404エラー(404 not found)とは?原因と解決方法、有効な404エラーページの作り方を解説

「404エラー」はサーバーから返されるHTTPステータスコードのひとつであり、存在しないページにアクセスしたときに表示されます。
404エラーが表示される原因はさまざまで、404エラーを絶対に表示させないことは現実的に不可能とされています。どれだけ対策しても404エラーが表示される恐れがある以上、404エラーページの適切な設定が大切です。
この記事では、404エラーページの概要や表示される原因、解決方法、SEO対策としての404エラーページの設定方法について解説します。ぜひ参考にしてください。
404エラーとは
404エラーとは、存在しないページにアクセスしたときにサーバーから返されるHTTPステータスコードのことです。
ブラウザがリクエストしたページをサーバーが見つけられないと、404エラーページが表示されます。
HTTPステータスコードについて
そもそもHTTPステータスコードとは、インターネットサーバーからのレスポンスのことを意味します。WebページでリンクをクリックしたりURLを入力したりすると、サーバーに対して「このページを表示させたい」と伝わります。サーバー側はリクエストを処理し、処理結果をHTTPステータスコードとして送るのです。
404は、そのHTTPステータスコードのうち、リクエストされたページが表示されないことを意味するコードです。
なお、HTTPステータスコードには、さまざまな種類があります。特に登場率が高いコードとして、以下のようなものが挙げられます。
301:ページの恒久的な移転によるリダイレクト
302:ページの一時的な移転によるリダイレクト
403:リクエストが拒否された・処理できない
500:サーバー内部にエラーがある
ソフト404エラーとの違い
404エラーとソフト404エラーの違いは以下の通りです。
404エラーは、HTTPステータスコードの「404」が返されるエラーページを指します。ブラウザに「ページが見つかりません」などのメッセージが表示され、サーバー側で該当するコンテンツが存在しないか、アクセスできないことを明示しています。
一方でソフト404エラーは、ステータスコードの「200」(成功)が返されるものの、実際には空のページやエラーメッセージなどが表示される状況を指します。つまりサーバーはページが存在すると判断しているが、期待したコンテンツは表示されていないケースです。
つまり404エラーはサーバー側で該当ページが存在しないと明確に伝えられますが、ソフト404エラーはその判断が曖昧で検索エンジンを混同させる可能性があります。そのためソフト404エラーはSEO上好ましくなく、あるページが期待したコンテンツではなくなった場合は適切にリダイレクトやグローバルナビの設定をするべきでしょう。
404エラーが表示される原因と解決方法
404エラーが表示される原因は、大きく以下の3つです。解決方法と合わせて紹介します。
削除されたページや存在しないページである
リンク先のページが削除されている、リンク先として設定したURLが誤っているといった原因が挙げられます。外部リンクを定期的に確認して、当該ページが削除されているかどうか確認しましょう。
URLが誤っている
誤ったURLを入力していると、リンク切れの状態になります。自社サイトであれば早急に修正・対応し、外部リンクの場合はリンク先の管理者に連絡して正しいURLに修正してもらいましょう。また、ユーザーが直接URLを入力してアクセスしようとしたものの、入力されたURLが誤っており存在しない場合も404エラーが表示されます
リダイレクト設定に不備がある
サイトのリニューアルや移転により新しいURLができた場合、古いURLにアクセスしたユーザーが自動で新しいページに移動できるようリダイレクト設定を行うのが一般的です。このリダイレクト設定に不備がある場合も404エラーが表示される可能性が高くなります
古いURLから新URLにリダイレクトできていない場合、301リダイレクトの設定を行って解決しましょう。
404エラーはSEOに影響がある?
インターネット上では常に新旧のコンテンツが入れ替わっており、古いコンテンツがなくなることも稀ではありません。そのためサイト上に404エラーページがあっても、SEOに対する影響を考慮する必要はありません。
ただし前述したようにソフト404エラーはSEOに影響を与える可能性が高いので、サイトのコンテンツを改めて確認しましょう。
これらのことはGoogleも明言しています。サイト全体の評価を下げないよう、随時適切な対応を取りましょう。
404エラーページの設定方法
404エラーページ設定は、ページに来たユーザーに対してページが存在しないことを正しく伝えることで、訪問者の離脱率や回遊率の低下を防ぎます。そのためサイト全体の評価を下げずに済み、間接的なSEO施策に繋がるのです。
404ページの設定方法は、利用しているサーバーやツールによって異なります。ここでは、以下のパターンについて解説します。
.htaccessを使用する場合
「.htaccess」とは、サーバーをディレクトリ単位で制御するためのファイルのことです。.htaccessを使って404エラーページを設定する手順を紹介します。
- 404エラーページを「404.html」という名称で作成
- ドメイン直下のディレクトリに404ファイルを設置
- 同階層の.htaccessファイルに「ErrorDocument 404 /404.html」を記述
WordPressの場合
WordPressはデフォルトの設定の場合、404エラーのHTTPステータスコードが届くとトップページが表示される仕様になっています。404エラーページを表示させるためには、以下の作業が必要です。
- 404.phpのファイルを作成
- 404.phpをテーマフォルダの真下に設置
ただしWordPressで使用しているテーマによっては、すでに404.phpが存在するケースもあります。使っているテーマの仕様およびテーマごとに設定方法を確認するのが安心です。
サーバーの管理ページで設定できる場合
利用しているレンタルサーバーによっては、サーバーの管理ページから404エラーページを設定できるケースがあります。この場合は、レンタルサーバー側の指示に沿って404エラーページの設定をしてください。「エラーページ」といった項目から設定できるケースが多いです。
404エラーページの作成ポイント
404エラーページは、ユーザビリティに考慮したページを用意する必要があります。404エラーページの作成にあたって最低限押さえたいポイントは以下の3点です。
- サイト全体と統一感を持たせる
- 404エラーページであることを伝える
- サイトマップなどを配置する
ここでは、それぞれのポイントについて詳しく解説します。
サイト全体と統一感を持たせる
オリジナルの404エラーページを作成する際、サイト全体と統一感を持たせる意識が必要です。
404ページのデザインや印象が異なると、ユーザーは「別のサイトへ移動してしまったのか」「怪しいリンクを踏んでしまったかもしれない」など、不安に感じるでしょう。Webサイト閲覧中の不安や混乱は、結果としてサイト全体への悪印象につながる恐れがあります。
ユーザーの混乱を招かないよう、404ページもサイト全体のデザインと統一感を持たせる必要があります。404ページ単体で作るのではなく、Webサイトに存在するページのひとつとして作成しましょう。
404エラーページであることを伝える
404エラーページでは、ファーストビューでわかりやすく404ページであると伝える必要があります。表示しようとしたページが存在しないため、「エラーページが表示されている」と端的に伝えましょう。
エラーページという旨は、短文かつわかりやすいフォントで記載した上で目立たせるのが効果的です。併せてエラーページが表示されている理由や、別のアクションへ誘導する文章なども記載すると、より親切な印象になります。
サイトマップなどを配置する
サイトマップなどのテキストリンクを配置し、ユーザーが目的とするコンテンツが存在すると伝えることも大切です。
404エラーページという旨だけが表示されていては、ユーザーは「結局どうすれば良いの?」と感じてしまうでしょう。目的のページを見つけられない・放り出されたような気持ちになってしまい、サイトから離脱してしまう恐れがあります。
404エラーページによる離脱を防ぐため、サイトマップやサイト内検索窓など、ユーザーを目的のコンテンツへ誘導する工夫も必要です。
ユニークな404エラーページのデザイン例
オリジナルな404ページを作成する際に押さえたいポイント以外に、もうひとつ意識したいのがユニークなデザイン性です。
ユニークな404エラーページは、単にユーザーの残念感を軽減させるだけでなく、ブランド色を出すことできます。ユニークなデザインの404ページであれば、かえってユーザーからの好印象につながる可能性があります。
ここでは、デザインがユニークな404エラーページを設定している以下の2社を紹介します。
- Amazon
- 任天堂
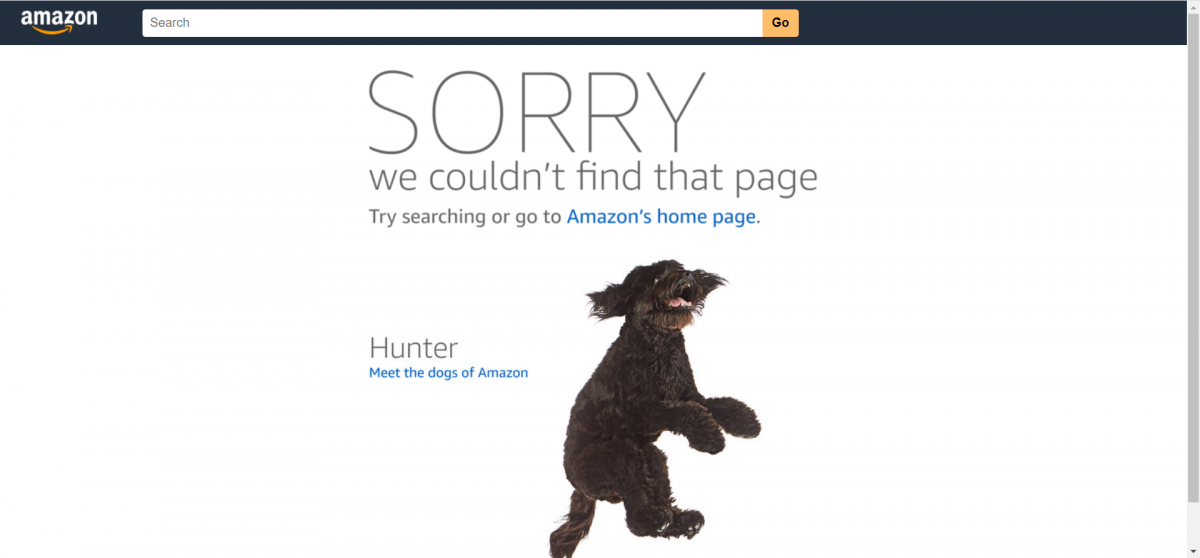
デザイン例①Amazon

画像参照元:アメリカ版Amazon公式サイト404ページ
アメリカ版Amazonの404ページは、キャプチャ画像のように犬の写真が大きく表示されたデザインです。今回紹介したデザイン以外にもいくつかの種類がありますが、いずれも犬の写真がメインのデザインとなっています。
404ページが表示されると残念な気持ちになり、Webサイトに対して悪印象を持ってしまうケースも珍しくありません。しかし、このように癒やされる・思わず見てしまうようなデザインであれば、悪印象にはなりにくいでしょう。
なお、米Amazon公式サイトの404ページで表示されるのは、全てAmazonの従業員に飼われている犬の写真です。Amazonのオフィスには犬が楽しめるような設備を用意しているほか、従業員は犬とともに出勤できるユニークな社風であるため、404ページで単に遊び心を加えるというだけでなく、社内環境や雰囲気のアピールにもつながっているのです。
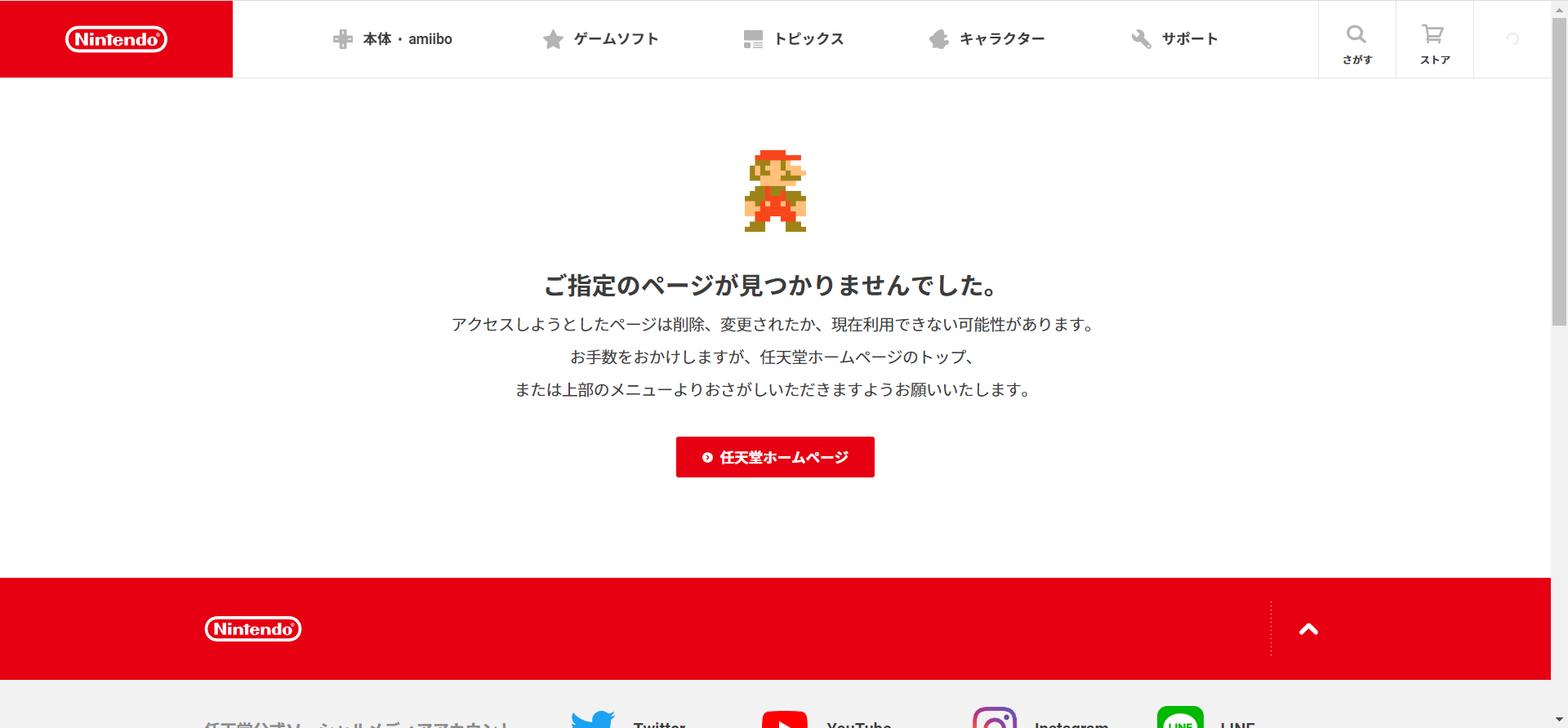
デザイン例②任天堂

画像参照元:任天堂公式サイト404ページ
任天堂の404ページでは、同社の代表作であるマリオシリーズのキャラクターであるマリオが大きく表示されています。
マリオは日本国内に限らず、世界的に有名かつ人気のゲームキャラクターです。任天堂といえばマリオというイメージを持つ人も少なくありません。
404ページの文章そのものは特別なものではなく、最小限の情報のみのシンプルな内容です。だからこそ、同社の代表的なキャラクターであるマリオが強く印象に残り、ブランド色のアピールにつながっています。
なお、シンプルな文章とはいえ、ユーザーへの案内には十分に効果的です。トップページへのリンクと上部メニューへの誘導により、目的のページを探すサポートをしています。
ブランド色のアピールとユーザーへの案内を上手く両立している例です。
まとめ
404エラーはリンク切れやURL誤入力などの理由から、存在しないページへのアクセスがリクエストされた際に表示されます。さまざまな原因があり、原因に応じて解決方法を紹介しているのでぜひお試しください。
また、ユーザーによっては404エラーを悪印象と捉える場合もあるため、404エラーページの設定を工夫する必要があります。
この記事で紹介したポイントを押さえて、より効果的な404エラーページを設定しましょう。
- 【無料のおすすめ資料】WordPress基礎知識大全:SEO対策まで完全網羅
-

世界No.1 CMSのWordPressを徹底解説!
初心者でも簡単に始められる基本設定から、サイトの成功を左右するSEO対策まで網羅。新規ブロガーもベテランも必見の完全ガイドです。
今すぐ無料でダウンロードし、あなたのサイトを次のレベルへ!
- SEO対策でビジネスを加速させる「SEO Dash! byGMO」
-

SEO対策でこんな思い込みしていませんか?
- 大きいキーワードボリュームが取れないと売上が上がらない・・
- コンサルに頼んでもなかなか改善しない
- SEOはコンテンツさえ良ければ上がる
大事なのは自社にあったビジネス設計です。 御社の課題解決に直結するSEO施策をご提案します

 ツイート
ツイート シェア
シェア