モバイルファーストインデックスとは?SEOへの影響や確認・対応方法を解説

「インデックスって言葉が入っているからSEOに関係ありそうだけど、何のこと?」と詳しく知らないという人もいるのではないでしょうか。
モバイルファーストインデックスは、Googleが行う検索順位の評価を、スマホ用サイトをメインに行う仕組みのことです。
そこでこの記事では、モバイルファーストインデックスの概要やSEOへの影響を解説し、モバイルファーストインデックスの確認方法や対応の仕方についても紹介していきます。「モバイルファーストインデックスの対応を把握して、大きな影響を回避したい!」という人は、この記事をぜひチェックしてみてください。
モバイルファーストインデックスとは?
モバイルファーストインデックスとは、Googleへのインデックス登録とサイト評価のために優先的にモバイル版のコンテンツが使用されることをいいます。
具体的には、デフォルトのクローラがスマートフォン用Googlebotとなります。そのため、原則モバイル用のページが優先的にインデックスされるようになります。また、PCだけに最適化されたページより、モバイル向けに作成されたページの評価が高くなりやすいです。
モバイルファーストインデックスは、2019年7月から順次導入されており、2022年8月現在ではほとんどのWebサイトがモバイルファーストインデックスによる評価でGoogleのインデックスに登録されています。
モバイルファーストインデックスの導入以降、レスポンシブルデザインへの対応やページサイズの軽量化・表示速度の高速化が大切になるなど、SEOに新たな要素が加わりました。
モバイルファーストインデックスへの移行はいつから?
モバイルファーストインデックスへの移行は2020年7月の時点で「2021年3月末に強制移行する」とされてきました。しかし、2021年11月26日のGoogle検索セントラルブログで、モバイルファーストインデックスの強制移行は行わず「モバイルファーストインデックス登録の最終ステップについては、スケジュールを特に定めない」事が発表されました。
一部のサイトについて、Googleの予期しない問題が発生したことで、移行の準備ができない事が理由と発表されています。
現在は、稼働しているほとんどのWebサイトはモバイルファーストインデックスに基づいて評価されていると考えられますが、Googleの正式な発表はありません。(2022年8月25日時点)
モバイルファーストインデックスに移行する主な理由は?
モバイルファーストインデックスに移行する主な理由は、Google検索を使用しているユーザーの半分以上がスマートフォンなどのモバイル端末を利用して検索を行っているためです。
実際、Googleのデータによると、2016年11月時点で自宅からの検索のうち63%がスマートフォンを使用したものという結果がでています。2022年現在では、さらにスマートフォンの割合が増えていることが予想されます。
スマートフォンとPCでは、画面サイズに大きな違いがあります。PCは横長のディスプレイですが、スマートフォンは縦長です。また画面サイズもPCの方が圧倒的に大きいです。そのため、スマートフォンとPCで同じ全く同じデザインのWebページを快適に利用する事は困難です。
スマートフォンとPCで環境に大きな違いがあるのに、パソコン用Googlebot主体でクロールを行っていては、Webページにユーザーの感じ方に沿った正しい評価を下す事が難しいのは明白です。そこで、Googleは検索結果をさらに有用なものにするためにモバイルファーストインデックスへの移行に踏み切ったといえるでしょう。
モバイルファーストインデックス未対応の場合のSEOへの影響
モバイルファーストインデックスへの対応ができていない場合、モバイル版でのGoogle検索にてWebサイトの評価が相対的に下がります。
2015年4月21日に発表されたモバイルフレンドリーアップデートでは、次のような発表がなされています。
モバイル版の検索結果では、モバイルフレンドリーなページの掲載順位が引き上げられ、検索ユーザーは、小さなスクリーン上でも読みやすい、高品質で関連性の高い検索結果をより簡単に見つけることができるようになります。こういったページには、タップやズームなどをしなくてもテキストが読みやすい、タップターゲットの間隔が適切、再生できないコンテンツが含まれていない、横方向へのスクロールが発生しない、などの特徴があります。
このように、Googleが「モバイルフレンドリーなページの掲載順位が引き上げる」と明言しています。
一方で、PC版の検索結果についての言及はないことから、モバイルファーストインデックス未対応であることによるPC版検索結果については、SEOに大きな影響は無いといえます。しかし、現在の検索は、スマートフォンなどのモバイルデバイスからの流入がほとんどであるため、モバイルファーストインデックスに未対応のサイトではGoogle検索からアクセスを集めることは難しいでしょう。
モバイルファーストインデックスの確認方法
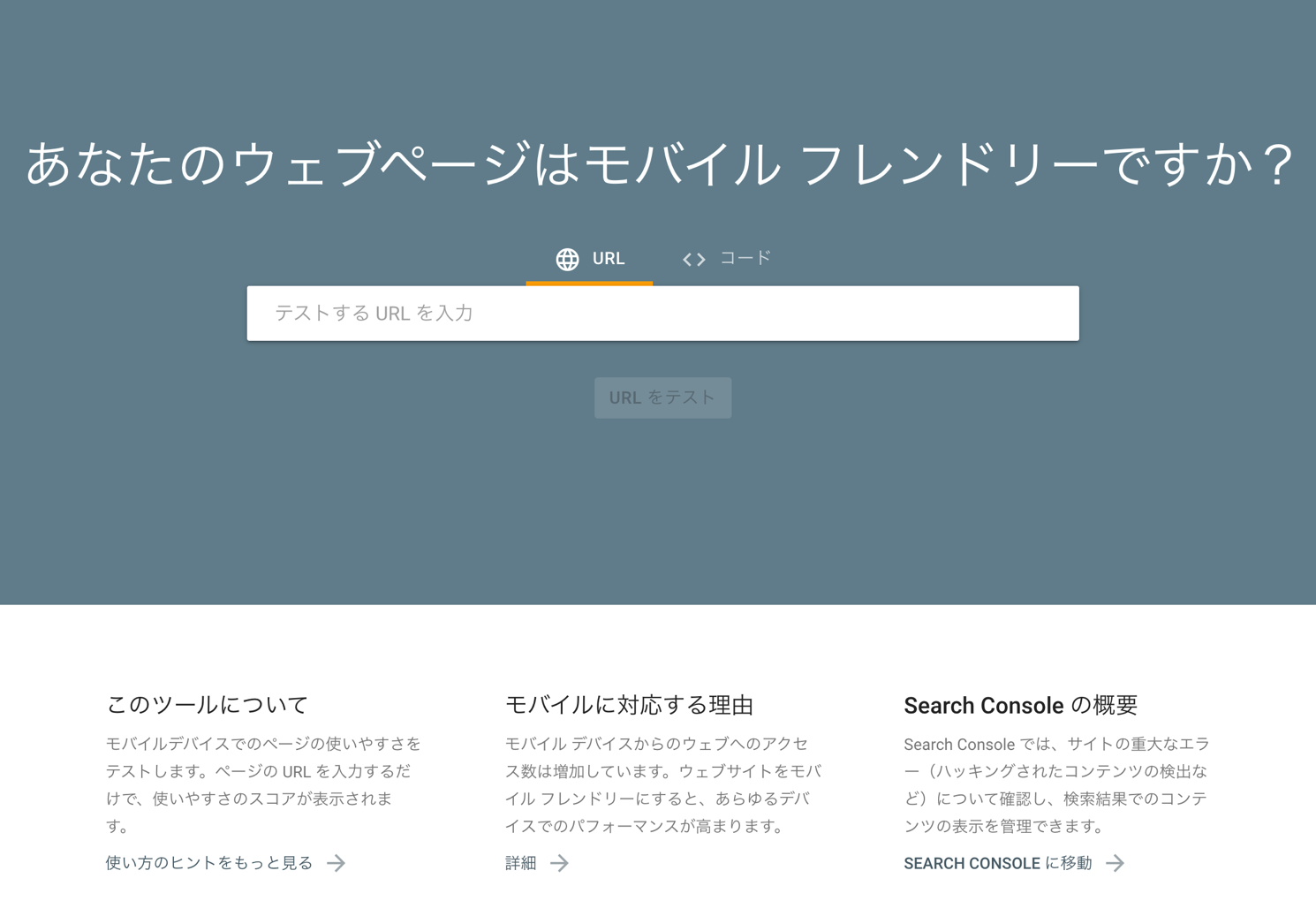
Webサイトが、モバイルファーストインデックスに対応しているかどうかを確認するときは「モバイルフレンドリーテスト」というGoogle公式のツールを使用しましょう。
「モバイルフレンドリーテスト」にサイトURLを入力してテストを行えば、スマホ用ページに対応しているかどうかを確認できます。

使い方は次のとおりです。
- 「モバイルフレンドリーテスト」にアクセスする
- 「テストするURLを入力」に調べたいサイトのURLを入力する
- 「URLをテスト」をクリックする(URLを入力すると黄色に変わりクリックできる)
上記の操作でテストの結果が表示されます。
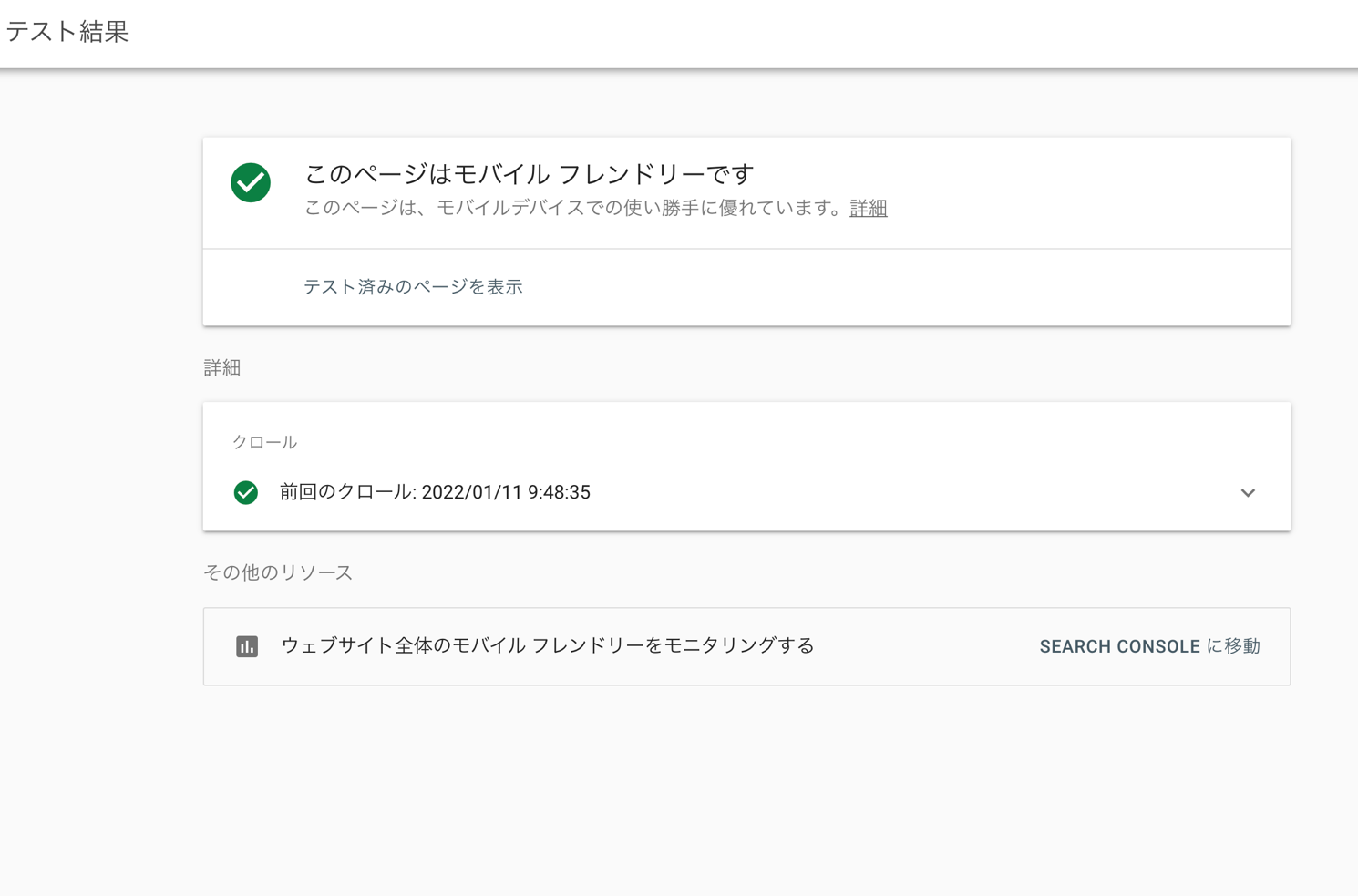
実際に「Googleヘルプ」のURLでテストしてみました。

上図のようにテストの結果が「このページはモバイルフレンドリーです」と表示されています。このように表示されていればスマホ用ページに対応しているので、問題ありません。
スマホ対応できているかどうかが気になる場合は「モバイルフレンドリーテスト」をぜひ一度使用してみてください。
これからのSEOはスマホユーザーに快適なWebサイト製作が大切
これからのWebサイトは、スマホユーザーにとって快適なWebサイトに対応する必要があります。なぜなら、現在の検索の大部分を占めるモバイル版検索画面のSEOで評価されるには、モバイルファーストインデックスに対応する必要があるからです。
最低限守らなければいけないこととして、Google検索セントラルから確認できる「モバイルファーストインデックス登録に関するおすすめの方法」の内容については、対策する必要があります。
その他にも
- 画面を占有する縦長の画像は使わない
- 画面を文字で占有しないように細かく改行を設ける
- 読み込み速度に影響する動きのあるコンテンツは控える
- 横長になりがちなテーブルタグはスクロールできるようにする
など、モバイルで検索する人の視点に立った細かな調整がモバイル検索のSEO対策では必要になってきます。
これから新しくWebサイトを立ち上げる場合や、Webサイトのメンテナンスをする場合は必ずスマートフォンの実機で表示を確認して、快適と感じるようにする事を心がけることが検索上位を獲得する第一歩となります。
まとめ
モバイルファーストインデックスの概要やSEOへの影響を解説し、モバイルファーストインデックスの確認方法や対応の仕方について紹介しました。モバイルファーストインデックスはスマホ用サイトをメインにGoogle検索のランキング評価を行う仕組みです。
スマホへの対応ができていない場合はGoogleの評価対象から外されてしまうので、検索順位を大きく下げることになります。そうならないためにも「モバイルフレンドリーテスト」を行い、Webサイトの現状を把握するようにしましょう。
モバイルファーストインデックスに対応するためには、PCでもスマホでも同じ価値を提供することが重要です。このように、これからのSEO対策は、モバイルファーストインデックスを意識した施策が求められます。
- SEO対策でビジネスを加速させる「SEO Dash! byGMO」
-

SEO対策でこんな思い込みしていませんか?
- 大きいキーワードボリュームが取れないと売上が上がらない・・
- コンサルに頼んでもなかなか改善しない
- SEOはコンテンツさえ良ければ上がる
大事なのは自社にあったビジネス設計です。 御社の課題解決に直結するSEO施策をご提案します

 ツイート
ツイート シェア
シェア