UX(ユーザーエクスペリエンス)とは?UIとの違いや改善する流れをわかりやすく解説

商品・サービス、WEBサイトの見た目や機能だけでなく、ユーザーニーズに寄り添った「体験」を設計することが今後ますます求められてきます。
この記事では、UXの概要やUIの違い、UXの構造モデル、改善方法を解説します。
UXとは

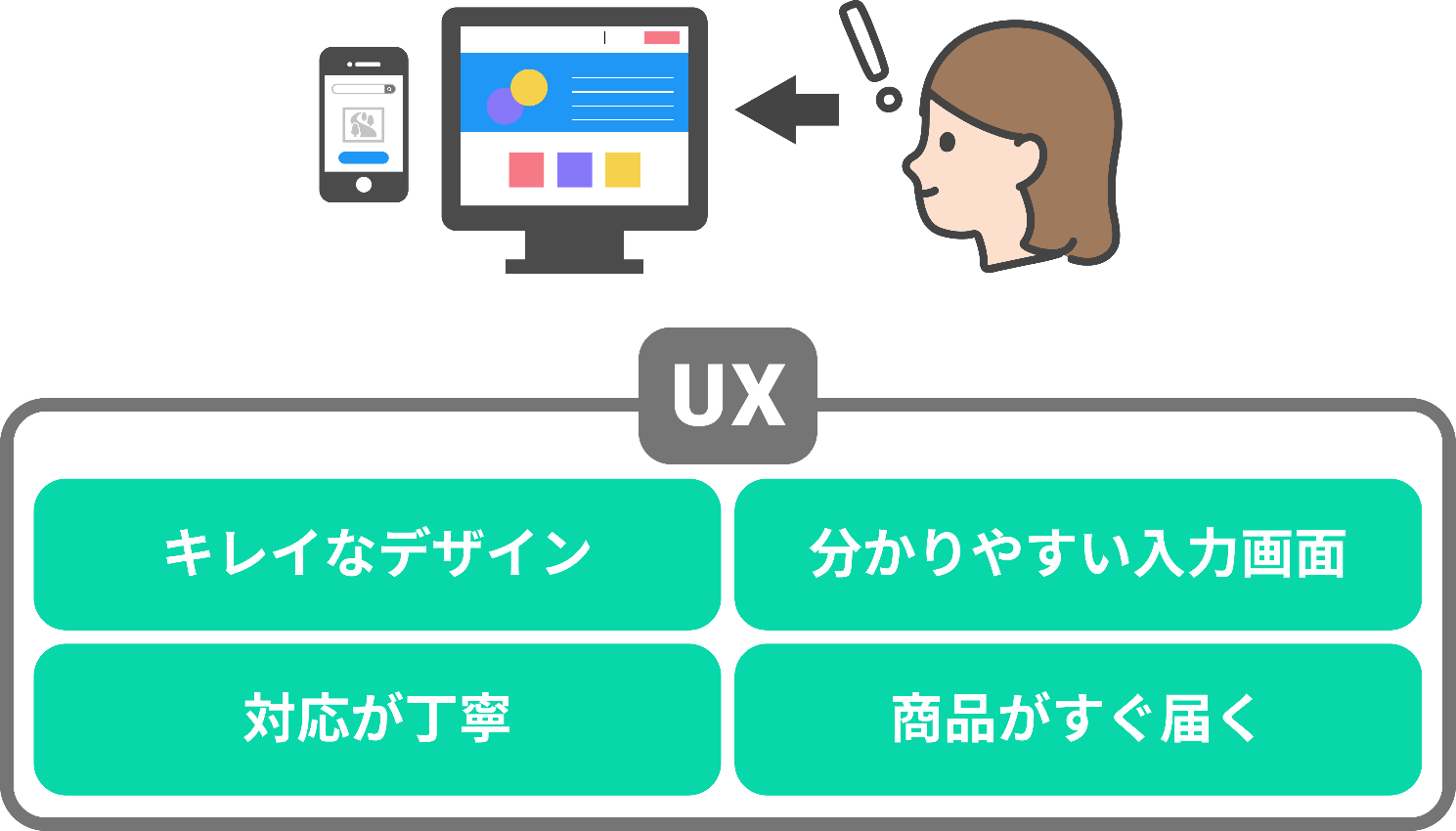
UXとはユーザーエクスペリエンス(User Experience)の略称です。商品やサービスを使った時に得られる体験や経験、満足度全体を意味します。
例えばWebサイトの閲覧において以下のような体験をすることがあるはずです。
- キレイなデザイン
- テキストフォントが読みやすい
- わかりやすい入力画面
- 商品を注文したらすぐに届いた
- 商品のクオリティが高い
- 顧客対応が丁寧だった
- 購入ページまでの導線がわかりやすい
商品・サービスを通じて感じたことすべてがUXです。
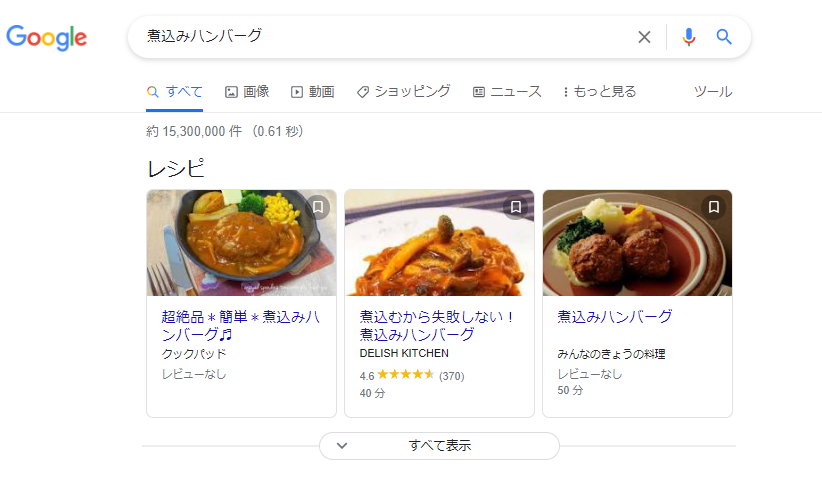
GoogleのSEO施策では、Webサイトのページ表示の高速化(コアウェブバイタル)や検索結果画面(SERPs)でユーザーに多くの情報を届けるための施策もUXへの最適化と言えるでしょう。
UXとは端的にいえば、ユーザーがいかに楽しく、心地よい体験を実現できるのか?を重視した概念となります。

関連記事:
UI(ユーザーインターフェース)とUXの違い

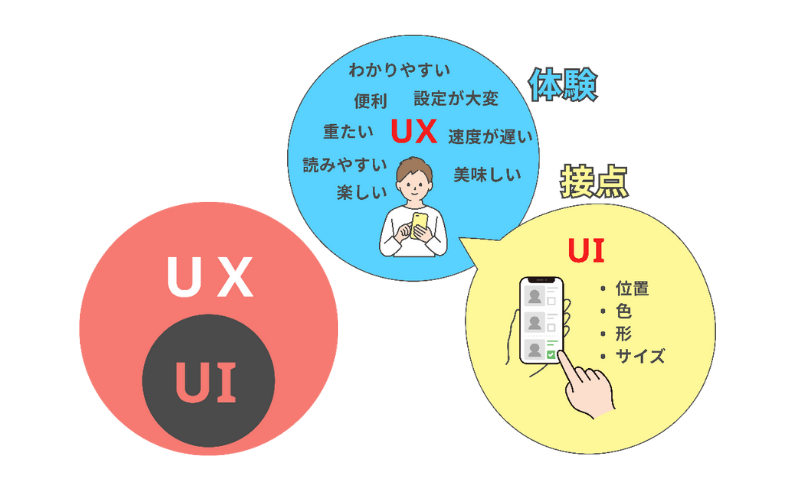
UIとは、ユーザーインターフェース(User Interface)の略語であり、ユーザーとモノとの接点を意味します。
例えば、スマートフォンアプリであれば、画面の中のボタンやテキスト、画像、デザインなど機能やビジュアル面がユーザーとの接点となる情報であり、これらが全てUIとなります。
UIをユーザーとの接点であるとすれば、UXはUIを通じて得た体験だといえます。つまりUIはUXの一要素になるのです。
UIとUXは、一緒に使われることが多いため、同じような意味として誤解されがちです。
違いをしっかり把握し、それぞれの役割について理解しておきましょう。
UI/UXが注目される背景
UI/UXが注目されるようになった背景には、商品やサービスに対する価値観が変化したことが関係します。
これまでは商品やサービスを価格の安さや機能の多さなど、物理的価値によって見出していました。
しかし、モノやサービスがあふれる現代では、価格や機能では差別化が難しくなりました。
また、デジタル化やモバイル化の普及により、必要な情報を能動的に取得できるようになったため、「使えないモノ」「分かりやすくないモノ」は容赦なく切り捨て、持っていると楽しい、簡単に使えるといった「体験」を重視するようになってきているのです。
UXを構成する要素
UXの構成要素を説明した、代表的な構造モデルを2つ紹介します。
- UXハニカム
- 5段階モデル
UXを考えるうえで構造モデルの活用はビジネスの成立に必要な条件を満たし、成功に導く確度を高められます。
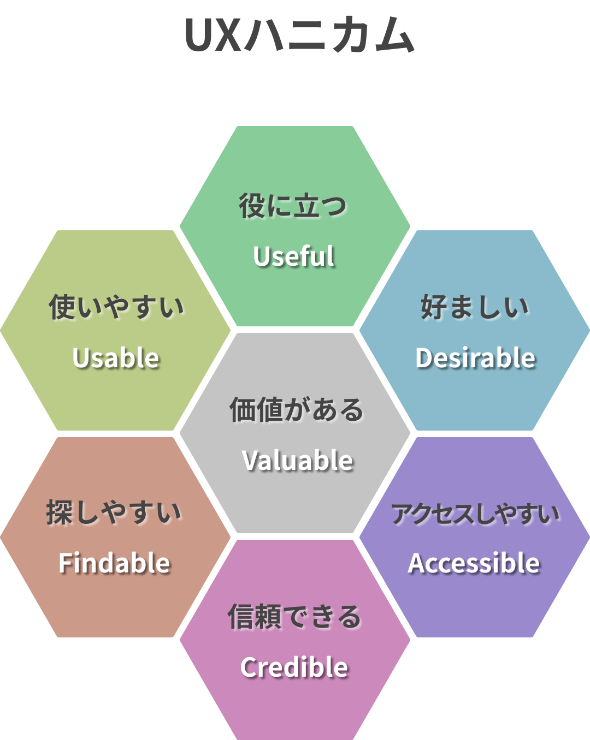
UXハニカム

参考:http://semanticstudios.com/user_experience_design/
「UXハニカム」とは「ユーザー・エクスペリエンス・ハニカム」の略語です。
情報アーキテクチャ論の先駆者であるピーター・モービル氏の提唱するUXを7つの要素に構成したハニカム構造です。
特に企業や自営業で商品・サービスを作る際に、重要とされる概念と言われます。7つの要素が揃ってこそ「価値」が生まれるという考え方です。
【7つの要素の定義】
- Valuable:価値がある
商品・サービスがユーザーにとって付加価値を提供できているか(他社商品と差別化できているのか) - Useful:役に立つ・有用
商品・サービスがユーザーのニーズを満たすことができるのか - Usable:使いやすい・便利
ユーザーにとって気分よく使いやすい設計になっているのか - Findable:探しやすい・見つけやすい・迷わずに目的地にたどりつける
ユーザーが目的とするものまで迷わずにたどり着ける設計か - Credible:信頼できる・信頼できる
ユーザーが求める商品の品質・信頼性・プライバシー保護の確保できているのか - Accessible:アクセスしやすい・アクセスしやすい、誰でも見られる
多様なユーザーが利用することを考慮して、誰でも利用しやすい商品・サービスを作れているのか - Desirable:好ましい・魅力的
ユーザーにとって魅力的なデザイン設計になっているのか
すべての要素に共通するのが「ユーザー視点」で考えられることです。企画立案からデザイン設計まであらゆる工程がユーザーファーストであるかどうかを考えることがUXを実現する前提になります。
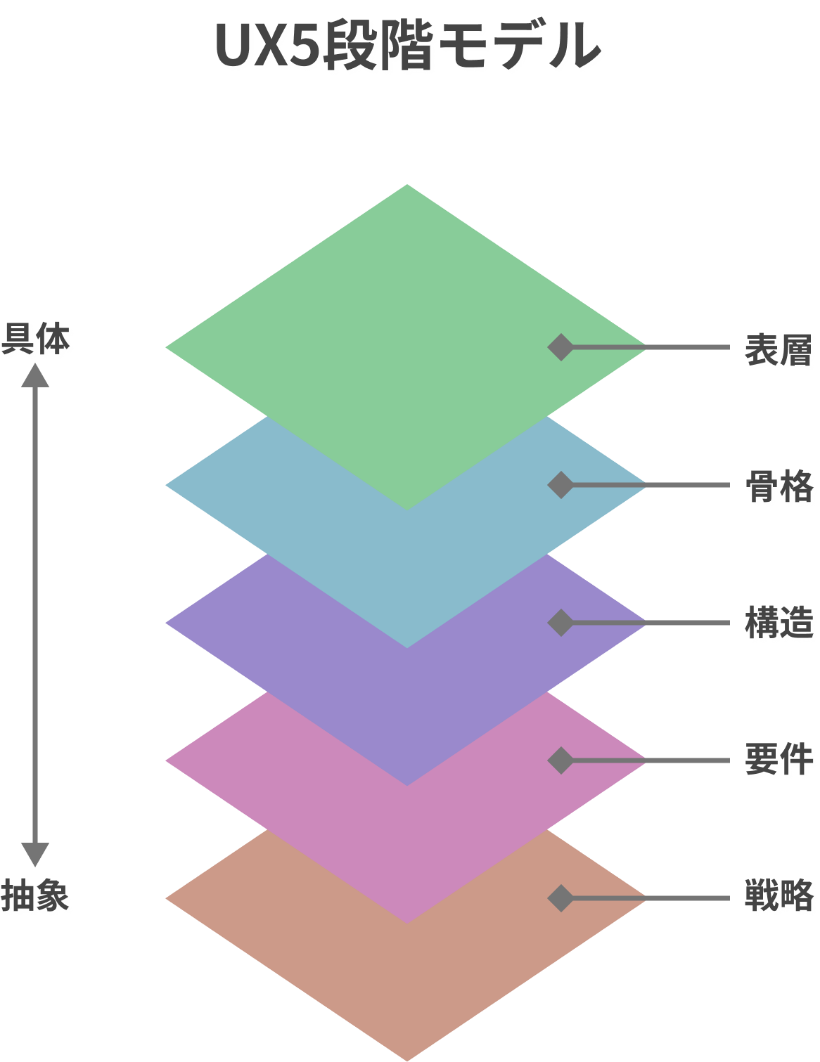
5段階モデル

5段階モデルとは、アメリカのUXデザイナー、ジェシー・ジェームズ・ギャレット氏が提唱したUXの概念図です。
抽象概念である戦略から具体性のある表層まで、段階を踏んでいくことにより商品・サービスの開発を目的から外れることなく進められるという考え方です。
【5段階モデルを構成する要素】
- 戦略
誰にどんな課題を解決できるのか、なぜこの商品・サービスが必要なのか - 要件
何をもってユーザーに価値提供するのか - 構造
要件段階で定めた内容をユーザーに分かりやすく届けるための全体構造の設計 - 骨格
ユーザーとの接点となるUIの設計を行う - 表層
UIに視覚的要素(カラー・フォント・ロゴなど)を反映する
5段階はすべて一つ前段階のアウトプットであり、現段階におけるアウトプットという関係性があります。
前後と相互に関連性をもたせることで、一貫性を保ちながら商品・サービスの開発を実現します。
UXデザインを改善する流れ
UXデザインを改善する流れは以下の通りです。
- Webサイトの目的を決定する
- ユーザーを分析する
- ペルソナを設定する
- ユーザー体験を設計する
- プロダクトを実装する
- ユーザーに評価してもらう
UIデザインの改善で大切なことは、目的を明確にしておくことです。
目的が明確化すれば自ずと改善点が見えてきます。また、ユーザー目線に立ってデザイン構築することも重要です。
商品・サービスを利用するのはユーザーです。ユーザーにとってのUXとは何かを考えてみるとどのような問題解決が必要かをイメージしやすくなります。
全行程においてユーザー目線を忘れてはいけません。
①Webサイトの目的とゴールを決定する
まず、WebサイトにUI/UXデザインを取り入れる目標とゴールを決定してデザインの方向性を明確化します。
たとえば、商品のリピート購入を目的として既存サービスを改善したい場合、リピート率を上げるというゴールを設定します。
「どうしてUXデザインが必要なのか(=目的)」「UXデザインで何を実現したいのか(ゴール)」を検討しましょう。
②ユーザーを分析する
次に、ターゲットユーザーを分析します。商品・サービスの開発では「ユーザー調査」を行います。
ユーザー調査では商品・サービスに対するユーザーニーズを把握します。調査方法がインタビューによる調査や、エスノグラフィー調査(調査対象者の生活環境に一定期間身を置くことで調査対象者の生活習慣を五感で深く知る調査)などがあります。
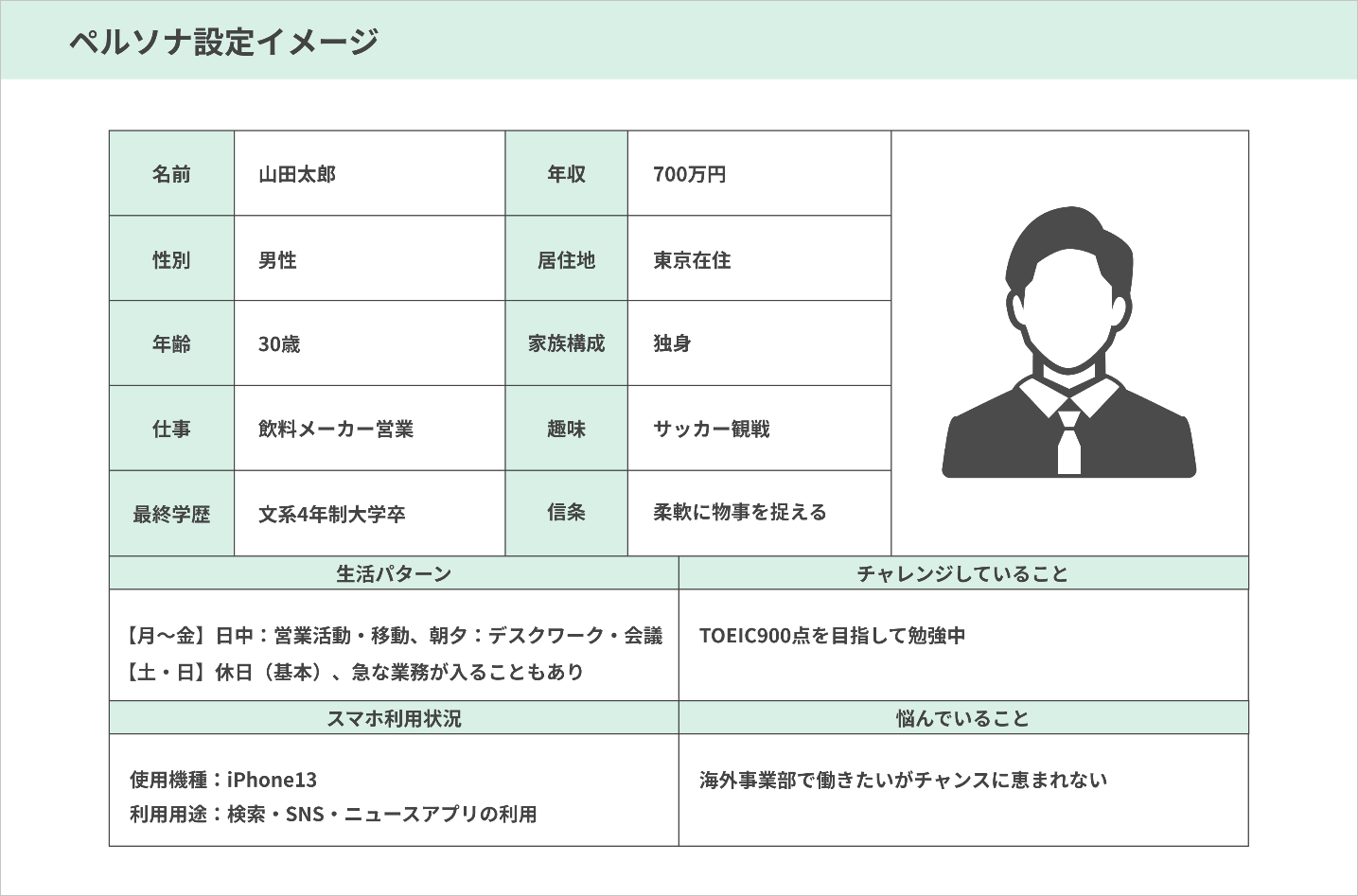
③ペルソナを設定する
次に先ほどのユーザー分析をもとにペルソナを設定します。
ペルソナとはサービスや商品を利用する典型的なユーザー像のことです。
ペルソナを設定する理由は、ターゲットとなるユーザー層を明確にするためです。
UXの主体はユーザーであるため、どのようなユーザーに使ってもらいたいのかをはっきりしておく必要があります。
漠然と「30代・女性」とだけ設定しただけでは狙うべきユーザー層が広すぎる上何を伝えるべきかわかりません。そのためにペルソナを設定するのです。
ペルソナの設定は下図のように詳細に設定しておくと、ターゲットとなるユーザーをイメージしやすくなります。
<ペルソナの例>

ペルソナを設定すると、「ユーザーの喜ぶ姿」を想像しやすくなります。
また、事業戦略以外の「感覚的な部分」について共有できます。
④ユーザー体験を設計する
次に現状を洗い出して、ユーザーが抱える不満など問題点を明確化します。
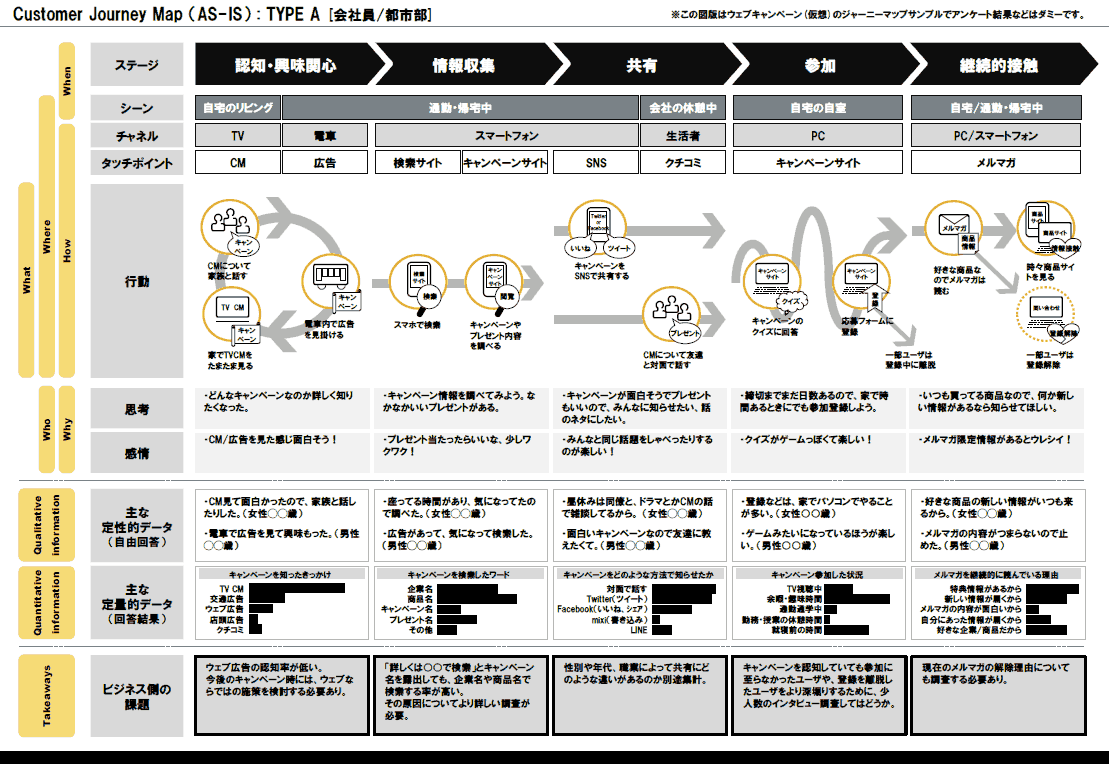
改善箇所を判断する方法としてカスタマージャーニーマップがあります(下図参照)。
カスタマージャーニーマップとは「ユーザーの購買行動プロセス」を一覧にしたものです。
ユーザーが商品・サービスを決定する際は、認知、情報収集など行動を段階的に区分けすることができます。よって、カスタマージャーニーマップはユーザーの購買行動を可視化できるため、関係者間での共有が図れます。

⑤プロダクトを実装する
次にカスタマージャーニーマップで設計したユーザー体験をもとに要件を定義し、商品・サービスを実装します。
前行程で理想的な体験を想定できても、現実的に実現できなければ意味がありません。そのため、コストや時間、技術面がクリアできるかどうかを検討することが必要です。
検証方法として有効なのが仮組みされたモデル・試作品(プロトタイプ)を使って改善を繰り返す、プロタイピングの手法です。
プロトタイプは実際のモデル・試作品を使って競技できるため、「本当に機能を搭載できるのか」「実際に使いやすいのか」というUXに深く関係する部分を検証できるため、機能や仕様面が洗練されていきます。
また、プロトタイプを活用するので、担当者同士の認識を一致しやすくなり、問題点を早期に引き出すことが可能です。
⑥ユーザーに評価してもらう
最後は実装化した商品・サービスをユーザーに評価してもらいます。現状のままサービスを提供して良いのか判断するために実施します。
実際にユーザーに利用してもらう上で反応を確認します。アンケートやインタビュー調査、ユーザビリティテストを行います。
ユーザーの反応を参考にして、理想と現実をすり合わせてPDCAを繰り返します。状況によっては、ペルソナ設定からやり直すこともあるかもしれません。
まとめ
商品・サービスという物理的な面(モノ)だけでは物足りなくなった現代人にとって、モノから得るUX(コト)を提供することがこれからの時代では求められます。
今後ますますユーザーの視点に立ってUXを考えるという姿勢が重要視されていくでしょう。
- SEO対策でビジネスを加速させる

-

SEO対策でこんな思い込みしていませんか?
- 大きいキーワードボリュームが取れないと売上が上がらない・・
- コンサルに頼んでもなかなか改善しない
- SEOはコンテンツさえ良ければ上がる
大事なのは自社にあったビジネス設計です。
御社の課題解決に直結するSEO施策をご提案します


 ツイート
ツイート シェア
シェア