【初心者必見】構造化データとは?実装方法やメリット、検証方法について解説

このリッチリザルトの多くは、ページに構造化データを記述することによって表示が可能となります。
本記事では、構造化データの概要やメリット、実装方法について、初心者の方にも分かりやすく紹介していきます。
- SEOに悩むサイト担当者必見!世界最高水準のテクニカルSEOツール「Lumar」
-

URLを入れるだけでサイト内部の問題を一括検出。
Googleと同じ視点でサイトクロール、
大規模サイトでも手軽に高度なSEO分析ができます!まずは無料デモクロールを試して、あなたのサイトの問題点を一括検出!
自社サイトのCTR(クリック率)を高めるため、獲得が推奨されるリッチリザルトですが、構造化マークアップの知識と技術が必要になるため、すぐには実装できないというWEB担当者も多いようです。
今回は、構造化データの基礎情報や、構造化データを構成する2つの要素について確認するとともに、自社サイトの保有ページがリッチリザルトに対応しているかどうかの検証方法を解説します。
まずは構造化データにどのような役割があるのかを知り、構造化マークアップが自社サイトに必要な施策かどうかを検討しましょう。
関連記事:リッチリザルトとは?種類や効果、設定と確認方法、注意点を解説
構造化データとは
構造化データとは、テキスト情報にメタデータを持たせた(構造化マークアップした)ものです。
人間は文字から「意味」を理解することができますが、検索エンジンにはそれが出来ません。HTMLで書かれた文字は、単なる「文字列」としか認識されないのです。
このように、人間には理解が容易な「会社名」や「名称」といったテキスト情報も検索エンジンにとっては理解が難しいという背景から、テキストに意味や背景情報を与える構造化データが用いられるようになりました。
構造化データを利用して、検索エンジンが理解しやすい仕組みで情報を記載することで、ページの内容をより正確に伝えられるようになります。
また、構造化データは、W3C(Web関連技術規格の標準化団体)の「セマンティックWeb」の考え方を実現するものとして機能しています。
セマンティックウェブとは
セマンティックウェブとは、W3Cのティム・バーナーズリー氏によって提唱された「ワールド・ワイド・ウェブの利便性を向上させる」というプロジェクトです。
前述の通り、検索エンジンは書かれている文字列は読み取れても、その意味を理解することは難しいとされています。
そのため、コンピューターが自動で情報を解析・分析できるよう、情報に「意味(=セマンティック)」を付与することが求められるようになりました。
その「意味を付与する」ために必要となるのが、構造化データなどの「メタデータ」です。
例えば渋谷にある歯医者を探したいユーザーが「渋谷 歯医者」と検索するとします。
医院サイト側でメタデータが指定されていなければ「渋谷にある歯医者」に加え、「〇〇市の渋谷歯科医院」も検索結果に表示されます。
これは検索エンジンのコンピューターが「渋谷」「歯医者」という文字列は読み取れても、「医院の名称」という意味を読み取れていない為です。
このように、求める情報以外も検索画面に表示されてしまっては、利便性が損なわれてしまいます。
また、構造化データには「ユーザーにとってより有益な情報を検索結果に反映できる」という側面もあります。
構造化データによってリッチリザルトが表示されれば、ユーザーは一目で欲しい情報にアクセスできるようになり、この意味でも利便性が向上します。
セマンティックウェブを取り入れることによって、よりユーザーに寄り添ったサイトになっていくと言えるでしょう。
構造化データのメリット
セマンティックWebの考え方を実現するものとして活躍する構造化データですが、使用するメリットには主に以下の2つがあります。
- 検索エンジンがページコンテンツを理解しやすくなる
- 検索結果にリッチリザルトが表示されるようになる
検索エンジンがテキスト以外の背景情報を把握できるようになると、検索結果には多様性が生まれます。
通常は「タイトル」と「説明文(ディスクリプション)」、「ページURL」の3つで構成される検索結果画面ですが、構造化データによってテキスト以外の情報が付加されると、「パンくずリスト」や「レビューボックス」、「カード型のカルーセル」などが表示されるようになるのです。
検索エンジンがページコンテンツを理解しやすくなる
構造化データはセマンティックWebの考え方をもとに生まれたものであるため、「検索エンジンが自律的な情報の収集や加工を可能にする」ことが1つの目的となっています。
したがって、検索エンジンがページコンテンツを正しく理解できること自体がメリットの1つであり、ページコンテンツをより理解しやすくなった結果「リッチリザルト」のような表示が実現できるようになったと考えるのがポイントです。
検索結果にリッチリザルトが表示されるようになる
構造化マークアップによって意味情報が付加されたテキストは「構造化データ」として検索エンジンに認識されるようになり、検索エンジンは付加された意味情報をもとにリッチリザルトを検索結果に表示することが可能となりました。
以下、リッチリザルトの表示例をイメージの参考にしてください。
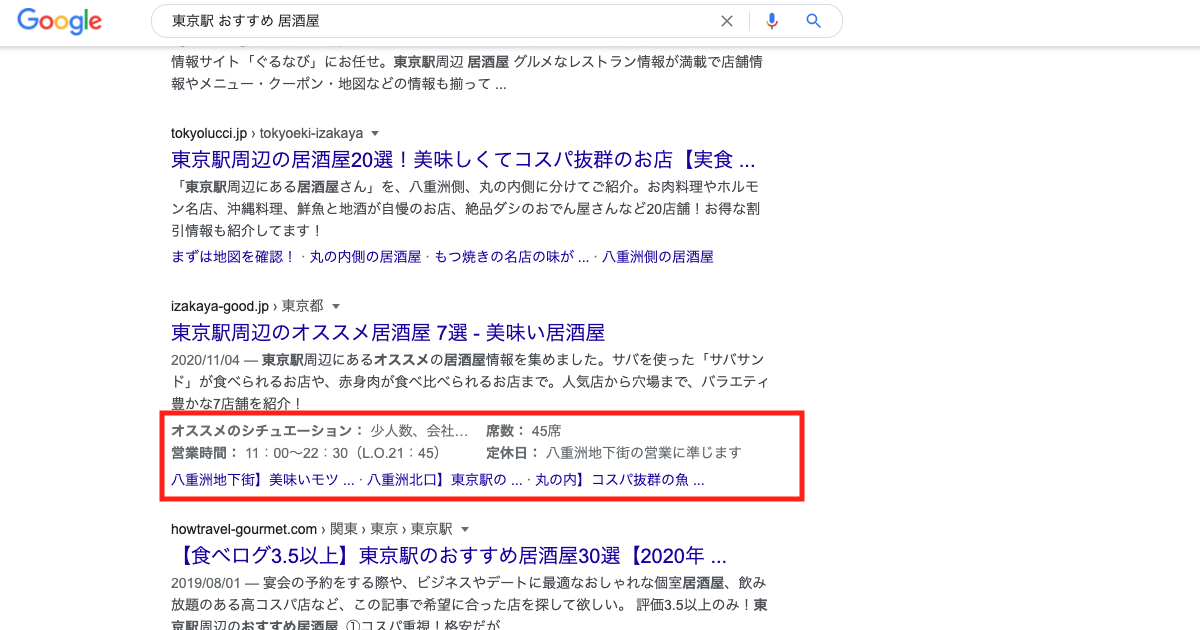
- ローカルビジネス
 ディスクリプションの下に「席数」や「営業時間」といったローカルビジネス情報が追加されています。
ディスクリプションの下に「席数」や「営業時間」といったローカルビジネス情報が追加されています。 - レシピ
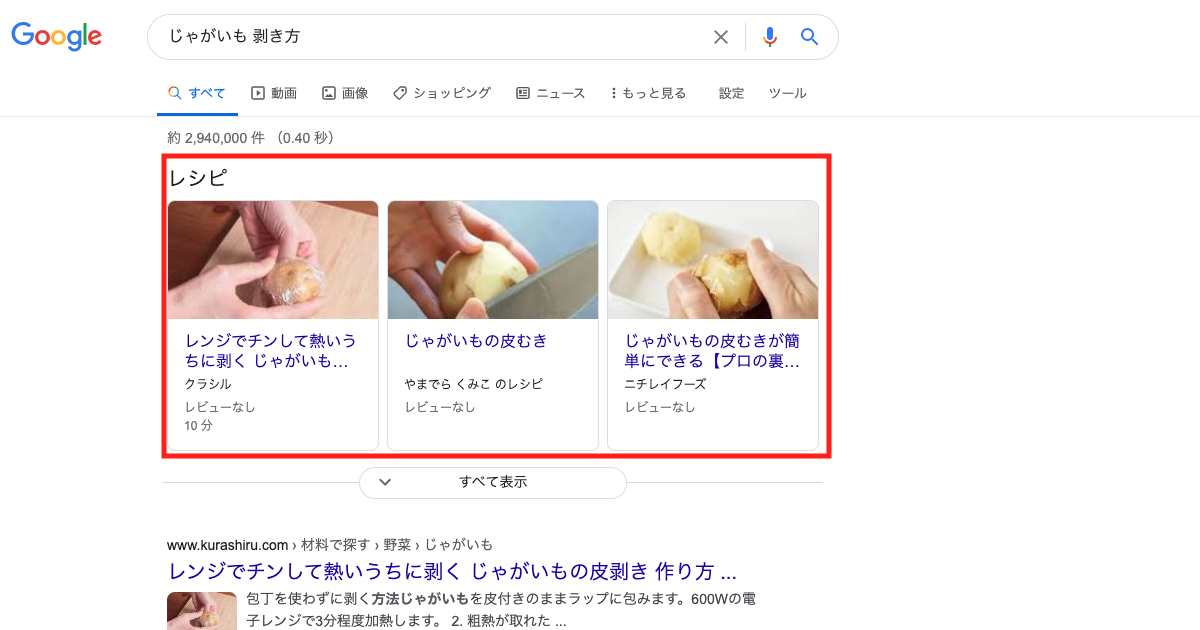
 「じゃがいも 剥き方」で検索すると、画像のように1位サイトの上部にリッチリザルトが表示されます。「○○+やり方」や「○○+方法」といったDoクエリが検索窓に入力された際に表示されるリッチリザルトです。
「じゃがいも 剥き方」で検索すると、画像のように1位サイトの上部にリッチリザルトが表示されます。「○○+やり方」や「○○+方法」といったDoクエリが検索窓に入力された際に表示されるリッチリザルトです。 - 求人情報
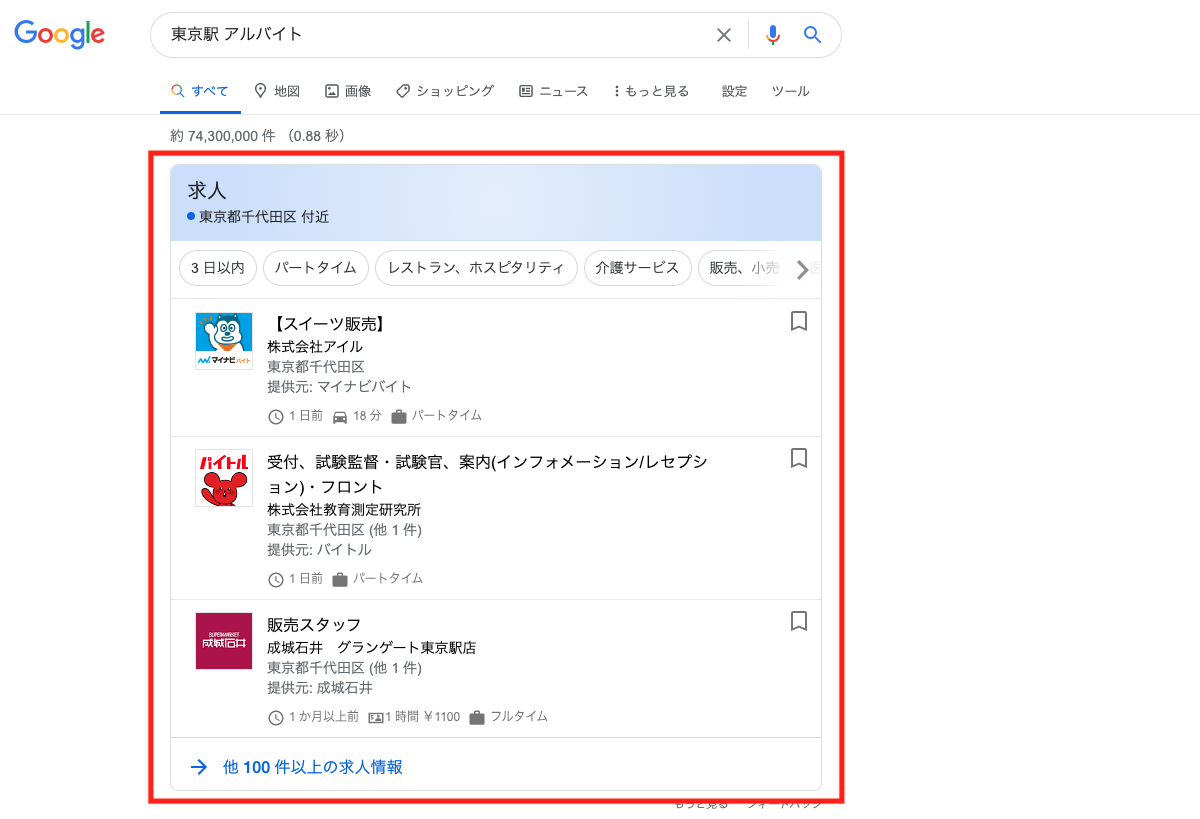
 「東京駅 アルバイト」といった「地域名+アルバイト」で検索をかけた場合に登場するリッチリザルトです。今回はPC画面で検索していますが、検索結果画面全体に表示されているため、かなり存在感を持ったリッチリザルトといえます。
「東京駅 アルバイト」といった「地域名+アルバイト」で検索をかけた場合に登場するリッチリザルトです。今回はPC画面で検索していますが、検索結果画面全体に表示されているため、かなり存在感を持ったリッチリザルトといえます。
こうしたリッチリザルトが検索結果画面に表示されることで、求人情報を探しているユーザーはよりスピーディーに目的の求人情報にたどり着くことができます。
リッチリザルトは他にもあり、検索結果画面内に表示される「動画」やカードタイプの「Q&Aボックス」などもリッチリザルトに該当します。
以前はリッチスニペットとして認識されていましたが、徐々に表示形式に多様性が生まれてくる中でリッチリザルトの名称が一般的となってきています。
構造化データのデメリット
構造化マークアップをおこなうことによって検索エンジンにテキストの意味情報を伝える構造化データですが、マークアップのために専門的な知識が必要になることが唯一のデメリットとして挙げられます。
既にページを大量にアップしている場合は実装に時間がかかるため、外部のリソースを利用して構造化マークアップを実施するのが効果的です。
構造化データとSEOの関係
構造化データを記述することによって、検索エンジンからのページ評価が直接的に上がることはありませんが、検索結果の表示面から発リンクが増えることで、ユーザーがページに流入しやすくなります。
検索結果画面に発リンクが増え、ユーザーのCTRが向上すれば間接的に評価を高めることが期待できるため、SEO対策の一環として構造化マークアップをおこなうケースが多いです。
構造化データを構成する要素
構造化データには辞書のような役割を果たす「ボキャブラリー」と、実際にマークアップをおこなう記述方式の「シンタックス」が存在します。
- ボキャブラリー
- シンタックス
構造化データはこの2つの要素をもとに構成されており、HTML上に直接マークアップすることで、検索結果にリッチリザルトを表示できるようになります。
ボキャブラリー
ボキャブラリーは構造化データの情報を定義する辞書のようなものです。人の名称を「”name”」、住所を「”address”」などと記述し、当該プロパティがどういった情報なのかを追加していきます。
また、Googleがサポートしているボキャブラリーは以下の2つとされています。
- data-vocabulary.org
- schema.org
Googleは、2021年1月29日以降、「data-vocabulary.org」でのマークアップをサポートから外すとアナウンスしました。今後は「data-vocabulary.org」ではなく、「schema.org」でのマークアップが必要になるため覚えておきましょう。
また、現在「data-vocabulary.org」でマークアップしている情報は、「schema.org」に置き換えていく必要があります。
シンタックス
シンタックスは構造化マークアップをおこなう仕様のことを指します。ボキャブラリーのschema.orgを記述する方法には主に以下の3つがあります。
- microdata
- RDFa Lite
- JSON-LD
従来は「microdata」で記述するのが一般的でしたが、徐々に「JSON-LD」の記述方式を採用するエンジニアが増えてきています。その理由として「ソースコードをシンプルにできる」点や「CMSでも使用が可能」な点などが挙げられます。
また、Googleは「JSON-LD」でのマークアップを推奨していますので、可能な限り「JSON-LD」でアークアップするのが良いでしょう。
構造化データのマークアップ方法
では次に、構造化データのマークアップ方法について紹介します。
構造化データのマークアップ方法には、HTML上に直接マークアップする方法と、構造化データマークアップ支援ツールを用いる方法の2つがあります。
関連記事:パンくずリストとは?種類、設定方法とSEO効果について解説
HTML上に直接マークアップする方法
構造化データは、適用したい情報を、適用したいページに記述します。
「会社情報」なら「企業情報ページ」、パンくずリストであれば適用したい下層ページ全てとなります。
例えば「会社情報」の構造化データは、下記のようになります。
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "LocalBusiness",
"name": "サンプル商店",
"image": "https://www.google.co.jp/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png",
"telephone": "0000-000-0000",
"address":{
"@type":"PostalAddress",
"streetAddress":"△△1-2-345",
"addressLocality":"〇〇区",
"addressRegion":"東京都",
"postalCode":"000-0000",
"addressCountry":"JP"
}
}
</script><head>、<body>のどちらに記載しても問題ありませんが、<script>で囲む必要があります。
構造化データマークアップ支援ツールを用いる方法
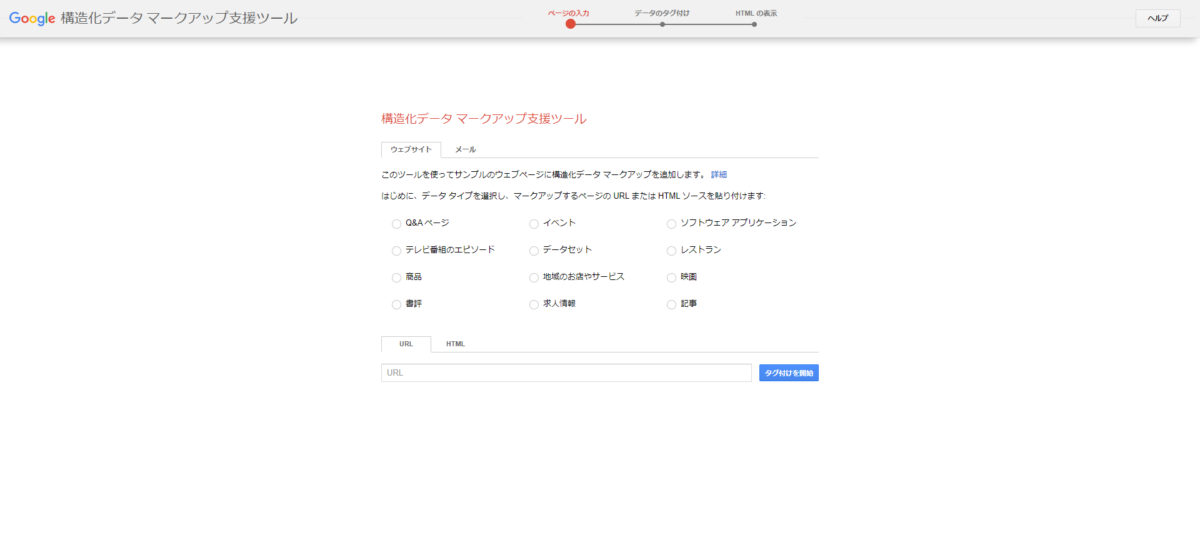
マークアップできる種類は限られますが、「構造化データマークアップ支援ツール」を使えばもう少し簡単にマークアップすることが可能です。

マークアップしたい情報を選択し、該当するページのURLを貼り付けたら「タグ付けを開始」ボタンを押しましょう。
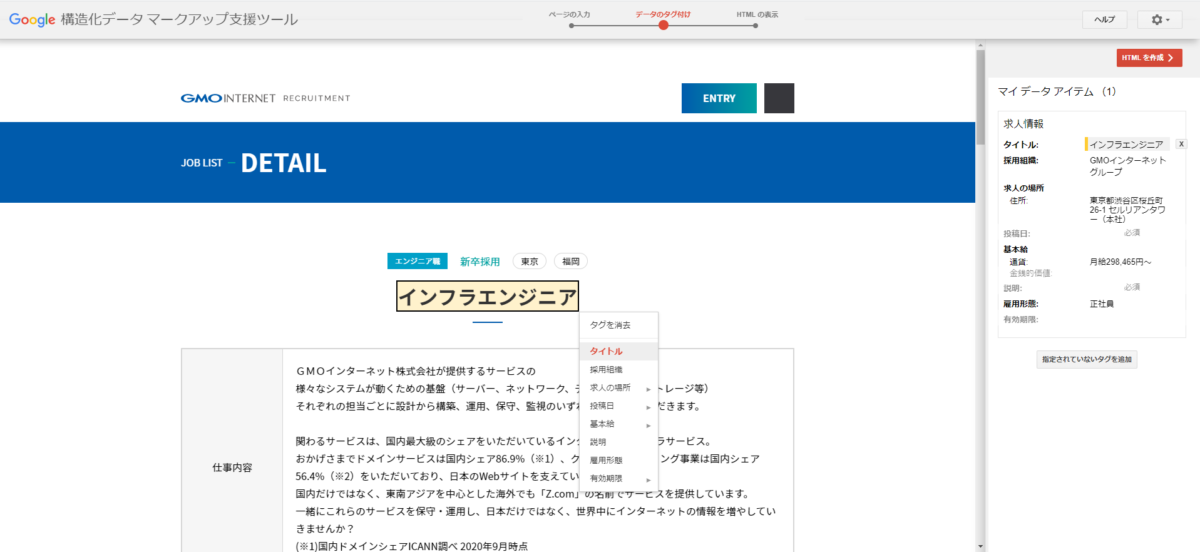
ページ上でハイライトを付与し、「何の情報か」を選択することができます。

ハイライトを付ける作業が終わったら、「HTMLを作成」から構造化データを生成します。
生成されたデータに問題が無ければ「ダウンロード」から内容を保存することができます。
ダウンロードした内容をテキスト化すれば、そのままソースコードに貼り付けることが可能です。
直接マークアップする場合も、支援ツールを使う場合も、「リッチリザルトテスト」を使用してチェックをおこなうようにしましょう。
構造化データの検証方法
Googleが提供する「リッチリザルトテスト」を使えば、対象ページの構造化データを検証することが可能です。
- 「リッチリザルトテスト」にアクセス
- 検証するURLを入力
- 検証結果画面の確認
- 「検索されたアイテム数」の「記事」を選択
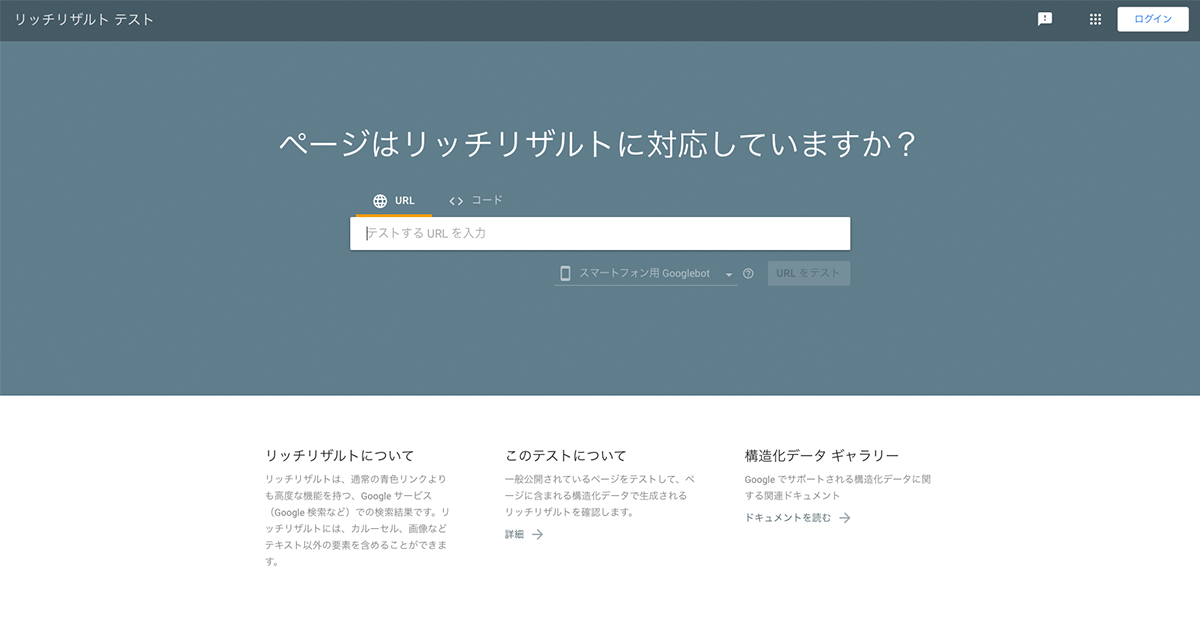
「リッチリザルトテスト」にアクセス

Googleが提供する「リッチリザルトテスト」にアクセスします。
リッチリザルトテストでは、入力したページがリッチリザルトに対応しているかどうかを簡易的にチェックできると同時に、ページ内の構造化データも確認することが可能です。
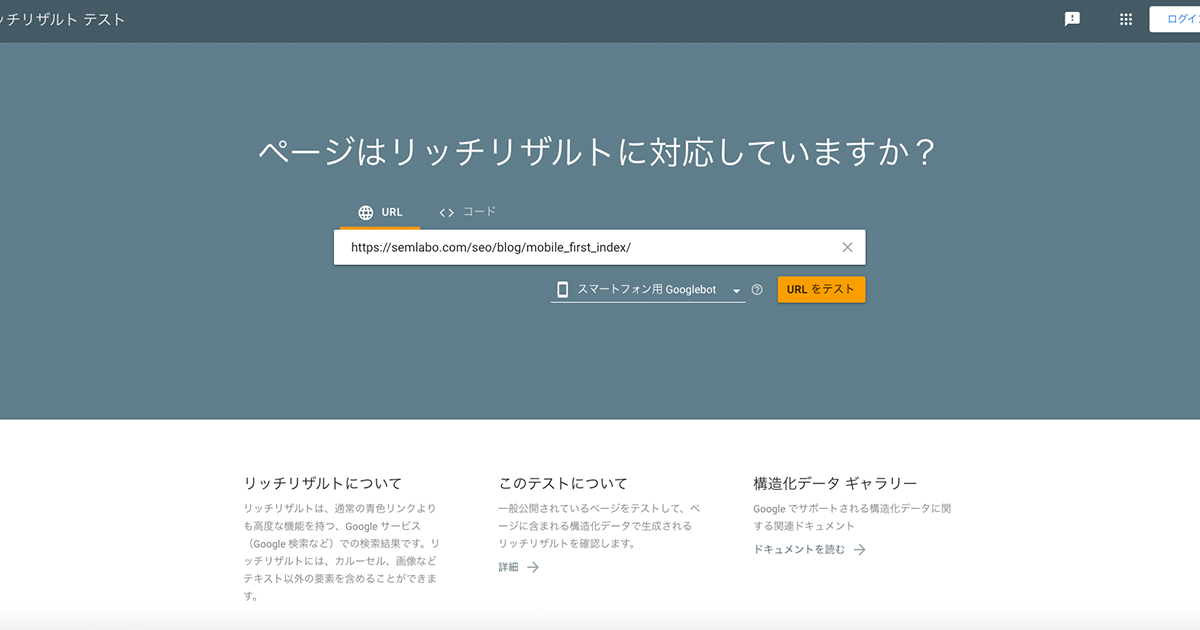
検証するURLを入力

リッチリザルトテストの検索窓に検証したいURLを入力します。
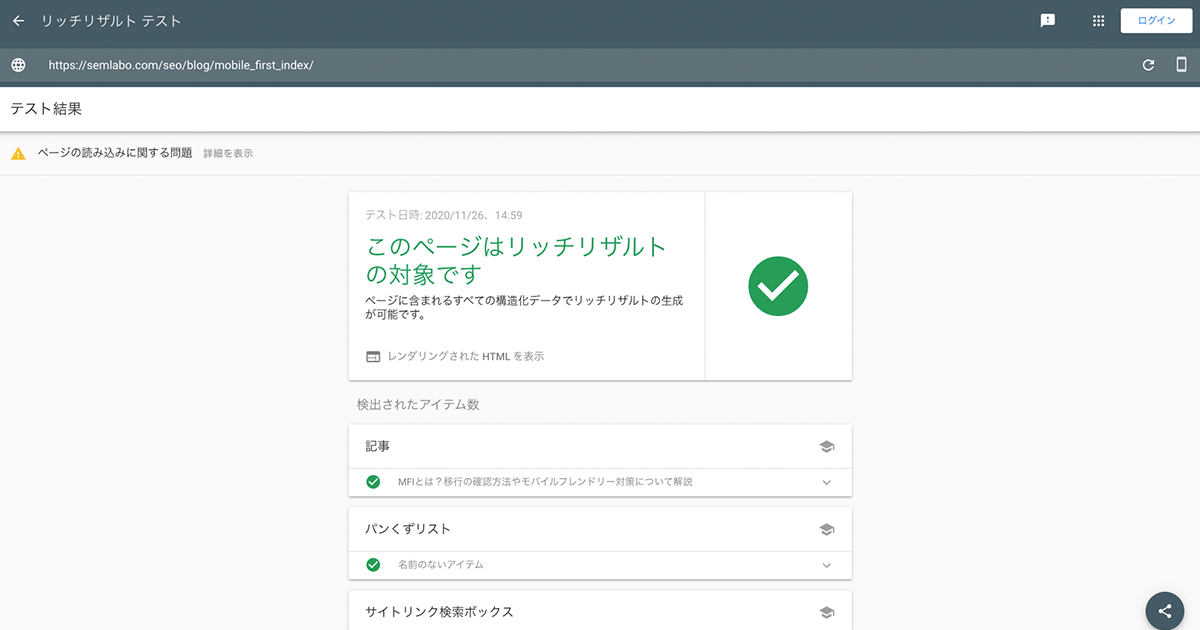
検証結果画面の確認

検索結果画面に「このページはリッチリザルトの対象です」と表示されていることを確認します。
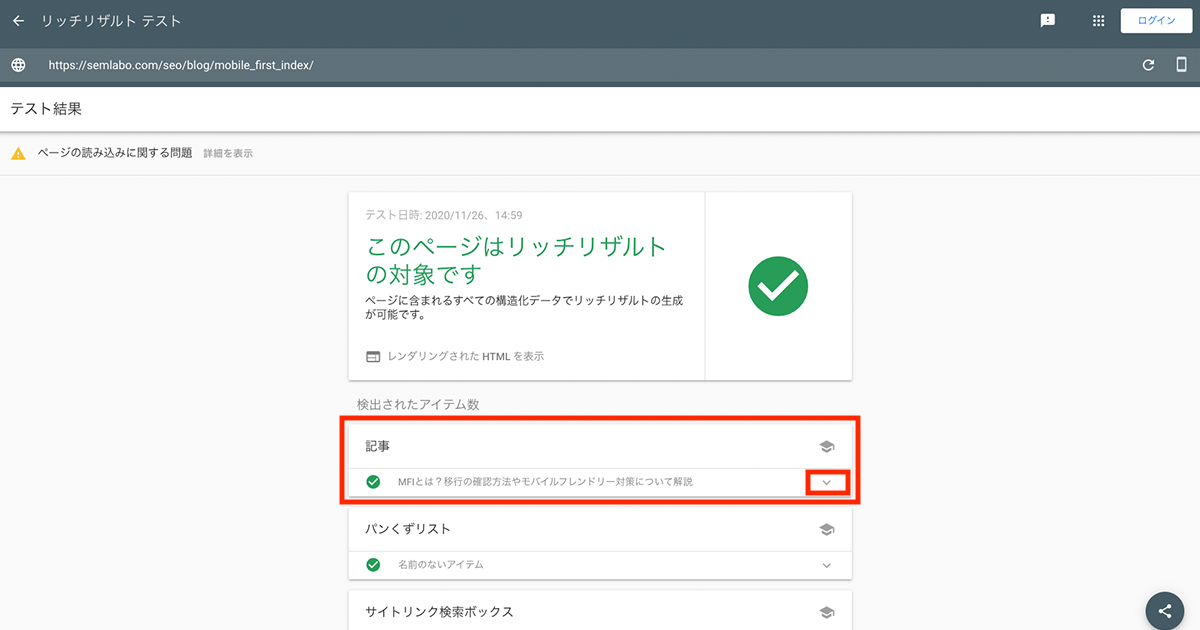
「検索されたアイテム数」の「記事」を選択

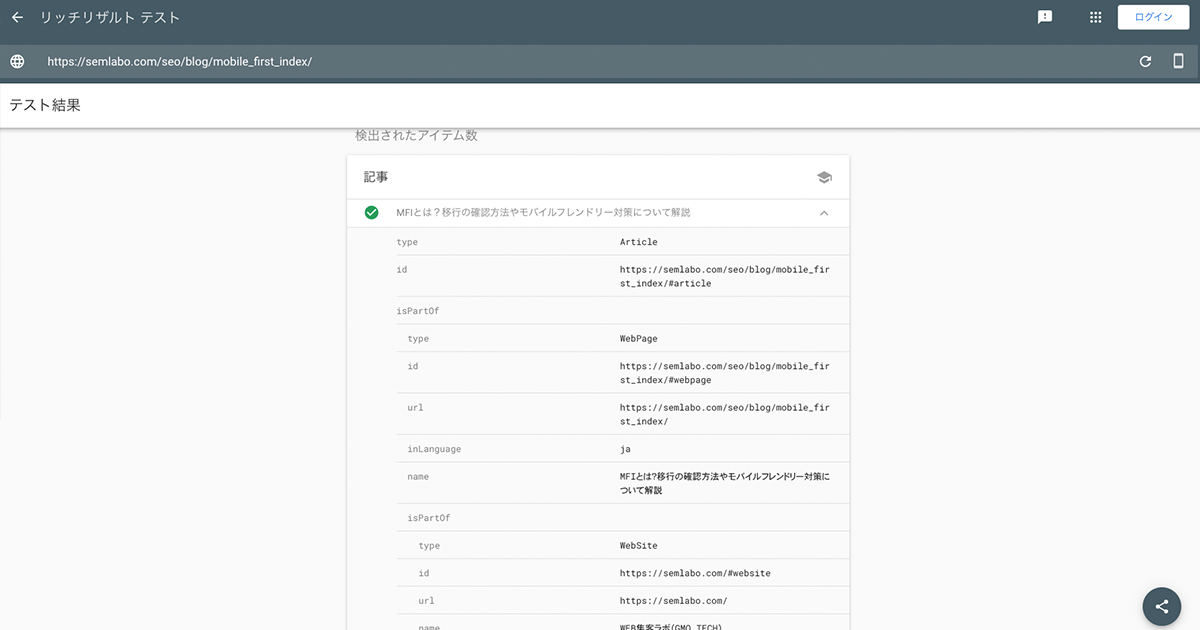
検索結果画面の「検出されたアイテム数」の「記事」を確認し、赤枠で囲まれたプルダウンを選択します。すると、以下のような画面が表示され、記事内の構造化データの情報が確認できます。

内部対策はプロに任せるのがおすすめ
構造化データは実際にHTML内に構造化マークアップをおこなうことで、ページに実装することができます。
しかし、ページ内の情報に変更を加えることに抵抗があるWeb担当者は多いかと思います。
特にアクセスが多いページなど、確実に構造化データを付加したい場合は内部対策のプロに任せるのがおすすめです。
「自社のコンテンツが検索エンジンに適切に認識されていない気がする…」、「競合のようにリッチリザルトを表示させたい!」という時にはぜひ弊社にご相談ください。
また、Lumar(旧:DeepCrawl)を使用しサイト構造を最適化することで、検索エンジンがページコンテンツを発見しやすいように改善することも可能です。
併せてご検討ください。
- SEO対策でビジネスを加速させる

-

SEO対策でこんな思い込みしていませんか?
- 大きいキーワードボリュームが取れないと売上が上がらない・・
- コンサルに頼んでもなかなか改善しない
- SEOはコンテンツさえ良ければ上がる
大事なのは自社にあったビジネス設計です。
御社の課題解決に直結するSEO施策をご提案します

 ツイート
ツイート シェア
シェア