見やすいホームページとは?例から分かるサイト作成方法と作り方を解説!

ユーザー目線に立って、見やすく分かりやすいページを作成していくことで、ユーザビリティの高いホームページになっていきます。そうした取り組みは、SEOの面から見ても高い効果が得られます。WEBサイト上のレイアウトや、コンテンツのデザインなど、見本となるサイトを参考にして作成するのも、ひとつの手です。
本記事では、見やすいホームページについて解説を行い、見やすいホームページの作り方なども紹介していきます。
見やすいホームページの例
| サイト名 | タイプ | デザイン | レイアウト | スマホ対応 | クリックのしやすさ |
|---|---|---|---|---|---|
| MoMA Design STORE | ECサイト | シンプル | ◎ | 〇 | 〇 |
| 三戸町 | 地方自治体 | 明るめ | 〇 | 〇 | 〇 |
| 大同生命 | 各種保険紹介 | 見やすい | 〇 | 〇 | 〇 |
| THE TOKYO TOILET | 各種公衆トイレ紹介 | 非常にシンプル | ◎ | 〇 | 〇 |
| CRISP | 企業紹介 | シンプル | 〇 | 〇 | 〇 |
| SANKOU! sp | Webサイト紹介 | 非常にシンプル | 〇 | 〇 | ◎ |
| テクニカルホーム | 住宅販売・リフォーム | 明るめ | 〇 | 〇 | ◎ |
| 公立陶生病院 | 病院紹介 | 明るめ | 〇 | 〇 | 〇 |
| 1guu | ECサイト | シンプル | 〇 | 〇 | 〇 |
| NETFLIX | 映画・ドラマ配信 | モダン | ◎ | 〇 | 〇 |
見やすいホームページとは、ユーザーが希望することがサイトをみてすぐに達成できる作りになっているホームページといえます。
ここからは、参考になる10個のホームページをピックアップし、その特徴やポイントについて解説していきます。
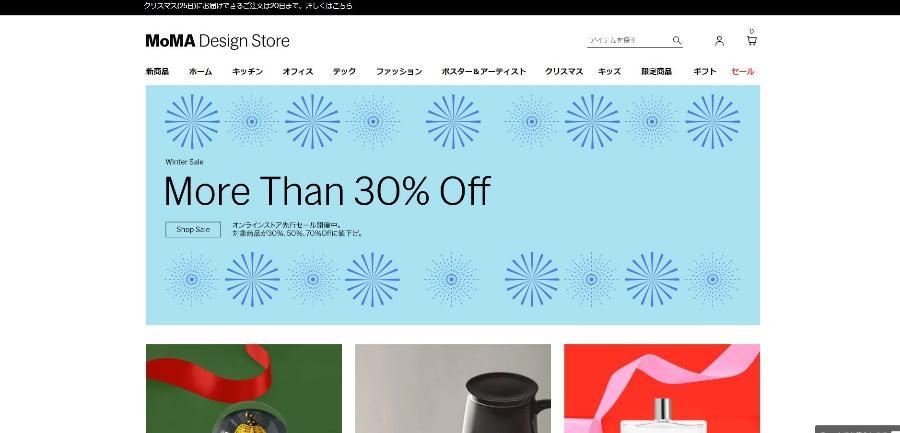
デザイン性の高いECサイト「MoMA Design STORE」

画像引用:MoMA Design STORE
「MoMA Design STORE」のホームページは、全体的にすっきりとしたレイアウトで作られており、長方形や正方形のボックスがきれいに揃って配置されているのが特徴です。また、配色は原色系の色をふんだんに使っています。
このECサイトでは、セールなどの情報を意図的に目立つところに配置する工夫がされています。これは、サイトにアクセスしてTOPページを開くだけで、目に留まるようにレイアウトされているので、ユーザーにとっても見やすく、わかりやすいホームページではないでしょうか。
このECサイトで取り扱っている商品のデザインを見ると、女性向けのものが多く、またカラフルな色遣いをしている部分から、若い女性をターゲットにしていると思われます。
地域の魅力を発信する自治体「三戸町」

画像引用:三戸町
青森県三戸郡三戸町のホームページです。こちらは、トップページ上に町を象徴する景色や人物の画像を散りばめ、一目見ただけで知りたい情報がどこにあるのか見つけやすくするレイアウトがされています。
背景に使っている淡色系のイラストと町の画像のトーンを合わせ、ミスマッチ感なく一体化させている点も工夫がみられます。写真からイメージする事柄に近いコンテンツを紐づけて提供しているので、ユーザーは自分が知りたい情報を検索しやすくなっています。
例えば、親子の写真には「子育て・教育」のコンテンツを紐づけ、お城の写真には「観光・魅力」といったコンテンツを紐づけるといったかたちです。
また、三戸町の各種イベントに関する情報もTwitter等で公表されている様子も分かるため、町の魅力を存分にアピールしているホームページではないでしょうか。
お客様に寄り添う見やすいサイト「大同生命」

画像引用:大同生命
大同生命のホームページは、各種保険サービスや加入者の状況に合わせた問い合わせを、簡単に行えるように作られているのがポイントです。
生命保険会社なので、サービスの種類や加入者の状況も多岐にわたります。そのため、問い合わせに促すタブやボタンがどうしても多くなってしまうのは必須です。しかし、条件に合った見やすい画像やフレーズが添えられているため、お客様がクリックする場所がどこなのかすぐに分かるレイアウトになっています。
空の青や木々の緑の印象も強く、サイト全体が明るい雰囲気で作られており、デザインも高いといえるでしょう。企業がお客様に寄り添っているという親近感を与える見やすいサイトです。
レイアウトのバランスが絶妙な「THE TOKYO TOILET」

画像引用:THE TOKYO TOILET
「THE TOKYO TOILET」のホームページは、公園にある公衆トイレの映像を画面いっぱいに展開させているインパクトのあるトップページです。とはいえ、使われている映像は公園ということもあり緑が多く、開放的な印象を与えてくれます。
また、トップページに流れる映像には、解説や紹介文などの文字情報を極力省いているのも印象的です。文字が少ない分、トイレ自体のデザインの素晴らしさを際立たせているデザインです。
トップページをスクロールすると、映像に流れていたトイレを個別に紹介しているスペースが登場します。ほかにも、それぞれのトイレを設計したクリエイターの紹介もされています。サイト全体が単なるトイレの紹介ではなく、まるで「有名建造物の紹介コンテンツ」といった雰囲気を醸し出しています。
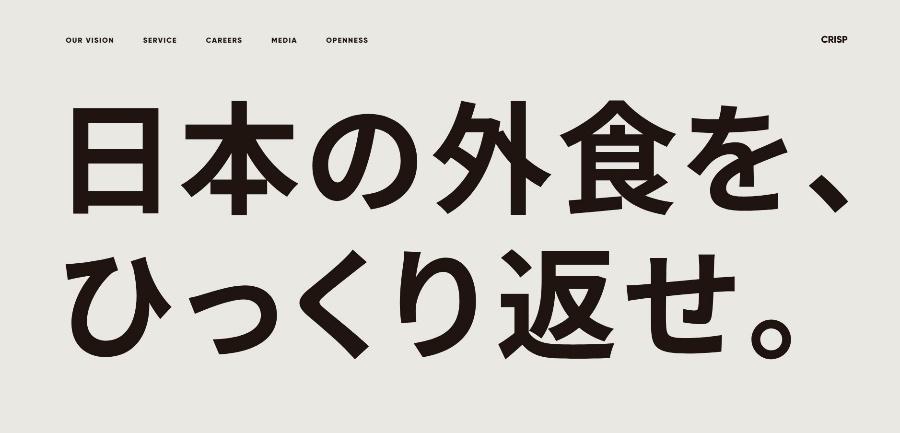
強烈な文字のインパクトをユーザー焼き付ける「CRISP」

画像引用:CRISP
ユーザーに伝えたいメッセージを、強烈なインパクトを与える巨大な文字を使って表現しているのが、「CRISP」のホームページです。ホームページを開いて、まず最初に表示されるメッセージが「日本の外食を、ひっくり返せ。」という文字のみという、余計な情報を一切与えない潔さがこのホームページの良さです。シンプルを追求し、かつ伝えたいメッセージを一言だけで表現するには、計算され尽くしたデザインといえるでしょう。
トップページをスクロールしていくと、最初のメッセージをより分かりやすく解説するテキスト情報が現れます。メッセージをより深く理解するのに役立つテキストです。その後にようやく象徴となる画像が登場し、企業についての説明、サービスについての説明といった流れで、企業紹介をしています。
ページのデザインとしては、余白を活かしたレイアウトを意識されているように感じます。最低限の画像やテキストは入れつつも、ユーザーの目に入る情報をトップページに詰め込み過ぎないよう、余白をしっかり確保しています。最後までスクロールしてもらえるように、上手に促している印象です。
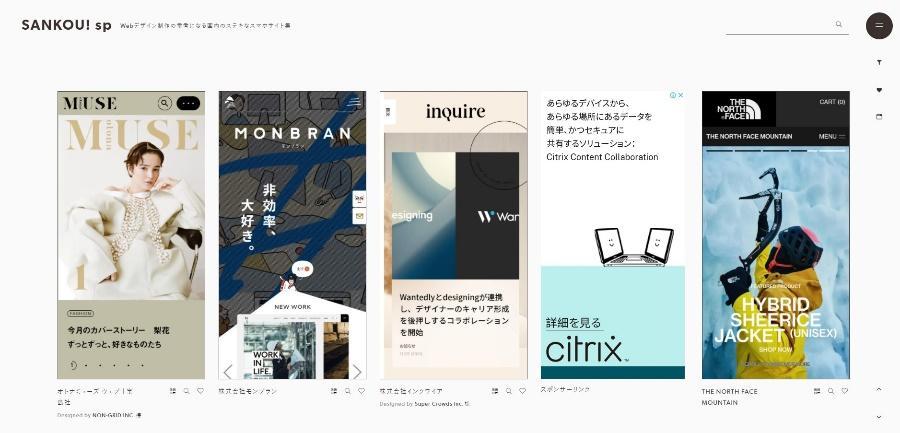
おすすめのWEBデザインまとめサイト「SANKOU! sp」

画像引用:SANKOU! sp
「SANKOU! sp」は、WEBデザイン制作の参考になるようなおすすめのサイトを厳選し、まとめているサイトです。
スマホで見られるWEBサイトとPCで見られるWEBサイトでは、画面表示の仕方が異なるのは知っている方も多いでしょう。スマホは縦長の画面で、PCは横長の画面なので、ホームページのデザインもそれぞれにあわせたデザインを施していく必要があります。
こちらのサイトでは、スマホサイトでおすすめのサイトとPCサイトでおすすめのサイトを分けて紹介しており、どちらもサイトのトップページを均等に並べるだけのシンプルなレイアウトにしています。
さまざまなサイトのデザインやレイアウトを比較しやすく、WEBデザインに携わっている方にとっては資料集としての役割も果たしてくれます。
高齢者に配慮したサイト「テクニカルホーム」

画像引用:テクニカルホーム
「テクニカルホーム」は、その企業の特性から、若い世代よりも中高年層のユーザーが閲覧する可能性の高いサイトです。そのため、その層をターゲットにしたWEBデザインが施されています。
サイト全体の色みや配色、文字の大きさ、サイトの見やすさ、情報量の詰め込み具合など、さまざまな要素を計算し、温かみや親しみを覚えてもらうための構成にしている印象です。
「家」という、人が暮らしていく上で欠かせないものを扱う企業であるがゆえに、安心感を与えるようなサイト作成を意識されているのではないでしょうか。
また、若い世代よりもPCの扱いや検索行動に慣れていない方が多いといわれる中高年層をターゲットにしているため、デザイン性を重視するよりも、知りたい情報が見つけやすいことを重視したレイアウトになっています。
信頼性と安心感を第一に考慮した「公立陶生病院」

画像引用:公立陶生病院
病院をはじめとした医療機関のホームページにアクセスする人は、自身の身体や健康に何かしらの不安を抱えている人が多いものです。そのため、医療機関等のホームページは、サイトにアクセスしてくるユーザーの不安を少しでも解消するような工夫がされていることがほとんどです。
「公立陶生病院」のホームページでは、丸みのある文字フォントを使ったり、白地に明るい施設の写真やスタッフが笑顔の写真を使ったりすることで、ユーザーの不安を少しでも解消させる効果が見込めます。
また、青色を基本のカラーとして多用しているところもポイントです。心理学的に青色には、落ち着きや信頼感、誠実さといった印象を与える色であるといわれています。そのため、多くの企業がコーポレートカラーとして採用している色でもあるのです。
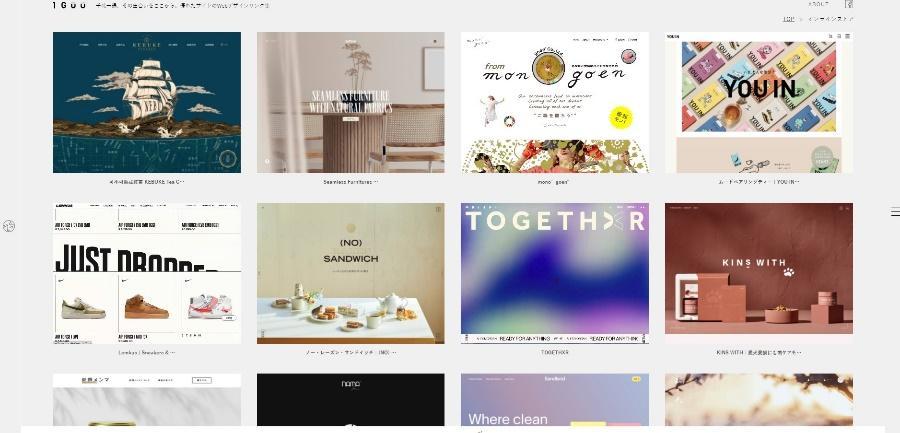
探しやすさを極めた「1guu」

画像引用:1guu
「1guu」は、デザイン性に優れたサイトを集めた、WEBデザインリンク集です。既出の「SANKOU! sp」に似たサイトではありますが、こちらでは2つの方法を使って、参考にしたいサイトを探せるのがポイントです。
一つは、ジャンルで探す方法です。カーソルを右端に持っていくと、右端からジャンル一覧を記したバーが現れます。そのバーには選択できる項目に教育系・EC系・ファッションなどのほか、ホワイト系・イエロー系、和風・ポップ・ナチュラルなどがあり、カテゴリーや色味などからもデザインを探すことができます。
もう一つは、国や地域で探す方法です。こちらはカーソルを左端に持っていくと、左端から国や地域の一覧を記したバーが現れます。日本はもちろんのこと、ヨーロッパや北米、中南米、アフリカなどの国や地域のWEBサイトを集めているので、海外のWEBサイトのデザイン趣向も知ることができます。
こちらのまとめサイトは、デザインが優れたものを厳選してまとめたというよりは、世界中のあらゆるジャンルのWEBサイトをかき集めてまとめたというかたちです。集められたホームページの数はかなりのボリュームがあるので、このサイトを知っておくだけで、WEBデザインの参考書として使えるものになるでしょう。
配色表現をデザインした「NETFLIX」

画像引用:NETFLIX
黒地をベースに赤色の差し色を使ったトップページが印象的な「NETFLIX」のホームページです。このトップページは、黒地の下に映画やアニメのタイトルを透かして見せることで、映画館を連想させる雰囲気があり、映画が始まる前のワクワク感を呼び起こさせるようになっています。
また、ホームページを開いてすぐにメールアドレスを入力して登録できる箇所があり、すぐにでもサービスを利用することができるという、行程のシンプルさも特徴のひとつです。
さらには、トップページをスクロールして一番下に到達した際にも、同じ登録窓が配置されています。登録を促してばかりのホームページは、ユーザーに嫌われてしまう可能性も秘めています。しかし、NETFLIXはトップページから与える情報量を極力減らし、説明をごくシンプルにすることで、ユーザーにストレスを与えずに済んでいるのです。
デザイン面では、黒地に白文字を配置し、ロゴカラーである赤色を重要な部分にだけ使うという分かりやすい配色でまとめているのも、まとまりをよくしている要因のひとつです。
デザイン性を考えた見やすいサイトを作成する方法とは?
見やすいホームページを作成する際には、まずはそのホームページで何を伝えたいかを十分に考慮してから、レイアウトを組む工程に進むことが大切です。
事前にコンセプトを考え、ユーザーのニーズを検討し、レイアウトを組むといった流れで進めましょう。
ここからは、見やすいレイアウトやページ構成の作り方を紹介していきます。
見やすいレイアウトにする!
見やすいレイアウトにする理由は、ユーザーに読みやすいコンテンツを提供するためです。ではどのようにレイアウトすれば、読みやすいホームページを作成できるのでしょうか。代表的なテクニックとして、Z型の視線誘導、F型の視線誘導の法則を利用する方法がありますので、紹介していきます。
【Z型の視線誘導の法則を利用する場合】
要点だけを知りたい、サクッと読み進めたいというユーザーの視線を検証し、導かれた法則です。こちらは、テキストや画像などのコンテンツが少ない場合に有効です。
ユーザーの視線は、テキストの左上から右上の方向に水平に視線を進め、そこから下段の文章を読む為に左下に視線が進みます。この一連の視線の動きを理解し、絶対に伝えたいコンテンツを視線の進行方向上に配置しておけば、見やすいレイアウトにすることができます。
【F型の視線誘導の法則を利用する場合】
ユーザーに、ボリュームのあるコンテンツを読んで欲しい時に活用する方法です。ユーザーにとって1番重要なのは、自分の欲しい情報がそのページに記載されているかをできるだけ早く知ることです。そのため、ユーザーの視線はコンテンツの左端を重点的に眺めていき、求めている情報があればその行を右水平方向に読んでいくという動作をとります。よって、そのホームページには何が盛り込まれているのか、どんなホームページなのかをまとめたコンテンツを、視線の動きに合わせて左端に置いていけば、ユーザーにとって見やすいレイアウトとなるのです。
ページ構成を考えて構築する!
ページ構成を考えて構築する理由は、ホームページで伝えたいことを明確にするためです。ホームページは、デザイン等の見た目だけではなく、その中身も重要になってきます。構成をしっかりと考えればユーザーに伝えたいことが明確なコンテンツになるのです。
また、単に多くのページを入れ込むだけではなく、トップページから徐々に階層を深くしたり、サイト全体が構造化できていたりすれば、SEO対策にもなります。ホームページを訪れる人を増やすことにもつながるため、ページ構成をしっかりと考えてから構成するようにしましょう。
見やすいホームページの作り方で大切な5つのポイント
見やすいホームページを作成しようと思っても、どのような方法で作成していけば良いか、具体的な方法が分からないという人もいるでしょう。そんな悩みを持つ人のために、ここからはホームページ作成において、実際に使える5つのポイントを紹介していきます。
装飾や画像を入れる
ユーザーが最初にホームページを見たとき、最初に目に入る情報は画像や装飾です。ユーザーの目に留まったり、ユーザーに印象を残したりするためにも、画像や装飾をトップページに使用するのはマストといえます。
いまでは、画像サイズの変更や画像の配置などを無料で行えるソフト等も普及しています。これらのソフトを活用して、ユーザーの目に留まるような画像をホームページに添付してみましょう。
文字や画像のサイズを整えて構成する
ホームページ内の文字や画像のサイズがバラバラで、整合性に欠けている場合、それはユーザーにとって読みやすいコンテンツとは言えません。
そのため、ホームページを作成していく際は、そのコンテンツのフォントサイズや行間、文字間等を揃えて、バランスよく調整しながら作成していく事が重要です。このポイントをしっかりと押さえてユーザーの目に留まるホームページを作成していきましょう。
カラーや配色バランスを決める
見やすいホームページをデザインすることにおいて、配色や色のバランスなども重要な要素です。そのページのベースとなる色(ベースカラ―)のほか、ページ内で1番目立つ色(メインカラー)、強弱を加える色(アクセントカラー)などを決めて、使い分けていく必要があります。
これらの色をページ全体のバランスを考慮してデザインしていけば、見やすいホームページを作成していくことにつながります。しかし、あまりにもたくさんの色を使いすぎると、ホームページ全体が統一感のないものになってしまうので、注意が必要です。
スマホでも見れるWEBサイトにする
WEBサイトを閲覧するためのツールは、パソコンだけではありません。むしろ、パソコンよりもスマホを使って閲覧しているケースが多いといえるでしょう。そのため、ホームページを作成する際は、スマホにも対応したレスポンシブデザインに着目して、作成していきましょう。
レスポンシブデザインとは、WEBサイトを閲覧するユーザーの画面サイズに合わせて、ページレイアウトを最適化するデザインのことです。
パソコンやスマホのどちらかでしか見られないとなると、その分ホームページの訪問者数も少なくなってしまいます。どちらにも対応したデザインにしていく事で、訪問者数の向上が見込めますので、レスポンシブデザインを採用していくことをおすすめします。
レスポンシブデザインとは実装のメリット・デメリット、作り方について解説
クリックのしやすさを考える
ユーザーがホームページを閲覧する際には、できるだけ早く自分の必要な情報を発見し、クリックしてコンテンツの中身を確認をしたいと思っているはずです。そのため、リンクのデザインやメニューの配置を工夫して、重要な情報をユーザーに提供できれば、ユーザーは自分の求める情報へ向かい、クリックしやすくなります。
その結果としてユーザーにとって見やすいホームページとなり、その評価も向上していくことでしょう。
まとめ
本記事では見やすいホームページの作成方法や、注意すべきポイントなどについて詳しく解説しました。
見やすいホームページを作成していくことは、ユーザーが自分の知りたい情報を迅速に入手することができるホームページであるといえます。見やすいホームページを作成できれば、ユーザーからの評価が向上し、サイトを訪れるユーザーの数を増やすことにもつながります。
本記事で紹介してきたことを、自分のホームページ作成に活かしていただき、見やすいホームページを作成して頂ければ幸いです。
- 【無料のおすすめ資料】2024年版・絶対押さえるべきWEBマーケティング用語169選
-

AI時代のWEBマーケティングを制する!
基礎から最新トレンドまで、169の必須用語を完全網羅。
「生成AI」「LLM」など注目キーワードも満載!
今すぐ無料ダウンロードして、知識とスキルをアップデートしよう!

 ツイート
ツイート シェア
シェア








