CTR向上にも期待大!HowTo 構造化データの実装方法について

HowTo 構造化データを適用することによるメリットや、設定方法について見ていきましょう。
何かの方法や手順について調べるとき、「○○ 方法」「○○ 手順」といったキーワードで検索し、目的の方法や手順について記載されたハウツー系のコンテンツを参考にする人は多いのではないでしょうか。
HowTo 構造化データを実装すると、これらの検索によって検索結果にページが表示された際に、ページ内のハウツー系コンテンツに記載されている方法や手順をリッチリザルト(通常の検索結果に比べて視覚的・操作的にリッチになった検索結果)として直接表示させられるようになります。
なお、CTRに関しては下記の記事で詳しく解説しています。
HowTo 構造化データのメリット
HowTo 構造化データを実装することで、検索エンジンがページ内のハウツー系コンテンツをより理解しやすくなります。
また、ハウツー系コンテンツをリッチリザルトとして表示されるようになれば、ユーザーに対してより視覚的なアピールが可能となり、CTRの向上も期待できます。

HowTo リッチリザルトの表示された検索結果
※イメージ画像
さらに、Googleアシスタントのアクションへの対応もできるようになります。これらはスマートホームデバイスを活用する際に利用されるだけでなく、スマートディスプレイに表示される可能性があるというメリットもあります。
HowTo 構造化データの実装方法
それでは、HowTo 構造化データを実装してみましょう。下記を例に、
タグ内の任意の位置へ記述します。ここでは入力に使える項目をひととおり書き出してみました。「name」と「step」ごとの「text」「image」が必須で、あとは任意の項目となります。
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "HowTo",
"name": "○○の張り替え方法", //ハウツーのタイトル
"description": "意外と知らない人も多い?○○を張り替える方法についてご説明します。", //ハウツーの概要説明 ※任意
"image": {
"@type": "ImageObject",
"url": "https://example.com/photos/1x1/photo.jpg" //完了・完成時の画像 ※任意
},
"estimatedCost": { //ハウツーに用いる材料の概算コスト ※任意
"@type": "MonetaryAmount",
"currency": "JPN",
"value": "2000"
},
"supply": [ //ハウツーで使用する材料(例:塗料など) ※任意
{
"@type": "HowToSupply",
"name": "材料①"
}, {
"@type": "HowToSupply",
"name": "材料②"
}
],
"tool": [ //ハウツーで使用する道具 ※任意
{
"@type": "HowToTool",
"name": "道具①"
}, {
"@type": "HowToTool",
"name": "道具②"
}
],
"step": [ //ハウツーの各工程
{
"@type": "HowToStep",
"url": "https://example.com/kitchen#step1",
"name": "○○を薄く伸ばす", //第1工程のタイトル ※任意
"text": "まず○○を用意し、薄く伸ばします。", //第1工程の説明
"itemListElement": [{ //概要の詳細やヒントがあれば記載 ※任意
"@type": "HowToDirection",
"text": "詳細・ヒント①"
}, {
"@type": "HowToDirection",
"text": "詳細・ヒント②"
}, {
"@type": "HowToDirection",
"text": "詳細・ヒント③"
}],
"image": {
"@type": "ImageObject",
"url": "https://example.jp/img/howto1.jpg" //第1工程のイメージ画像
}
}, {
"@type": "HowToStep",
"url": "https://example.com/kitchen#step2",
"name": "○○を半分に分ける", //第2工程のタイトル ※任意
"text": "薄くのばした○○を、△△を使って半分に分けます。", //第2工程の説明
"itemListElement": [{ //概要の詳細やヒントがあれば記載 ※任意
"@type": "HowToDirection",
"text": "詳細・ヒント①"
}, {
"@type": "HowToDirection",
"text": "詳細・ヒント②"
}, {
"@type": "HowToDirection",
"text": "詳細・ヒント③"
}],
"image": {
"@type": "ImageObject",
"url": "https://example.jp/img/howto2.jpg" //第2工程のイメージ画像
}
}, {
"@type": "HowToStep",
"url": "https://example.com/kitchen#step3",
"name": "××に張り、バランスを整える", //第3工程のタイトル ※任意
"text": "□□が剥がれないように注意しながら○○を××に張り、全体のバランスを整えれば完了です。", //第3工程の説明
"itemListElement": [{ //概要の詳細やヒントがあれば記載 ※任意
"@type": "HowToDirection",
"text": "詳細・ヒント①"
}, {
"@type": "HowToDirection",
"text": "詳細・ヒント②"
}, {
"@type": "HowToDirection",
"text": "詳細・ヒント③"
}],
"image": {
"@type": "ImageObject",
"url": "https://example.jp/img/howto3.jpg" //第3工程のイメージ画像
}
}
],
"totalTime": "PT1M35S" //ハウツーにかかる時間 ※任意
}
</script>記述例
下記は、ネクタイの結び方をHowTo 構造化データで記述したサンプルとなります。
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "HowTo",
"name": "ネクタイの結び方",
"description": "春から新しい環境を迎える方は必見!ここでは、最も基本的な「プレーンノット」についてご紹介します。",
"step": [{
"@type": "HowToStep",
"text": "ネクタイの大剣(太い方の先端)を長めにして、小剣(細い方の先端)の上に交差させます。",
"image": "https://example.jp/img/howto1-1.jpg"
},
{
"@type": "HowToStep",
"text": "交差させた大剣を、後ろから巻き付けるように一周回します。",
"image": "https://example.jp/img/howto1-2.jpg"
},
{
"@type": "HowToStep",
"text": "さらに後ろから前にもう半周回し、小剣の後ろに持っていきます。",
"image": "https://example.jp/img/howto1-3.jpg"
},
{
"@type": "HowToStep",
"text": "首元でテープ状になったところを、大剣を回して上から通します。",
"image": "https://example.jp/img/howto1-4.jpg"
},
{
"@type": "HowToStep",
"text": "結び目が固く小さくなるように形を整えます。",
"image": "https://example.jp/img/howto1-5.jpg"
},
{
"@type": "HowToStep",
"text": "小剣を引っ張りながら形を整えれば完成です。",
"image": "https://example.jp/img/howto1-6.jpg"
}
]
}
</script>記述内容の確認
記述した構造化データは、ミスや抜け漏れがないか、リッチリザルトテストで確認することをおすすめします。
HowTo 構造化データを用いたCTRの向上例
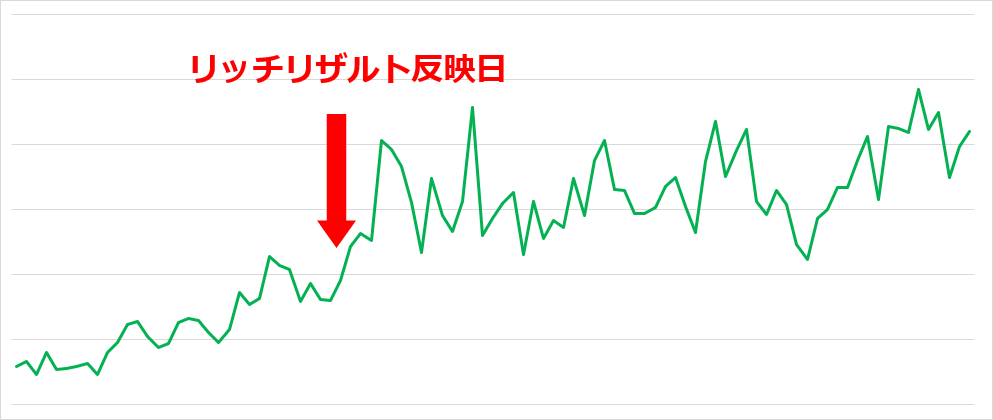
当社で実際にHowTo 構造化データを実装したハウツー系ページを例にCTRの変化をご紹介いたします。

赤でマークした日付が、ページに実装したHowTo 構造化データがリッチリザルトとして検索結果上に反映されたタイミングです。
反映以降、CTRが大きく改善していることがわかります。
このグラフから、HowTo 構造化データを実装してリッチリザルトを反映させることで、CTRの向上に大きく影響を与えることが期待できます。
HowTo 構造化データのガイドライン
実装に適したハウツー系コンテンツの例
- リボンやネクタイなどの結び方
- タイルの貼り方
- ワインの瓶の開け方
- 缶ビールの注ぎ方
- ツールの使い方
「○○ 方法」「○○ 手順」などのキーワードで検索されることを想定して、需要を意識しながら考えていくとよいでしょう。
実装に適さない例
- 料理のレシピ
- 単なるアドバイス
- 広告目的のコンテンツ
- 暴力的な描写や性表現のあるコンテンツ
料理のレシピには、専用の構造化データが別途ございますので、そちらを使用してください。
1ページ1つまで
HowTo 構造化データの実装は、1ページにつき1つまでにしてください。
まとめ
HowTo 構造化データは実装までの手順がやや複雑ですが、リッチリザルトに表示されることで大幅なCTRの向上が期待できます。
実装の有無で検索結果画面に大きく差が出ますので、ぜひ実装してみることをおすすめいたします。
CTR向上にも期待大!HowTo 構造化データの実装方法について- 【無料のおすすめ資料】2024年版・絶対押さえるべきWEBマーケティング用語169選
-

AI時代のWEBマーケティングを制する!
基礎から最新トレンドまで、169の必須用語を完全網羅。
「生成AI」「LLM」など注目キーワードも満載!
今すぐ無料ダウンロードして、知識とスキルをアップデートしよう!




 シェア
シェア








