「表示速度」の計測方法とは?6つの改善方法についても解説

特に、アフィリエイト収益や商品の宣伝などを目的とするサイトならば、アクセス数を稼げないのは不利ですよね。
そこで、サイトを上位表示できるようにSEO対策を施すことになりますが、なかでも現在重視されているのがサイトの「表示速度」です。
今回は、表示速度を計測する方法、表示速度を改善するためのやり方について紹介します。
ページの表示速度の重要度について
まずは、ページの表示速度がどれほど重要なのかについて解説します。
もしもあなたのサイトページの表示速度が遅かった場合、SEO・CV率の観点で大きなマイナスになるので注意しましょう。
SEOの観点では、GoogleがWebページの表示速度について「検索順位をつける際の判断材料にする(※1)」と公表しています。つまり、表示速度が遅いと上位表示が難しい、速いと上位表示しやすい傾向があるということです。
また、商品の購入・申込みに結びつくCV(コンバージョン)率の観点でも表示速度は重要になります。
Webサイトの訪問者は商品ページや購入ページの表示速度が遅いとイライラしてしまい、ページ内のコンテンツを読む前にサイトから離脱しやすくなるのです。
例えば2017年にGoogleは、表示速度1秒を基準として何秒遅くなると訪問者がどれくらい離脱するのか、というデータ(※2)を公表しています。
- 1秒から3秒になる・・・32%の訪問者が離脱
- 1秒から5秒になる・・・90%の訪問者が離脱
- 1秒から6秒になる・・・106%の訪問者が離脱
- 1秒から10秒になる・・・123%の訪問者が離脱
このように、サイトの表示速度が遅くなるだけで離脱率は大幅に高くなってしまいます。
コンテンツが読まれる前に離脱されてしまってはコンバージョンされるはずもなく、CV率にとって致命的な悪影響があります。
そのため、表示速度の目安としては1秒以内が理想、遅くとも2秒以内に留めたいところです。
※1参考:Google検索セントラル「ページの読み込み速度をモバイル検索のランキング要素に使用します」
※2参考:Think with Google
Webページが表示される仕組みと表示速度の関係
サイトの表示速度を改善するなら、Webページが表示される仕組みや表示速度との関係性を知る必要があります。
Webサイトを構築する情報は、以下の3種類のプログラムでサーバーに保存されています。
- HTML(サイト内のコンテンツの構成、見出し・表など)
- CSS(スタイルシート、サイト全体の見た目に関する情報など)
- Javascript(動的なプログラム、スライドショー・ポップアップウィンドウなど)
訪問者がWebページのURLにアクセスすると、サーバーに保存された上記のような情報を展開するようにリクエストし、サーバーから情報が送信されてページが表示される仕組みです。
この情報の展開をリクエストした際に、サーバーから送られてくるデータ量が多いほど、Webページの表示が遅くなります。
例えば、データ量が10のページと100のページがあった場合、当然100のデータ量を持つページのほうが表示速度は遅くなります。つまり、ページあたりのデータ量を少なくすれば、表示速度は速くなるということです。
HTML・CSS・JavaScriptの中で、データが一番重いのはWebページに動的な情報を展開するJavaScriptです。
また、データ量だけではなく、Webページが置かれているサーバーの性能によっても表示速度は変わります。
例えば、無料サーバーや月額100円を切るようなサーバーだと、データ送信の性能が低めの傾向があるので、表示速度は遅くなりがちです。
逆に月額が高くなればなるほどサーバーの性能も上がる傾向にあるので、表示速度も速くなることが期待できます。
現状の表示速度を確認する方法
表示速度が遅いのは、SEO・CV率の両方の観点で大きなマイナスになり得ることは先に解説しました。
表示速度をより速くすることは必須ですが、そもそも自分のWebサイトは表示速度が遅いのか、基準を知る必要があります。
とはいえ、それぞれ利用している回線の速度やPC・スマホの性能などが異なるので、客観的に見てWebサイトが遅いのかどうかを判断するのはとても難しいです。
そこで表示速度が客観的に速いか遅いかをチェックするために、Webツールを使って測定するのがおすすめです。
ここでは測定ツール2種類をご紹介するので、ぜひ計測に使ってみてください。
Google PageSpeed Insights

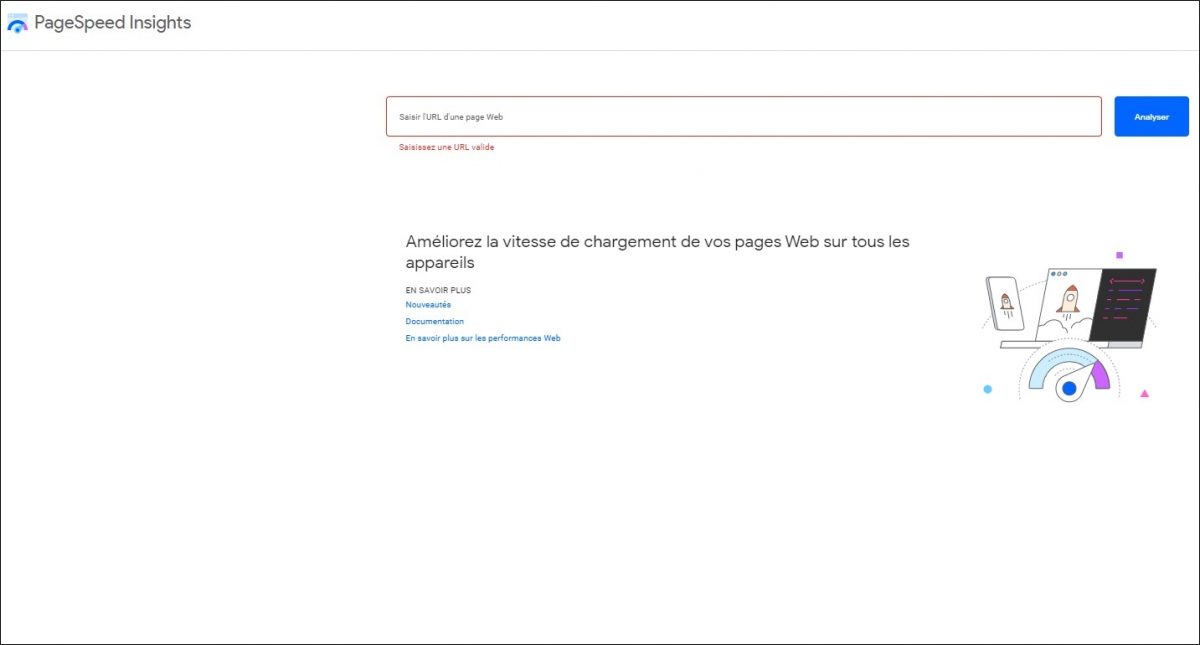
「Google PageSpeedInsights(グーグルページスピードインサイト)」は、Googleが提供するWebサイトの表示速度を計測するためのツールです。
検索窓に表示速度を調べたいWebサイトのURLを入力するだけで、パソコン表示・スマホ表示どちらの形式の表示速度も計測することができます。

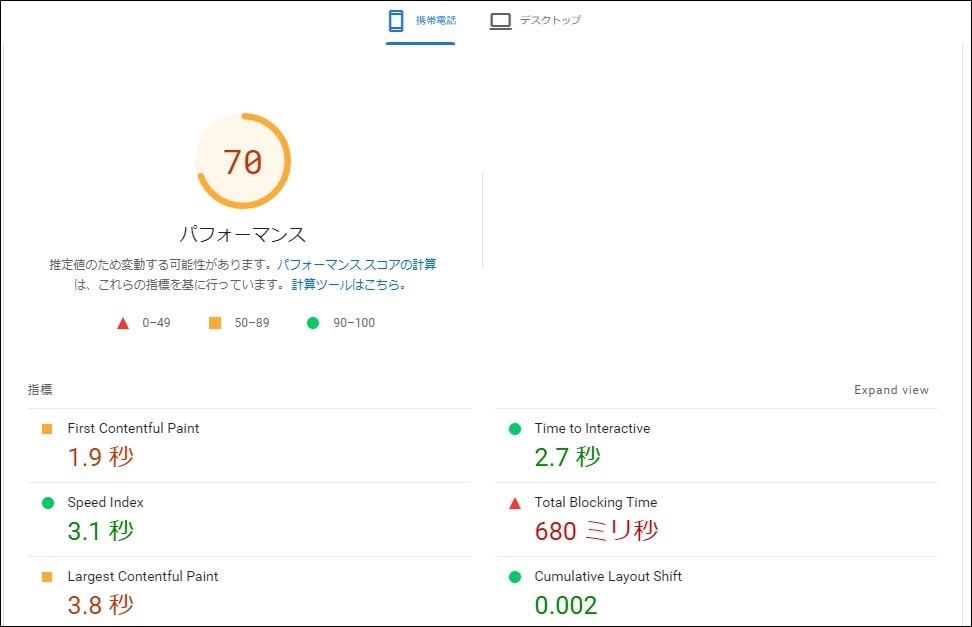
計測結果は上記のように表示されます。
全体的な表示速度の基準は「パフォーマンス」の部分に表示されるので、こちらを確認しましょう。
スコアがどのくらいの表示速度の目安となっているかというと、
- 0~49:遅いため要改善
- 50~89:標準的
- 90~100:速い
上記のようになります。できれば、スコア90以上になるように表示速度を改善したいところです。
ちなみに、全体的なスコア以外にも、表示速度に関する細かなデータを見ることができます。

例えば、上記のような「改善できる項目」の部分では、速度が遅くなっている原因、改善した場合に表示速度をどれくらい速くできるかの目安を見ることができます。
このように簡単に使える計測ツールでありながら、表示速度を遅くしている原因や改善ポイントも知ることができるので、ぜひ活用してみてください。
Googleアナリティクス

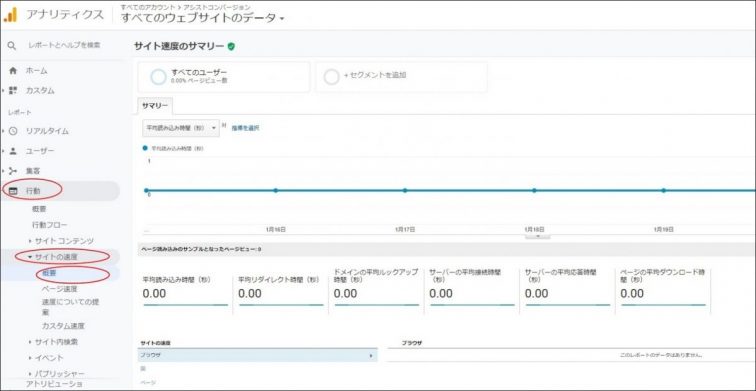
「Google アナリティクス」もWebサイトの表示速度が計測できるツールです。アナリティクスでデータを確認する場合は事前にWebサイト登録を済ませましょう。
画面左のメニューから「行動>サイトの速度>概要」を選択すると、Webサイト全体の平均表示速度を確認することができます。
また「行動>サイトの速度>ページ速度」を選択すると、Webサイト内のページごとに表示速度を確認することも可能です。
Webサイト平均よりも速いなら緑色、遅いなら赤色でページごとの状態が表示されます。
表示速度の改善方法
表示速度の計測ツールを使うことで、自分のWebサイトの表示速度は速いのか遅いのか、遅くしている原因は何なのかを知ることができます。
表示速度を改善するための方法は厳密にはWebサイトによって異なりますが、どのサイトでもある程度共通して効果が期待できる施策があります。
ここでは、幅広く使える表示速度の改善方法を6つご紹介します。
1.画像の最適化
サイト内に貼り付けている画像を最適化することで、表示速度の改善が期待できます。
例えば高画質な画像を使っている場合、キレイではありますが画質に応じて画像データも重くなってしまいます。
仮に幅4000pxなどの画像を使っているなら、1000pxに落とすなどすることでデータサイズを大幅に削減することが可能です。
また画像ファイルの形式が推奨されるものでない場合は、jpg/png/gifなどの推奨形式にすることで表示速度が改善する可能性があります。
ちなみにWordPressサイトの場合、一括で画像圧縮ができるプラグインを導入することも有効な方法です。
主なプラグインとしては、
- Smush
- Imagify
- EWWW Image Optimizer(有料版あり)
などがあるので、使いやすいものを選んでみてください。
2.ソースコードの圧縮
HTMLやCSSなどのWebサイトを構成するソースコードを圧縮することで、表示速度を改善します。
ソースコードに不要なコードが入っていると、読み込み時に表示速度を遅くする原因になります。
例えば、HTMLで無駄な改行が多数入っている、構成に意味のない記述が多数含まれている、などの場合はソースコードを圧縮したほうがよいでしょう。
自分でソースコードの無駄な部分を改善していくのもアリですが、一括で圧縮ができるツールもあるのでそちらを利用したほうがお手軽です。
おすすめのツールとしては、下記があります。
- HTMLの圧縮・・・Compress HTML
- CSSの圧縮・・・CSS Minifier
- JavaScriptの圧縮・・・JS Minifier
ただし、圧縮することでWebサイトに不具合が出る可能性もあるので、圧縮前のソースコードは残しておくようにしてください。
ちなみにソースコードの圧縮については、ページ数にもよりますが、そこまで大きな表示速度の改善効果は期待できない可能性が高いです。
特にページ数が少ない場合、無理に圧縮しなければ…と考える必要はありません。
3.Wordpressの不要なプラグインを削除
WordPressサイトの場合、不要なプラグインを削除することで表示速度の改善が期待できます。
例えば、サイト作成初期に画像管理プラグインを導入したけど結局使っていない…などといった場合、すぐに削除するのをおすすめします。
不要なプラグインもサイト情報の読み込み時に読み込んでしまうので、使っていないのに残しているのは表示速度にとってマイナスでしかありません。
サイト運営を始めてからプラグインの見直しを全くしていないなどの場合は、不要なものはないかチェックしてみてください。
4.ブラウザキャッシュの設定
ブラウザキャッシュを設定することで、表示速度の高速化を目指します。
キャッシュとは一度表示したページデータを保管する機能のことで、Google Chromeなどのブラウザ側に訪問した際のデータが残ります。
再訪問時にこの保管されたページデータからページを表示するので、1からデータを読み込むよりも高速でページを表示することができるようになります。
ブラウザキャッシュを設定するには、Webサーバーの挙動を設定する「.htaccessファイル」でキャッシュするファイルや有効期限を設定する方法が一般的です。
しかしこの方法は難しい上に、サイト全体の挙動に関するファイルなので編集ミスをした場合は修正がかなり大変になります。
そこで現在では、借りているレンタルサーバーのコントロールパネル内でキャッシュの設定が可能な場合が多いので、そちらを利用したほうが無難です。
5.AMPの設定
AMPを設定することで、主にスマホやタブレットでの表示速度を改善します。
AMPとは「Accelerated Mobile Pages」を略したもので、HTMLの機能を表示速度が速くなるように一部制限して表示することを指します。
Google・Twitterなどの大手企業によって導入されているものなので、可能ならAMPに対応しておいたほうがいいでしょう。
AMPを導入するには、WordPressサイト以外では直接HTMLを編集する必要があります。
<!doctype html>
<html amp lang=”en”>
<head>
<meta charset=”utf-8″>
<script async src=”https://cdn.ampproject.org/v0.js”></script>
<title>Hello, AMPs</title>
<link rel=”canonical” href=”https://amp.dev/ja/documentation/guides-and-tutorials/start/create/basic_markup/”>
<meta name=”viewport” content=”width=device-width”>
<script type=”application/ld+json”>
{
“@context”: “http://schema.org”,
“@type”: “NewsArticle”,
“headline”: “Open-source framework for publishing content”,
“datePublished”: “2015-10-07T12:02:41Z”,
“image”: [
“logo.jpg”
]
}
</script>
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
</head>
<body>
<h1>Welcome to the mobile web</h1>
</body>
</html>
例としては、このようにHTMLを編集する必要があり、知識がない場合はハードルが高い方法ではあります。
WordPressサイトであれば導入は簡単で、そもそもAMPに最初から対応したテーマが有料・無料どちらもあるのでそちらを利用するのがおすすめです。
対応テーマの例としては、下記などがあるので、好みに応じて使ってみてください。
※AMPの編集についてはAMP公式サイトで確認できるので参考にしてみてください。
6.高性能なサーバーを利用
高性能なサーバーを利用することで、表示速度の改善が期待できます。
レンタルサーバーは月額などによってサーバー性能が大きく変わるので、シンプルに高性能なサーバーを契約すると手っ取り早く表示速度が速くなる可能性があります。
サーバーの性能については細かい部分まで見るとかなり複雑ですが、以下の4項目は各レンタルサーバーの公式HPなどでスペックが確認できるのでチェックしてみてください。
- 表示速度…サイトを画面に表示させる速度のこと。
- 転送量…受け入れられるアクセス量の数値。数字が大きいほど多くの訪問者のアクセスにも耐えられる。
- CPU…サーバーの頭脳の部分で、データの処理速度に関わります。
- メモリ…データを展開する作業スペースに当たる部分で、数字が大きいほど処理速度も速くなります。
これらのうち、特に「表示速度」と「転送量」の部分はWebサイトの表示速度に大きく関わる部分です。
表示速度は1Gbps(1,000Mbps)くらいあるとかなり快適になりますし、転送量は50GB/1日くらいあると数千~数万くらいのアクセスには十分に対応できます。
月額は数千円以上のものは当然サーバースペックも高いですが、個人サイトレベルであれば月額500~1,000円くらいでも十分な性能のサーバーを契約可能です。
まとめ
今回は、Webサイトを運営する上で重要な要素となる「表示速度」について解説しました。
GoogleはWebサイトの表示速度を考慮して評価していると明言していますし、訪問者目線でも表示速度が遅いことはユーザビリティの大幅な低下を招き、最後までコンテンツを見ることなく離脱してしまいかねません。
そのため、SEO対策として表示速度を改善することはとても重要なので、できる対策は早めにやってしまったほうがよいでしょう。
自分のWebサイトが今どのような表示速度なのかは、計測ツールを使えば知ることができます。
多くのWebサイトで効果が期待できる表示速度の改善方法も6つご紹介したので、取り入れられるものはぜひ活用してみてください。
- SEO対策でビジネスを加速させる

-

SEO対策でこんな思い込みしていませんか?
- 大きいキーワードボリュームが取れないと売上が上がらない・・
- コンサルに頼んでもなかなか改善しない
- SEOはコンテンツさえ良ければ上がる
大事なのは自社にあったビジネス設計です。
御社の課題解決に直結するSEO施策をご提案します

 ツイート
ツイート シェア
シェア