AMPとは?SEOへの影響と導入するメリット・デメリットを解説

Webサイトの上位表示を目指すには、SEO対策への取り組みが必須とされています。
現在ではスマホ・タブレットでの検索利用が9割を超えており、モバイル向けのSEO対策として注目されているのが「AMP」です。
今回はAMPとは何か、メリットやデメリットなどを解説していきます。
- SEOに悩むサイト担当者必見!世界最高水準のテクニカルSEOツール「Lumar」
-

URLを入れるだけでサイト内部の問題を一括検出。
Googleと同じ視点でサイトクロール、
大規模サイトでも手軽に高度なSEO分析ができます!まずは無料デモクロールを試して、あなたのサイトの問題点を一括検出!
AMPとは?

AMPとは「Accelerated Mobile Pages」の略で、直訳すると「モバイルページの高速化」となり、Google・Twitterを中心とした企業によって導入されている表示方法です。
簡単にいうと、HTMLの機能を表示速度優先で制限してページを表示するというイメージです。
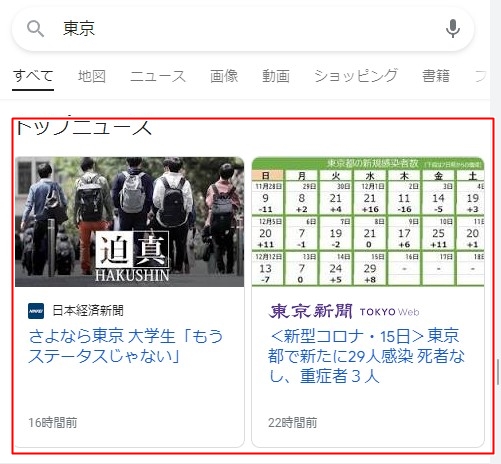
上記のように、検索すると目立つ部分に出てくるのがAMPによる表示です。以前はAMP表示にはマークが付いていましたが、2021年夏頃からはマークが表示されなくなりました。
主に、スマホ・タブレットで検索をする際、ページ表示を高速化するのに利用されており、この表示方法にWebサイトを対応させることを「AMP対応」と呼びます。
AMPの仕組みについて
AMPは、Google・Twitterなどがあらかじめ取得している情報(キャッシュ)を利用して表示する仕組みになっています。
一般的にWeb検索をする場合、サイトを構成するページデータ(HTML・画像など)を読み込んでから初めて表示されますが、読み込むデータが多ければ多いほどページの表示は遅くなります。
ページ読み込みの速度は訪問者がちゃんと自分のサイトを見てくれるかどうかに直結しますし、またGoogleはページ表示速度を検索順位付けする際の判断材料に利用すると明言※しています。
自分のサイトをAMP化しておけば、表示速度優先でページ読み込みを高速化することが可能です。
※参考:Google検索セントラル
AMPのSEOへの影響は?
AMPは前述の通り、SEOに良い影響を与えるといえます。
表示速度を上げることでユーザビリティやGoogleからのサイト評価も向上するため、サイトを作っていく際はAMPを積極的に導入するのがおすすめです。
ちなみに過去にGoogleがAMP対応したサイトを高評価する、という優遇措置がありましたが、現在は優遇が終了している※のでAMPそのものがSEO(ページランクなど)に直接影響を与えない可能性もあります。
ですが、表示速度が向上することによってユーザビリティが大きく変わるので、間接的にSEOに効果があると考えられます。
そのため、今はもうAMPへの対応は必要ない。ということではなく、可能な限り対応したほうが良いでしょう。
AMPを導入するメリット・デメリット
次はAMP導入のメリット・デメリットについてご紹介します。
現在、Googleによる優遇措置が終了していますが、基本的には導入したほうがデメリットを上回るメリットがあります。
メリット
AMPを導入することによるメリットを3つご紹介します。
1:Webサイトの表示速度が速くなる
上述したように、AMPを導入するとGoogle・Twitterなどからキャッシュを読み込んで表示するので、表示速度が向上します。速度が向上すると、ユーザーが表示までの待ち時間を嫌ってサイトから離脱する可能性を減らすことができます。
2:SEOで好影響が期待できる
表示速度が向上するとユーザビリティだけでなく、Googleによるサイト評価も向上します。検索順位を判断する際に表示速度も考慮しているとGoogle側も明言しています。
3:目立つ場所に表示されやすくなる
AMPに対応すると、検索結果の上のほうにビジュアルなどを含んで目立つように表示されます。文字だけの検索結果に比べてクリック率の向上が期待できます。
デメリット
次にAMPを導入するデメリットを3つご紹介します。
1:AMPを実装するのに手間が掛かる
AMPはGoogleなどが勝手に実装してくれるわけではなく、自分で対応する必要があります。そのためサイト運営の工数が増えてしまい、どうしても手間が掛かってきます。
2:一部広告などで対応していないものがある
アフィリエイトサイトは広告によって収入を得ますが、一部の広告はAMP非対応のものもあります。報酬を発生させるチャンスが減るので、収入に影響が出る可能性があります。
3:元のページをAMPに対応させられない可能性がある
AMPはページを表示する際に表示速度を優先的に確保するための機能です。そのためHTMLの機能を一部制限しており、元ページと全く同じような表示にならない可能性があります。
AMPの導入方法について
AMPをWebサイトに導入する方法についてご紹介します。
AMPは導入に手間が掛かるものの、対応することでユーザビリティ・SEOの両面で効果が期待できます。
WordPressかそれ以外の環境かでやり方が異なるので、それぞれの方法を解説していきます。
WordPressの場合はプラグイン・テーマを利用する
WordPressサイトの場合はAMP対応のテーマやプラグインが存在します。これらを利用することでAMPの導入ができます。
対応テーマは無料・有料のものがあります。
- Cocoon(コクーン):無料
- Luxeritas(ルクセリタス):無料
- WING(ウィング):有料
- DIVER(ダイバー):有料
上記のテーマを導入すると、サイトをAMP対応にすることができます。
ただし、テーマでAMP対応にする場合、既存のWordPressサイトに後からAMP対応テーマを導入すると表示がおかしくなる可能性があるので注意しましょう。
プラグインでAMP対応する場合は、公式プラグインで「AMP Plugin」が実装されています。プラグインを導入するだけで既存のページを可能な限りAMP化して表示できます。
ちなみに、AMPを想定していないページをAMP化すると、どうしてもレイアウトが崩れる可能性があります。プラグインを導入する際は表示テストなどをしっかり行う必要があります。
直接コードを記入する場合の手順
WordPress以外のサイトをAMP化する場合、HTMLで直接コード入力をする必要があります。
コードで入力する場合、下記のHTMLを例に編集する箇所をご紹介します。
<!doctype html>
<html amp lang="en">
<head>
<meta charset="utf-8">
<script async src="https://cdn.ampproject.org/v0.js"></script>
<title>Hello, AMPs</title>
<link rel="canonical" href="https://amp.dev/ja/documentation/guides-and-tutorials/start/create/basic_markup/">
<meta name="viewport" content="width=device-width">
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "NewsArticle",
"headline": "Open-source framework for publishing content",
"datePublished": "2015-10-07T12:02:41Z",
"image": [
"logo.jpg"
]
}
</script>
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
</head>
<body>
<h1>Welcome to the mobile web</h1>
</body>
</html>
<title>の部分はそのままでも編集してもOK、<body>の部分はコンテンツが入るので必要に応じて編集します。
また、AMP対応ページであることをGoogleに認識してもらうため、「link rel=”canonical”」というタグを追加します。
ちなみに画像は<img>ではなく<amp-img>、動画は<video>ではなく<amp-video>などAMP用のタグを使用する必要があります。
詳しい手順はAMP公式ページで確認できますので、コードを入力する場合は参考にしてください。
まとめ
今回はWebサイトをモバイル表示に最適化させるAMPについてご紹介しました。
AMPは主にGoogle・Twitterなどの企業で導入されており、スマホ・タブレットなどのモバイル端末でWebサイトを高速で表示させることが可能です。
表示速度の向上はユーザビリティ・Googleからのサイト評価の両方に好影響が期待できるので、可能であればAMP対応をしておくのがおすすめです。
AMP対応はやや手間に感じるかもしれませんが、WordPressであれば対応テーマやプラグインがあるので、導入のハードルはそこまで高くありません。
- SEO対策でビジネスを加速させる「SEO Dash! byGMO」
-

SEO対策でこんな思い込みしていませんか?
- 大きいキーワードボリュームが取れないと売上が上がらない・・
- コンサルに頼んでもなかなか改善しない
- SEOはコンテンツさえ良ければ上がる
大事なのは自社にあったビジネス設計です。
御社の課題解決に直結するSEO施策をご提案します

 ツイート
ツイート シェア
シェア