Googleタグマネージャー(GTM)とは?2025年最新版・導入方法からサーバーサイド、同意モードまで徹底解説

このような課題を解決するのが、Googleが無料で提供する「Googleタグマネージャー(GTM)」です。GTMは、Webサイトのコードを直接編集することなく、すべてのタグを一元的に管理・展開するための戦略的プラットフォームです。
その真価は、単なる作業効率化に留まりません。Webサイトのパフォーマンス、セキュリティ、そしてGDPRに代表されるプライバシー規制への対応といった、ビジネスの根幹に関わる要素を「統制(ガバナンス)」できる点にあります。
本記事では、GTMを初めて導入する方から、すでに活用している上級者までを対象に、その全貌を徹底的に解説します。基本的な概念や導入手順はもちろん、2024年以降のWeb集客で必須となる「サーバーサイド・タギング」や「同意モード」といった先進的な戦略まで網羅的に掘り下げ、GTMをデータドリブンなマーケティングを加速させる強力な武器として使いこなすための知識を提供します。
Googleタグマネージャー(GTM)とは?- デジタルマーケティングの基盤を理解する
Googleタグマネージャー(GTM)を効果的に活用するためには、まずその核心的な役割と基本構造を正確に理解することが不可欠です。このセクションでは、GTMが何であり、他のGoogleツールとどう違うのか、そしてGTMを構成する基本的な要素について、公式の定義を基に解説します。
GTMの核心的役割:タグ管理の煩雑さを解消するシステム

Googleタグマネージャーとは、Googleが公式に「ウェブサイトやモバイルアプリに含まれる『タグ』(トラッキング コードや関連するコードの総称)を素早く簡単に更新できるタグ管理システム」と定義しているものです。
従来、Googleアナリティクスの計測タグやGoogle広告のリマーケティングタグなどをWebサイトに設置するには、WebサイトのすべてのページのHTMLソースコードを直接編集する必要がありました。この作業は専門的な知識を要するだけでなく、タグを追加・変更するたびに開発者に依頼する必要があり、時間とコストがかかる大きな課題でした。
GTMは、この問題を根本から解決します。GTMを導入すると、最初に「GTMコンテナスニペット」と呼ばれる短いコードを一度だけWebサイトの全ページに設置します。その後は、WebサイトのHTMLを一切触ることなく、GTMの管理画面上ですべてのタグの追加、変更、削除、公開停止といった管理が可能になります。これにより、マーケティング担当者は開発者を介さずに、迅速かつ柔軟に施策を実行できるようになるのです。
Googleアナリティクスやgtag.jsとの違いを明確化
GTMについて学ぶ際、多くの人がGoogleアナリティクスやgtag.jsとの違いに混乱します。これらの役割を明確に区別することは、GTMを正しく理解するための第一歩です。
- Googleタグマネージャー(GTM): タグの「管理システム」です。様々な種類のタグ(Googleアナリティクス、Google広告、Facebookピクセルなど)を格納し、いつ、どこで、どのように作動させるかを管理するための「道具箱」に例えられます。GTM自体はデータを計測・分析する機能は持ちません。
- Googleアナリティクス(GA): Webサイトのアクセス状況やユーザー行動を「計測・分析するツール」です。GTMという道具箱の中に入れられる「道具の一つ」と考えることができます。
- gtag.js: GoogleアナリティクスやGoogle広告といったGoogleのサービスにデータを送信するためのJavaScriptライブラリです。GTMを使わずにタグを直接サイトに設置する場合に使用されます。GTMは、このgtag.jsを含む様々なタグを管理できる、より上位のシステムと位置づけられます。
これらの関係性を整理すると、「GTMという管理システム(道具箱)を使って、gtag.jsで動作するGoogleアナリティクスタグ(道具)をWebサイトに設置し、ユーザー行動を計測する」という流れになります。以下の表は、それぞれのツールの役割をまとめたものです。
表1: GTM vs. Google Analytics vs. gtag.js 比較表
| 機能 | 主な目的 | 対象ユーザー | 管理対象 |
|---|---|---|---|
| Googleタグマネージャー | タグの一元管理と配信制御 | マーケター、Web管理者、代理店 | Google製タグ、サードパーティ製タグ、カスタムタグなど、サイト上のあらゆるタグ |
| Googleアナリティクス | ユーザー行動の計測・分析 | マーケター、アナリスト、経営者 | Webサイトやアプリのアクセスデータ、コンバージョンデータ |
| gtag.js | Googleサービスへのデータ送信 | 開発者、GTMを使わないサイト管理者 | Googleアナリティクス、Google広告などGoogle製品のタグのみ |
GTMの基本構造:アカウント、コンテナ、ワークスペースの階層

GTMの管理画面は、「アカウント」「コンテナ」「ワークスペース」という3つの階層で構成されています。この構造は、組織的なタグ管理を安全かつ効率的に行うために意図的に設計された、単なる技術的な階層ではなく「ガバナンスフレームワーク」です。
- アカウント: GTMにおける最上位の階層です。通常、企業や組織ごとに1つ作成します。Googleも「通常は、会社または組織ごとにタグ マネージャー アカウントが 1 つあれば十分です」と推奨しています。アカウントレベルで、ユーザーの権限管理や、有料版(タグマネージャー360)の請求情報などを一元管理します。
- コンテナ: アカウントの下に作成される、タグを管理するための入れ物です。一般的に、1つのWebサイトやアプリに対して1つのコンテナを作成します。コンテナは、特定のサイトやアプリにインストールされたタグ、トリガー、変数、および関連する設定の集合体であり、異なるWebサイトのタグが混在することを防ぐ安全機構として機能します。
- ワークスペース: コンテナ内での作業環境です。タグの追加やトリガーの編集といったすべての変更は、このワークスペース内で行われます。無料版では最大3つのワークスペースを同時に利用でき、複数の担当者やチームが互いの作業を妨げることなく、並行して変更作業を進めることが可能です。これは、大規模な組織におけるコラボレーションを円滑にするための重要な機能です。
この「アカウント → コンテナ → ワークスペース」という構造により、組織全体でのユーザー管理、サイトごとの独立したタグ管理、そしてチーム内での安全な共同作業が実現されるのです。
GTMを構成する3大要素:タグ、トリガー、変数
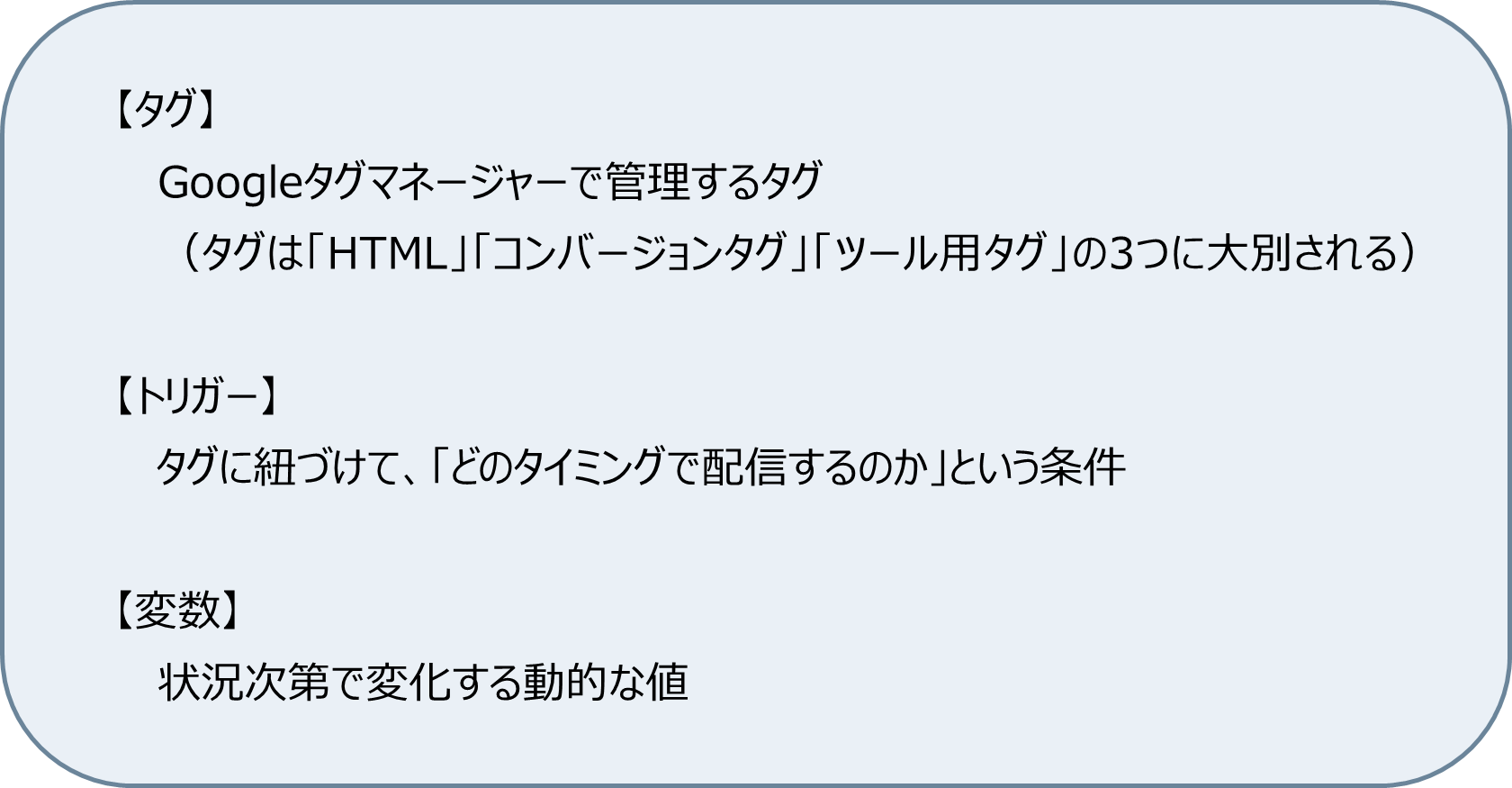
GTMのコンテナ内で行う設定は、基本的に「タグ」「トリガー」「変数」という3つの要素の組み合わせで成り立っています。これらはGTMを理解する上で最も重要な概念です。
-
- タグ (Tag): Webサイト上で実行させたいコードスニペットそのものです。例えば、「GA4のページビューを計測するタグ」や「Google広告のコンバージョンを計測するタグ」などがこれにあたります。GTMはGoogle関連のタグだけでなく、主要なサードパーティ製タグのテンプレートを多数用意しており、テンプレートが存在しない場合でも「カスタムHTMLタグ」としてあらゆるタグを設置できます。
- トリガー (Trigger): タグを「いつ」「どのような条件で」実行させるかを定義するルールです。この実行される動作を「発火(fire)」と呼びます。例えば、「すべてのページが表示された時(ページビュートリガー)」や「特定のボタンがクリックされた時(クリックトリガー)」、「フォームが送信された時(フォーム送信トリガー)」といった条件を設定できます。
- 変数 (Variable): タグやトリガーの中で使用できる、状況によって値が変化するデータを格納しておくためのものです。例えば、クリックされたリンクのURL、購入された商品の金額、ページのパス名などが変数にあたります。GTMにはあらかじめ多くの「組み込み変数」が用意されており、必要に応じて独自の「ユーザー定義変数」を作成することもできます。変数を活用することで、トリガーの条件をより詳細に設定したり、タグで送信するデータに動的な値を含めたりすることができ、設定の簡略化と自動化に大きく貢献します。
Googleアカウントを取得していれば誰でも利用可能です。
広告運用やサイト運営においてアクセス解析のための広告タグや計測タグは必要不可欠です。
タグを利用するにWebサイトのHTMLに埋め込みしなければいけません。
少ない数のタグであれば手間は気になりませんが、使用したいタグが複数あれば、一つ一つのサイトの対象ページ上でHTMLを編集して追加や削除を行わなければいけないため、面倒な作業になってしまいます。
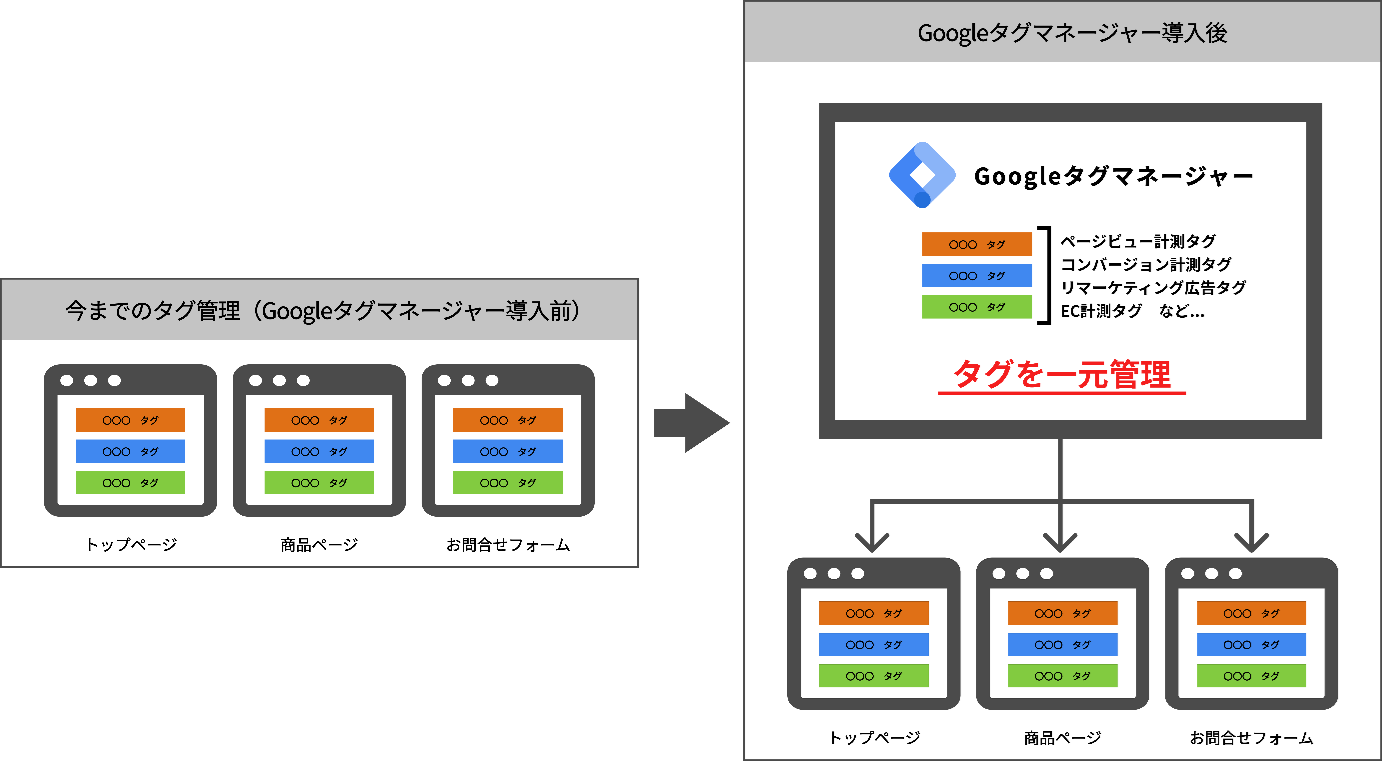
そこで、Googleタグマネージャーを利用すれば都度HTMLの編集作業をしなくても、ツールの管理画面上で簡単に対象ページへタグを埋め込む作業を完結することができます。
今までHTMLへ埋め込んでいたタグを一度Googleタグマネージャーに経由させてタグを実行させる形になります。
WebサイトやモバイルアプリにGoogleタグマネージャーのタグを実装するだけで、複数のタグを同時に追加・削除できるため、タグ管理が一気に楽になるだけでなく、タグ埋め込みの労力や経費の削減にもつながります。
Googleタグマネージャー基本構造

Googleタグマネージャーは「アカウント」と「コンテナ」の2層構造で構成されています。
アカウントとはコンテナを管理するグループです。コンテナとはタグ設定を行いたいサイトを指します。
基本的には1サイト(=1ドメイン)に1コンテナで分けるのが一般的です。
コンテナは簡単に言えばタグをしまっておく箱だと考えるとよいでしょう。コンテナを設置するとタグの出し入れを簡単に行えます。なお、あるコンテナの設定内容を別のコンテナと共有することはできません。
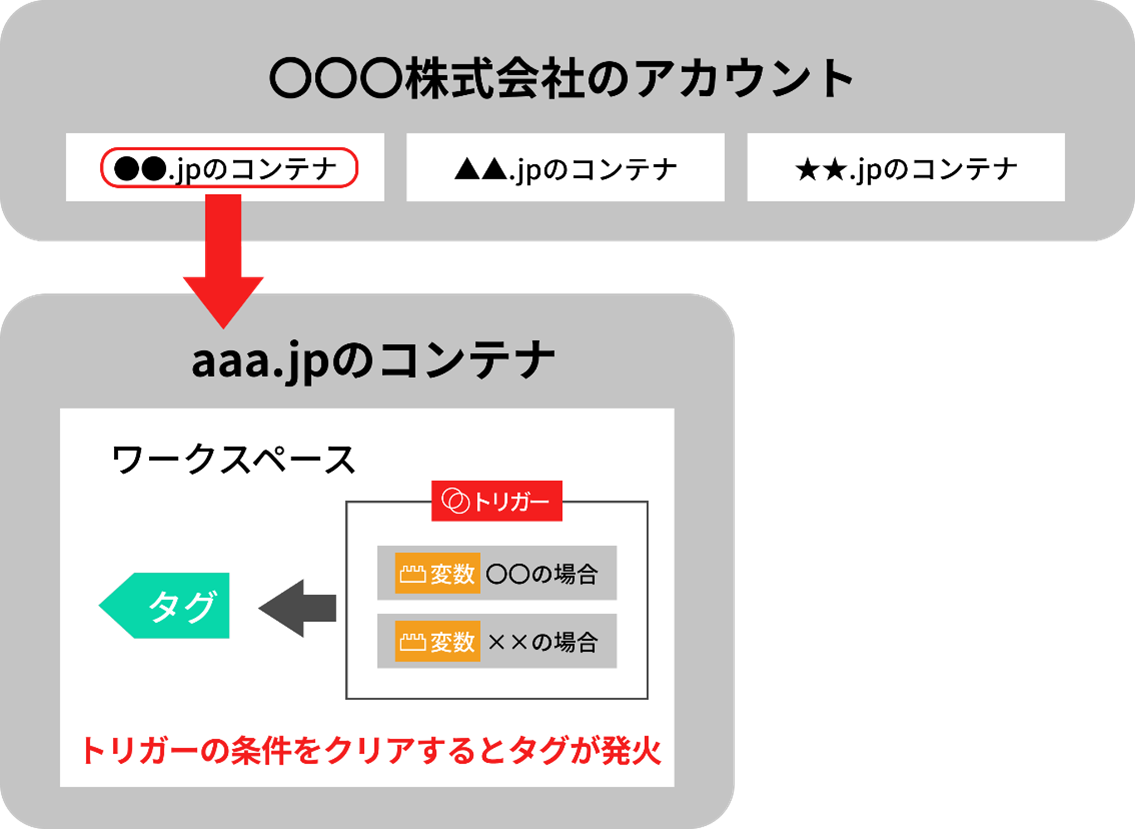
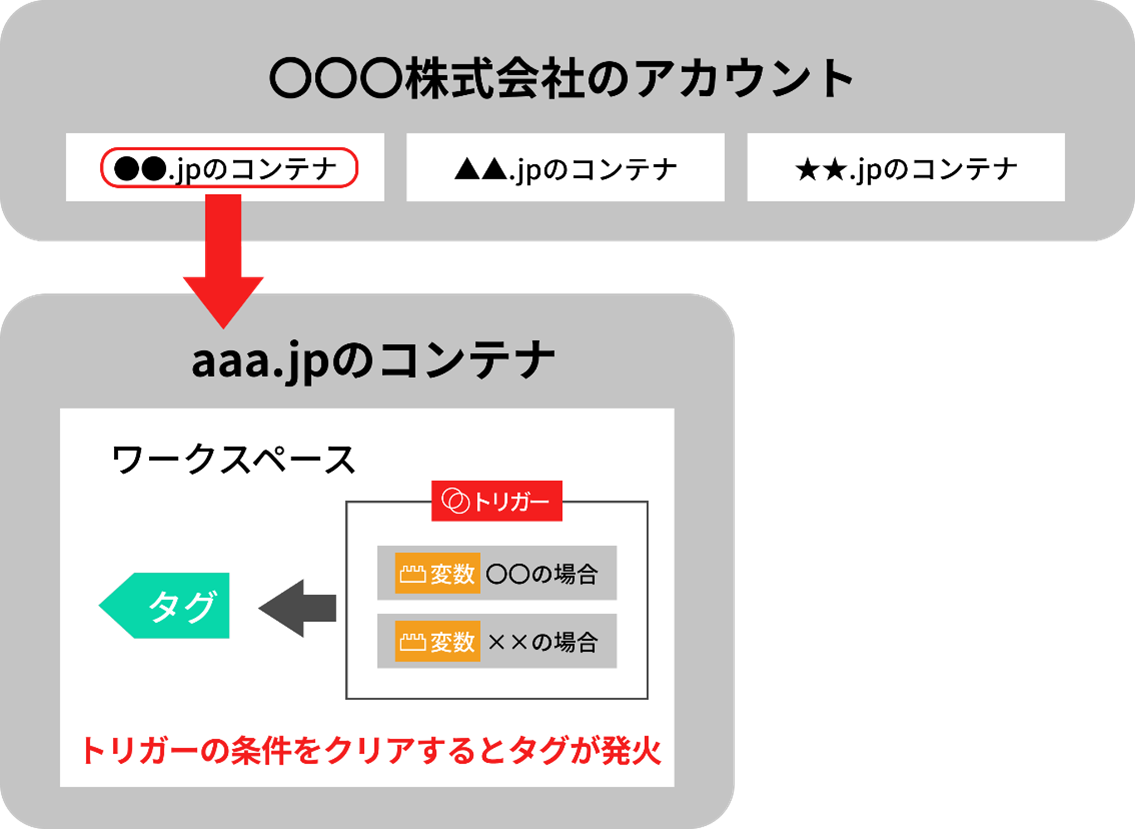
上図を例にすると、「〇〇〇株式会社」のアカウントは、「●●.jp」「▲▲.jp」「★★.jp」の3つのコンテナを設定していることになります。アカウント内に設定したコンテナの中では、ワークスペースというタグの設定や変更を行うための作業スペースがあります。
ワークスペースは「タグ」「トリガー」「変数」の3つの要素で構成されます。また、ワークスペースはGoogleタグマネージャーの無料版で上限3つまで同時に利用できます。
タグとトリガー、変数の概念
タグとトリガー、変数はGoogleタグマネージャーの3大要素と言われ、これらの関係性を理解することでGoogleタグマネージャーを使いこなすことができます。
以下それぞれの概念です。
【3大要素の概念】

GTMにおけるタグ管理は、「【変数】で定義された値を含む【トリガー】の条件が満たされたときに、【タグ】が発火する」という仕組みで成り立っています。この3つの要素の関係性を理解することが、GTMを自在に使いこなすための鍵となります。
なぜ今GTMが必須なのか?導入による7つの戦略的メリット
GTMの導入は、単なる作業の効率化に留まらず、ビジネスの成長に直結する多くの戦略的なメリットをもたらします。ここでは、GTMが現代のデジタルマーケティングにおいてなぜ「必須」と言えるのか、その7つの核心的な利点を解説します。
1. マーケティング施策の高速化:開発者への依存を脱却
従来、新しい広告キャンペーンの開始や分析ツールの導入に伴うタグ設置は、都度エンジニアや開発部門に依頼する必要がありました。これにより、施策の実行までに数日から数週間を要することも珍しくありませんでした。GTMを導入することで、マーケティング担当者自身がGTMの管理画面から直接タグの追加や更新を行えるようになります。これにより、開発部門への依頼や調整にかかる時間が劇的に短縮され、市場の変化や新たなアイデアに対して即座に対応できる「マーケティングの俊敏性(Agility)」が飛躍的に向上します。
2. Webサイトパフォーマンスの向上とSEOへの貢献
Webサイトの表示速度は、ユーザー体験だけでなく、Google検索のランキング要因(コアウェブバイタル)としても極めて重要です。多くのタグをHTMLに直接記述すると、ページの読み込みと同時にすべてのタグが処理(同期処理)されようとするため、ページの表示が遅くなる原因となります。一方、GTMで設置されたタグは「非同期」で読み込まれます。これは、ページの主要なコンテンツの表示を妨げることなく、裏側でタグを読み込む仕組みです。これにより、多数のタグを設置してもサイトの表示速度への影響を最小限に抑え、ユーザー体験とSEOの両方に貢献します。
3. データ計測の精度と一貫性の確保
手作業でのタグ管理は、ヒューマンエラーの温床です。特定のページにタグを設置し忘れたり、誤って同じタグを二重に設置してしまったりすることで、データが欠損したり、逆に水増しされたりする問題が頻繁に発生します。
GTMを使えば、すべてのタグを一元的に管理し、「全ページに設置」「特定のディレクトリ配下のページにのみ設置」といったルールを正確に適用できます。これにより、サイト全体で一貫性のある、信頼性の高いデータ計測が実現し、データに基づいた的確な意思決定の基盤が築かれます。
4. 高度なイベントトラッキングの簡易実装
Webサイトにおけるユーザーの具体的な行動(コンバージョン)を把握するためには、「特定のボタンのクリック」「動画の再生」「ページのスクロール率」といったイベントを計測する必要があります。従来、これらの計測にはカスタムのJavaScriptを記述する必要があり、実装のハードルが高いものでした。GTMには、これらの複雑なユーザー行動を簡単にトラッキングするための「組み込みトリガー」が多数用意されています。これにより、マーケターはコーディングの知識がなくても、管理画面上の設定だけで高度なイベントトラッキングを実装し、より深いユーザーインサイトを得ることが可能になります。
5. 堅牢なセキュリティとガバナンス:バージョン管理と権限設定
GTMの導入は、タグ管理におけるリスクを大幅に低減させます。この安全性と統制能力は、GTMが単なる便利ツールではなく、プロフェッショナルな運用基盤であることを示しています。
- バージョン管理: GTMでは、設定を公開(公開)するたびに、その時点でのすべての設定内容が「バージョン」として自動的に保存されます。もし誤った設定を公開してしまい、サイトの計測に問題が発生した場合でも、ワンクリックで問題発生前の正常なバージョンに即座に復元(ロールバック)できます。これは、万一の事態に備えるための極めて重要なセーフティネットです。
- プレビュー機能と権限設定: 加えて、GTMには変更内容を一般公開する前に、自分だけの環境で動作をテストできる「プレビュー機能」があります。さらに、ユーザーごとに「閲覧」「編集」「承認」「公開」といった細かい権限を設定できるため、経験の浅い担当者が誤ってテスト未了のタグを公開してしまうといった事故を防ぐことができます。この「ワークスペースでの変更 → プレビューでのテスト → 権限者による公開」というフローは、ソフトウェア開発における「開発 → テスト → 本番反映」という安全な変更管理プロセスに匹敵し、組織的なタグ運用のガバナンスを強力にサポートします。
6. スムーズな外部連携:Google製品からサードパーティツールまで
GTMは、Google アナリティクスやGoogle 広告といったGoogle製品との親和性が非常に高いだけでなく、世界中の主要なマーケティングツールや分析ツールに対応しています。多くのサードパーティベンダーが公式の「タグテンプレート」を提供しており、GTMの管理画面から選択するだけで簡単に連携設定が完了します。さらに、公式テンプレートがないツールでも、「コミュニティテンプレートギャラリー」で有志が開発したテンプレートを利用したり、「カスタムHTMLタグ」を使ってあらゆるタグを設置したりすることが可能です。この高い連携性と拡張性が、GTMをマーケティングテクノロジーの中核ハブとして機能させています。
7. 将来の拡張性:ビジネスの成長に追随するスケーラビリティ
ビジネスが成長し、使用するマーケティングツールが増え、Webサイトが複雑化しても、GTMはその拡張要求に柔軟に対応できます。GTMは、設定を自動化するための「REST API」や 、後述するエンタープライズレベルの要求に応える「サーバーサイド・タギング」といった高度な機能を提供しています。小規模なサイトから始めて、将来的に大規模で複雑なマーケティング基盤を構築する必要が生じた場合でも、GTMという一貫したプラットフォーム上でシームレスにスケールアップしていくことが可能です。
【完全ガイド】Googleタグマネージャー導入とGA4設定の実践手順
このセクションでは、実際にGoogleタグマネージャーを導入し、Webサイトのアクセス解析の基本であるGoogleアナリティクス4(GA4)の計測を開始するための手順を、スクリーンショットを交えながら一つひとつ丁寧に解説します。
1. GTMアカウントとコンテナの作成
まず、GTMを利用するためのアカウントと、Webサイトのタグを管理するコンテナを作成します。
- GTM公式サイトへアクセス: ブラウザで tagmanager.google.com にアクセスし、お持ちのGoogleアカウントでログインします。
- アカウントの作成: 画面に表示される「アカウントを作成」ボタンをクリックします。
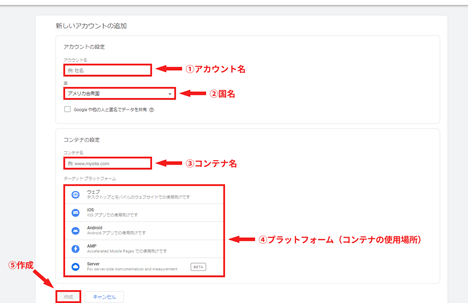
- アカウント情報入力:
- アカウント名: 会社名や組織名など、管理しやすい名前を入力します。通常、1企業につき1アカウントです。
- 国: 「日本」を選択します。
- データ共有: Googleへの匿名データ共有に同意する場合はチェックを入れます。
- コンテナの設定: アカウント情報の下にあるコンテナ設定エリアで、以下の情報を入力します。
- コンテナ名: タグを設置するWebサイトのドメイン名(例: example.com)など、どのサイトのコンテナか一目でわかる名前を入力します。
- ターゲットプラットフォーム: 「ウェブ」を選択します。
- 利用規約への同意: 「作成」ボタンをクリックすると、Googleタグマネージャーの利用規約が表示されます。内容を確認し、右上の「はい」をクリックします。

URL:https://marketingplatform.google.com/intl/ja/about/tag-manager/


これで、アカウントとコンテナの作成は完了です。
2. GTMスニペットの設置:Webサイトへの正しい埋め込み方
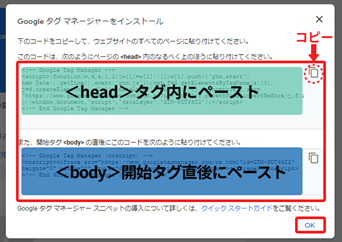
利用規約に同意すると、Webサイトに設置するための2種類のコード(GTMスニペット)が表示されます。このコードをWebサイトのHTMLに正しく埋め込むことで、GTMが機能するようになります。
- 1つ目のスニペット (<head>内): 上部に表示されている <script> で始まるコードをコピーし、WebサイトのすべてのページのHTMLソース内、<head> タグのできるだけ上の方に貼り付けます。このコードを早く読み込ませることが、後述する同意モードなどを正しく機能させるために重要です。
- 2つ目のスニペット (<body>直後): 下部に表示されている <noscript> で始まるコードをコピーし、すべてのページの <body> タグの開始直後に貼り付けます。これは、JavaScriptが無効になっているブラウザ環境でも、一部の機能を補完するためのものです。

WordPressなどのCMSを利用している場合は、テーマのヘッダー編集機能(header.phpなど)や、専用のプラグインを使って全ページにこのコードを反映させます。この作業は一度だけで、以降はHTMLを編集する必要はありません。
3. GA4連携:計測タグの基本設定
次に、GTMを使ってGoogleアナリティクス4(GA4)の計測タグを設置します。これにより、Webサイトへのアクセス計測が開始されます。
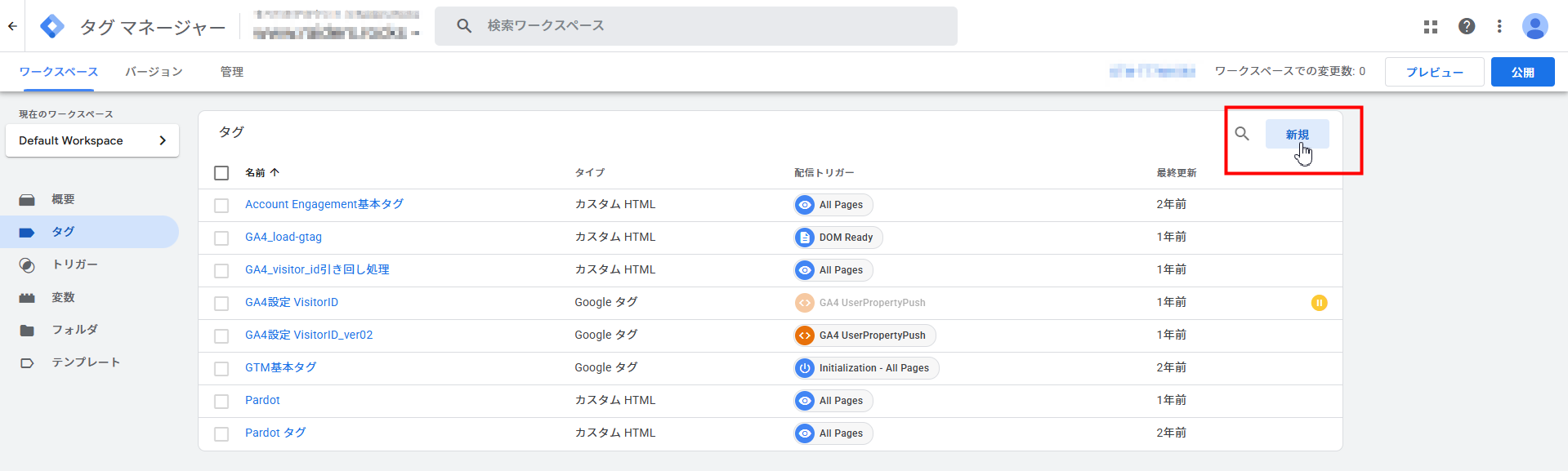
- 新規タグの作成: GTMの管理画面(ワークスペース)に戻り、左側のメニューから「タグ」を選択し、右上の「新規」ボタンをクリックします。
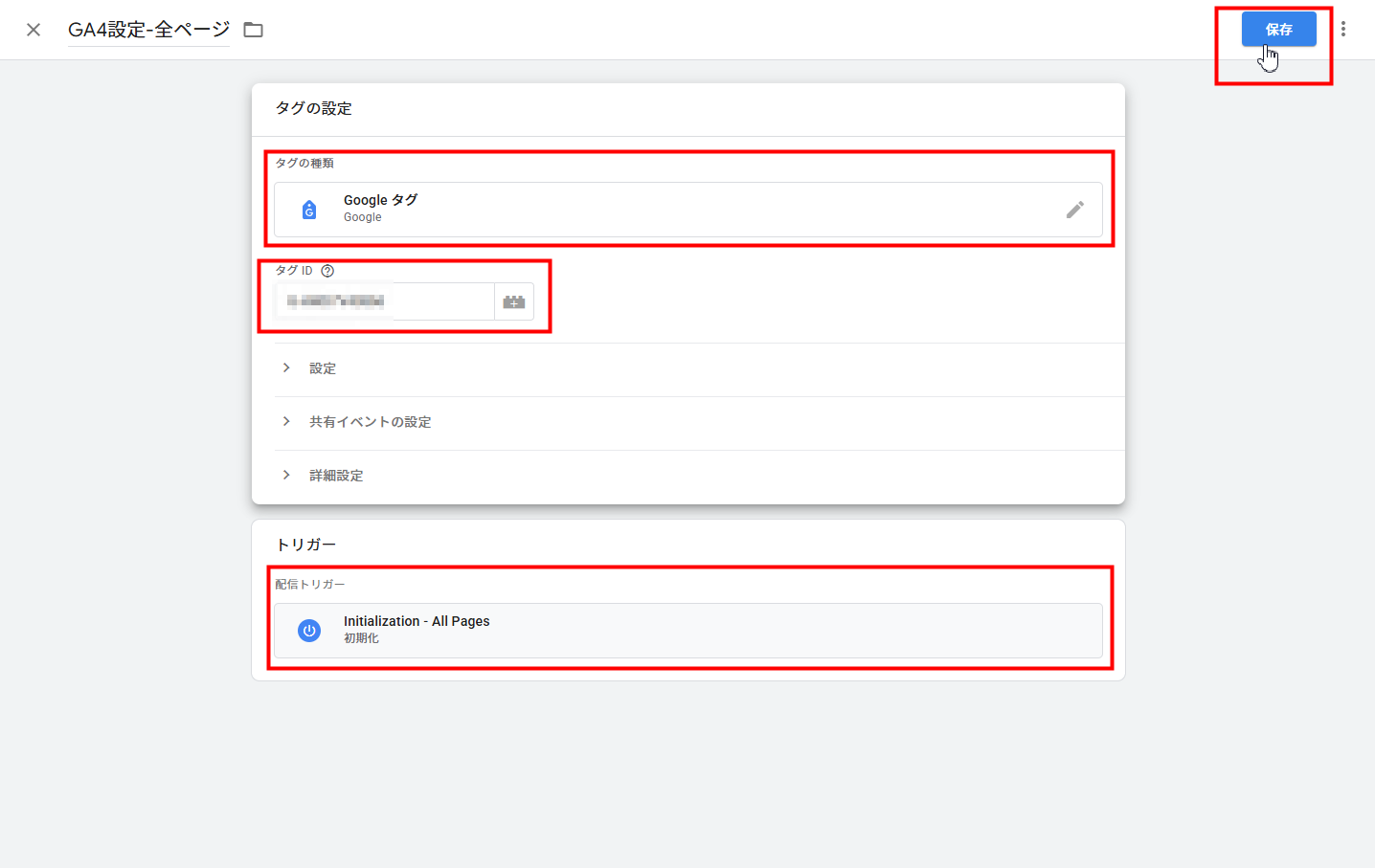
- タグ名の設定: 左上の「名前のないタグ」をクリックし、後で見て内容がわかる名前(例: GA4 設定 – 全ページ)に変更します。
- タグタイプを選択: 「タグの設定」エリアをクリックし、表示されるリストから「Google タグ」を選択します。
- 測定IDの入力: 「タグID」の欄に、お使いのGA4プロパティの「測定ID」(G-から始まるID)を入力します。測定IDは、GA4の管理画面 > データストリーム > 対象のウェブストリーム、から確認できます。
- トリガーの選択: 画面下部の「トリガー」エリアをクリックします。
- 初期化トリガーを設定: 表示されるトリガーのリストから「Initialization – All Pages」を選択します。このトリガーは、同意設定の確認後、他のどのページビュートリガーよりも早く発火するように設計されています。GA4の基本設定を他のタグよりも先に読み込ませるために、このトリガーを選択することが現在のベストプラクティスです。
- 保存: 右上の「保存」ボタンをクリックします。


これで、GA4の基本設定タグの作成は完了です。
4. プレビューモードの徹底活用:公開前の確実な動作確認
作成したタグが正しく動作するかを、サイト訪問者に影響を与えずに確認できるのが「プレビューモード」です。設定を公開する前に、必ずこの機能でテストを行います。
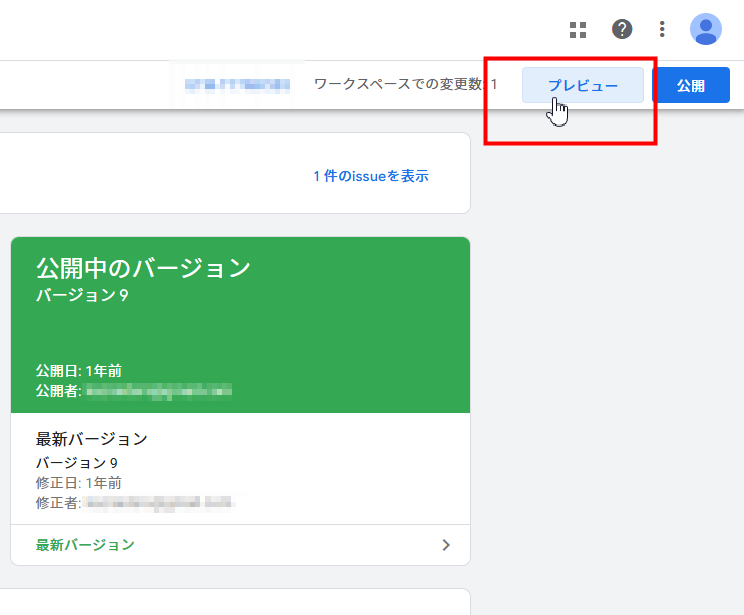
- プレビューモードの開始: GTM管理画面の右上にある「プレビュー」ボタンをクリックします。
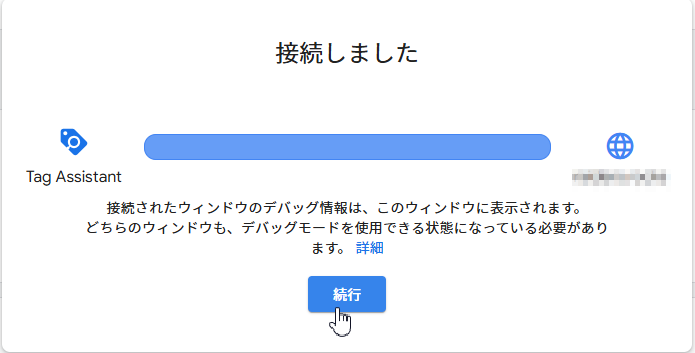
- URLの入力: 新しいタブでTag Assistantの画面が開きます。自分のWebサイトのURLを入力し、「Connect」ボタンをクリックします。
- 動作確認: Webサイトが別の新しいウィンドウで開かれ、右下に「Tag Assistant Connected」という表示が出ます。元のTag Assistantのタブに戻り、左側のイベント一覧から「Initialization」を選択します。右側の「Tags Fired」のセクションに、先ほど作成したGA4の設定タグ(例: GA4 設定 – 全ページ)が表示されていれば、タグは正常に発火しています。もし「Tags Not Fired」に表示されている場合は、トリガーの設定などを見直す必要があります。


5. 公開とバージョン管理:変更履歴を管理し、安全に運用する
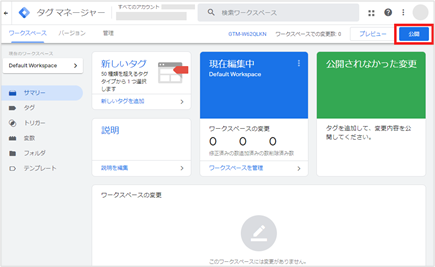
プレビューモードでタグの正常な動作を確認できたら、いよいよ変更内容を本番環境に反映させます。この作業を「公開」と呼びます。
-
- 送信: GTM管理画面の右上の「公開」ボタン(プレビュー中は「プレビューを停止」になっているので停止してから)をクリックし、表示される画面で再度右上の「公開」ボタンをクリックします。
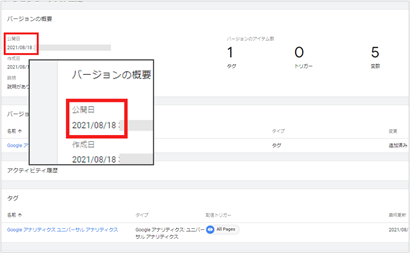
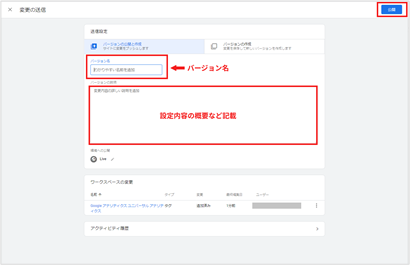
- バージョン情報の入力: 「バージョンの公開」画面が表示されます。
- バージョン名: 「誰が」「何を」したかがわかるような、具体的な名前を付けます(例: GA4 基本計測タグの初期設定)。
- バージョンの説明: 変更内容の詳細を記述します。将来、他の担当者が見ても変更意図がわかるように、できるだけ詳しく書くことが重要です。
- 公開の実行: 右上の「公開」ボタンをクリックします。



これで、GTMで行った設定がWebサイトに反映され、GA4でのデータ計測が開始されます。GTMでは、この公開作業を忘れるというミスが非常に多いため、必ず最後のステップとして実行することを忘れないでください。
GTMを最大限に活用するアドバンスト・ストラテジー
GTMの基本設定をマスターしたら、次はそのポテンシャルを最大限に引き出すための先進的な戦略に目を向けましょう。Webサイトのパフォーマンス、プライバシー保護、そして計測の高度化は、現代のデジタルマーケティングにおける成功の鍵です。このセクションでは、GTMの真価を発揮させるための3つのアドバンスト・ストラテジー、「サーバーサイド・タギング」「同意モード」、そして「カスタムテンプレートとデータレイヤー」について、Googleの公式ドキュメントを基に専門的に解説します。
1. サーバーサイド・タギング(SST)入門:パフォーマンスとプライバシーの両立
サーバーサイド・タギング(Server-Side Tagging, SST)は、GTMが提供する最も強力な機能の一つであり、Webサイトのあり方を根本から変える可能性を秘めています。これは、従来のタグ管理の常識を覆し、パフォーマンスとプライバシーという、時に相反する要求を高いレベルで両立させるための先進的なアーキテクチャです。
サーバーサイド・タギングとは何か?
従来のタグ管理(クライアントサイド・タギング)では、ユーザーのブラウザ(クライアント)がWebサイトにアクセスすると、GTMが読み込まれ、ブラウザが直接GoogleアナリティクスやFacebookといった各ベンダーのサーバーと通信してデータを送信していました。
一方、サーバーサイド・タギングでは、このデータフローが大きく変わります。ユーザーのブラウザは、まず自社で管理する「サーバーコンテナ」(Google Cloud Platformなどのクラウド上に構築)にのみデータを送信します。そして、そのサーバーコンテナが、受け取ったデータを処理し、各ベンダーのサーバーに分配する役割を担います。つまり、自社のサーバーがユーザーと外部ベンダーとの「中間地点」として機能するのです。
SSTがもたらすビジネスインパクト
このアーキテクチャの変更は、ビジネスに3つの大きなメリットをもたらします。
- 圧倒的なパフォーマンス向上: クライアントサイドでは、ブラウザは計測したいイベントが発生するたびに、多数のベンダーに対してそれぞれリクエストを送信する必要があり、これがブラウザの処理負荷を高め、サイトの表示速度を低下させる一因でした。SSTでは、ブラウザは自社のサーバーコンテナに1つのリクエストを送るだけで済みます。その後の各ベンダーへのデータ送信はすべてサーバー側で行われるため、ユーザーのブラウザの負荷が劇的に軽減され、Webサイトのパフォーマンスが大幅に向上します。
- 鉄壁のプライバシーとセキュリティ: ユーザーのブラウザが直接外部ベンダーと通信しなくなるため、企業は自社のエコシステムからどのようなデータが外部に送信されるかを完全にコントロールできます。サーバーコンテナ上で、個人情報(PII)などの機密データをマスキングしたり、不要な情報を削除したりしてからベンダーに送信することが可能です。また、自社のドメイン(ファーストパーティ)のコンテキストで動作するため、ITP(Intelligent Tracking Prevention)などブラウザによるトラッキング制限や広告ブロッカーの影響を軽減する効果も期待できます。
- データ品質の向上とリッチ化: サーバーサイドでは、ブラウザからはアクセスできない自社のCRMデータや商品マスタなどの基幹システムと連携させ、計測データをリッチ化(付加価値を高めること)できます。例えば、ユーザーの会員ランクや商品の利益率といった情報を付加して分析ツールに送信するなど、よりビジネスの意思決定に直結する質の高いデータを生成することが可能になります。
SSTの始め方
SSTの導入は、Google Cloud Platform(GCP)上にサーバーコンテナ用のサーバーをセットアップすることから始まります。GTMの管理画面で「サーバー」タイプのコンテナを新規作成し、GCPのプロジェクトと連携させます。その後、サーバーコンテナに「クライアント」と呼ばれる、データを受け取るための口を設定します(Webサイトからのデータを受け取る場合は通常「Googleアナリティクス: GA4」クライアントを使用します)。
SSTは高度な設定を要しますが、Googleは詳細な導入ガイドや学習コース「Server-side tagging fundamentals」を提供しており、これらを活用することで実装を進めることができます。
2. 同意モード(Consent Mode v2)対応:プライバシー規制時代の必須設定
GDPRや改正個人情報保護法、そしてGoogleが新たに導入したDMA(デジタル市場法)への対応など、Webサイト運営におけるユーザーのプライバシー保護と同意取得は、もはや避けては通れない経営課題です。同意モード(Consent Mode)は、ユーザーから取得したCookie利用に関する同意・不同意の状況をGoogleのタグに伝え、タグの挙動を動的に制御するためのフレームワークです 。
同意モードの仕組み:ベーシックとアドバンスト
同意モードには、「ベーシック」と「アドバンスト」という2つの実装レベルがあります。
- ベーシック実装: ユーザーが同意バナーで何らかの選択(同意または拒否)をするまで、Google関連のタグの読み込みを完全にブロックします。ユーザーが同意しなかった場合、Googleには一切データが送信されません。シンプルで確実な方法ですが、計測できるデータ量は減少します。
- アドバンスト実装: ユーザーが同意バナーを操作する前からタグは読み込まれます。ユーザーが同意を拒否した場合、タグはCookieを使用せずに、個人を特定しない限定的な情報(「クッキーレスPing」と呼ばれる)をGoogleに送信します。これにより、Googleはユーザーのプライバシーを尊重しつつ、失われたコンバージョンなどを統計的に「モデリング」し、計測データを補完することが可能になります。
プライバシーを保護しながらも、より正確なデータ計測を目指すためには、アドバンスト実装が推奨されます。
GTMでの同意モード設定
GTMには、同意モードを効率的に実装するための機能が組み込まれています。
- 同意初期化トリガー: 同意管理プラットフォーム(CMP)のタグや、同意のデフォルト状態を設定するタグは、他のどのタグよりも先に発火させる必要があります。このために、GTMには専用の「Consent Initialization – All Pages (同意の初期化 – すべてのページ)」トリガーが用意されています。CMPタグには必ずこのトリガーを設定します 。
- タグごとの同意設定: 各タグの「詳細設定」には「同意設定」の項目があります。ここで、そのタグが発火するために必要な同意の種類(例: analytics_storage、ad_storage)を指定できます。同意が得られていない場合、タグは発火しないか、同意モードに基づいて挙動を変化させます 。
- 同意の概要画面: GTMの管理画面には、コンテナ内のすべてのタグの同意設定状況を一覧で確認できる「同意の概要」画面があります。この画面を有効にすることで、どのタグに同意設定がなされていないかを一目で把握でき、設定漏れを防ぐことができます 。
同意モードv2への対応は、特に欧州経済領域(EEA)のユーザーに広告を配信している場合、必須の要件となっています。CMPツールとGTMを連携させることで、これらの複雑な要件に準拠した設定を効率的に行うことが可能です。
3. カスタムテンプレートとデータレイヤーの活用で計測を高度化
GTMの真の力は、その柔軟性と拡張性にあります。標準機能だけでは実現できない、より高度で特殊な計測要件に応えるための仕組みが「カスタムテンプレート」と「データレイヤー」です。
- カスタムテンプレート: GTMには多くのタグテンプレートが組み込まれていますが、自社独自の計測ツールや特殊なタグを使いたい場合、開発者はJavaScriptと専用のAPIを使って独自のタグテンプレートや変数テンプレートを作成できます。作成したテンプレートは組織内で安全に再利用できるほか、「コミュニティテンプレートギャラリー」に公開して世界中のユーザーと共有することも可能です 。これにより、ガバナンスを効かせながら計測の幅を無限に広げることができます。
- データレイヤー (dataLayer): データレイヤーは、WebサイトからGTMに情報を渡すための橋渡し役となるJavaScriptオブジェクトです。Webサイト側で、ユーザーのログイン状態、会員ランク、閲覧している商品の詳細情報といったカスタムデータをデータレイヤーにプッシュ(送信)することで、GTMはその情報を受け取り、トリガーの条件やタグで送信するデータとして活用できます。これにより、ビジネスに固有の指標に基づいた、極めて高度なターゲティングや分析が実現します。
サーバーサイド・タギングと同意モードは、プライバシーが最優先される現代のWeb環境に対するGoogleの戦略的な回答です。これらは独立した機能ではなく、相互に連携する「データガバナンス」という大きな枠組みの一部と捉えるべきです。SSTがデータコントロールのための「インフラ」を提供するのに対し、同意モードはユーザーの選択を伝達するための「シグナル伝達機構」として機能します。この両輪を実装することで、企業はユーザーのプライバシーを最大限に尊重しながら、データの価値を最大化するという、これからの時代に求められるデータ戦略を構築できるのです。
導入・運用時の注意点とトラブルシューティング
Googleタグマネージャーは非常に強力なツールですが、その導入や運用にはいくつかの注意点が存在します。よくある失敗パターンとその対策を事前に理解しておくことで、スムーズで安定したタグ管理を実現できます。ここでは、特に重要な3つのポイントと、その具体的な解決策を解説します。
1. 既存サイトへの移行:二重計測とデータ欠損を回避する正しい手順
すでにWebサイトのHTMLにGoogleアナリティクスなどのタグが直接記述(ハードコーディング)されている状態でGTMを導入する場合、最も注意すべきリスクが「データの二重計測」です。HTMLに記述されたタグと、GTM経由で配信されるタグの両方が発火してしまうと、ページビューやコンバージョンが2倍にカウントされ、データが完全に信頼できなくなります。
このリスクを回避するための正しい移行手順は以下の通りです。
- GTMでの事前準備とテスト: まず、本番サイトのHTMLはそのままの状態で、GTMコンテナスニペットのみを設置します。次に、既存のハードコードされたタグと同じ設定のタグをGTM内で作成します。そして、「プレビューモード」を使い、GTMで作成したタグが本番サイトで意図通りに発火することを徹底的に確認します。この段階ではまだ二重計測が発生しますが、これはテストのための意図的な状態です。
- タグの削除とGTMの完全移行を同時に行う: GTM側の設定とテストが完了したら、開発チームと連携し、本番サイトへの反映作業を行います。この時、「HTMLから既存のタグをすべて削除する作業」と「GTMコンテナスニペットを正式に設置する作業」を、必ず一度のデプロイ(サイト更新)で同時に行います。
- 低トラフィック時間帯での実施: 万が一の事態に備え、この移行作業はWebサイトへのアクセスが少ない深夜や早朝などの時間帯に実施することが推奨されます 10。
この手順を踏むことで、データが計測されない期間(データ欠損)や、データが二重計測される期間を発生させることなく、安全にGTMへ移行できます。
2. よくある設定ミスとその解決策
GTMの運用において、初心者が陥りやすい典型的なミスがいくつかあります。
- 公開忘れ (Forgetting to Publish): GTMで最も多いヒューマンエラーです。ワークスペースでタグやトリガーの設定を変更しただけでは、その内容は本番サイトには反映されません。プレビューで動作確認をした後、必ず右上の「公開」ボタンをクリックしてバージョンを公開するプロセスを完了させる必要があります。
- コンテナ間違い (Wrong Container): 複数のWebサイトを管理している場合に発生しやすいミスです。作業を始める前に、GTM管理画面の上部で、現在編集しているコンテナが正しいサイトのものであるかを必ず確認する習慣をつけましょう。
- トリガーの条件設定ミス: 「タグが発火しない」または「意図しない場面で発火してしまう」という問題の多くは、トリガーの条件設定が原因です。条件が厳しすぎて発火の機会がなかったり、逆に緩すぎて不要な場面で発火したりしていないか、「プレビューモード」のデバッグ情報を活用して、変数の値やイベントの流れを詳細に確認し、条件を修正します。
3. 権限管理のベストプラクティス
GTMでは、チームメンバーや外部の協力会社(広告代理店など)に対して、役割に応じた適切な権限を付与することが、安全な運用体制の構築に不可欠です。GTMの運用においては、「最小権限の原則」を適用することがベストプラクティスです。つまり、ユーザーにはその役割を遂行するために必要最小限の権限のみを与えるべきです。
例えば、タグの設定作業のみを行うマーケティング担当者には「編集」権限を、その変更内容をレビューし、最終的な公開の判断を行うチームリーダーやシニアアナリストには「公開」権限を与える、といった分担が考えられます。これにより、テストが不十分な設定が誤って公開されてしまうといったリスクを組織的に防ぐことができます。
以下の表は、GTMの各権限レベルで実行可能な操作をまとめたものです。管理者の方は、この表を参考にユーザーの役割分担と権限設定を行ってください。
表2: GTM権限レベル別 機能一覧
| 権限レベル | 読み取り | 編集 | 承認 | 公開 |
|---|---|---|---|---|
| 読み取り (Read) | ✅ | |||
| 編集 (Edit) | ✅ | ✅ | ||
| 承認 (Approve) | ✅ | ✅ | ✅ | |
| 公開 (Publish) | ✅ | ✅ | ✅ | ✅ |
効果的なGTMの運用は、技術的な設定能力だけでなく、このような運用のためのプロセスやガバナンス体制を構築することにかかっています。GTMが提供するバージョン管理、プレビュー機能、そして権限管理といった機能を最大限に活用し、ヒューマンエラーを未然に防ぐための明確な社内ルールを確立することが、GTMを真に組織の資産とするための鍵となります。
まとめ:GTMを武器に、データドリブンなWeb集客を加速させる
本記事では、Googleタグマネージャー(GTM)の基本的な概念から、GA4との連携、そしてサーバーサイド・タギングや同意モードといった最先端の戦略まで、その全貌を網羅的に解説してきました。
もはやGTMは、単にタグの設置を効率化するツールではありません。それは、目まぐるしく変化するデジタル環境において、企業のマーケティング活動の根幹を支える戦略的基盤です。
- 俊敏性: 開発者を介さずに施策を高速で展開する能力。
- パフォーマンス: サイトの表示速度を最適化し、優れたユーザー体験とSEO効果を実現する能力。
- ガバナンス: バージョン管理と権限設定により、安全で統制の取れたデータ管理体制を構築する能力。
- プライバシー: 同意モードやサーバーサイド・タギングを通じて、ユーザーのプライバシーを尊重し、法規制に準拠する能力。
これらはすべて、GTMを使いこなすことで手に入る、現代のデータドリブンマーケティングに不可欠な要素です。GTMを技術的な雑務として捉えるのではなく、ビジネスを成長させるための強力な武器として積極的に活用していくことが、これからのWeb集客を成功に導く鍵となるでしょう。
データ活用の旅は、正しい基盤を築くことから始まります。GTMという羅針盤を手に、データという広大な海へ乗り出しましょう。







 シェア
シェア