コアウェブバイタル(Core Web Vitals)とは?LCP・FID・CLSの意味&ランキング改善方法

Googleは良質なページを上位に表示することで、有益な情報をユーザーに届けようとアルゴリズムを組んでいますが、自社のコンテンツを検索上位に表示させる施策がSEOです。
SEOの中にも様々な施策がありますが、今注目されているのが「Core Web Vitals(コアウェブバイタル)」という指標です。
Core Web Vitalsはぺージエクスペリエンスアップデートと呼ばれ、2021年6月中旬以降、段階的に検索結果のランキング決定要因として導入され、2021年9月3日に展開が完了しています。
今回は、Core Web Vitalsの意味やシステムの詳細について紹介していきます。
- コアウェブバイタル(Core Web Vitals)とは
- LCP(Largest Contentful Paint ):読み込み時間
- FID(First Input Delay):インタラクティブ性
- CLS(Cumulative Layout Shift ):ページコンテンツの視聴的安全性
- 検索ランキングの要因となるコアウェブバイタル(Core Web Vitals)と4つのシグナル
- モバイルフレンドリー
- セーフブラウジング
- HTTPS
- 邪魔をするインタースティシャルがない
- ランキング要因にどの程度影響を与えるのか?
- 計測方法
- Lumar(旧:DeepCrawl)
- PageSpeed Insights
- Chrome UX Report
- Google Search Console(サーチコンソール)
- Chrome Devtools
- Lighthouse
- Web Vitals Extension
- 改善方法
- LCP(Largest Contentful Paint )の改善方法
- FID(First Input Delay )の改善方法
- CLS(Cumulative Layout Shift )の改善方法
- 【まとめ】コアウェブバイタル(Core Web Vitals)を活用して、記事をヒットさせよう!
Googleはコアウェブバイタル指標を含む、ページ エクスペリエンス アップデート(Page Experience Update)の導入を、当初アナウンスしていた2021年5月から、2021年6月中旬以降に段階的に実施していくことを発表しました。
※その後、Googleは2021年6月16日から、ページ エクスペリエンス アップデートの実装をスタート。アップデートは徐々に展開され、2021年9月3日に完了しています。
関連記事:Google ページ エクスペリエンス アップデートとは?2021年6月から段階的に実施へ
コアウェブバイタル(Core Web Vitals)とは
コアウェブバイタルというのは、具体的にはどのような方法なのでしょうか。

まず、Web Vitalsという指標について触れておきましょう。Web VitalsはGoogleが設定しているサイトの健全性を示す重要指標です。SEO対策にも役立つ指標で、サイト上のユーザー体験を高めるためにも、重視すべき指標となっています。Web Vitalsを活用することで、ユーザー体験を改善し、結果として自分のページを検索上位に表示させることができるわけです。

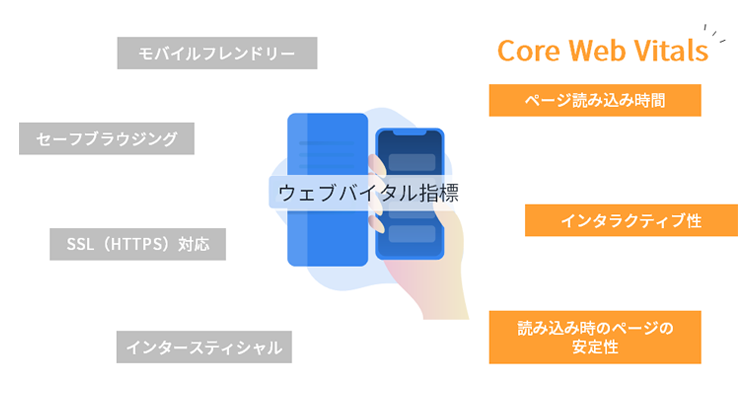
Web Vitalsの中でも中心となる3つの要素があります。これをコアウェブバイタルと呼びます。コアウェブバイタルの3要素は、以下の通りです。
LCP(Largest Contentful Paint ):読み込み時間
LCPは「Largest Contentful Paint」の略称であり、簡単に言うと「ページの表示速度」「読み込みのための時」を示す指標です。
ページ内に動画や画像などが多用されている場合、見やすい反面、どうしても挙動が重くなり表示時間が遅くなってしまいます。そうなるとユーザーはサクサクと情報を得ることができません。
そこでGoogleはLCPという基準を採用することによって、読み込みの早いページを優先的に表示させるようになりました。
LCPはページ読み込みから2.5秒以内がGOOD(良好)、4.0秒以上かかってしまうとPOOR(不十分)と評価されてしまいます。
尚、LCPと似たような用語にFirst Contentful Paint (FCP)があります。
FCPはテキストや画像などの何らかのコンテンツがレンダリングされるまでの時間を表す指標です。
LCPはページの中で最も大きなコンテンツ(画像またはテキストブロック)のレンダリング時間を指します。
LCPとFCPの違いは、LCPが「最大」 の要素がレンダリングされるまでの時間を指すのに対し、FCPが「最初」に読み込間れるまでの時間を指すと覚えておくと良いでしょう。
FID(First Input Delay):インタラクティブ性
FIDは「First Input Delay」の略で、インタラクティブ性を計測する指標とされています。
インタラクティブ性と言われてもピンとこないという人もいるかもしれませんが、要はサイト内で最初にアクションを起こした時の反応の速さを指します。
リンクをクリックしたり、フォームにテキスト入力した時に、サクサクと反応するかどうかを表す指標と言えるでしょう。
FIDをSEO対策の基準とすることで、よりページ内でのアクションを起こしやすくなるのでユーザーへのメリットが大きくなります。
FIDの値が小さいほど、高いユーザー体験(UX)を提供できている状態です。
具体的には、ユーザーが何らかのアクションを起こしてから100ミリ秒未満がGOOD(良好)、300ミリ秒以上かかってしまうとPOOR(不十分)と評価されてしまいます。
CLS(Cumulative Layout Shift ):ページコンテンツの視聴的安全性
CLSは、ページの安定性を計測する指標であり、ページ内で起こりうるレイアウトのズレや崩れを数値化した指標です。サイトによっては、画面の操作中に突然バナー広告が出現し、誤ってタップしてしまうことがあります。その結果、興味のないサイトに飛ばされてしまい、ユーザー体験が損なわれます。
これではユーザーの真の目的を的確に叶えることができず、ストレスを与えてしまうことになります。
意図的に画面の操作途中にバナー広告等を表示させるようなシステムを採用しているサイトもありますが、優れたユーザー体験を提供するという意味でも、SEOの観点でも、このようなサイトはマイナスにしかなりません。
CLSはスコアを「ズレが生じた表示領域の比率 × 距離の比率」で計算し、0.1未満がGOOD(良好)、0.25以上だとPOOR(不十分)と評価されてしまいます。
検索ランキングの要因となるコアウェブバイタル(Core Web Vitals)と4つのシグナル
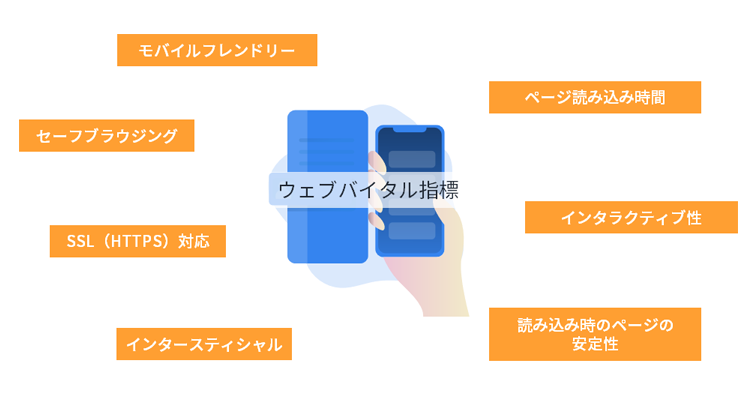
Googleは前述のコアウェブバイタルと以下の「4つのシグナル」を組み合わせて、検索ランキングの指標としていると発表しています。
では、4つのシグナルとはどのようなものでしょうか?
モバイルフレンドリー
モバイルフレンドリーとはWebサイトがスマートフォン対応しているかどうかを評価する指標です。
モバイルフレンドリー化をしていなければ、検索順位の低下などの無視できない影響が出てしまいますので、しっかりと対応しておきましょう。
Webサイトがモバイルフレンドリーなのかどうかはモバイルフレンドリーテストで確認することができます。
セーフブラウジング
セーフブラウジングとは悪意あるコードやソフトウェアなどによって感染したWebサイトや不正なWebサイトにアクセスした時に、ブラウザ上に警告を表示させる仕組みのことを指します。
Webサイトが安全に閲覧できるかどうかの確認は「セキュリティの問題」レポートをご覧ください。
HTTPS
HTTPSは「Hypertext Transfer Protocol Secure」の略で、安全にデータをサーバーとWebブラウザなどの間でやり取りする際の「通信手順」を意味します。
ページのURLがhttps~ではなくhttp~で始まっている場合は、第三者によるデータの閲覧・改ざんのリスクにもなるため、対応が必要です。
邪魔をするインタースティシャルがない
インタースティシャルとは「隙間」のことで、邪魔をするインタースティシャルがないとは「ページのコンテンツにユーザーが容易にアクセスできること」を示します。
どれだけインタースティシャルによってコンテンツへのアクセスが困難になるか?は下記のページ(日本語未対応)が参考になります。
ランキング要因にどの程度影響を与えるのか?
では実際にコアウェブバイタルがランキング要因になった際に、検索結果にどの程度の影響が出るのでしょうか?
コアウェブバイタルのスコアが良ければ、順位は上がるのでしょうか?それともコアウェブバイタルのスコアが悪ければ、順位は下がってしまうということなのでしょうか?
Googleウェブマスター向け公式ブログによれば、
引用
ページ エクスペリエンスの構成要素はすべて重要ですが、ランキングでは、ページ エクスペリエンスの一部の要素が平均以下であっても、総合的に優れた情報を含むページが優先されます。
優れたページ エクスペリエンスが関連性の高い優れたコンテンツに勝ることはありません。しかし、同様のコンテンツを含むページが複数ある場合は、ページ エクスペリエンスが検索ランキングで非常に重要になります。
との記載がされています。
つまり、コアウェブバイタルの各指標は質の高いコンテンツが複数あった際に影響を与えるものであり、まずは質の高いコンテンツを作ることが優先されるべきだということです。
計測方法
ここまでコアウェブバイタルについて紹介してきましたが、これらの重要指標は実際にどのように判別したらいいのでしょうか。
ここからはコアウェブバイタルを測るための方法について紹介していくので、チェックしてみてください。
Lumar(旧:DeepCrawl)
Lumar(旧:DeepCrawl)は自動解析でトラフィックを改善するための、世界水準テクニカルSEOツールです。Lumar(旧:DeepCrawl)を活用することで、クロール中にコアウェブバイタル指標を測定することができます。
Lumar(旧:DeepCrawl)を使用したラボデータはJavaScriptレンダリングを有効化している場合に検出でき、大規模なスコアの計測に役立ちます。
他のツールを使用してページ毎に個別のテストを行う場合と比較して、かなりの時間を節約することが可能です。
PageSpeed Insights
こちらのサイトではパソコンだけではなくスマホでのデータもパフォーマンスを測定することができます。
近年ではパソコン以外にスマホでネットをチェックする人も増えていますし、パソコンとスマホでは表示の仕様が違います。
そのため、パソコンとスマホの両方の視点でシステムを診断してくれるというのは、非常に便利なツールと言えるでしょう。
ページの読み込み時間などをベースに診断して数値化できるので、具体的にどのようなところを改善すればいいのかということがわかりやすいのが大きな魅力です。
Chrome UX Report
Chrome UX ReportはUX(ユーザーエクスペリエンス)という名が示す通り、サイト上のユーザー体験を最適化するためのツールです。
自社サイトのみならず、何百万ものあるサイトのUXやパフォーマンスを確認できます。Chrome UX ReportはChromeから返された、実際のユーザーデータからなるGoogleの膨大なデータベースです。
ここで使われているデータソースは一般公開されています。データソースはGoogle CloudのBigQueryを使用して参照し、サイトのスコアを確認することが可能です。
ドメインレベルでデータを確認する際はGoogleのデータポータル(現:Looker Studio)を使用します。
ドメインを入力後、詳細なGoogleデータポータルのレポートに移動し、ユーザーデバイス毎のコアウェブバイタルに関する指標(LCP、FID、CLS)を確認して下さい。
Google Search Console(サーチコンソール)
Google Search Console(サーチコンソール)はコアウェブバイタルの対策に限らず、サイト運営者、SEO担当者に必須の無料ツールです。
サーチコンソール内の「ウェブに関する主な指標」にアクセスすると、モバイル、PCそれぞれで、サイト内にどのような問題が生じているのか(または生じていないのか)?を把握することができます。
例えば、PCに関するレポートを開くと、
ステータス:不良
型:CLS に関する問題: 0.25 超(パソコン)
のように問題が表示されます。
関連記事:2021年版|Googleサーチコンソールの使い方(登録・設定方法も解説)
Chrome Devtools
Chrome DevTools (デベロッパーツール)はWebブラウザに付随する開発ツールです。
Chromeを使用中、ページを表示した状態でWindowsの場合はF12キー、Macの場合はCommand+Option+Iキーを押すと、デベロッパーツールが表示されます。
デベロッパーツール内の“Performance”という項目から、最大コンテンツが何なのか(LCP)?意図しないレイアウトのズレが生じていないか(CLS)?調べることが可能です。
Lighthouse
LighthouseはGoogleChromeの拡張機能を使ったものです。
サイトのパフォーマンスやアクセシビリティなどを基準にユーザー利用時の状況を細かく測定してくれます。
審査項目としては「フォントサイズ」「リンクへの誘導文字のわかりやすさ」「ページ表示の際にプラグインが必要とされないか」など細かなところまで見てくれるので、より使いやすいサイトを作るのに役立ちます。
ただ、このサイトLighthouseは2021年2月時点で英語表示のみで、日本語には対応していません。これからの成長が期待されるサイト機能の一つです。
Web Vitals Extension
こちらのサービスWeb Vitals Extensionは、Google Chromeに追加をすることによっての拡張機能を使って簡単に設定をすることができます。
閲覧しているページのコアウェブバイタルデータ(LCP・FID・CLS)をバックグランドで自動計測してくれるので、特別な操作は必要ありません。
計測中のデータは、Chrome上の右上に出るアイコンをクリックすることでいつでも簡単にチェックすることができます。今見ているサイトの情報を知りたいという時に気軽に利用することができるので、使い勝手が良いのが大きな魅力です。
改善方法
ここまでコアウェブバイタルについて便利なツールを紹介してきました。
冒頭でも述べましたが、2021年6月中旬以降にGoogle検索ランキングの要因にもなると言われています。ではこのコアウェブバイタルを使ってユーザーにとって最適なページを作っていくためには、どのような対策をしたら良いのでしょうか。
LCP(Largest Contentful Paint )の改善方法
LCP改善のためには、まず上記で紹介した各ツールを使用し「何が原因でLCPが低下しているのか?」を見つけ出す必要があります。
コアウェブバイタルの中で、LCPは最も問題が生じやすい指標です。
LCPのパフォーマンスが低下してしまう原因として、Optimize Largest Contentful Paint(LCPを最適化する)には、共通して4つの原因が考えられると書かれています。
- サーバーの反応時間の遅延
- JavaScriptとCSSのレンダリングブロック
- リソースの読み込み時間の遅延
- クライアント側のレンダリング
原因に応じて、1つ1つ対処していきましょう。
関連記事:LCPの改善方法|Core Web Vitalsとの関係や測定ツールも解説
FID(First Input Delay )の改善方法
Optimize First Input Delay(FIDを最適化する)によると、FIDが起きる主な原因は、JavaScriptの実行量が多いことです。
サイト上でJavaScriptの解析、編集、実行を最適化することで、FIDが改善されます。
長いタスクは分割にする、インタラクションの準備のためにページを最適化する、Webワーカーを使用する、JavaScriptの量を減らすなどして、少しでも負担がかからないように調整していくことが大切です。
CLS(Cumulative Layout Shift )の改善方法
CLSが起こる原因として、Optimize Cumulative Layout Shift(CLSを最適化する)には、
- 表示されている画像や広告などのサイズ指定がなされていない
- コンテンツが動的に埋め込まれる
- Webフォントの読み込み
といった原因が指摘されています。
これらを防ぐためには、サイト上の画像のサイズをあらかじめ指定しておき、動きが出かないように設定していくことが大切です。広告などもページのズレの原因になるので、こちらもサイズを決めておくようにしましょう。
動的コンテンツは多用しすぎると表示のズレの原因にもなりかねないので、使いすぎないように気をつけましょう。
関連記事:コアウェブバイタルのCLSとは?問題と改善策を解説|CLSの確認に便利なツールも紹介
【まとめ】コアウェブバイタル(Core Web Vitals)を活用して、記事をヒットさせよう!
今回は、Googleが2021年6月中旬以降にランキング要因として新たに導入された重要指標、コアウェブバイタルについて紹介してきました。
ご紹介してきた通り、コアウェブバイタルのデータを解析するツールは沢山あります。ツールそれぞれに特徴がありますので、上手く活用しながらページの改善に役立ててみてください。
尚、コアウェブバイタルを含めたサイト内部に対するSEO施策は「テクニカルSEO」と呼ばれています。SEOの土台となる施策になるため、サイト全体を最適化していくことが大切です。
関連記事:「テクニカルSEO」基本のチェックポイント|対策ツールも紹介
関連記事:SEOとは?8つの基本対策と上位表示のポイントを徹底解説
- SEO対策でビジネスを加速させる「SEO Dash! byGMO」
-

SEO対策でこんな思い込みしていませんか?
- 大きいキーワードボリュームが取れないと売上が上がらない・・
- コンサルに頼んでもなかなか改善しない
- SEOはコンテンツさえ良ければ上がる
大事なのは自社にあったビジネス設計です。 御社の課題解決に直結するSEO施策をご提案します

 ツイート
ツイート シェア
シェア