HTMLの書き方の基本とよく使うタグの使い方を解説|初心者向け

Webサイトを運営する際、必要となる知識が「HTML」です。
日記ブログ程度であれば知識がなくても問題はありませんが、広告などのビジネス目的でWebサイトを作るなら、HTMLを避けて通ることはできません。
しかし、サイト運営の初心者などは、HTMLが何なのかがよく分からず、混乱してしまうかもしれません。
そこで今回は、HTMLの意味や基本的なコードのサンプルを紹介するので、Webサイトを作る際の参考にしてみてください。
HTMLとは?
HTMLとは、「Hyper Text Markup Language」の略語で、「Webサイトのテキストや画像などに視覚的な表現や構成を付与する言語」のことを指します。
特定のルールに従ったタグを用いることで、見出し・段落・表などを追加することができるものです。

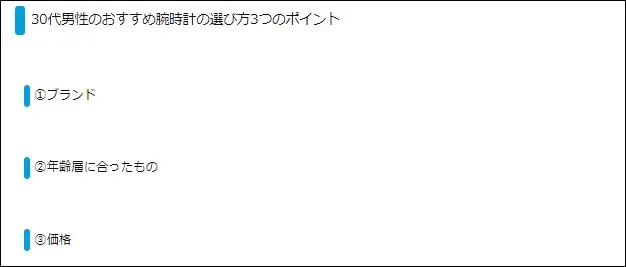
例えば、上記のように見出しを付与した際に記述した内容は、以下の通りです。
<h2>30代男性のおすすめ腕時計の選び方3つのポイント</h2>
<h3>①ブランド</h3>
<h3>②年齢層に合ったもの</h3>
<h3>③価格</h3>
このように、<h2></h2>などの見出し用タグでテキストを加工することで、視覚的に見出しとしてページに出力されます。
HTMLを使えば多彩な視覚表現ができるので、Webサイトの訪問者にとっては単調なテキストが羅列されるよりも、圧倒的に内容が読みやすくなります。
HTMLはアップデートが数回されており、現在のバージョンは「HTML5」が最新になります。
HTMLの基本的なルール
HTMLには、どの場面でも共通の基本的なルールがあるため、そのルールを覚えるのがHTMLを理解する近道です。
基本的には「<開始タグ>~</終了タグ>」でコンテンツを囲い込むことで、テキストや画像をさまざまなスタイルで表現することができます。
開始タグと終了タグの中身が変わるだけで、「<>~</>」の形が変わることはありません。
例えば、h2見出しでテキストを表示させたい場合は、以下のように表します。
<h2>見出しで表示させるテキスト</h2>
このように、開始タグと終了タグでテキストを囲むことで、テキスト部分がh2見出しとなって表示されるのです。
また、「<開始タグ>テキスト</終了タグ>」の全体を、「要素」と呼びます。
よくあるミスとして、終了タグに「/(スラッシュ)」を入れ忘れるというものがあるので、表示に違和感がある場合などは、タグの入れ方が間違っていないかチェックしてみてください。
HTMLの書き方を解説
ここでは、実際にHTMLの書き方について、順番に解説します。
初心者には少し難しいと感じるかもしれませんが、基本的なルールに慣れれば速く記述できるようになっていくでしょう。
また、Webページを作る上でよく使うタグについてはサンプルも紹介するので、必要に応じてコピペするなどして活用してみてください。
今回は、Windowsパソコン・HTML5を基準に、解説していきます。
1.コードを編集するソフトと表示させるブラウザを用意
まずは、HTMLを実際に書いていくために、HTMLを記述するためのソフトと記述したHTMLを表示するブラウザの2つが必要になります。
どちらも無料のツールがあるので、特にコストが掛かることはありません。
HTMLを記述するためのソフトは、「テキストエディタ」というものを使用します。主なソフトとしては、以下のものが挙げられます。
上記はどれも無料で使えるソフトなので、ダウンロードしてインストールしてみてください。
また、Windows標準ツールの「メモ帳」でも使えなくはないですが、あくまでもメモを取るための限定的な機能なため、HTMLを記述すると文字化けする・空白が発生するなど使いづらいです。
また記述するHTMLを表示するブラウザにも、さまざまな種類があります。今このページを見ているブラウザでもOKですし、以下のようなブラウザでも問題ありません。
上記も無料で使えるので、使いやすいもの、使い慣れているものを選びましょう。
Webサイトを運営するなら、「Googleサーチコンソール」「Googleトレンド」など、Googleが提供するWebサービスを使用することが多いこともあり、「Google Chrome」自体も使いやすいのでおすすめです。
2.HTMLのひな形の書き方
<!DOCTYPE html>
<html>
<head>
<title>(ここにタイトルを入力する)</title>
</head>
<body>
(ここにコンテンツを作っていく)
</body>
</html>
Webページを作る際の基本的なHTMLの形は、上記のようになっています。
各タグの詳細は、以下の通りです。
- <!DOCTYPE html>(厳密にはHTMLではない)
- <html>~</html>
- <head>~</head>
- <body>~</body>
文書型の宣言。「この文書はHTML5形式で作成されている」という意味。
HTMLで内容を構成するという意味のタグ。
検索エンジン向けにキーワードやページの説明などを記述する。「<title>~</title>」でタイトルを入れるなど。
ページ内のコンテンツを示すタグ。タイトル以外のテキストや画像は全てこのタグの内側に入れる。
例えば、「30代男性におすすめのブランド腕時計10選」というタイトル、「30代男性のおすすめ腕時計の選び方3つのポイント」というh2見出しを入れるなら、以下のような表記になります。
<html>
<head>
<title>30代男性におすすめのブランド腕時計10選</title>
</head>
<body>
<h2>30代男性のおすすめ腕時計の選び方3つのポイント</h2>
</body>
</html>
タイトル部分、コンテンツ部分にそれぞれ記述することで、タイトル・見出しを入れることができます。
基本的に、タイトル以外は「<body>~</body>」内に入れないと、実際にブラウザでページを表示させた際に、うまく表示できません。
テキスト・画像・表・動画などの全てのコンテンツ内容は、全て「<body>~</body>」内に記述すると覚えておきましょう。
3.文章の書き方
文章については、前述したように「<body>~</body>」内に記述すれば、特にタグで囲う必要はありません。入力したテキストがそのまま表示されます。
ただし、改行する際には「<br>タグ」、段落の設定には「<p>~</p>」タグをそれぞれ使う必要があります。
<br>は「Break(改行)」を表すタグで、主に文章を改行する際に使います。このタグは終了タグを入れる必要がありません。
例えば、「私は土曜日に映画館に行きました。」という文章を改行する場合、以下のように改行したい位置に<br>と入れると、その直前の部分から改行されるようになります。
私は<br>
土曜日に<br>
映画館に行きました。
<p>~</p>は「Paragraph(段落)」を表すタグで、主に文章ごとに段落を設定することができます。
入れ方の例としては、「私は土曜日に映画館に行きました。今年見た映画の中で一番面白かったです。」という文章を段落分けする際に、以下のように開始タグと終了タグの間に文章を入れることで段落を分けることができます。
<p>私は土曜日に映画館に行きました。</p>
<p>今年見た映画の中で一番面白かったです。</p>
4.見出しタグの使い方
コンテンツに見出しを付けるには、<h1~6>~</h1~6>の開始タグと終了タグを使用します。
数字が小さいほど大見出しとなり、主に<h1>~</h1>は記事タイトルとしてよく使われます。
一般的に、h1タグは1コンテンツにつき1回まで、h2~h6は文章中に何回入ってもよいものとされています。
例えば、「おいしいパエリアの作り方3つの手順」という記事タイトルで、手順3つと注意点3つを解説するコンテンツ作成をする場合、以下のように見出しタグを入れることで、コンテンツを読みやすくすることができます。
<h2>作り方3つの手順</h2>
<h3>手順①</h3>
<h3>手順②</h3>
<h3>手順③</h3>
<h2>作る際の3つの注意点</h2>
<h3>注意点①</h3>
<h3>注意点②</h3>
<h3>注意点③</h3>
ちなみに、見出しタグは大きい見出し→小さい見出しの順番で使います。
大見出しとであるh2を使う前に、いきなりh3を使うというような使い方はできないので、注意しましょう。
5.リストタグ(箇条書き)の使い方
リストタグを使うことで、テキストを箇条書きにすることができます。
リストタグには用途に応じて、以下の2種類を使います。
- <ul>~</ul>
- <ol>~</ol>
箇条書きの先頭が「・」で表現される。
箇条書きの先頭が「数字」で表現される。
実際に使用する際は、リストタグの間に項目タグの「<li>~</li>」を必要個数分入れることで、箇条書きの項目を増やしていくことが可能です。
例えば、男性の腕時計の選び方で、「ブランド・年齢層・価格」の3つを数字でリスト化する場合、以下のように必要な項目を入れていきます。
<li>ブランド</li>
<li>年齢層</li>
<li>価格</li>
</ol>
すると、ブラウザ上では先頭が数字の状態で表現され、以下のように表示されます。
2 年齢層
3 価格
6.画像タグの使い方
画像タグを使うことで、コンテンツに画像を表示させることができます。
タグは<img>を使い、終了タグは必要ありません。例えば、料理のjpg形式の画像を表示するなら、以下のように記述します。
「src」の部分は、画像の場所・出所という意味のコードなので、この部分に画像ファイル名・ファイルが置かれている場所を指定します。
また、画像タグの基本形に、以下のようなタグで情報を加えることができます。
- 「title=”〇〇”」
- 「alt=”〇〇”」
- 「width=”指定したい幅”」
- 「height=”指定したい高さ”」
画像にタイトルを付けることができます。
読み込みミスなどで画像が表示されない場合に、画像の代わりに表示されるテキストを指定します。
画像の幅を指定します。単位はpx(ピクセル)。
画像の高さを指定します。単位は幅と同じくpx(ピクセル)。
例えば、先ほどの料理の画像を、幅1000px・高さ600pxで指定したい場合、以下のように画像タグ内に追記していくことで、画像にさまざまな属性を付与することができます。
ちなみに、画像タグで貼り付けができる画像ファイル形式は「jpg/png/svg/gif」です。これら以外のファイル形式だとうまく表示されないので、注意しましょう。
7.テーブル(表)タグの使い方
テーブルタグを使うことで、表を作ることができます。
<table>~</table>の形で記述し、表内を線で区切るための「border=”〇〇”」を追加します。
このテーブルタグの間に、以下のタグを追加すれば、表ができあがります。
- <tr>~</tr>
- <th>~</th>
- <td>~</td>
「行」を表すタグ。このタグの間に必要なセルのタグを入れる。
テーブルの見出しを追加するタグ。<tr>タグの間に必要な列分を追加します。
テーブルにセルを追加するタグ。<tr>タグの間に必要な列分を追加します。
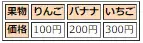
例えば、「りんご:100円、バナナ:200円、いちご:300円」という感じで表を作る場合、以下のように記述すれば、表になります。
<tr>
<th>果物</th>
<th>りんご</th>
<th>バナナ</th>
<th>いちご</th>
</tr>
<tr>
<th>価格</th>
<td>100円</td>
<td>200円</td>
<td>300円</td>
</tr>
</table>
実際にHTMLのテストサイトで表示させてみると、以下のようにしっかり表示させることができました。

<tr>~</tr>をテーブルタグ内にどんどん追加していけば、下に必要な分だけ行を追加することができます。
8.リンクタグの使い方
リンクタグを使うことで、別のWebページを開くリンクを挿入することができます。
「<a href=”リンク先のURL”>アンカーテキスト</a>」の形で設定します。
アンカーテキスト部分は、そのリンクを表示するテキストなどを指定できるので、Webサイトに応じてさまざまな設定が可能です。
例えば、Yahoo!JAPANへのリンクを追加する場合、アンカーテキストを「ヤフージャパンを見る」に設定するとしたら、以下のようにURLとアンカーテキストを入力します。
すると、ブラウザには以下のように指定したアンカーテキストでリンクが表示されます。
ちなみに、リンクをアンカーテキストではなく画像にすることも可能で、その場合は以下のように記述します。
サイトを構成するHTML以外の要素について
ここまで、Webサイトを作るためのさまざまなHTMLを紹介しました。
HTMLだけでもWebサイトを作ることは可能ですが、実際にはデザインを構成する「CSS(スタイルシート)」が多くの場合でセットになります。
また、Webサイト上でスライドショーやポップアップウィンドウなどの動的なコンテンツを入れるなら、「javascript(ジャバスクリプト)」も必要です。
それぞれHTMLとは異なる知識が必要なので、Webサイト制作の初心者にはハードルが高く感じるかもしれません。
ですが現在では、WordPressをはじめとした、すでに構成されたテーマを導入するなどすれば、CSSやjavascriptの知識はそこまで知らなくても、しっかりしたWebサイトを作ることは可能です。
実際に記事を構成するHTMLを先に覚えて、その後にCSSやjavascriptの知識を覚えていくとスムーズにWebサイト作りを進めていくことができます。
まとめ
今回は、Webサイトを運営する上で必要となる、「HTML」について紹介しました。
HTMLは、テキスト・画像などに視覚的な表現・構成を追加するもので、単調な文章だけのサイトに比べて圧倒的に読みやすいコンテンツに仕上げることができます。
HTMLは一見難しそうに感じますが、基本的には「<開始タグ>~</終了タグ>」の形で、タグの中身を使い分けることでさまざまな表現が可能です。
この記事ではHTMLの基本形や見出し・リスト・表などのコードサンプルを紹介したので、必要に応じて使ってみてください。
- 【無料のおすすめ資料】2024年版・絶対押さえるべきWEBマーケティング用語169選
-

AI時代のWEBマーケティングを制する!
基礎から最新トレンドまで、169の必須用語を完全網羅。
「生成AI」「LLM」など注目キーワードも満載!
今すぐ無料ダウンロードして、知識とスキルをアップデートしよう!

 ツイート
ツイート シェア
シェア