サイトスピードの計測ツールおすすめ3選を紹介!スコアの目安は?

Webサイトで上位表示を狙う際、ページの表示スピードはSEO上とても重要です。
表示速度が遅いと訪問者のストレスになるだけでなく、Googleからの評価が下がり、上位表示に不利になるため、スピーディーに表示されるに越したことはありません。
しかし、サイトの表示スピードが実際に速いかどうかは体感では分かりづらいため、計測ツールを使ってサイト診断を行い、スピードを判断するとよいでしょう。
今回は、サイトの表示スピードを計測するのにおすすめのツールを3つ紹介していきます。
Webサイトスピードを改善する必要性について
まずは、Webサイトで表示スピードを速くしていくことの必要性について解説します。
サイトの表示スピードが遅いと、ユーザビリティ・SEO両方の観点で大きなデメリットになります。
ユーザビリティに関しては、サイトの表示スピードが遅いと、単純にWebサイトの訪問者のストレスとなるため、サイトから離脱してしまいます。
Googleがサイトからの離脱率に関するデータを2017年に公開していますが、表示速度1秒を基準として、以下のようになっています。
- 3秒になると32%の訪問者が離脱
- 5秒になると90%の訪問者が離脱
- 6秒になると106%の訪問者が離脱
- 10秒になると123%の訪問者が離脱
(参照:Think with Google)
サイトスピードが遅いことは、ユーザビリティの観点から致命的だと言えます。影響を小さくするなら、表示スピードは2秒以内に収めるべきということになります。
また、SEOに関しては、Googleが2018年に「モバイルページの検索順位にサイトスピードを判断材料に加える」と公式に発表しています。
(参照:Google検索セントラル)
現在は、Webサイト閲覧の90%以上がスマホ・タブレット経由だと言われており、モバイルページに対応した施策が重要です。
これらのユーザビリティ・SEOへの影響を考えると、サイトの表示スピードの改善は必須と言えるのです。
ユーザビリティとは?アクセシビリティとの違いや参考例を紹介
サイトスピードの計測ツールを3つ紹介
先に紹介したように、サイトスピードはユーザビリティにもSEOにも影響を与えます。
そこで、自社のWebサイトのスピードが速いのか遅いのか、客観的に診断する必要が出てきます。
客観的な判断材料としては、計測ツールを利用するとよいでしょう。ここでは、Googleが提供しているおすすめツールを3つピックアップして解説します。
PageSpeed Insights

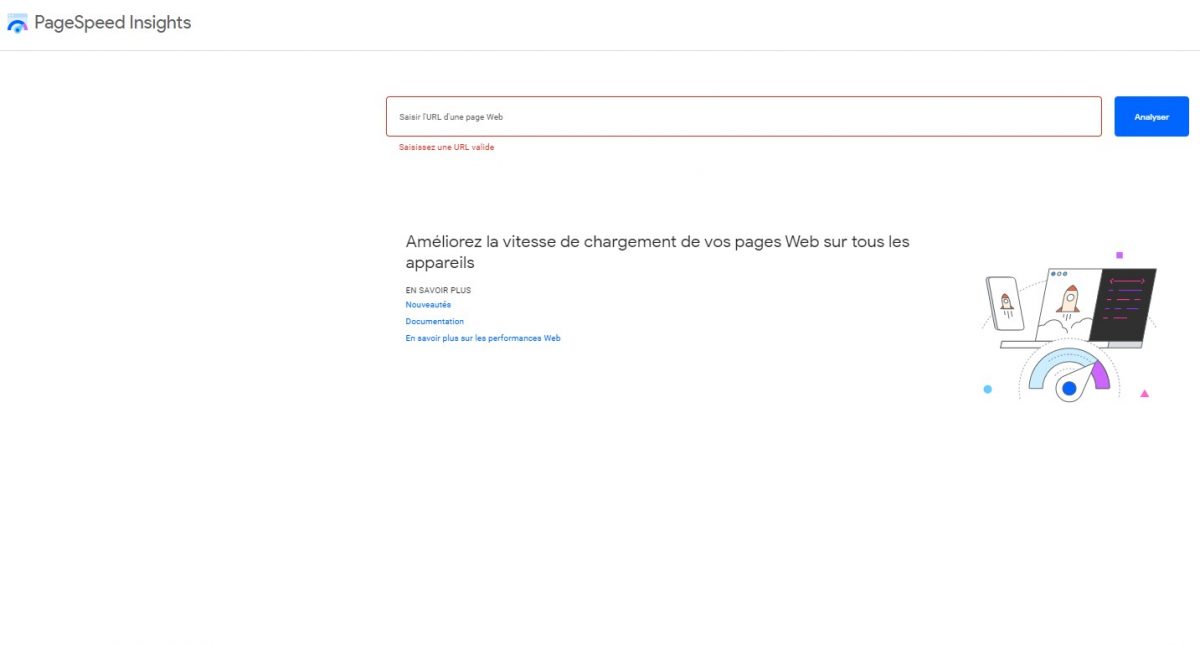
「PageSpeed Insights(ページスピードインサイト)」は、Googleが提供するサイトスピードの計測ツールです。
検索窓に、計測したいWebサイトのURLを入力すると、モバイル・パソコンそれぞれのサイトスピードを計測することができます。
自社のサイトだけでなく、ライバルサイトのサイトスピードを確認するのにも使えるツールなので、使い勝手がよくおすすめです。

スコアは上記のように、総合スコアや細かい項目のスコアが表示されます。
このツールの主な見方については、後ほどご紹介するので参考にしてみてください。
Test my site

「Test my site(テストマイサイト)」は、Googleが提供するモバイルサイトのスピードを計測するツールです。
計測したいサイトのURLを検索窓に入力すれば、モバイル版の表示スピードがどのようになっているかを確認することができます。

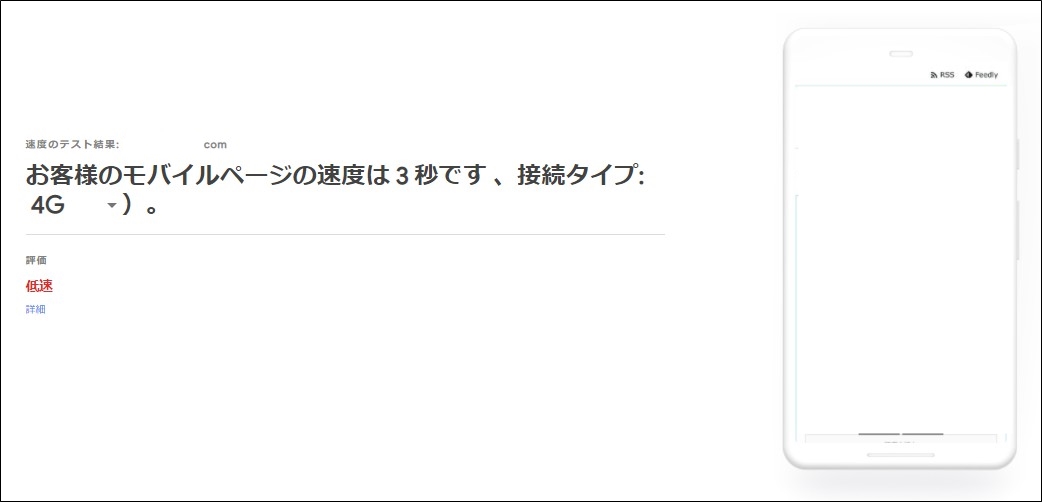
計測結果は上記のように、低速・平均・高速で表示されます。それぞれの目安は、以下の通りです。
- 高速:0~2.5秒
- 平均:2.5~4秒
- 低速:4秒以上
下にスクロールしていけば、細かいデータなどを見ることもできます。
このツールはモバイルサイト専用となっており、PCサイトを計測する機能はありません。
Chromeのブラウザ機能

「Lighthouse(ライトハウス)」はChromeに拡張機能として追加する計測ツールです。
Google Chromeをはじめとして、Microsoft EdgeなどのChromiumベースのブラウザに導入することができます。

Lighthouseを追加したら、メニューバーの右側に上のようなアイコンが表示されます。
このアイコンを計測したいサイトを開いた状態でクリックすることで、サイトスピードの計測が始まります。

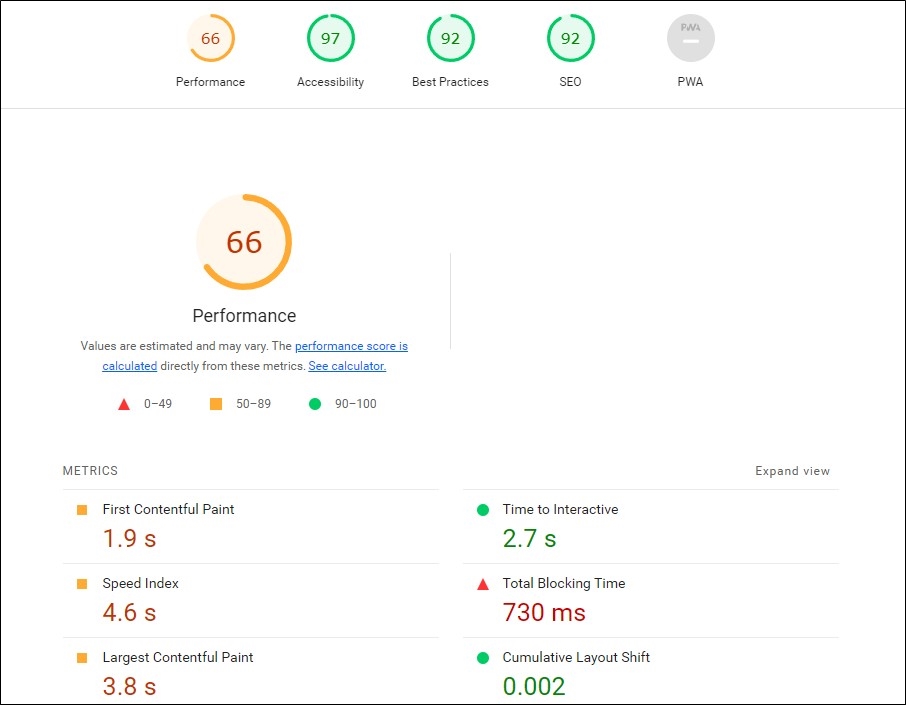
計測結果は、上記のように表示されます。
計測表示が「PageSpeed Insights(ページスピードインサイト)」とそっくりに思うかもしれませんが、実はPageSpeed Insightsの分析エンジンとして使われているのがLighthouseです。
厳密にはこの2ツールの計測方式は違うのですが、結果の見方についてはPageSpeed Insightsとほとんど同じになっています。
このあとPageSpeed Insightsの計測結果の見方やスコアの目安をご紹介するので、Lighthouseについてもそちらを参考にしてみてください。
(参照:Google検索セントラル「PageSpeed Insights、Lighthouse の使用を開始しました」)
PageSpeed Insightsのスコアの目安
それでは、計測ツールでチェックしたサイトスピードのスコアについて解説します。
ここでは「PageSpeed Insights(ページスピードインサイト)」を例に、スコアがどのくらいあればサイトスピードに問題がないのかの目安を見ていきましょう。

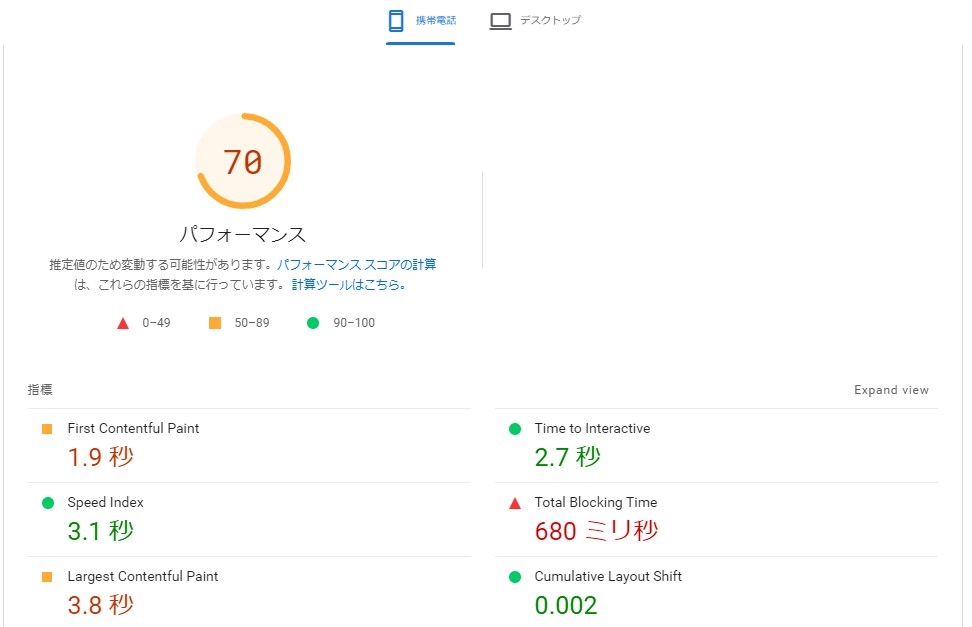
このツールは、モバイル・パソコンをそれぞれ計測してくれるので、今回はモバイル版の診断を見ていきましょう。
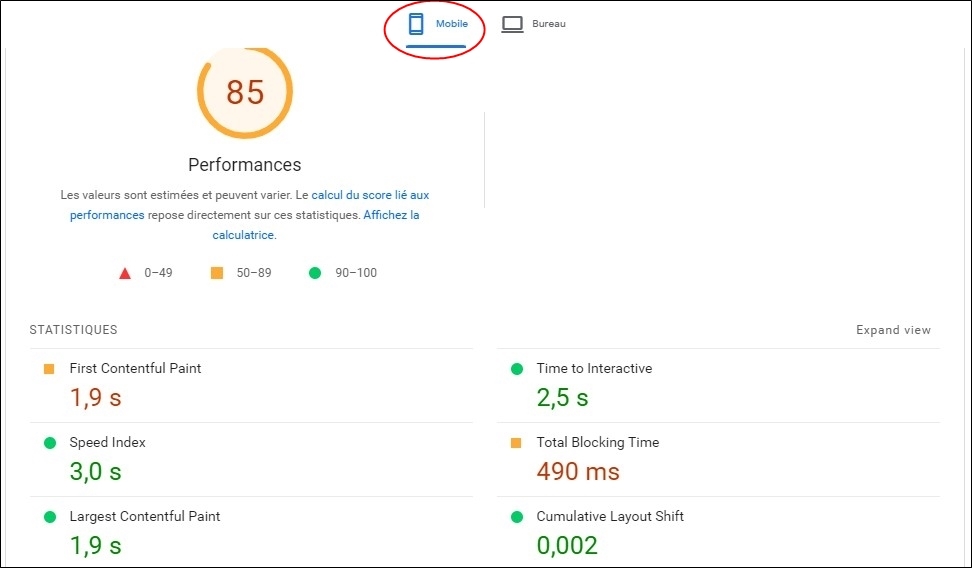
全体のスコアは「Performances」の部分に表示され、上の例では70となっています。
スコアの目安としては、
- 0~49:全体からすると遅いので要改善
- 50~89:全体から見て標準的
- 90~100:全体から見て速い
となっており、スコア90以上が出れば速い部類に入ると言えます。
またその下には細かいデータが記載されており、
- First Contentful Paint
コンテンツが最初に表示されるまでの時間 - Time to interactive
訪問者がページ上でスクロールなどの操作ができるようになるまでの時間 - Speed index
ページの内容が見えるまでの時間 - Total Blocking Time
ユーザーの操作を受け付けるまでの時間 - Largest Contentful Paint
訪問者が、コンテンツがしっかり表示されたと認識するまでの時間 - Cumulative Layout Shift
訪問者が意図しないレイアウト崩れ
とそれぞれこのような意味で、スコアの色が赤色なら要改善・オレンジ色なら標準・緑色なら速いとなります。

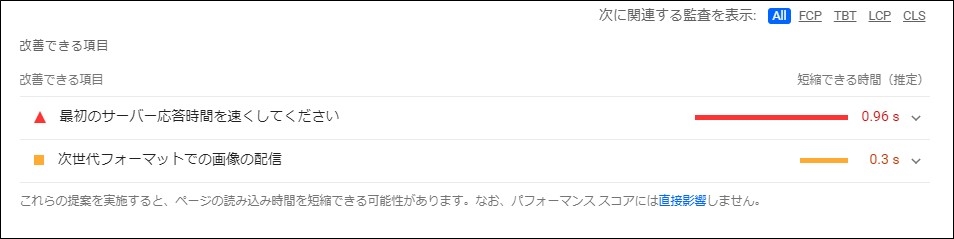
下にスクロールすると、改善できる項目が表示されています。この項目にしたがってサイトスピードを改善していきましょう。
また改善することでどのくらいの時間短縮ができるのかの予測もあります。

更に下にスクロールすると、現在のサイト状態を診断したリストが表示されます。
左側のマークが赤色なら要改善・オレンジ色なら改善を推奨されている項目です。

更に下にスクロールすると、最適化されており改善の必要がないと判断された項目が「合格した監査」と表示されます。
まとめ
今回はサイトスピードを速くする必要性や、サイトスピードを計測するおすすめツールについてご紹介しました。
サイトの表示スピードは3秒掛かると遅いと言われるほどで、遅ければ遅いほど訪問者にストレスを与え、コンテンツが読まれることなくサイトから離脱してしまう可能性が高まります。
また、Googleはサイトスピードも検索順位を付ける際の判断材料にすると明言しているので、SEO上でもサイトスピードの遅さは不利になります。
そのため、サイトスピードをできるだけ改善するのに計測ツールを活用するのがおすすめです。
今回ピックアップした3ツールはどれも使いやすいので、それらの計測結果を元にサイトスピードの改善に取り組んでみてください。
- SEO対策でビジネスを加速させる

-

SEO対策でこんな思い込みしていませんか?
- 大きいキーワードボリュームが取れないと売上が上がらない・・
- コンサルに頼んでもなかなか改善しない
- SEOはコンテンツさえ良ければ上がる
大事なのは自社にあったビジネス設計です。
御社の課題解決に直結するSEO施策をご提案します





 シェア
シェア




