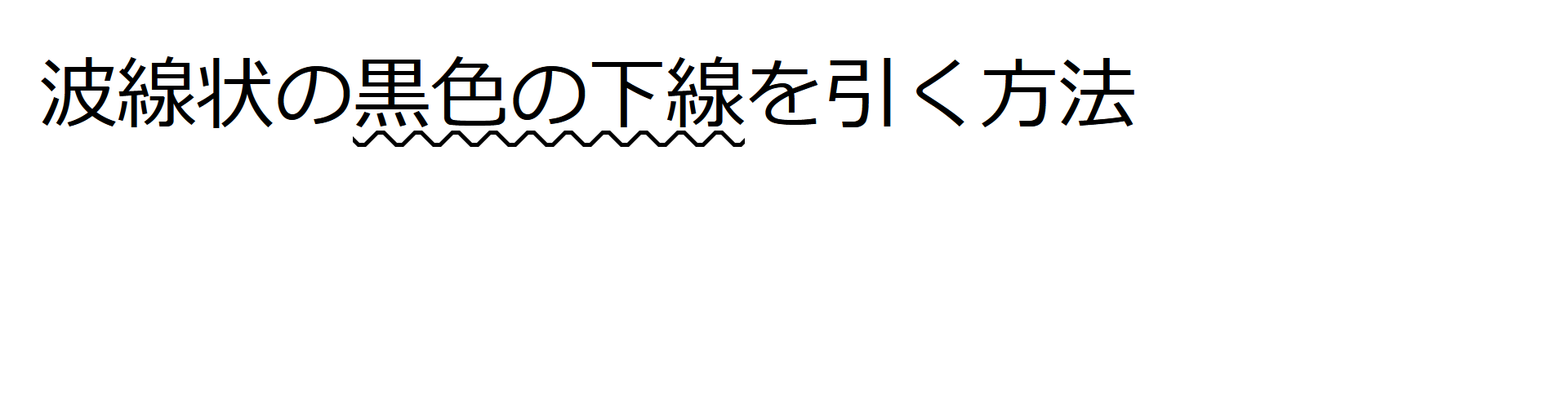
波線状の下線を引く方法
波線状の下線を引く場合はtext-decorationを使います。「wavy」が波線状の役割を担っています。
これまでと違い、border-bottomは波線には対応していないので注意しましょう。色を変える場合はカラーコードの変更で対応可能です。
波線状の<span class=”underline_wavy”>黒色の下線</span>を引く方法
.underline_wavy{
text-decoration:underline wavy #000000;
}

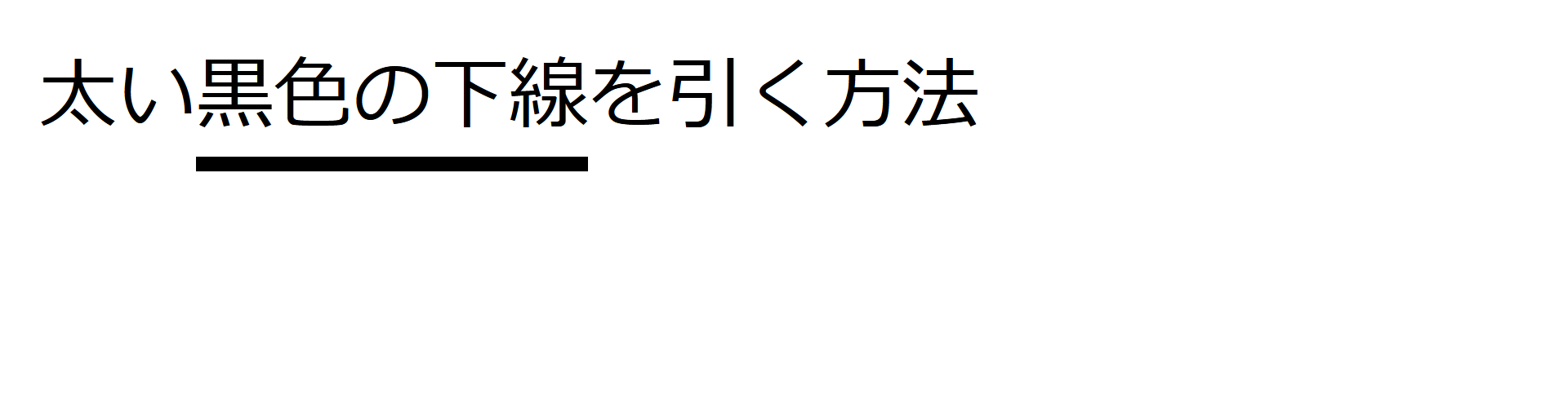
太い下線を引く方法
太い下線を引く場合はborder-bottomを使います。
これまでの例では「1px」としていたところの数値を変更することで、自在に線の太さを変更できます。数値を大きくすればするほど、線が太くなり、小さくすればするほど線が細くなります。
線を太くしながら、色の変更もカラーコードで対応可能です。
太い<span class=”underline_bold”>黒色の下線</span>を引く方法
.underline_bold{
border-bottom: 3px solid #000000;
}

下線と文字の余白を調節する方法
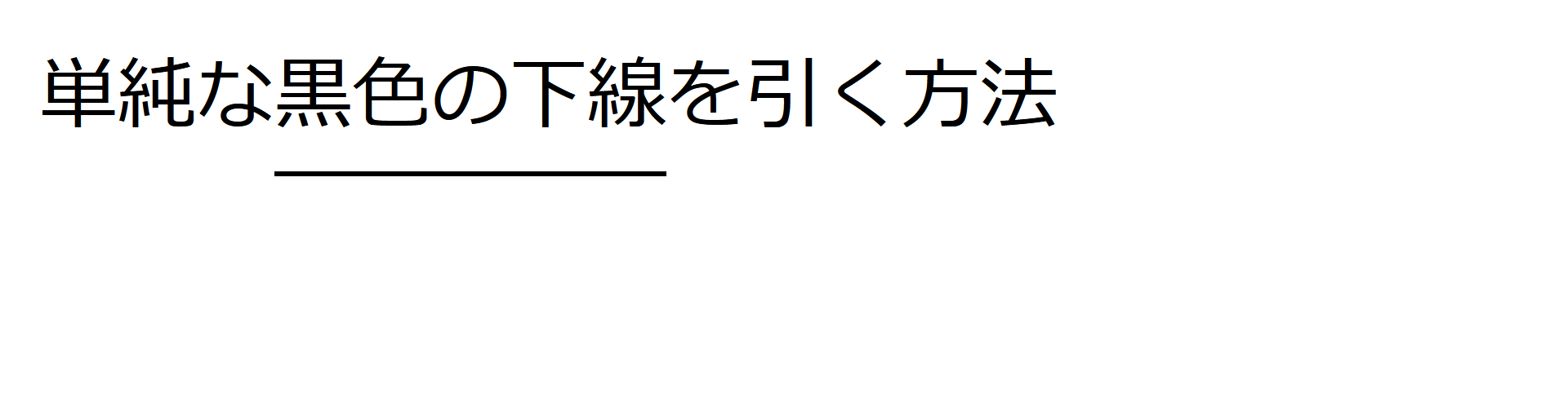
下線と文字の余白を調整する場合はborder-bottomを使います。border-bottomのpadding要素を追加して、任意の数値を設定することで文字と下線の余白を調整できます。
余白を広くしたい場合は、paddingの数値を大きく、狭くしたい場合は数値を小さくしてください。
単純な<span class=”underline_pdg”>黒色の下線</span>を引く方法
.underline_pdg {
border-bottom: 1px solid #000000;
padding-bottom:3px;
}

CSSでaタグの下線を消す方法・色を変える方法
これまでCSSで下線を追加する方法を紹介しましたが、逆にaタグでリンクを付けた際の下線を消したいという方も多いかと思います。
aタグの下線を消すためには、text-decorationで「none!important」を追加します。
<a href=”https://*****.com”>テキストリンク</a>
a{
text-decoration:none!important;
}

また、aタグの下線の色を変える場合は、これまでと同様にカラーコードで対応します。
a{
text-decoration-color: #191970!important;
}

まとめ
CSSで文字に下線を引く方法は、一度でも法則性を覚えてしまえば簡単です。
本記事で紹介したものは全てコピペで使えますし、カラーを変更したい場合はカラーコードを入力し、余白や太さを変更したい場合は数値を変更するだけです。
さまざまなデザインの下線を試して、ユーザーに寄り添ったサイト作りを目指しましょう。
- 【無料のおすすめ資料】WordPress基礎知識大全:SEO対策まで完全網羅
-

世界No.1 CMSのWordPressを徹底解説!
初心者でも簡単に始められる基本設定から、サイトの成功を左右するSEO対策まで網羅。新規ブロガーもベテランも必見の完全ガイドです。
今すぐ無料でダウンロードし、あなたのサイトを次のレベルへ!
- 【無料のおすすめ資料】2024年版・絶対押さえるべきWEBマーケティング用語169選
-

AI時代のWEBマーケティングを制する!
基礎から最新トレンドまで、169の必須用語を完全網羅。
「生成AI」「LLM」など注目キーワードも満載!
今すぐ無料ダウンロードして、知識とスキルをアップデートしよう!


 ツイート
ツイート シェア
シェア








