iframeとは?HTMLでの使い方や使用例・SEO効果について解説

リンクは単純なテキストだけでも張ることができますが、<iframe>というHTMLタグを使ってリンク先のページ内容を視覚的にわかるようにすることが可能です。
今回は<iframe>タグの使い方や使用例などを解説していきます。
HTMLの「iframe」とは?
まず<iframe>タグとは、指定したリンク先のページ内容をフレーム表示することができるHTMLタグのことです。
インラインフレームとも呼ばれ、自作のコンテンツ内に他ページ・他サイトのコンテンツを直接埋め込むことができます。

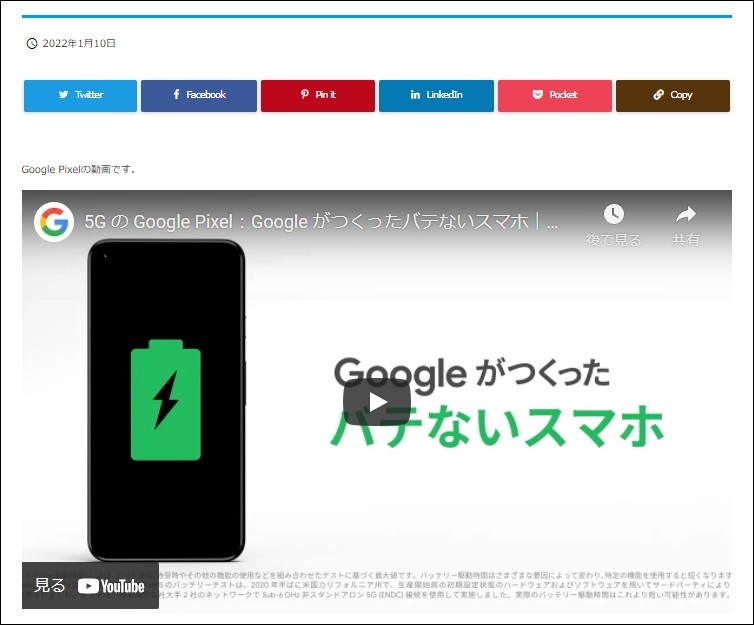
例えば上のように、iframeタグを使って動画を記事内に埋め込むような使い方ができます。これならリンク先の内容が一目でわかりますよね。
後ほどご紹介しますが、動画の他にもSNS投稿・マップ・広告などもこの<iframe>タグで埋め込むことができます。
HTMLと聞くと難しく感じるかもしれませんが、多くのWebサービスは埋め込みタグを自動生成してくれるので、基本的には生成されたものを貼り付けすれば埋め込みは完了です。
iframeのSEO効果
iframeタグを使うことによるSEO効果は、実際のところありません。iframeで表示するリンク先や画像はそのページのコンテンツとしてみなされず、Googleの評価対象とならないからです。
ですが、iframeタグを使うことでユーザビリティが向上すれば、間接的にSEO効果を上げられる可能性はあります。
例えば、料理の方法を解説している記事で、実際に料理をしている動画がYouTubeなどにあれば、テキストリンクで誘導するよりもiframeで動画を記事に埋め込んであげたほうがユーザーにとっては親切です。
iframeタグはユーザーのためになるなら使う、なくても問題がなければ使わないようにするのが無難でしょう。
iframeの使い方・記述例
それでは、iframeタグの実際の使い方や記述例についてご紹介します。
基本の記述式は、以下の通りです。
<iframe src=”リンク先のURL” height=”高さの指定” width=”幅の指定”></iframe>
以下は、それぞれのタグの要素の意味です。
- iframe:埋め込み用タグ
- src:表示したいコンテンツのリンク先
- height:フレームの高さ
- width:フレームの幅
上記の式に必要な要素を記述することで、自作のページに指定したコンテンツを埋め込むことができます。
例えば、YouTubeの「https://www.youtube.com/embed/p-jmy_Iy4xk」という動画を高さ315・幅560で埋め込む場合は、以下のように記述します。
<iframe src=” https://www.youtube.com/embed/p-jmy_Iy4xk ” height=”315″ width=”560″>
ここはコンテンツ内容など自由に記述可能
</iframe>
このように記述すれば、指定した高さと幅で動画を埋め込むことが可能です。
ちなみにHTMLは自分で記述するだけではなく、「TAG index」というWebツールで生成することもできるので、必要に応じて利用してみてください。
※以前は「Scrollingタグ(スクロールを可能にする)」も使用できましたが、現在のHTML5の形式では廃止されています。
iframeの使用シーン
<iframe>を使用すれば、さまざまな形式のリンクを視覚的に埋め込むことが可能です。
ここでは、YouTubeなどの動画やSNS、マップの埋め込みなどを例に、<iframe>タグの使用シーンをご紹介します。
動画の埋め込み
動画の埋め込みの例として、記事内にGoogle Japan公式のスマホ「Google Pixel」を紹介するYouTube動画を埋め込んでみました。
埋め込み用のHTMLタグは自動生成してくれるので、基本的にはタグをコピーして記事に貼り付けるだけです。
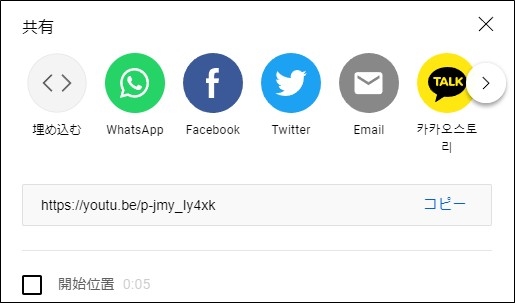
動画ページ内の「共有」ボタンをクリックすると、以下のように「埋め込む」という項目が確認できます。

クリックすると赤枠の位置に埋め込み用の<iframe>タグが出てくるので、こちらをコピーして記事内に貼り付けます。
「height(高さ)、width(幅)」の部分の数字を変更すれば、表示するフレームの高さ・幅が調整できます。
SNSの埋め込み
既にユニバーサルアナリティクスを使用しているかた向け👩💻
GA4を導入し、同時並行でデータを取得する方法をご紹介🙌
🔻GA4の特徴的な機能🔻
①ウェブとアプリを横断的に計測できる
②Googleの機械学習モデルを活用した予測機能の導入
③プライバシー重視のデータ収集#SEO https://t.co/eySdeCfmgU— WEB集客ラボ byGMO (@weblab_gmo) June 21, 2022
SNSの埋め込み例として、WEB集客ラボのTwitter投稿を埋め込んでみました。埋め込みタグは自動生成なので、HTMLタグをコピーして記事内に貼り付けるだけでOKです。
※Twitterでは埋め込みタグ生成時に<iframe>ではなく、<blockquote>(引用・転載用タグ)で生成されます。Twitterの標準仕様なのでこのまま埋め込みをしても問題ありません。
Googleマップの埋め込み
マップの埋め込みの例として、東京タワー周辺を示しているGoogleマップを埋め込んでみました。マップの埋め込みタグは自動生成してくれるので、HTMLタグをコピーして貼り付けします。
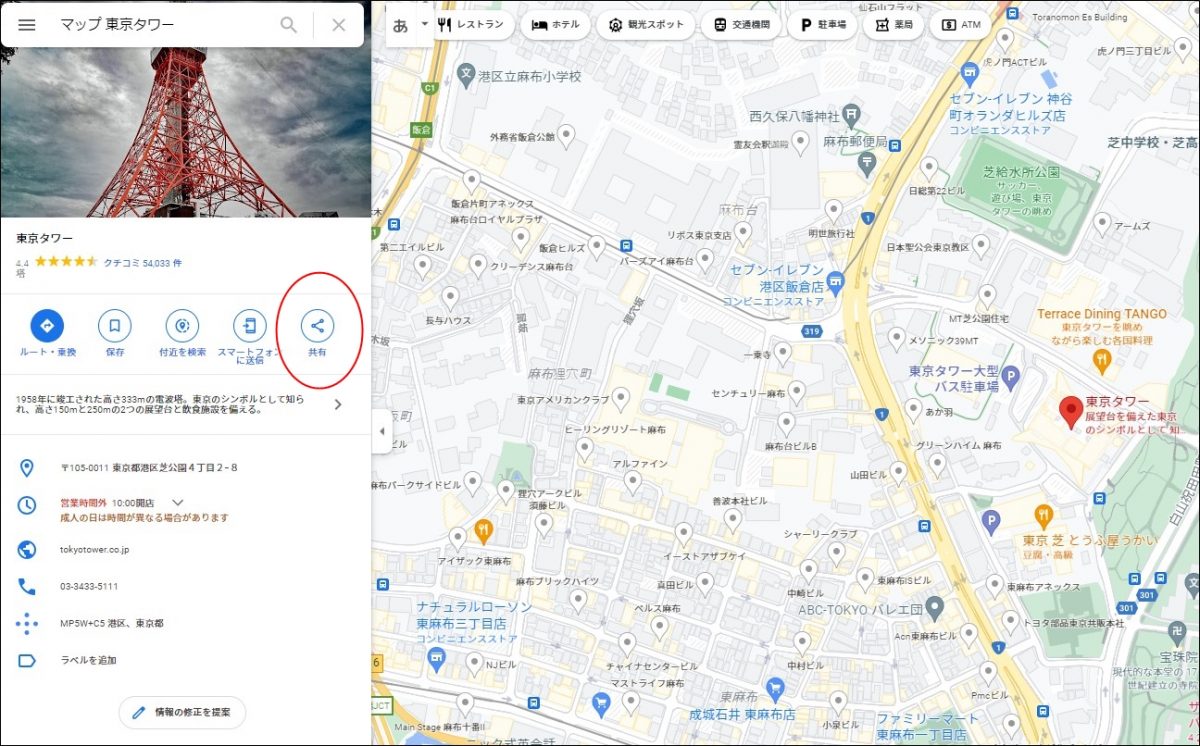
まずはGoogleマップにアクセスし、埋め込みたい場所のマップを表示させたら、左側のメニューにある「共有」をクリックします。

「共有」をクリックすると、リンクが自動生成されます。
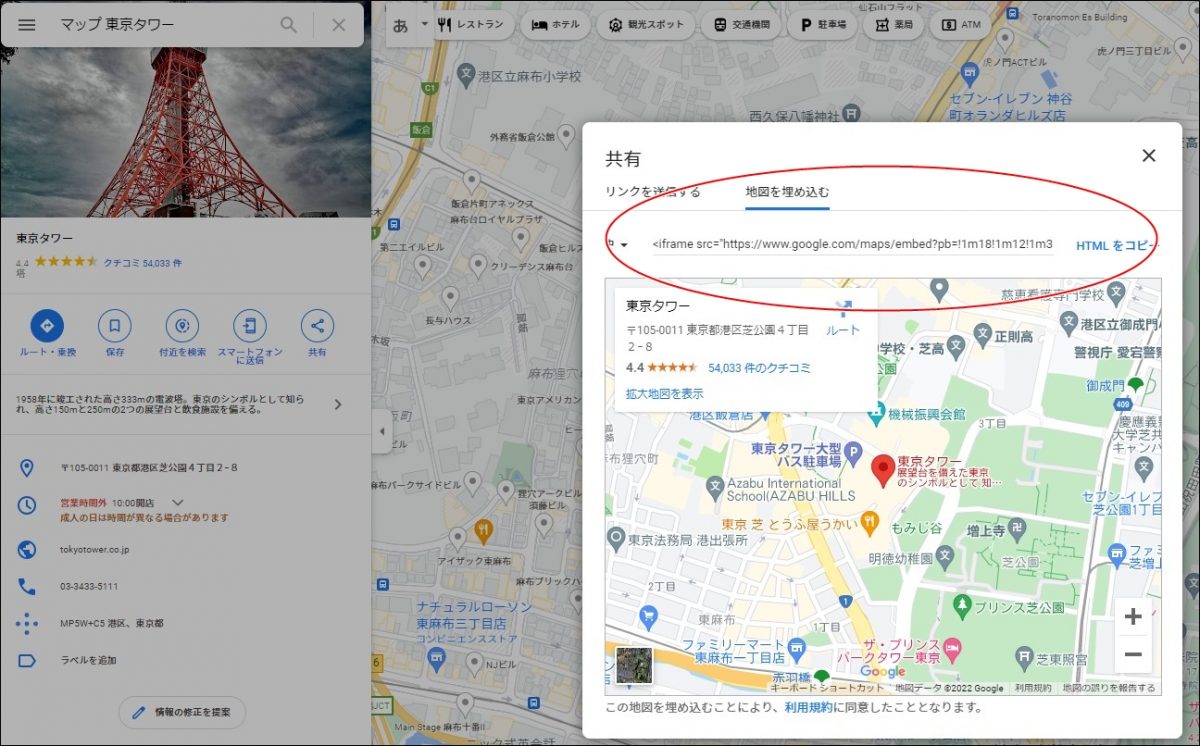
マップを埋め込む場合は「地図を埋め込む」を選び、表示されたiframeタグをコピーして記事内に貼り付けましょう。

広告の埋め込み

iframeタグを使うことで、広告を入れることも可能です。
基本的な使用方法は動画やSNSと同様で、以下の式に必要な要素を記述して広告を埋め込みます。
<iframe src=”リンク先のURL” height=”高さの指定” width=”幅の指定”></iframe>
ただし、広告のタイプや内容によってはiframeの使用を禁止している場合もあるので注意しましょう。
例えば、Googleアドセンスは広告掲載の方法を変更するような処置は禁止しています。
禁止事項の中にはiframeの活用も含まれているので、使用しないようにしてください。
※参考:AdSenseプログラムポリシー
まとめ
今回はiframeタグの使い方や使用例などをご紹介してきました。
iframeタグは自分のコンテンツ内に別ページ・別サイトのコンテンツを直接埋め込むことができるタグで、主に動画・SNS・マップ・広告などを自由に埋め込むことができます。Googleはiframeタグを評価しない旨の見解を示しているので、SEOにおける効果はほとんど期待できません。
しかし、iframeタグで動画やマップなどを埋め込むことでユーザーにとって親切な作りになるのなら、遠慮せずに使ったほうがユーザビリティを高めることにつながり、間接的なSEO効果が期待できるでしょう。
現在は、多くのWebサービスで埋め込みタグの自動生成を行ってくれるようになりました。自分でHTMLを記述する必要がなく、そのハードルは下がっているため、臨機応変に活用してみてはいかがでしょうか。
- SEO対策でビジネスを加速させる

-

SEO対策でこんな思い込みしていませんか?
- 大きいキーワードボリュームが取れないと売上が上がらない・・
- コンサルに頼んでもなかなか改善しない
- SEOはコンテンツさえ良ければ上がる
大事なのは自社にあったビジネス設計です。
御社の課題解決に直結するSEO施策をご提案します


 ツイート
ツイート シェア
シェア