コアウェブバイタルのCLSとは?問題と改善策を解説|CLSの確認に便利なツールも紹介

2021年6月以降、「コアウェブバイタルが検索結果のランキング要因になる」とGoogleから公式に発表されましたのでサイト運営者にとって看過できない問題です。
本記事ではコアウェブバイタルの基本的知識とCLSの低下要因と改善策、測定ツールについて解説します。
コアウェブバイタル(Core Web Vitals)とは

出典:Web Vitalsの概要: サイトの健全性を示す重要指標(Google)
コアウェブバイタルは、ウェブバイタルを測る指標の中で特にコア(中核)となる指標のことです。ウェブバイタルとは、インターネットユーザーのユーザー体験を高めるためのGoogleの取り組みを指します。
参考:ウェブバイタル(Google)
ユーザーにとって良いWebサイト(ユーザーにとって使いやすいサイト)とは、例えば「すぐに表示」・「すぐに反応」・「表示されたらレイアウトが変わらない」サイトではないでしょうか。
Googleはこれまで、このようなユーザーに使いやすいサイトを上位表示してきましたが、使いやすさを明確に定義する基準はありませんでした。このような曖昧な状況の中でサイト運営者は「なにを改善すればよいの?」「どこまで突き詰めるべきなの?」といった疑問を抱きながらサイト運営を行ってきました。
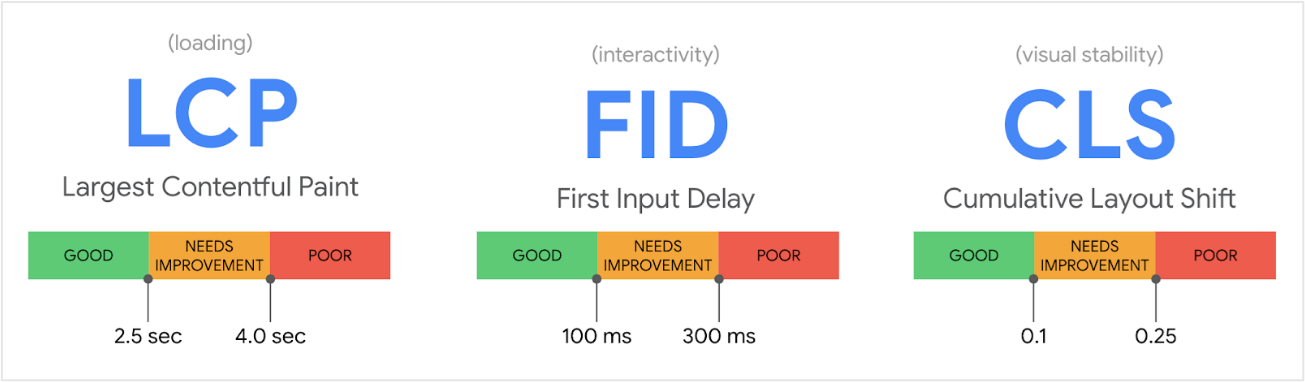
そこで、Googleは、「よりよいユーザー体験ができるサイト」を明確にするために、最も重要と考えられる以下3点の指標をウェブバイタルの中核「コアウェブバイタル」と名づけ、世界共通のシグナルとして定めました。
- FID(インタラクティブ性)
- LCP(読み込み時間)
- CLS(ページコンテンツの視覚的な安定性)
コアウェブバイタルの改善によって、サイト管理者は客観的な数値で把握し、サイトの目標や実現方法を立案しやすくなります。UX効果に優れたサイトを育てることができるので、ユーザーにとってもメリットがあります。
CLS(Cumulative Layout Shift)とは

出典:累積レイアウトシフト(CLS)(Google)
CLS(Cumulative Layout Shift)とは日本語訳すると「累積レイアウトシフト」を意味します。簡単に言うと、レイアウトシフトとはページを読み込んでから表示されるまでに「レイアウトのずれ」が生じる現象のことです。この現象をスコア化した指標がCLSです。スコアが低いほどUX効果が高いことを示します。
参考:累積レイアウトシフト(CLS)(Google)
レイアウトシフトという現象は多くのユーザーにとって身近な経験ではないでしょうか?
例えば「Webページの本文を読んでいたら少し遅れて画像が出現して本文が下にずれてしまった」「リンクボタンをクリックするはずだったのに突然広告バナーが出現してきたので、リンクボタンが下に追いやられてしまいしまった」
上記のような現象はユーザーのUX効果を低下させる要因です。何度でもクリックし直せばよいのかもしれませんが、もしレイアウトシフトによりECサイトの決済とキャンセルボタンを押し間違えたら、ユーザーにとって経済的損失になってしまいます。
つまり、可読性を損なうだけでなく、最悪の場合、経済的損失という重大な問題へ発展することもあるのがレイアウトシフトの怖さなのです。したがって、レイアウトのずれが頻発すればサイト管理者への不信感につながりかねないので、できるだけ早急に対策するべきだといえるでしょう。
CLSスコアの計算方法
CLSスコアは、表示領域(viewport)における「レアウトシフトの影響を受けた面積」×「実際にずれて動いた距離」で算出できます。
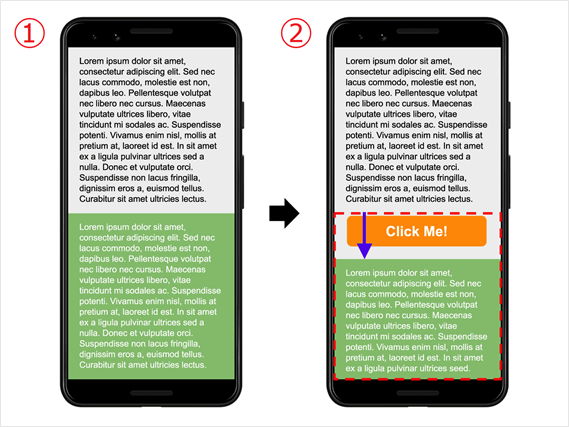
具体的に以下の画像を用いて説明します。
出典:累積レイアウトシフト(CLS)

画像では、サイトを読み込んだら(①)、中央のオレンジのボタンが出現することにより、下部にあたる緑色の部分が下方向にずれた状態(②)を表しています。
「ずれの影響を受けた面積」(赤い破線枠)は緑色の部分となり、全体の50%(0.5)に影響したことになります。一方の「実際にずれて動いた距離」は矢印(紫色)が示す部分が示しています。この距離の割合を表示全体の15%(0.15)とします。
これにより、CLSスコアは次のように算出できます。
実際にはレイアウトシフトは一か所とは限りませんので、Webサイトで発生したすべてのスコアの合計値がCLSとなります。

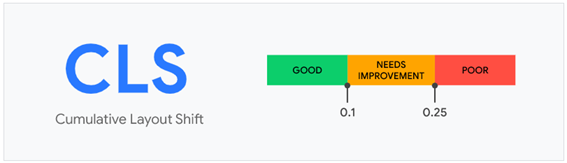
なお、GoogleはCLSスコアの評価範囲を定めており、ユーザーにより良いユーザー体験を提供するには、CLS スコアを0.1以下におさえることが望まれます。
出典:ウェブに関する主な指標レポート ※一部加工
CLSの測定方法
GoogleはCLSやコアウェブバイタルの測定ツールを提供しています。代表的なツールは以下の3つです。
- Google Search Console
- PageSpeed Insights
- クローム拡張機能(Web Vitals、Light House)
以降の見出しではそれぞれのツールの使い方を説明していきます。
なお、今回紹介したツール以外にもコアウェブバイタルを測定するツールは多数あります。詳しくは以下の関連記事をご覧ください。
Google Search Console(Googleサーチコンソール)

出典:コアWebバイタルを測定するためのツール(CLS)(Google)
Googleサーチコンソールは、どのような検索クエリでユーザーが流入してきたのか計測できるツールです。蓄積したデータをもとにコアウェブバイタルを表示する機能が搭載されており、CLS改善施策のヒントになるデータが得られます。サーチコンソールに未登録の場合は、以下を参考に登録しておきましょう。
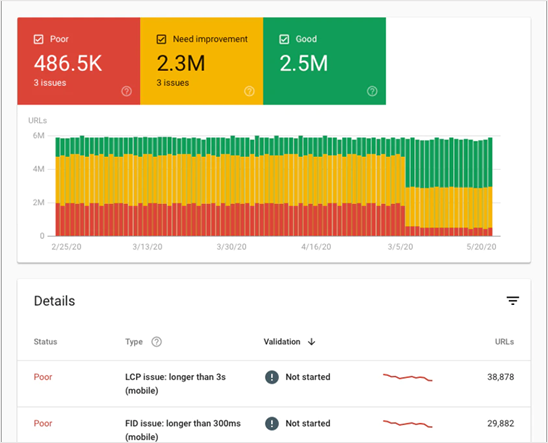
サーチコンソールの「ウェブに関する主な指標」機能より、サイト全体でコアウェブバイタル3指標の基準を満たしていないページの傾向やエラーのあるURLをチェックできます。サイト内部を「良好」「良好」「不良」の3段階で判定します。
具体的には以下の手順で計測結果を見ることができます。
- 左サイドのメニューバーの「拡張」の「ウェブに関する主な指標」を選択
- 上部にモバイル、下部にパソコンでの計測結果が表示され、「レポートを開く」をクリックするとレポート下段の詳細(Detail)欄に「CLSに関する問題:0.25超(0.1超)」というメッセージが出現
- メッセージをクリックするとエラー対象のページを確認できる
なお、サーチコンソールは利用できるデータが不足している場合は、「データがありません」と表示されます。
サーチコンソールは実際の複数のユーザーから取得した「フィールドデータ」で分析されたレポートなため、各ページの具体的なエラー内容や改善策までは確認できません。詳細な問題点と改善策は、次に紹介する「PageSpeed Insights(ページスピードインサイト)」で分析できます。
PageSpeed Insights(ページスピードインサイト)



ページスピードインサイトはブラウザから利用できる計測ツールです。検索方法はページスピードインサイトにアクセスしたら検索窓にテストしたいURLを入力して、「分析」をクリックすると測定結果が表示されます。10秒ほどで測定結果を表示します。
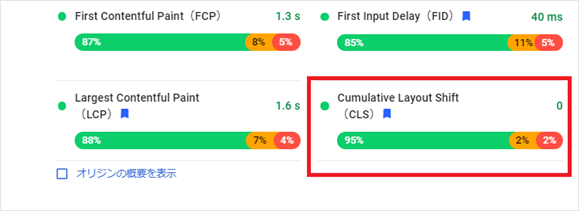
ページスピードインサイトは、Webページの表示速度を以下のように3つのステータスで表します。
- 0–49:悪い
- 50–89:要改善
- 90–100:良好
データはフィールドデータとラボデータを確認できます。フィールドデータだけでなく、特定の端末やネットワーク環境で取得できるラボデータもあるので、ページごとの修正箇所や改善方法が詳細に把握できます。
クローム拡張機能
クロームの拡張機能でもCLSを測定できるツールがあります。
- Web Vitals(ウェブバイタル)
- Light House(ライトハウス)
どちらのツールもラボデータを測定できるので、スピードインサイトと同様にページごとに詳細に測定結果を分析できます。
Googleの「chromeWebストア」から無料でダウンロードできます。
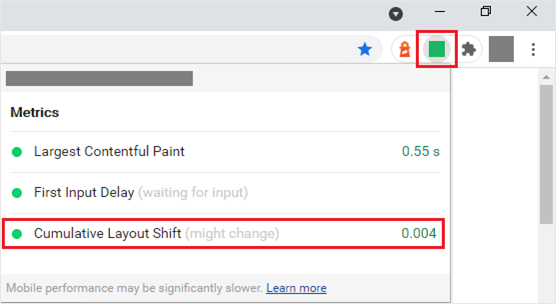
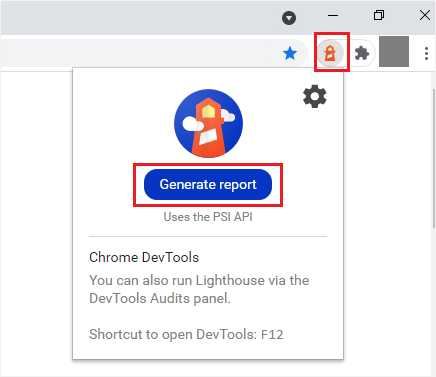
Web Vitals(ウェブバイタル)

ウェブバイタルはページセッション中で計測されたコアウェブバイタルがわかるツールです。CLSの要因となる箇所が見つかるとスコアが累積していきます。
Chromeブラウザで計測対象のサイトページを開き、ウェブバイタルのアイコン(上画像の右上)をクリックするとコアウェブバイタル3指標の計測結果がポップアップで表示されます。
開発者には開発フロー初期段階で問題を検出・改善するのに役立ちます。一方ユーザーには、閲覧中のサイトページのウェブバイタルを診断できます。CLSに関してはGoogleが定める評価範囲内かどうかを確認します。
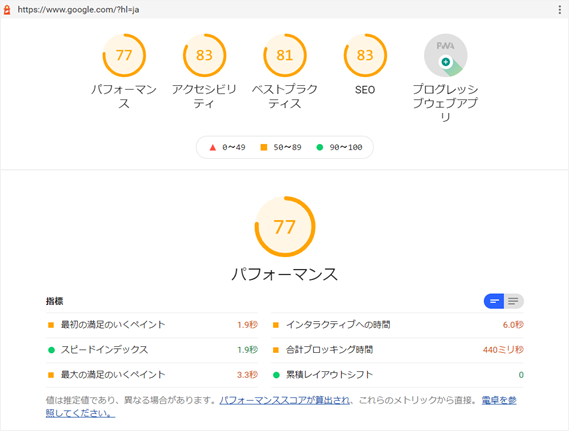
Light House(ライトハウス)

ライトハウスは自動でレポート生成し、CLSを含むWebバイタルを表示します。特徴的な機能は自社以外も計測可能なため、競合調査もできる点です。
計測項目は以下の5つです。
- Performance:コアウェブバイタルを含むページの読込体験の評価
- Accessibility:すべてのユーザーに最適な構築が行われているか査定
- Best Practices:サイトページのコード状態が健全かどうか査定
- SEO:SEO対策は十分に行われているか
- Progressive Web App:PWA(Progressive Web App)に対応しているか

ツールの利用方法は簡単です。ツールをダウンロード後に画面右上のアイコンをクリックし、さらに「Generate report」をクリックすると計測結果の画面に遷移します。手軽に使え、同じクローム拡張機能の「ライトハウス」よりも詳細な測定結果がわかります。
CLSの低下要因
CLSの低下要因は主に以下のようなものが挙げられます。
-
画像・動画、領域指定
ブラウザは軽量なテキストから読み込みを始めていきます。
画像はテキストを表示する際中に読み込みをしながらサイズを決定し、テキスト間で画像が入る領域をつくり、画像を表示させます。ただ、画像の大きさを指定しないで画像を読み込まれると画像の大きさ分だけレイアウトがずれてしまいます。 -
サイズ指定されていない広告
サイズ指定されていない広告が読み込まれると、画像・動画と同様にレイアウトのずれが生じます。
埋め込みコンテンツやiframeもサイズの確保ができていないとレイアウトがずれます。 -
動的コンテンツの多用
ユーザーの操作とは関係ないタイミングで挿入されるコンテンツもレイアウトのずれを起こします。
昨今だとコロナウイルスに関するアナウンスなどがサイト上部に埋め込まれていたりするため、CLS要因になっているケースも見受けられます。 -
Webフォントの読み込み
Webフォントの読み込みが要因になる場合は、Webフォントがブラウザに読み込まれる間に生じる「FOUT(Flash of Unstyled Text)」や「FOIT Flash of Invisible Text)」が関係します。
FOUTは、Webフォントを読み込むまで代替フォントが表示され、本来のフォントが読み込まれると文字幅の変化によってコンテンツ移動やチラつきを起こしレイアウトのずれにつながります。一方FOITは、本来のWebフォントが読み込まれるまで、非表示テキストが表示される現象です。
CLSの改善策
CLSの要因に対する改善には以下のようなものが考えられます。
-
コンテンツのサイズを指定する
コンテンツが読み込まれる前に表示領域を確保しておくことで解決できます。
具体的には img タグの属性に width と height を追加するだけで対策。
広告に関してはサイズが定まっていない場合は、適切と思われるサイズを予約しておくとよいです。ただし、最大サイズで予約指定すると空白ができるので要注意です。 -
動的コンテンツや広告・埋め込み要素の配置を考慮する
動的コンテンツや広告の配置位置はあらかじめスペースを確保しておくとコンテンツが読み込まれた後にレイアウトがずれることがありません。
具体的にはプレースホルダーやスケルトンUIなどを使ってあらかじめ表示しておくとよいです。
また、広告はサイト表示領域の上部に配置しないようにしましょう。上部にある広告で下のコンテンツに影響がでるため、中央か下部に配置するとレイアウトのずれを最小限に防げます。 -
Webフォントの読み込みを最適化する
Webフォントによるレイアウトのズレを解消するには、Webフォントの読み込み時に「rel=”preload”」でpreload(プリロード)やCSSプロパティの「font-display」を使うなどして影響を最小限にとどめることができます。
まとめ
コンテンツレイアウトのずれがユーザー体験に悪影響を及ぼします。ストレス要因だけでなく状況によっては経済的損失にもつながるため改善に努める必要があるでしょう。CLSの改善は比較的原因がわかりやすいといわれますので、積極的に取り組むとよいでしょう。
コアウェブバイタルがランキング要因になることで今後ますますGoogleは「UX」を重要視するのではないでしょうか?ご紹介した各種ツールを活用し、CLS改善を含むコアウェブバイタル対策に取り組むことをおすすめします。
- SEO対策でビジネスを加速させる

-

SEO対策でこんな思い込みしていませんか?
- 大きいキーワードボリュームが取れないと売上が上がらない・・
- コンサルに頼んでもなかなか改善しない
- SEOはコンテンツさえ良ければ上がる
大事なのは自社にあったビジネス設計です。
御社の課題解決に直結するSEO施策をご提案します





 シェア
シェア




