ページネーションデザインのシンプルでおしゃれなサンプル10選

今回は、そのページネーションの10種類のデザインサンプルの特徴と、実際にCSSやWordPressでページネーションをデザインするときの作り方を解説していきます。
シンプルでおしゃれなページネーションのデザインサンプル10選
ページネーションには、さまざまなデザインの種類があります。
そのなかで、シンプルかつおしゃれなデザインサンプルを紹介します。
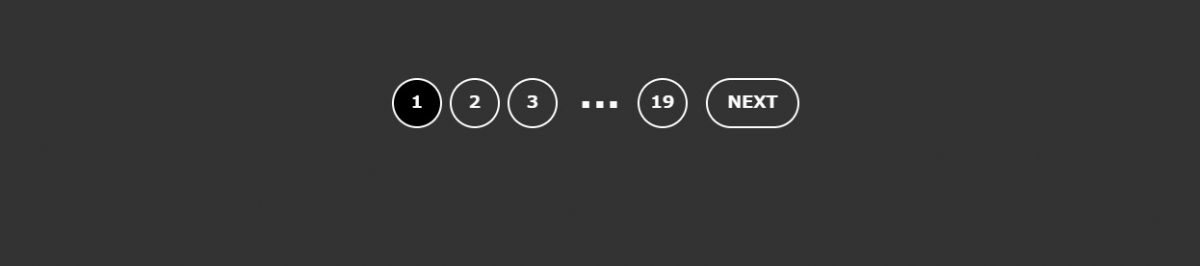
2ページ目以降を選択するとPREVが出るページネーションデザイン

HTML/css/JSコード参照先:https://codepen.io/jsnanigans/pen/dXAYBJ
一見シンプルにみえますが、丸い円と数字が白色で、黒色の背景にとてもマッチしています。1桁の数字も2桁の数字も同じ円の大きさで統一されていて、とても見やすいデザインです。どんなページでも使いやすく合わせやすいでしょう。
初めは「PREV」の文字が表示されていませんが、2ページ目以降を選択すると現れる仕組みになっています。ページを進んでも、1ページ目と最後の19ページ目が表示に残るようになっていて、すぐに初めのページに戻りたい場合や最後のページを見たい場合にはとても便利です。
カーソルをNextに合わせると色が変わるページネーションデザイン

HTML/css/JSコード参照先:https://codepen.io/cssparadise/pen/WNeYjjp
英語で記載されているため少しわかりにくいと思うかもしれませんが、デザイン性は高いので、クリエイティブ関連の会社などのサイトには似合う仕上がりになっています。
カーソルをNextに合わせると赤色に変わり、ページ全体の雰囲気を変えることが可能です。このページネーションデザインを設置するだけで、サイトのアクセントの一つになるでしょう。
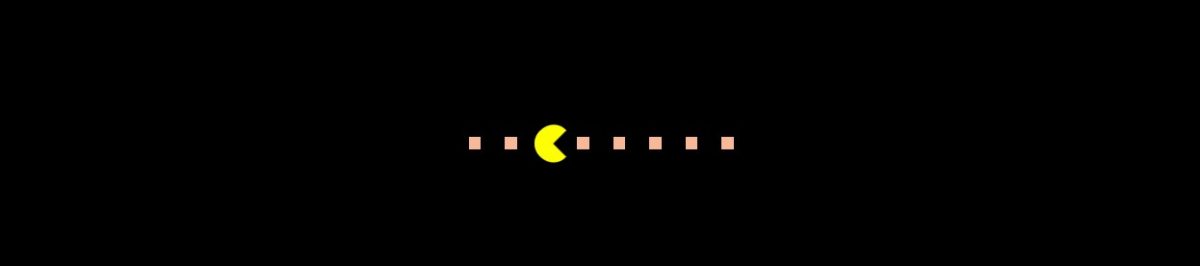
パクパクするデザインがかわいいページネーションデザイン

HTML/css/JSコード参照先:https://codepen.io/perry_nt/pen/bvjBWo
ページ数が記載されていない四角いページネーションになっています。ページネーションだからといって、必ずしも番号を使う必要はありません。パックマンがページを移動するごとに、パクパクするデザインが可愛い仕上がりになっています。
独創的なページに演出したい場合におすすめです。
アニメーション機能が付いたページネーションデザイン

HTML/css/JSコード参照先:https://codepen.io/Aashima/pen/OwRYLd
見た目はシンプルですが、今どのページにいるのかわかりやすいページネーションデザインになっています。どんなサイトでも使いやすいと言えるでしょう。数字にポイントを合わせると、アニメーション機能で動きながら移動するので、ボタンを押す楽しさもあります。
ページにユニークさを取り入れたい方は、ぜひ使用してみてください。
スマホでも見やすいシンプルなページネーションデザイン

HTML/css/JSコード参照先:https://codepen.io/devilishalchemist/pen/QdLVVv
シンプルですがおしゃれ感もあるページネーションです。上品な雰囲気のデザインなので、どのサイトでも合わせやすい仕上がりになっています。
スマホでも見やすいデザインになっていて、通販サイトなどパソコンとスマホの両方で閲覧してもらいたいサイトにおすすめです。数字の選択箇所も四角で大きいため、指でも操作しやすいでしょう。
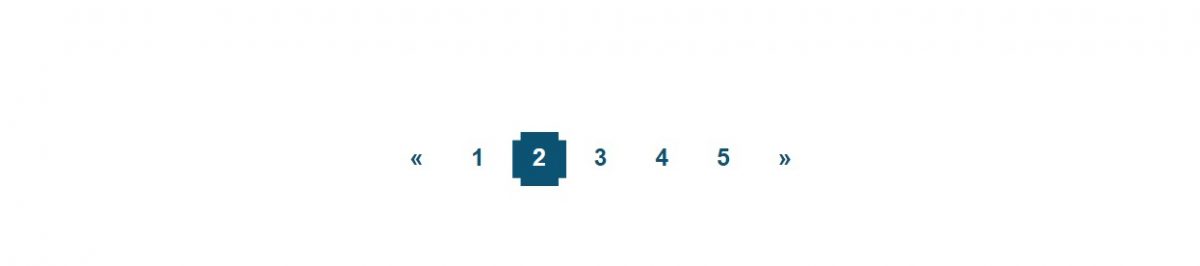
開いているページが一目でわかるページネーションデザイン

HTML/css/JSコード参照先:https://codepen.io/angeal185/pen/ALzLNm
開いているページ数が大きく書いてあるため、何ページを開いているのかとてもわかりやすいページネーションデザインです。クリックすることでコンテンツごと動くアニメーション機能で、少し変わった演出を取り入れています。
印象に残りやすいデザインで、プレゼンテーションやスライドショー、大きく写真を表示するサイトなどにおすすめです。
ホバータイプのページネーションデザイン

HTML/css/JSコード参照先:https://codepen.io/RajRajeshDn/pen/RzMmqw
とてもおしゃれでデザイン性があるホバータイプのページネーションデザインです。ポップで明るい印象なので、シンプルなページでもデザイン性を一気に向上させてくれます。
ポイントの選択範囲が広いため選択しやすく、また、ポイントを併せると色が濃くなり見やすさも抜群で、ユーザーの利便性を高めるうえでもおすすめです。
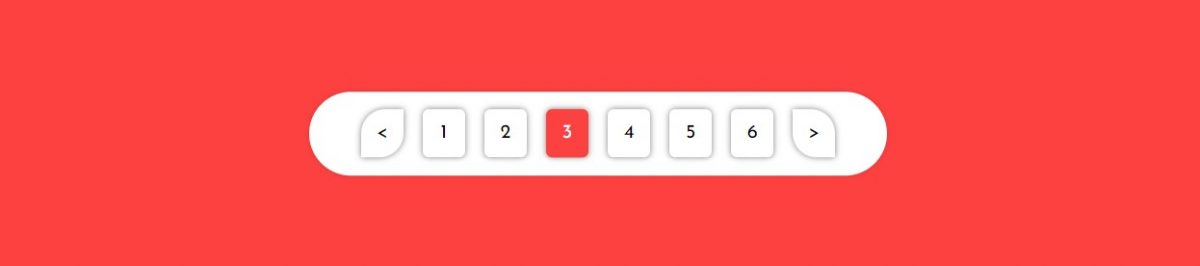
ホバーボタンタイプのページネーションデザイン

HTML/css/JSコード参照先:https://codepen.io/RajRajeshDn/pen/pXVXRp
こちらも、ホバータイプのページネーションデザインです。番号の箇所がボタンになっていることによりおしゃれ度が上がります。
数字にポイントを合わせることで赤く色が移動するので、ページ選択の押し間違いなどなくし、快適にページを開くことができます。
インテリア系のサイトなどで、おしゃれ感を出したい場合におすすめです。
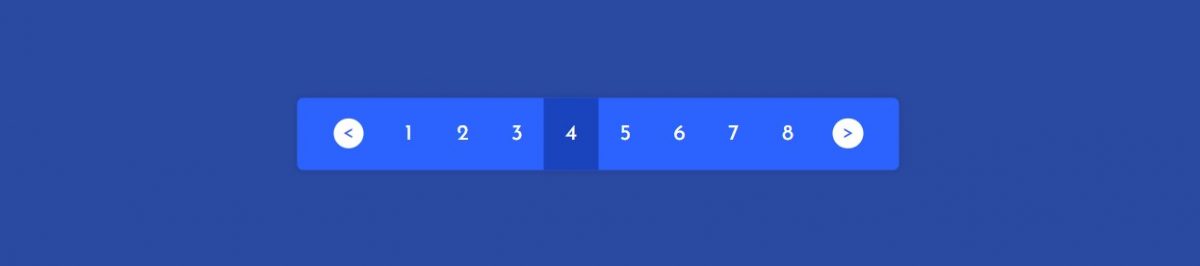
インジケータータイプのページネーションデザイン

HTML/css/JSコード参照先:https://codepen.io/Aashima/pen/jOLWozX
シンプルでクールなイメージのページネーションデザインですが、丸ボタンで可愛らしさも演出しています。カーソルを合わせると色が変わるインジケータータイプで、どんなサイトにも合わせやいでしょう。
シンプルさを損なわずにページのデザイン性を高めたい場合におすすめです。
選択場所の色が変わるページネーションデザイン

HTML/css/JSコード参照先:https://codepen.io/vamsikrishna-kodimela/pen/vYBbRpL
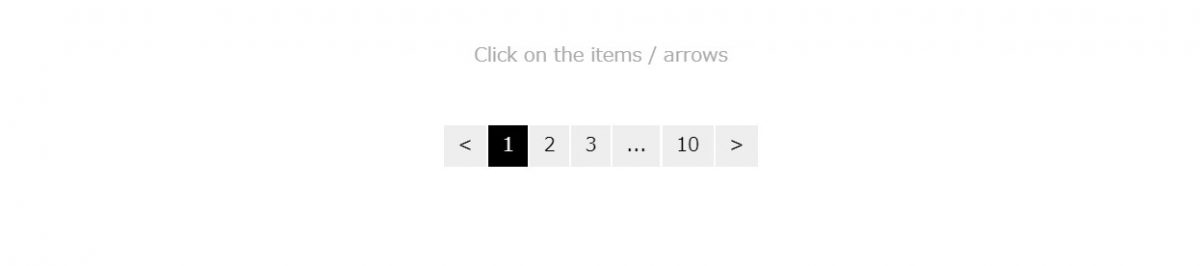
矢印風のページネーションです。数字にカーソルを合わせると色が赤く変わり、見やすくなります。
ページネーションはスマホなど小さなスクリーンだと小さくて読みにくくなる傾向がありますが、こちらのデザインは数字が大きく書いているため読みやすく、ユーザーの利便性を向上させるのに効果的です。
CSSでページネーションをデザインする作り方
CSSはHTMLで作成された文章に対して、文字の大きさや色など、見た目を指定することができます。
CSSで覚えておきたい要素としては、次の3つが挙げられます。
- セレクタ:どのタグ(場所)に対して変更調整するのか
- プロパティ:どういった内容にするのか
- 値:プロパティをどのくらいの程度にするのか
このように、「どこに、どのような、どのくらい」といった指定をすることができます。
CSSの主なプロパティとその内容は、以下の通りです。
| プロパティ | 詳細 |
|---|---|
| Color | 文字色を指定する |
| Background | 背景の指定をする |
| background-color | 背景の色を指定する |
| line-height | 行の高さを指定する |
| Margin | マージンの指定をする |
| Border | ボーダーの色や太さを指定する |
| Float | 左か右に寄せて配置する |
例えば、上記のプロパティを用いて、h1タグの文字の色を「赤」に指定する場合は、次のように設定します。
h1{color:red;}
colorというのが先ほど説明したプロパティで、redがその値になります。赤から白へ変更する場合はこの値の部分を変えるだけです。
上記の例のような文字色だけでなく、背景のデザインや色なども変更することで、そのサイトに合ったページネーションを自由に作ることができます。
WordPressでページネーションを実装するなら「WP-PageNavi」
ページネーションをWordPressで設置するには、プラグインを使用する方法があります。プラグインのメリットとしては、数分で簡単にページネーションを導入できる点や、管理画面で設定がしやすい点が挙げられるでしょう。
自作のテーマで簡単に実装するなら、WordPressの「WP-PageNavi」がおすすめです。「WP-PageNavi」は評価が高く、インストール実績が多い優秀なプラグインと言えます。
「WP-PageNavi」のインストールの方法は、以下の通りです。
- WordPress管理画面メニューの「プラグイン」をクリック
- 新規追加をクリック
- 「WP-PageNavi」で検索
- 今すぐインストールをクリック
- 有効化をクリック
インストールが完了したら、ページネーションを設定します。PageNavi設定画面では、ナビゲーションに表示されるテキストやスタイルなどを変更することができます。
PageNaviの基本的な使い方は、ページネーションを表示させたい場所に<?php wp_pagenavi(); ?>のコードを書くだけです(使用するテーマファイルによってはエラーが出て、何も表示されないこともあります)。
まとめ
この記事では、ページネーション(ページ送り)デザインのサンプルと、CSSでのデザインの作り方、WordPressの「WP-PageNavi」を使ってページネーションを実装する方法を解説しました。
ページのデザインは、ページネーションのデザインによって印象や利便性がガラリと変わります。ぜひ、自分のサイトに合ったページネーションデザインを探してみてはいかがでしょうか。
- 【無料のおすすめ資料】WordPress基礎知識大全:SEO対策まで完全網羅
-

世界No.1 CMSのWordPressを徹底解説!
初心者でも簡単に始められる基本設定から、サイトの成功を左右するSEO対策まで網羅。新規ブロガーもベテランも必見の完全ガイドです。
今すぐ無料でダウンロードし、あなたのサイトを次のレベルへ!
- 【無料のおすすめ資料】2024年版・絶対押さえるべきWEBマーケティング用語169選
-

AI時代のWEBマーケティングを制する!
基礎から最新トレンドまで、169の必須用語を完全網羅。
「生成AI」「LLM」など注目キーワードも満載!
今すぐ無料ダウンロードして、知識とスキルをアップデートしよう!


 ツイート
ツイート シェア
シェア








