ユーザビリティとは?アクセシビリティとの違いや参考例を紹介

ユーザビリティとは、Web業界で主に使われる言葉で、簡単に言うと「使い勝手」や「使いやすさ」を意味します。
ですが、実際は一言で言い表せないほど様々な解釈の違い・定義があり、日本語に言い換えるのは困難です。
本記事では、そんなユーザビリティの詳しい意味や重要性、ユーザビリティの高いサイトの事例を紹介していきます。
ユーザビリティとは?
冒頭でも紹介したように、ユーザビリティは一言で言うと「使い勝手」や「使いやすさ」を意味します。
厳密には、国際標準化機構(ISO)にて以下のように定義されています。
「特定のユーザーが特定の利用状況において、システム、製品又はサービスを利用する際に、効果、効率及び満足を伴って特定の目標を達成する度合い。」
例として「特定のユーザーが特定の利用状況において」の部分を「光回線の乗り換えを考えているユーザーが、乗り換え予定の事業者のホームページを見ている状況」に置き換えて考えてみましょう。
このときにユーザーにとって「ホームページを閲覧する=システム、製品又はサービスを利用する際」に求めているものは「自分の住んでいるエリアが光回線を利用できるのか」「料金はどれくらいなのか」などがあげられます。つまり今回の例で言えば、「効率及び満足を伴って特定の目標を達成する度合い=エリアや料金が分かりやすく確認できる」ということです。
まとめると、光回線のホームページはエリアや料金がわかりやすく確認できればできるほど、ユーザビリティのレベルが高いということになります。反対に、光回線のホームページが、エリアや料金が分かりやすく確認できない場合は、ユーザビリティのレベルが低いと言えます。
ユーザビリティとアクセシビリティの違い
ユーザビリティに似た言葉として「アクセシビリティ」があります。アクセシビリティもユーザビリティと同じように「使いやすさ」を意味するのですが、厳密には以下のような違いがあります。
- ユーザビリティは特定のユーザーに対して、アクセシビリティは全てのユーザーに対して
- ユーザビリティの方が層は薄く、アクセシビリティは層が厚い
- アクセシビリティは障がい者が健常者と同じようにサービスを受けられる度合い
つまり、先述の光回線のホームページの例でいえば、ユーザビリティは「ホームページを見に来た光回線契約予定の健常者」を特定のユーザーとしています。反対に、アクセシビリティは「ホームページを見に来た障がい者を含む全てのユーザー」に対するものです。そのため、エリアや料金がわかりやすく表示されているだけでなく、障がい者にもわかりやすいようにホームページを作成すると、アクセシビリティが高いと言えます。
具体的には、視覚障害の人はホームページを閲覧する際に、スクリーンリーダーと言われる画面読み上げソフトを使います。スクリーンリーダーが画面の情報を全て読み上げて、読み上げる情報がわかりやすく正しく整理されていれば、アクセシビリティは高いです。反対に、画像に代替テキストが書かれていなかったり、テキストにわかりやすさを感じられなかったりすると、必要な情報が得られにくくアクセシビリティは低くなります。
ユーザビリティとUXの違い
UXとはユーザーエクスペリエンス、つまり「ユーザーが得られる体験」のことを意味します。
先述の光回線のホームページを例に挙げるなら、ホームページを閲覧した際に「料金が分かりやすかった」「エリアがよく分からなかった」といった感情や印象がUXに当たります。
つまり、「使い勝手」を意味するユーザビリティが高ければ、UXを向上させることにつながるということです。
UXとは?UIとの違いやUXデザインを改善する流れをわかりやすく解説
ユーザビリティとUIの違い
UIとはユーザーインターフェース、つまり「ユーザーとの接点」という意味です。ウェブサイトやホームページでいえば、画面に表示されるリンクやボタン、フォントのサイズや色などの要素を指します。
反対にユーザビリティは、そのボタンが押しやすいか、リンクが分かりやすいか、フォントは読みやすいかなどの「使い勝手」を指します。
電化製品などの観点で言えば、スイッチや電源コードなどがUIです。ユーザビリティは、スイッチが押しやすいか、電源は入れやすいか、コードがちょうどよい長さか、絡みづらくないかなど、同じように商品の「使い勝手」を指します。
つまり、UIは「要素」、ユーザービリティは「その要素の使い勝手を表す指標」と理解しておきましょう。
Web制作におけるユーザビリティの重要性
Web制作において、ユーザビリティは非常に重要です。
ユーザビリティが低いと、ユーザーはストレスを感じてウェブサイトを離脱してしまいます。先述の光回線の例でもわかるように、光回線の乗り換え予定先のホームページへアクセスして料金やエリアがすぐに見つからなかったら、乗り換えが面倒になって止めてしまう可能性が出てくるでしょう。たとえ料金が安くて優れた光回線でも、ユーザビリティが低いとコンバージョン率は低くなります。
反対に、ユーザーが求める情報をストレスなく提示できる、ユーザビリティが高いサイトであれば、コンバージョン率は向上します。
ただし、ユーザビリティを向上させるには情報が得やすいだけでなく、能動的に操作できるUIや、そこから得られるUXなどにも注視しなければいけません。まずはデザインを改善してユーザビリティを向上させましょう。
デザイン改善でユーザビリティを向上させる3つの方法
デザイン改善でユーザビリティを向上させるには、以下の3つの方法があります。
- アクセス解析ツールでユーザーの動きを見る
- ヒートマップツールでより具体的にユーザーの動きを見る
- ユーザビリティテストでフィードバックを得る
ただ単にホームページを分かりやすい作りにしただけでは、ユーザビリティが向上しているかどうかは分かりません。
ユーザビリティを向上させるには、何度もPDCAサイクルを回して、常に有効性の検証、デザインの改善をしていく必要があります。
それぞれの方法を詳しく見ていきましょう。
アクセス解析ツールでユーザーの動きを見る
アクセス解析ツールを使い、ユーザーの動きを見ることで仮説・検証をして、ユーザビリティを向上させられます。
アクセス解析ツールでは、訪問したユーザーがホームページ上でどのように行動したのかを把握できます。例えば、ランディングページから資料請求ページへ移動した後にユーザーが離脱した場合は、「資料請求ページのユーザビリティに原因がある」と仮説を立てることができます。
ただし、アクセス解析でユーザビリティの指標があるわけではなく、解析の解釈も仮説でしかないので、常に正しく判断してPDCAサイクルを回すのは困難です。後述する、ユーザビリティテストも活用しましょう。
アクセス解析とは?分析ポイントとおすすめアクセス解析ツールを紹介
ヒートマップツールでより具体的にユーザーの動きを見る
ヒートマップツールとは、アクセス解析ツールの一つで、より具体的にユーザーの動きを確認できます。ホームページ上でユーザーがどこまで閲覧したのか、どの場所をクリックしたのか、どの場所を熟読したのかなどを色で可視化して表示します。
例えば、クリックエリア・クリックヒートマップでは、ユーザーがどの場所をクリックしたのかをリンクがない文字や画像でも確認可能です。そのため、リンクのない画像をクリックされていることが多い場合は、「ユーザーはその画像から新しい情報を求めている」という仮説を立てられます。この仮説をもとに、その画像から新しいページを作れば、ユーザビリティを高めることにつながります。
ただし、ヒートマップツールもユーザビリティの指標があるわけではありません。実際にユーザビリティの問題点を探る場合は、ユーザビリティテストを行いましょう。
ユーザビリティテストでフィードバックを得る
ユーザビリティテストとは、実際にユーザーがストレスを感じずに操作できるか、目的を達成できるかを測り、ユーザビリティの問題点を発見するものです。
被験者にホームページで特定の操作をしてもらうことで、その際に感じたストレスや、使いにくい・使いやすいといった操作性の評価・問題点をフィードバックしてもらえます。そのため、アクセス解析やヒートマップツールを使うよりも適切な改善を行えます。
ユーザビリティテストの方法は、以下の3種類です。
- 対面型…被験者ユーザーに特定の操作を行ってもらい、その動きをその場で観察する
- リモート型…録画環境やネット環境が整った被験者に特定の操作を行ってもらったうえで、録画した動画を送ってもらい検証する
- 簡易型…内部の人間や家族を被験者とし、特定の操作を行ってもらったうえで提案やフィードバックを受ける
ユーザビリティテストは外注すると数百万円の費用がかかり、結果がわかるのも1か月近くの時間がかかります。そのため、規模が大きくない限りは、お金をかけずにできる「簡易型」がおすすめです
ユーザビリティが高いデザインのサイト例
ユーザービリティが高いデザインのサイトが実際にどういったものなのか理解することで、より改善をしやすくなります。
これから紹介するユーザビリティが高いデザインのサイト例を参考にして、ホームページデザインの改善を測ってみましょう。
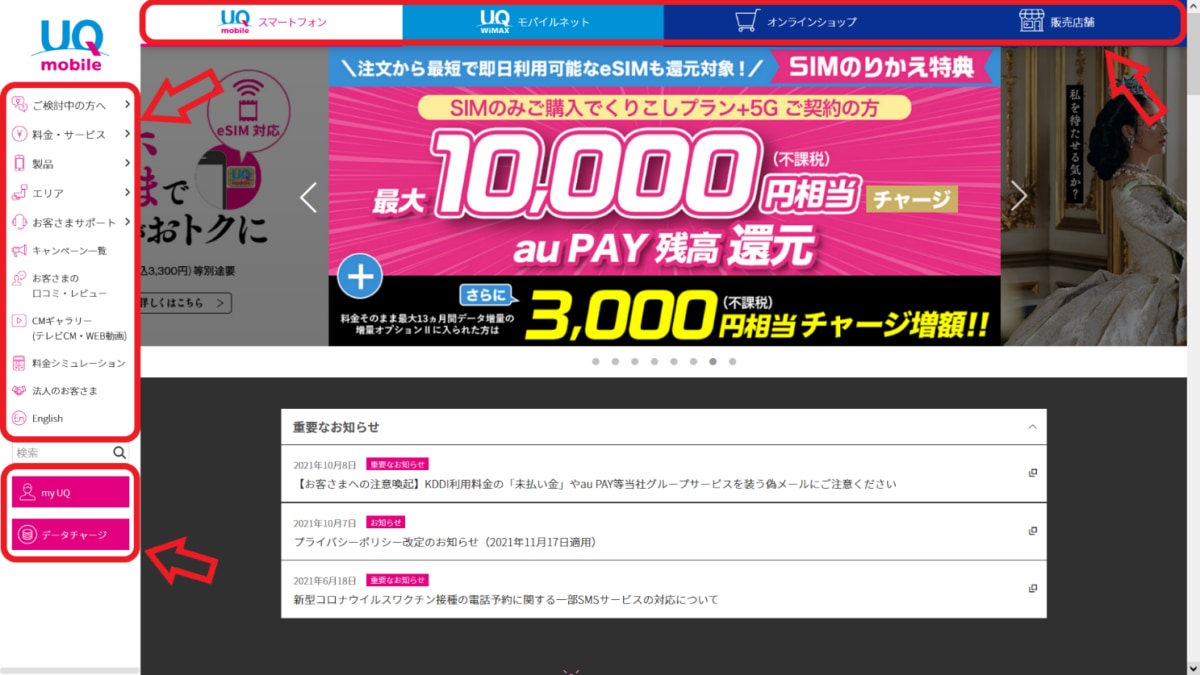
UQコミュニケーションズ

UQコミュニケーションズでは、必要性の高い情報は全て一目でわかるように作られています。「UQ」と検索すると上記画像のサイトがトップに表示されるのですが、その検索したユーザーのニーズ全てを網羅するように、必要な情報がまとめられています。
例えば、画像左側にはスマホの乗り換え初心者の方に向けて「ご利用中の方へ」の表示があります。
また、乗り換えに慣れている方が真っ先に知りたい情報である料金や販売中の商品については、「料金・サービス」「製品」の表示で目につくようになっています。
他にも、外国人の方に向けて「English」の表記や、すでにUQモバイルを契約している方に向けてマイページへアクセスできる「myUQ」、すぐにデータがチャージできる「データチャージ」などがわかりやすく表示されています。
また、画面上部では「UQWiMAX」の情報や、オンラインショップ、実店舗の情報などもわかるようにできており、UQに関係するユーザーは誰でもストレスを感じることなく操作できます。
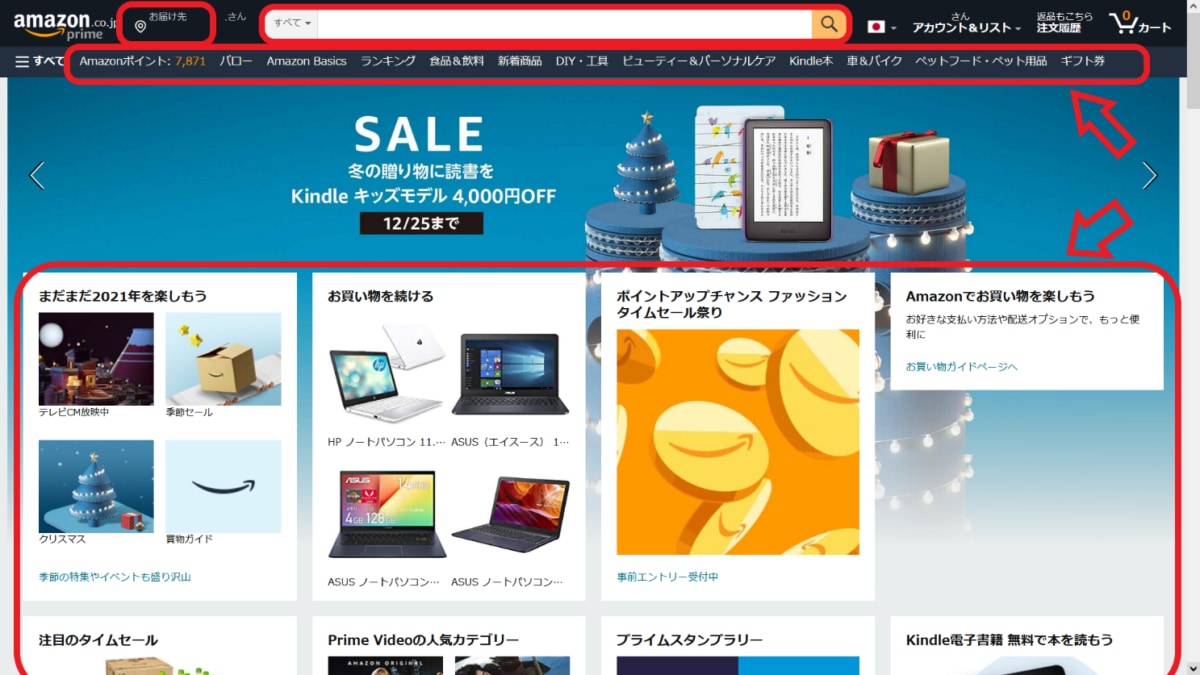
Amazon

Amazonは商品を検索して購入するユーザーが多いため、検索バーが目立つように表示されています。
ログイン情報は上部からすぐに確認でき、現在のお届け先の設定が表示されるため、安心して買い物ができます。他にも、購買意欲を上げるためにポイントをわかりやすく色付けして表示し、クリックするとポイントに関するキャンペーンなどを案内するページへ移動可能です。
画面中央の「お買い物を続ける」の欄からは、過去に閲覧したページが確認でき、以前離脱したユーザーでもストレスなく購入ページへ移ることができます。また、商品購入の予定がないままAmazonを開いたユーザーにも、買い物を楽しんでもらえるようなさまざまなキャンペーン情報、タイムセール情報などが目につくように工夫されています。
大同生命

大同生命は保険商品を取り扱っている会社です。そのため、インターネットをよく活用している若い世代だけでなく、高齢の方も多く利用します。そんな高齢の方でも見やすいように、ホームページを開くとすぐに文字サイズの変更ができるようにUIが設置されています。
また、保険会社は提供内容が幅広いため、適切な案内ができるように「ご契約者の方へ」「保険加入をお考えの方へ」「代理店・税理士の方へ」とそれぞれのユーザーに向けた文言を記載していてスムーズなページ移動が可能です。また、新型コロナウイルスや災害に関する問い合わせにすぐ対応できるようにするために、時期に合わせて画面上部にお知らせを表示しています。
まとめ
ユーザビリティは、国際標準化機構(ISO)での定義や、ユーザビリティ研究の第一人者であるヤコブ・ニールセンの定義によって、厳密な意味は異なります。
ですが、ユーザビリティが「使い勝手」や「使いやすさ」を指すことは、現代においてほぼ間違いないと言ってよいでしょう。
Webが発達するにつれて、ユーザビリティは今まで以上に重要視されています。Webページのデザインを改善する際は、ユーザビリティを意識することでコンバージョン率を高めましょう。
- 【無料のおすすめ資料】2024年版・絶対押さえるべきWEBマーケティング用語169選
-

AI時代のWEBマーケティングを制する!
基礎から最新トレンドまで、169の必須用語を完全網羅。
「生成AI」「LLM」など注目キーワードも満載!
今すぐ無料ダウンロードして、知識とスキルをアップデートしよう!




 シェア
シェア








