モバイルフレンドリーとは?確認・対応方法やSEOへの影響を解説

「モバイルフレンドリーの意味や対応方法について知りたい」
現在、このような不安や疑問を抱えている方もいるのではないでしょうか。
WEBサイト運営をしている方なら、おそらく一度は耳にしたことのある「モバイルフレンドリー」という言葉。聞いたことはあるものの、意味まではわからない方もいることでしょう。そこで本記事では、モバイルフレンドリーの意味や重要性、対応方法などについて詳しく解説していきます。
モバイルフレンドリーとは?

モバイルフレンドリーとは、2015年にGoogleが実装したアルゴリズムです。スマートフォンをはじめとするモバイル端末からWEBサイトを見やすくするための仕組みのことです。
WEB業界においては、モバイル端末に対応しているサイトを「このサイトやページはモバイルフレンドリーだ」といった表現をすることも多いです。
Googleのアルゴリズムアップデートにより、モバイルフレンドリー化されたWEBサイトは、未対応のサイトよりも検索順位が上がりやすくなりました。それだけGoogleはモバイル端末ユーザーを重要視しており、多くのサイト運営者がモバイルフレンドリーへの最適化を進めています。
モバイルフレンドリー化の重要性

モバイルフレンドリーに対応することは、とても重要です。現在、Webサイトのモバイルフレンドリー化が進んでいますが、その背景にはスマホユーザーの増加があります。
総務省の調査によると、スマートフォンを所有している世帯は、2020年時点で86.8%となっています。パソコン所有者の70%を上回っており、それだけスマホ検索が進んでいる証拠です。
また、実際に2016年11月時点でのGoogleの全検索結果の63%が、スマートフォンをはじめとするモバイルデバイスからの検索であったというデータもあります。
前項でお伝えしたように、実際モバイルフレンドリー化によってモバイルでの検索結果の検索順位が上がりやすくなります。また、モバイルフレンドリーでないページは、スマートフォンなどのモバイル端末からの閲覧が難しいため、ユーザーがページから離れてしまう可能性が高くなります。
ユーザーの離脱率や閲覧時間と検索順位は相関があるといわれているため、モバイルフレンドリーでないページは、SEO的に不利といえます。
モバイルフレンドリーの確認方法

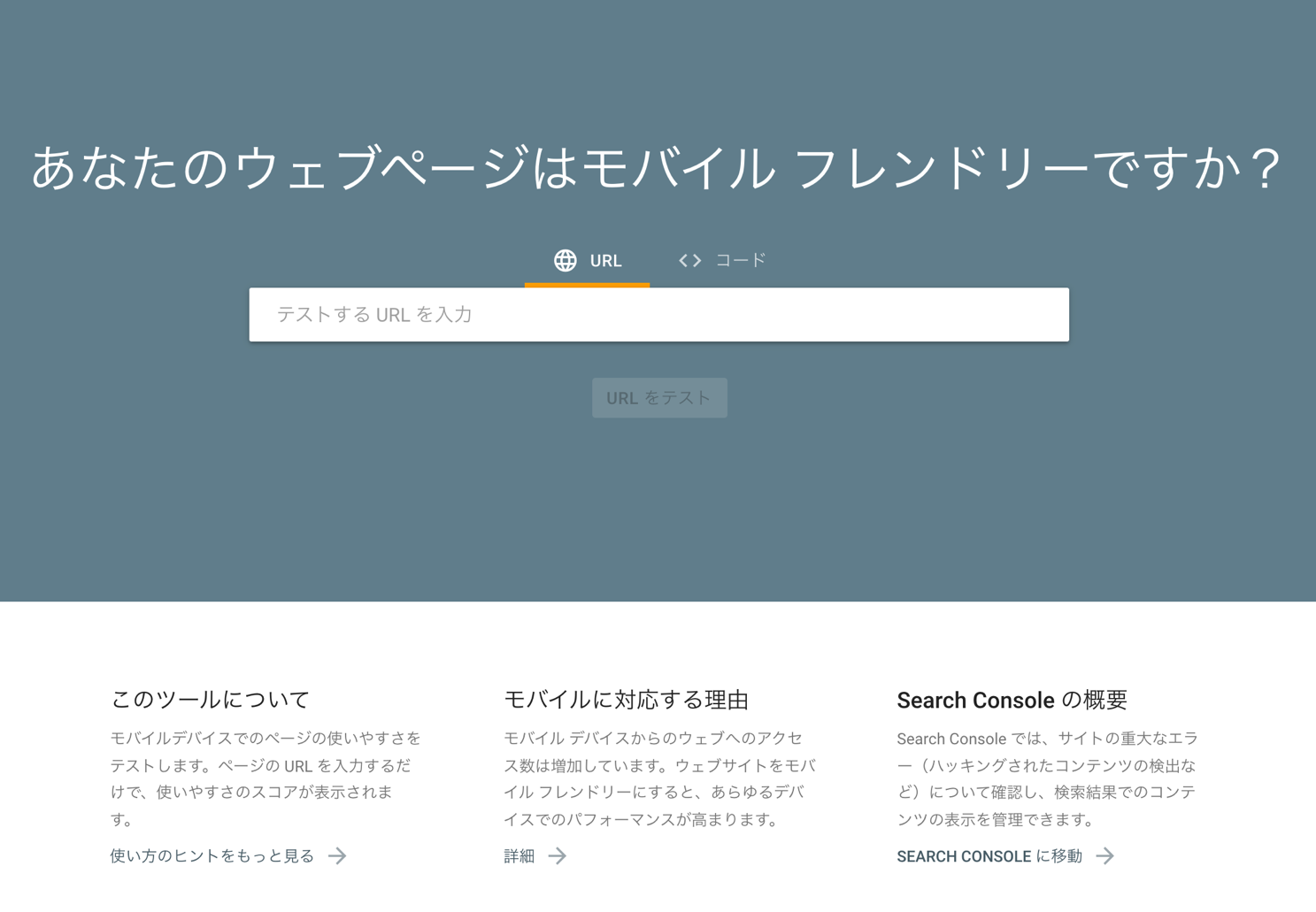
モバイルフレンドリーは、Googleが無料で提供している「モバイルフレンドリーテスト」で確認できます。

以下のような項目から、WEBサイトがモバイル端末での閲覧に適しているかをチェックできます。
- フォントサイズが最適化されているか
- ビューポート(表示領域)が設定されているか
- ボタンやリンクなどタップ要素同士が近すぎないか
- コンテンツサイズがビューポートに最適化されているか
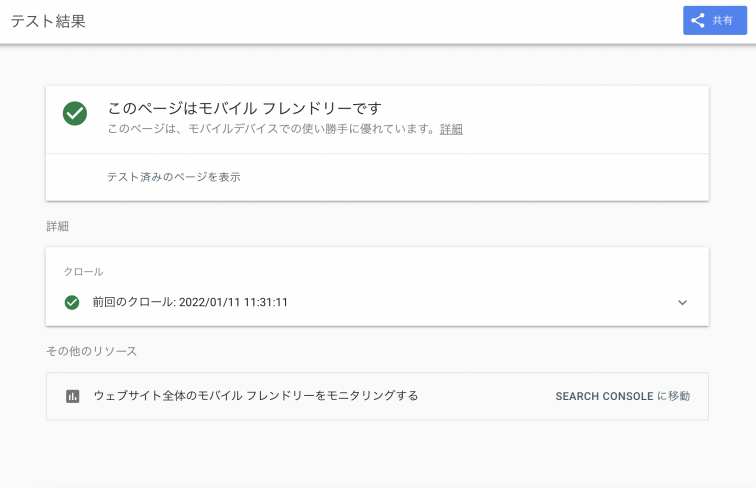
テストに合格した場合は、次のような画面が表示されます。

反対に、不合格だった場合は、次のような画面になります。

モバイルフレンドリーへの対応方法
モバイルフレンドリーに対応するためのWebサイトの作り方の代表的な物としては、「レスポンシブWebデザイン」「ダイナミックサービングタイプ」「セパレートタイプ」の3種類が挙げられます。
- レスポンシブWebデザイン:画面サイズに応じてUI構成を変える(Google推奨)
- ダイナミックサービングタイプ:ユーザーエージェントを使ってファイルを呼び起こす
- セパレートタイプ:パソコンとスマートフォンでURLを使い分ける
万が一、モバイルフレンドリーテストに合格しなかった場合でも、上記3つの種類に沿って問題点を改善することで、テスト結果を改善することができます。
レスポンシブWebデザインは、Googleが推奨しているサイト構造です。「@media screen and(min-width:***px)」など、CSSからの指定で、端末の画面サイズに応じてWEBサイトの表示を変える方法です。(※「***」には具体的な数字が入ります。)ページのURLやHTMLがパソコンとスマートフォンで統一されているため、サイト管理がしやすい特徴があります。
ダイナミックサービングタイプは、ユーザーエージェント(インターネット利用者が使用しているOSまたはブラウザ)を参照して、端末や画面サイズに合わせた専用ファイルを呼び出す構造です。
セパレートタイプは、パソコンとスマートフォンで異なるURLを使用する構造です。2つのページができあがるため、Googleがそれぞれを認識できるよう、アノテーション(情報の注釈を付与)を設定する必要があります。このセパレートタイプは、ファイルの種類が増えるほかURLが2種類となってしまうため、現在ではあまりおすすめできないWebサイトの構造です。
モバイルフレンドリーのSEOへの影響

2015年4月21日に開始されたモバイルフレンドリーアップデートにより、モバイル端末からの検索ではモバイルフレンドリーなページの評価が上がるようになりました。逆に言えば、モバイルフレンドリーでないページの検索順位は、相対的に下がるということになります。
最近の検索流入のほとんどはモバイル端末からですので、SEO対策を進めていく上でWebサイトをモバイルフレンドリーにしていくことは必須の対応といえます。実際、さまざまなキーワードでGoogle検索をしてみると、表示される上位サイトのほぼすべてがレスポンシブデザインを導入したモバイルフレンドリーなページになっています。
モバイルフレンドリーアップデートに続いて、モバイルファーストインデックスやページエクスペリエンスといった概念も登場してきており、今後もモバイルフレンドリーなサイトへの評価は高まっていくことが予想されます。
まとめ
本記事では、モバイルフレンドリーについて以下のポイントを中心にお伝えしました。
- モバイルフレンドリーとは、スマートフォンをはじめとするモバイル端末からWEBサイトやページを見やすくするための仕組みのこと
- モバイルフレンドリー化が進んでいる理由に、スマホユーザーの増加がある
- ユーザーの離脱を防ぐためにもモバイルフレンドリー化は重要
- Googleが提供する「モバイルフレンドリーテスト」によって、WEBサイトがモバイルフレンドリーに対応しているか確認できる
- モバイルフレンドリーはSEOにダイレクトに影響を与える
今ではほとんどのユーザーが「スマホ検索」をしていることから、WEBサイト運営者にとって「モバイルフレンドリー」は必要不可欠になっています。
SEOの観点から見ても、モバイルフレンドリーは非常に重要です。まだ対応していないという方は、早急に対応させることをおすすめします。ぜひ本記事の内容を、ご自身のWEBサイト運営にお役立てください。
- SEO対策でビジネスを加速させる

-

SEO対策でこんな思い込みしていませんか?
- 大きいキーワードボリュームが取れないと売上が上がらない・・
- コンサルに頼んでもなかなか改善しない
- SEOはコンテンツさえ良ければ上がる
大事なのは自社にあったビジネス設計です。
御社の課題解決に直結するSEO施策をご提案します


 ツイート
ツイート シェア
シェア