HTML5対応ブラウザ一覧|対応状況の確認方法や追加・変更・廃止されたタグ

そのため、ブラウザによっては表示できないタグもあり、新しい要素タグを使用して良いか悩んでしまう場合もあるでしょう。
この記事では、HTML5に対応しているブラウザのチェック方法や、変更のあった要素タグについて解説します。タグの利用に関して悩んでいる場合には、ぜひ参考になさってください。
HTML5対応ブラウザ一覧
HTML5に対応しているブラウザと対応バージョンは、以下のとおりです。
| ブラウザ | 対応バージョン |
|---|---|
| Mozilla Firefox | 3.6 以降 |
| SAFARI | 5.0 以降 |
| Internet Explorer | 6.0 以降 |
| Google Chrome | 10.0 以降 |
| OPERA | 11.1 以降 |
| Microsoft Edge | 12.0 以降 |
HTML5は、メジャーなブラウザの最新版であれば基本的に全て対応しています。
しかし、上記のブラウザであっても過去のバージョンの場合は、全てのHTML5タグに対応しているとは限りません。そのため、ブラウザの種類だけではなく、対応バージョンにも注目する必要があるでしょう。
HTML5対応状況チェック方法
前述のように、ブラウザやそのバージョンによって、HTML5で表現できるタグとできないタグがあります。
HTML5のタグの最新の対応状況を調べるために活用できるのが、「Can I use…」というサイトです。入力欄にタグの名前を入れるだけで、ブラウザやバージョンの対応状況を簡単にチェックすることが可能です。
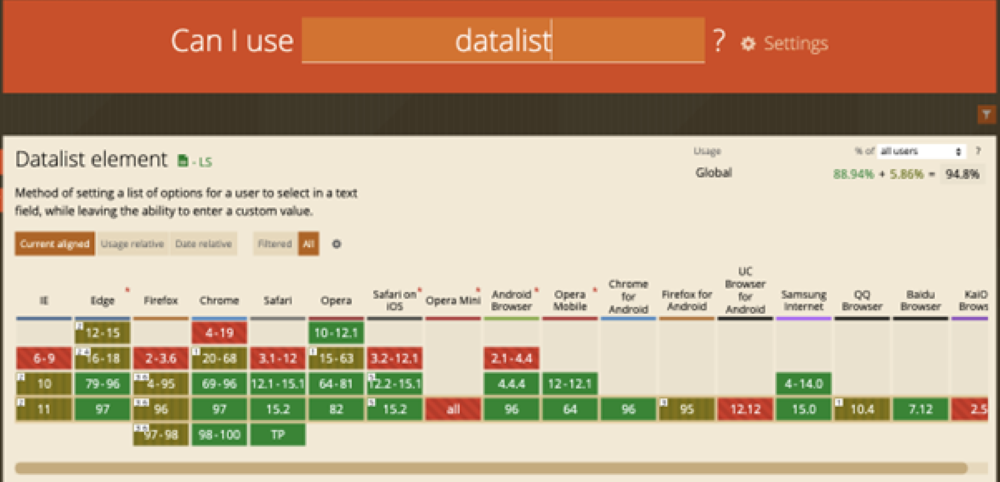
例として、「datalist」というタグを調べてみると、下記のように、対応状況を色分けして表示してくれます。

画像引用:Can I use…
色による分類
- 緑色・・・サポートしている
- 茶色・・・一部サポートしている
- 赤色・・・非対応
- 灰色・・・不明
datalistというタグは、緑が大部分を占めていますが、茶色と赤色も見受けられます。そこで、画面の右上を見ると、世界でどのくらいの割合の人がこのタグを正しく見ることができるかということが表示されています。
今回は、「94.8%」という数字となりました。大きな数字に見えますが、ブラウザの対応状況に目を戻すと、IE10を使っているユーザーには、datalistタグはサポートされていません。つまり、対象ユーザーの多くがIE10を使用していることがわかっている場合には、datalistタグ使うことは控えたほうがよいと考えることができます。
このように、「Can I use…」は、サイトの表現に新しいタグを使うかどうかの判断基準として活用することができます。
HTML5で追加された要素タグ一覧
HTML5で新規に追加された要素タグは、以下のとおりです。
| タグ | 内容 |
|---|---|
| article | 独立した1つのセクションを示す要素 |
| aside | メインコンテンツに関する説明などの補足情報のセクションを示す要素 |
| audio | プラグインなしに音声を再生するための要素 |
| bdi | 双方向テキスト書式の範囲を示す隔離されたテキストを表示する要素 |
| canvas | 図形などのグラフィックスをプラグインなしでスクリプトを使用して描写する要素 |
| command | 操作メニューの各コマンドを指定する要素 |
| datalist | 入力項目の選択肢の一覧を作成する要素 |
| details | 折りたたむことができる詳細情報を示す要素 |
| embed | 外部コンテンツを文書の中に埋め込む要素 |
| figcaption | イラスト・図表・写真などにキャプションを付けてグループ化する要素 |
| figure | イラスト・図表・写真などを組み込んだコンテンツを表す要素 |
| footer | 文書やセクションのフッターを表す要素 |
| header | 文書やセクションのヘッダーを表す要素 |
| hgroup | 見出しをグループ化する要素 |
| keygen
(廃止予定) |
暗号鍵を生成するための公開鍵を送信する要素 |
| main | ドキュメントのメインコンテンツを表す要素 |
| mark | テキストをハイライトして表す要素 |
| menu
(廃止予定) |
ユーザーが実行するコマンドのメニューを表す要素 |
| menuitem
(廃止予定) |
メニュー項目を表す要素 |
| meter | 数量や割合をゲージで表す要素 |
| nav | ドキュメント内の別の箇所・別の文書へのリンクナビゲーションを表す要素 |
| output | 計算結果やユーザーの操作結果などの出力欄を表す要素 |
| picture | レスポンシブイメージを扱う要素 |
| progress | 作業の進捗状況を表す要素 |
| rb | ルビの対象となるテキスト(ルビベース)を表す要素 |
| rp | ルビの表示に対応していないブラウザでルビのテキスト(振り仮名の文字列)を囲む括弧を表す要素 |
| rt | ルビのテキスト(振り仮名の文字列)を示す要素 |
| rtc | ルビのテキスト(振り仮名の文字列)のコンテナを示す要素 |
| ruby | ルビのテキスト(振り仮名の文字列)の範囲を示す要素 |
| section | ひとまとまりのセクションであることを表す要素 |
| source | 埋め込む音声や動画の複数のメディアリソース指定する要素 |
| summary | 折りたたむことができる詳細情報の要約・説明・キャプションを示す要素 |
| time | 24時間表記の時刻やグレゴリオ暦による日付を正確に示す要素 |
| track | 動画・音声などに字幕やキャプションなどのテキストトラックを埋め込む要素 |
| video | プラグインなしに動画を再生する要素 |
| wbr | 改行をしていい位置を指定する要素 |
上記は新しいタグが多いので、「Can I use…」で対応したブラウザを確認してから使用を判断するのがおすすめです。また、今後廃止される予定のタグもあるので、該当のタグを使う場合は注意しておきましょう。
HTML5で変更された要素タグ一覧
HTML5で変更された要素タグは、以下のとおりです。
| タグ | 内容 |
|---|---|
| a | リンクの出発点・到達点を示す要素 |
| abbr | 略語や頭字語であることを示す要素 |
| address | 連絡先情報を示す要素 |
| b | ドキュメント内の製品名・商品名・機能名など他とは区別したいキーワードを示す要素 |
| br | テキストの改行を示す要素 |
| cite | 引用・参照された作品のタイトルを示す要素 |
| dd | 説明リストの定義文・説明文を示す要素 |
| dl | 説明リストを示す要素 |
| dt | 説明リストの名前を示す要素 |
| em | 際立たせたい箇所を示す要素 |
| head | ドキュメント全般の情報 (メタデータ) を集約する要素 |
| hr | 話題が変わる場面や物語でシーンが変わる場合など段落の区切りを示す要素 |
| i | 他とは質が異なって区別されるテキストを示す要素 |
| iframe | 現在のページに別のページを埋め込み入れ子になった閲覧コンテキストを示す要素 |
| s | すでに正確ではなくなったり、すでに関係なくなったりした内容を示す要素 |
| small | 著作権情報・ライセンス要件・免責事項・法的規制・警告内容などの注釈や細目を示す要素 |
| strong | 強い重要性を示す要素 |
| u | テキストをラベル付けする要素 |
変更されたタグは、以前の機能と現在の機能に違いが見られる場合もあるので、意図したデザイン・表現のとおりに動作していない可能性があります。
以前使ったタグが正常に動作しているかを確認しておくことがおすすめです。
HTML5で廃止された要素タグ一覧
HTML5で廃止された要素タグは、以下のとおりです。
| タグ | 内容 |
|---|---|
| acronym | 頭字語を示す要素 |
| applet | Javaアプレットを埋め込むための要素 |
| basefont | 基準となるフォントを示す要素 |
| bgsound | ページを開いた時に再生するBGMを示す要素 |
| big | テキストをひと回り大きくするための要素 |
| blink | テキストを点滅させて表示するための要素 |
| center | テキストや画像などのコンテンツを水平方向の中央に表示する要素 |
| dir | ディレクトリ型のリストを表示する要素 |
| font | フォントを指定する要素 |
| frame | 分割されたフレームを表す要素 |
| frameset | ウィンドウをいくつかのフレームに分割する要素 |
| isindex | 検索キーワードを入力する1行テキスト入力欄を作成する要素 |
| marquee | 文字を上下左右にスクロールさせる要素 |
| nobr | テキストを改行なしで表示するための要素 |
| noembed | 動画や音声などプラグインが利用できない場合に表示するテキストを示す要素 |
| noframes | フレームに対応していない場合に表示するテキストを示す要素 |
| strike | 打ち消し線を引くための要素 |
| tt | テキストを等幅フォントで示す要素 |
廃止された要素タグを使用した場合、サイトのデザインの崩れや動作の不具合が起こる可能性があります。そのため、以前に上記のタグを利用しているものがないか確認しておくことをおすすめします。
まとめ
当記事では、HTML5に対応しているブラウザの紹介と、使いたい要素タグがブラウザにどのくらい対応しているかを「Can I use…」を用いて調べる方法について解説しました。
サイトを作成する際には、使用するタグが各ブラウザにどれくらい対応して、どれくらいの人が利用できるのかを事前に調べておくことで、利便性の良いサイトが作成できるようになります。
また、HTML5では要素タグが新しく追加や変更、削除されています。今回紹介した一覧表の中から、変更されたタグがないかも調べてみてください。
- 【無料のおすすめ資料】2024年版・絶対押さえるべきWEBマーケティング用語169選
-

AI時代のWEBマーケティングを制する!
基礎から最新トレンドまで、169の必須用語を完全網羅。
「生成AI」「LLM」など注目キーワードも満載!
今すぐ無料ダウンロードして、知識とスキルをアップデートしよう!

 ツイート
ツイート シェア
シェア








