メタディスクリプションとは?文字数・例文・確認方法を紹介(meta description)

meta descriptionを設定するとき、「何文字が最適なのか知りたい」という人も多いはず。実はmeta descriptionの文字数について、Googleは何も言及していません。
大まかな目安はデバイスごとに異なり、PCは120文字程度、スマホは60文字程度が最適と言われています。
この記事では、meta descriptionに最適な文字数を説明したうえで、SEOへの影響や書き方のポイント、設定方法を詳しく解説していきます。
「最適なmeta descriptionを設定してクリック率を上げたい」という人は、この記事をぜひ参考にしてみてください。
meta descriptionとは?
検索エンジンで何かを調べるとき、タイトルとともに、その下に表示されている説明文が自然と目に入るのではないでしょうか。それがmeta description(メタディスクリプション)のことで、ページの内容を簡潔に説明した短い文章です。
より詳細に言えば、meta descriptionとは検索エンジンのクローラーにページの概要を伝えるためのHTMLタグの1つです。
meta descriptionに記載した文章はページ内に表示されるのではなく、Googleの検索結果でページタイトルの下のスニペット(検索結果のタイトル下に表示される文章)部分に表示されます。
meta descriptionは必ず設定しなければいけないものではありません。
ただし設定していない場合は検索エンジンがページ内のテキストを自動的に抜粋するため、意図しない文章が表示される可能性があります。
meta descriptionのSEO効果は?
結論から言えば、meta descriptionを設定することによるSEOの直接的な効果はなく、順位を上げる要因にはならないとされています。
ただしmeta descriptionを適切に設定・記述すれば、間接的にSEOの対策に効果があります。その理由は以下の2点です。
1.クリック率を向上させる
1点目は、クリック率を向上させることです。
meta descriptionは、ページに何が書かれているのかを検索結果に表示されるサイトのタイトル直下に明示します。
そのため、検索者に「自分に必要な情報が書かれているから読んでみたい」と思わせる内容であれば、クリックしてもらえる可能性が高まるのです。
つまり検索者にとって魅力的かつ検索意図に則った内容にすれば、クリック率の上昇に繋がります。
2.ページの内容を検索エンジンに伝える役割がある
2点目は、ページの内容を検索エンジンにアピールできることです。
メタディスクリプションには、ページコンテンツにおいて主題を表す「メインのキーワード」と、それを説明するうえで欠かせない「関連キーワード」を記載します。
そのため、検索エンジンのクローラーに、キーワードを通じてサイトの概要を伝える(アピールする)ことができるのです。
meta descriptionに最適な文字数
meta descriptionに最適な文字数は、PCの場合120文字程度、スマホの場合60文字程度と言えます。
その理由は、実際に検索結果で表示されている文字数が、上記の文字数だからです。
現に、Googleはmeta descriptionの文字数について言及していないので、スニペット部分に表示される正確な文字数は決まっていません。デバイスごとに表示される文字数が異なるため、「どのデバイスのユーザーをターゲットにするのか」も、文字数を決める大切な要素です。
仮に表示される文字数を超えた場合は「…」で表示されるため、文字数を無視してmeta descriptionの文章を作成するとユーザーに最後まで読んでもらえなくなります。
また、現代ではPCよりもスマホを利用してWebサイトを閲覧するユーザーの割合が増えています。
そのため、PCでもスマホでも伝わりやすいように、120文字のうちスマホでも表示される60文字以内にページの概要およびメイン・関連キーワードを入れるようにして、後半部分には補足説明を入れるといいでしょう。後半部分に重要な内容を記述すると、表示されない可能性があるので注意してください。
その結果、スマホでは重要な文章を確実に伝えられるようになり、PCではコンテンツの内容をより詳しく伝えられるようになります。
記号や絵文字は使える?
meta descriptionに記号や絵文字を使うことができます。ただし、これらの特殊文字は不要な情報として検索結果画面に反映されない可能性がある上、場合によっては空白として処理されるので、ユーザーファーストの観点からマイナス要素になることも考えられます。また、空白でも一文字に換算させるため、伝えたい情報を漏らすことにも繋がりかねません。
そのため記号や絵文字は無理に使用せず、文字テキストで内容を伝えましょう。
meta descriptionの設定方法
meta descriptionは、各ページに1つずつ設定する必要があります。
設定方法は、「WordPressを利用する場合」と「HTMLに記述する場合」の2つに分かれます。
WordPressを利用する場合
WordPress上でメタディスクリプションを設定する方法について、順を追って説明していきます。
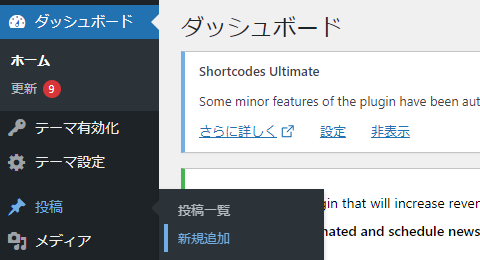
- 投稿タグ直下にある「新規追加」ボタンを押す。
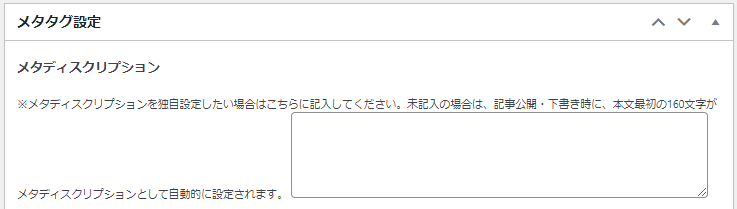
- 投稿編集画面の「メタタグ設定」のメタディスクリプションを選択する。
- 魅力的なメタディスクリプションを入力する

はじめに、 WordPressにログインをします。ログインをした後に出てくる一覧のうち、投稿タグ内にある新規追加のボタンを押します。

投稿編集画面内の「メタタグ設定」の「メタディスクリプション」を選択します。
「メタディスクリプション」画面にサイトの概要やキーワードを入力するようにしましょう。もし、空欄で記事投稿した場合には、記事本文の冒頭の部分が入ることとなります。
メタディスクリプションを新しく考える手間を省きたい場合には、記事本文の冒頭部分に全体の概要を記すなど、メタディスクリプションを想定しつつ書くようにするのもおすすめです。
HTMLに記述する場合
続いて、メタディスクリプションをHTML上で編集する方法を具体例と一緒に説明していきます。
メタディスクリプションのHTML上の記載は以下となります。設置する際には、HTML上の<head>タグ内部に設置する必要があるので注意が必要です。
HTMLの記載とheadタグ内の設置を合わせて確認すると、以下のようになります。
<head>
<meta name=”description”content=”〇〇”>
</head>
Web上で表示されるのは〇〇の部分となります。楽天市場を例に考えると、以下になります。
<meta name=”description”content=”楽天市場はインターネット通販が楽しめる総合ショッピングモール。楽天ポイントがどんどん貯まる!使える!毎日お得なクーポンも。あす楽利用で翌日にお届け。”>
</head>
もし、後にテキストを編集することがあれば、途中でタグの文字を誤って消去してしまうなど、記載ミスのないように正確に記載していきましょう。
meta descriptionの書き方4つのコツ
meta descriptionの書き方のコツは、「ページの内容を簡潔に要約する」、「ターゲットを明確に伝える」、「思わずクリックしたくなるような内容を書く」、「SEO対策したいキーワードを含める」の4つが挙げられます。
meta descriptionはユーザーがページの内容を把握するために重要なものなので、ページをクリックしてもらえるような文章を書くことが大切です。
ページの内容を簡潔に要約する
読みやすいmeta descriptionを書くためには、ページの内容を簡潔に要約する必要があります。
なぜなら、Webコンテンツのユーザーは基本的に流し読みをする傾向があるからです。
実際にあなたがWeb記事を読むときも、知りたい内容を探しながらササっと目を通しているはずです。
このWeb独特の読み方は、検索結果を閲覧するときも同じことが言えます。
また、ページの内容を要約するときはそのコンテンツとの整合性が取れているかどうかが重要です。
自分が作成したコンテンツを再度読み直し、コンテンツの内容を理解してからmeta descriptionを作成しましょう。
ターゲットを明確に伝える
meta descriptionはターゲット(どのような悩みを抱えているユーザーに読んでもらいたいのか)を明確に伝える必要があります。検索エンジンのユーザーは「問題・悩み」を解決するために検索しているからです。
具体的には、「この記事ではどのような問題を扱っているのか」、「この記事を読んだ結果どうなるのか」をわかりやすく提示します。そうすることで、ユーザーは「この記事に自分が知りたい情報があるのか」を即座に判断することが可能です。
ユーザーのメリットや利益を明記することで、クリックされる可能性は高くなります。
思わずクリックしたくなるような内容を書く
meta descriptionにはユーザーが思わずクリックしたくなるような内容を書きましょう。
なぜかというと、meta descriptionはユーザーに「読んでみたい」と思わせ、クリックしてもらうことが目的だからです。
現に、meta descriptionをサラッと読んでからクリックするかどうかを判断しているユーザーは多いでしょう。
そのようなユーザーが思わずクリックしたくなるような内容、つまり、ユーザーが求める情報が得られる旨が書いてあることはもちろん、その先にある利益まで伝えることが大切です。
meta descriptionはページの内容をわかりやすく解説するものなので、内容をひと工夫することでクリック率の上昇につながります。
SEO対策したいキーワードを含める
meta descriptionには、SEO対策したいキーワードを含めるようにしましょう。
その理由は、検索結果のページに表示されたとき、キーワードが太字で表示されるからです。
実際に検索エンジンを利用するユーザーは、何らかのキーワードで検索をしています。
そのキーワードが太字で表示されていれば、自然と目を引きます。
キーワードをmeta descriptionに含めてユーザーの気を引くことで、クリックを誘導することができます。
meta description作成時の注意点
効果的なmeta descriptionを作成するためにも、以下の点に注意するとよいでしょう。
- 他ページとの重複を避ける
- キーワードを多用しない
- タイトルをそのまま流用しない
meta descriptionは、ページごとに異なる内容を設定しましょう。他ページと内容が重複していると、当該ページの内容がユーザーに伝わりにくいためです。
先ほど「meta descriptionにはキーワードを含めるようにする」と説明しましたが、過度に盛り込むと文章が不自然になり、ユーザーにとってわかりづらい内容になります。
タイトルとmeta descriptionが同じ内容だと、検索結果の文言の判別が難しい上に、検索エンジンで表示されない可能性があります。meta descriptionはタイトルと異なる適切な内容にしましょう。
meta description設定後のスニペット確認方法
meta descriptionを設定したら、実際にそのページのキーワードで検索して、検索結果のスニペットを確認するようにしましょう。
meta descriptionはユーザーに「どのように見えているか」が大切だからです。
スニペットとは、前述したように検索結果のタイトルの下に表示される文章のことです。
ユーザーは、キーワードに対する悩みを解決するためにスニペットを見て、クリックするかどうかを判断します。
meta descriptionは記述するだけではなく、実際に表示される文章を見て「意図した通りの文章になっているか」を確認することが大切です。
ちなみに、meta descriptionは設定してすぐ検索結果に反映されるわけではありません。
1週間ほど経ってから確認するようにしましょう。
meta descriptionが表示されないケース
Googleの検索結果に、meta descriptionが表示されないケースもあります。それは、Googleが検索キーワードにふさわしい文章を自動で選定しているからです。
Googleの検索結果のスニペット部分には、次のいずれかが表示されます。
- meta descriptionの内容
- 検索キーワードをもとにページ内から自動抽出したテキスト
Googleは、上記のいずれかを検索キーワードに合わせて自動で選択するので、場合によってはmeta descriptionが表示されない可能性もあります。
この場合に考えられるのは、meta descriptionの文章が検索キーワードにマッチしていないということです。
さらに言うと、検索キーワードが含まれていなかったり、ページの内容とズレが生じていたりする可能性が考えられます。
meta descriptionが検索結果に表示されていないときは、内容を一度見直すようにしましょう。
まとめ
ここまで、meta descriptionの最適な文字数や書き方のポイントを解説してきました。
meta descriptionは検索エンジンのクローラーにそのページの概要を把握させるもので、検索結果のスニペット部分の文章としても使われています。
スニペット部分に表示される文字数は、PCの場合は120文字程度、スマホの場合は60文字程度です。
後半部分に重要な内容を記述すると表示されない可能性があるので、ページの内容を簡潔に要約して前半部分に重要な内容を記述することがおすすめです。
meta descriptionを上手く活用すればクリック率を上げることもできるので、一度見直してみてはいかがでしょうか。
- SEO対策でビジネスを加速させる

-

SEO対策でこんな思い込みしていませんか?
- 大きいキーワードボリュームが取れないと売上が上がらない・・
- コンサルに頼んでもなかなか改善しない
- SEOはコンテンツさえ良ければ上がる
大事なのは自社にあったビジネス設計です。
御社の課題解決に直結するSEO施策をご提案します





 シェア
シェア




