LCPの改善方法|Core Web Vitalsとの関係や測定ツールも解説

そこで本記事では「LCPとはそもそも何か」といった内容から、測定方法・改善方法まで幅広く解説していきます。そのため本記事を読むことで、ツールの導入から改善まで一通り行えるようになるでしょう。
LCPとは?
LCPとはLargest Contentful Paintの略で、「ページの表示速度」や「読み込み時間」を示す指標です。
直訳すると「最大コンテンツの描画」となり、正確にはそのページにおける最もサイズの大きなコンテンツの読み込みにかかる時間が問題となります。SEOにおけるLCPの重要性を理解するためには、Core Web Vitalsを知らなければなりません。
Core Web Vitalsは2021年6月中旬以降ランキング要因に追加される指標で、サイトの健全性を示すWeb Vitalsという指標の中でも特に重要とされるものです。
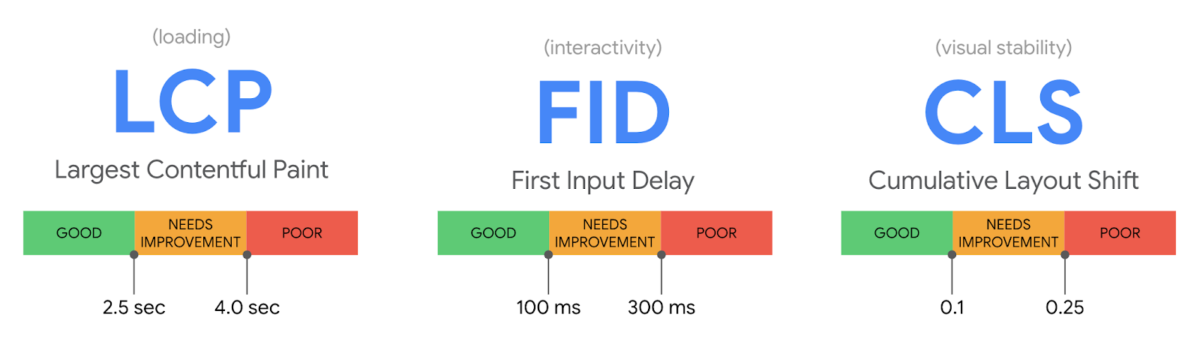
Core Web Vitalsを構成する要因は3つあり、「FID(インタラクティブ性)」と「CLS(ページコンテンツの視聴的安全性)」、そしてまさにLCPがここに含まれます。
したがって、LCPは今後ユーザーファーストなコンテンツを作成する上で欠かせない視点となってきます。
LCPの評価基準は下図の通り明確です。2.5秒以内であれば「GOOD」、4.0秒以上だと「POOR」と評価され、その間は改善の必要性ありと判断されます。LCPの測定方法については次の見出しで解説していきます。

出典:Google Developers 「Web Vitals の概要: サイトの健全性を示す重要指標」
関連記事:Google Core Web Vitals(コアウェブバイタル)とは?LCP・FID・CLSの意味&ランキング改善方法
LCPの測定方法
LCPの測定方法には以下のものがあります。
- Lumar(旧:DeepCrawl)
- PageSpeed Insights
- Google Search Console
- Web Vitals
- Lighthouse
上記のうちLumar(旧:DeepCrawl)以外は無料ツールとなっています。
無料でもLCPの測定や最低限の課題の洗い出しは可能ですが、分析〜改善のサイクルを自動化させたい場合はやはり有料ツールが最適です。自社のリソースや目的に見合ったツールを適宜利用すると良いでしょう。
それでは各ツールについて詳しく見ていきます。
Lumar(旧:DeepCrawl)
Lumar(旧:DeepCrawl)はIKEAやNestle、Lenovoなどの企業にも導入されている世界水準のテクニカルSEOツールです。Lumar(旧:DeepCrawl)独自のクローラーが自社サイトをクロールし、検索順位に影響を与える様々な問題点を洗い出します。定期的なクロールの自動化機能や、タスク管理機能も備わっているため、サイト改善のPDCAサイクルを回すのも容易になります。

またLumar(旧:DeepCrawl)では、ページレンダリングサービス(PRS)の機能で、JavaScriptのレンダリングを検証することが可能です。検証にはGoogle botと同じ最新のGoogle Chromeを利用しているため、測定の正確性にも信頼が置けます。
後述するように、JavaScriptのレンダリングブロックはLCPスコアが低下する原因となります。そのため、Lumar(旧:DeepCrawl)のPRS機能は非常に貴重なのです。SEO会社に分析〜改善のすべてを丸投げする前に、Web担当者は一度導入を検討するべきツールだと言えるでしょう。
PageSpeed Insights
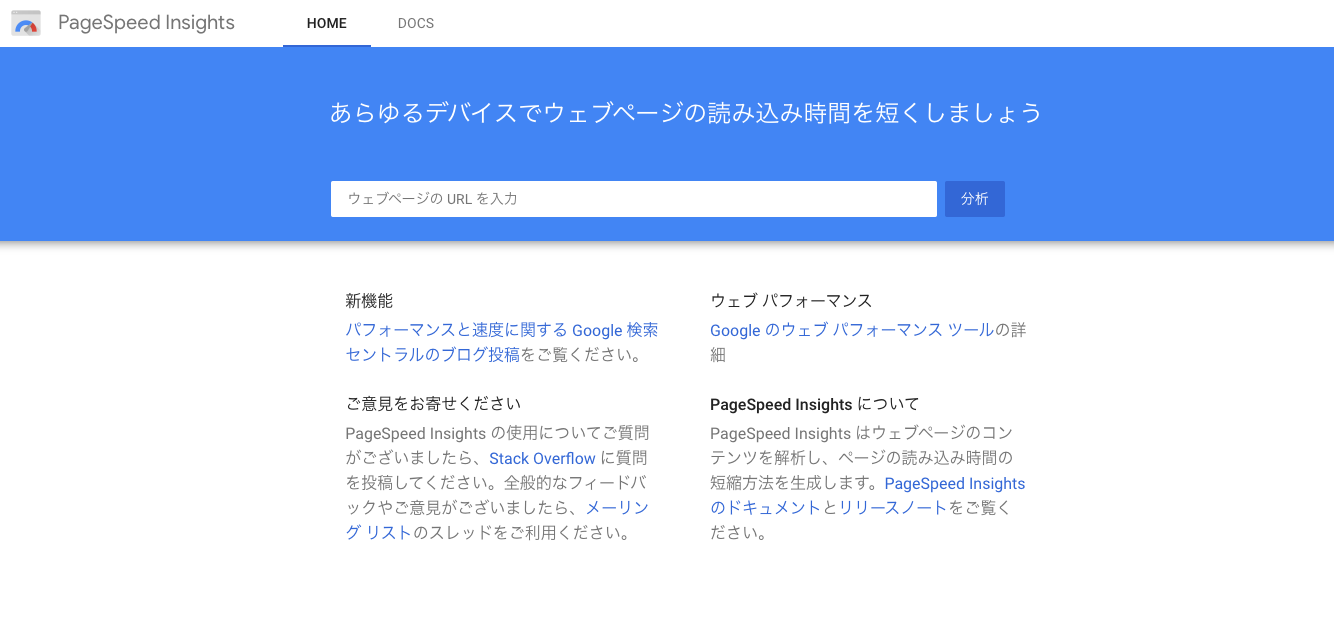
PageSpeed Insightsは、パソコン・モバイル両方のページの読み込み速度を測定する無料ツールです。使い方は簡単で、トップページを開くとURL入力フォームがあるので、まずはそこに測定したいページのURLを打ち込みます。

PageSpeed Insightsのトップ画面
「分析」をクリックすると、すぐに分析結果が表示されます。LCPの結果の他に、「改善できる項目」「診断」が列挙され、分析したサイトの改善点を把握することが可能です。

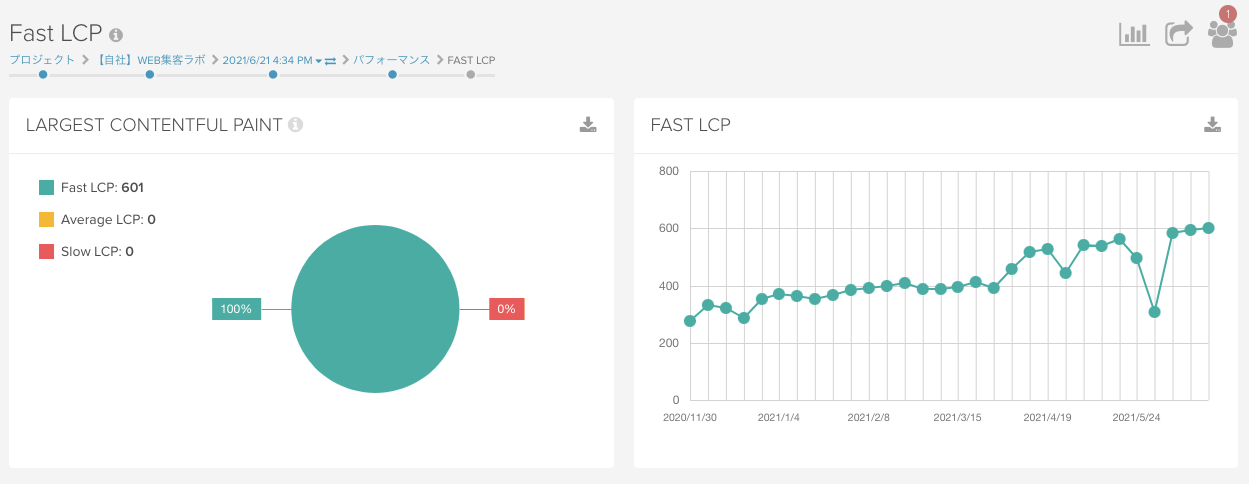
PageSpeed Insightsの測定結果例
Google Search Console
Google Search Consoleは大まかに言えば、Googleがウェブサイトをどう評価しているかを把握するためのツールです。
具体的には、記事コンテンツなどのインデックス状況や平均順位、表示速度などのユーザビリティのレポート、セキュリティレポートなど、サイト運営に関わる様々な情報が集約されています。公式の無料ツールであることからも、Web担当者必携のツールであると言えます。
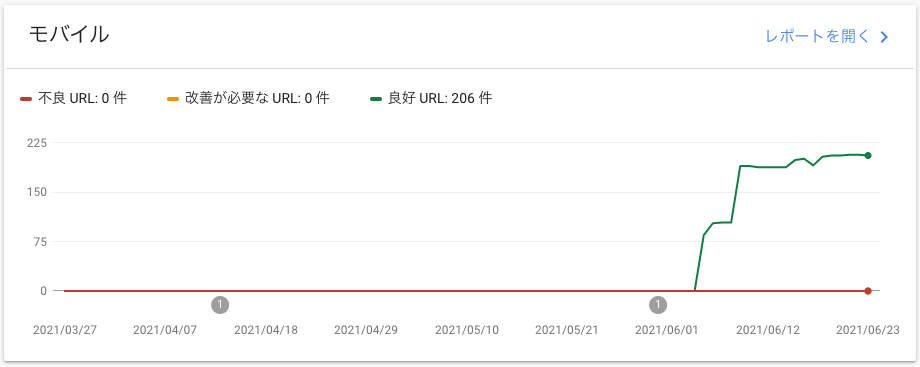
LCPとの関わりで言えば、「ウェブに関する主な指標」機能でページ読み込み速度のレポートを確認することができます。レポートは「良好」「改善が必要」「不良」の三段階で提示され、問題の状況を端的に把握することが可能です。

Google Search Console ウェブに関する主な指標
しかし、どのような改善が必要なのかは提示してもらえません。したがって具体的な改善策を把握するためには、別途PageSpeed Insightsを活用すると良いでしょう。
Web Vitals
Web VitalsはGoogle Chromeの拡張機能です。Chromeに追加することで開いている(あるいは開こうとしている)ページのCore Web Vitals、つまり「LCP」「FID」「CLS」を自動計測してくれます。
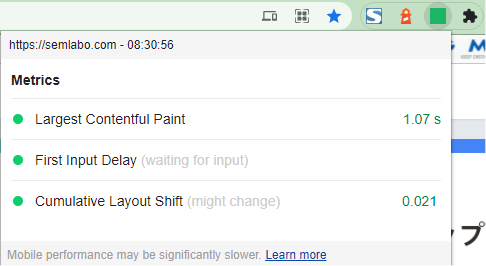
使い方は簡単です。まずは公式ページからWeb Vitalsをダウンロードします。そして「拡張機能を追加」し、調べたいページを開いている時にウィンドウの右上にある四角いアイコンをクリックするだけです。そうすると下の画像のように3つの指標の測定値が表示されます。
https://gmotech.jp/semlabo/seo/blog/core-web-vitals/

Chromeの拡張機能から選択
なお、画像ではFIDの測定値が表示されていませんが、これはページ内でリンクをクリックするなどのアクションを起こした際に計測されるためです。
Lighthouse
LighthouseはGoogleが提供するウェブページのパフォーマンスをトータルに測定するツールです。
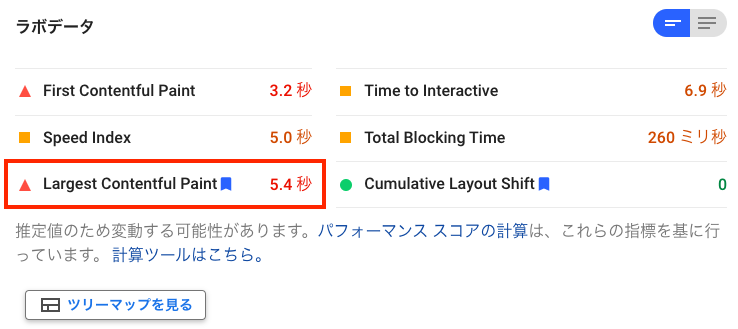
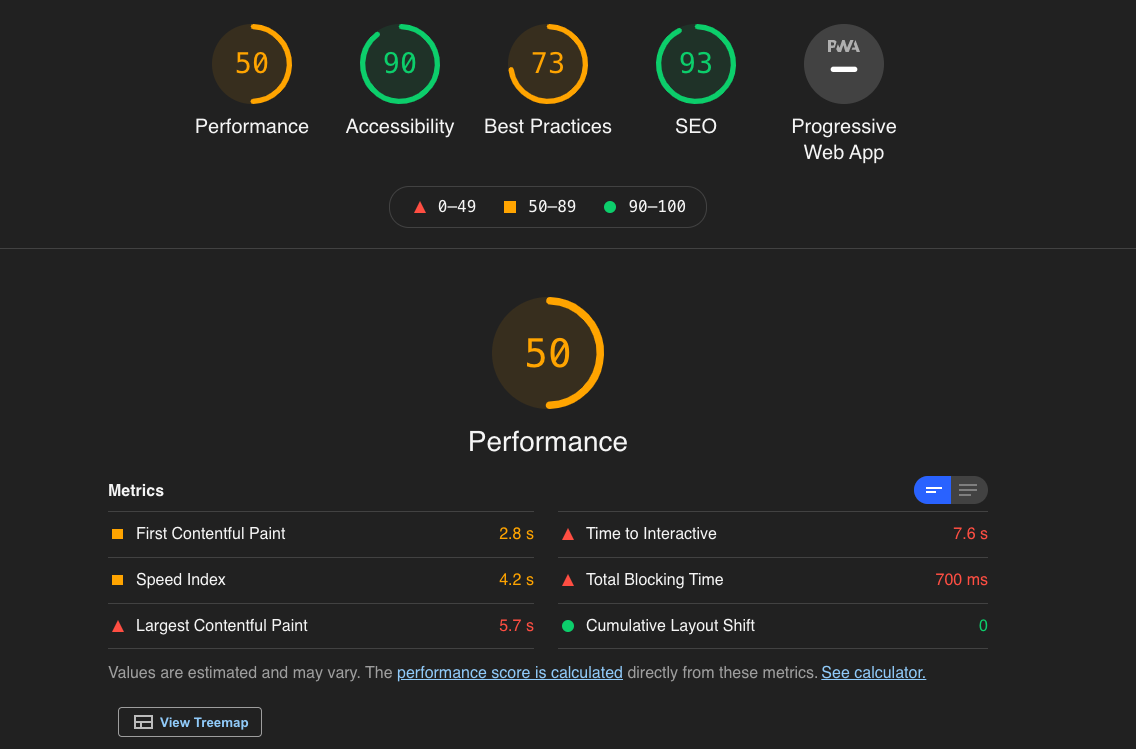
「Performance」「Progressive Web App」「Accessibility」「Best Practice」「SEO」の5つの要素を測定することができます(下の画像参照)。

Light House測定結果画面
5つの要素のうちLCPに関わるのはPerformanceです。測定が完了すると、LCPのスコアを数値と、緑(良好)・黄(改善が必要)・赤(不良)の色分けによって表示します。また、LighthouseではPageSpeed Insightsと同様に改善点の詳細も教えてくれるため、実用性が高いと言えるでしょう。
使い方は2通りあります。1つはChromeの拡張機能としてインストールする方法。もう1つはコマンドラインツールとして使用する方法があります。拡張機能として利用する方が使い勝手が良いのでおすすめです。
コマンドラインツールとして利用する場合は、Nodeのバージョン5以上をインストールが必要です。その上で、Lighthouseをグローバルモジュールとしてインストールすることで使用可能となります。インストールが完了したら、デベロッパーツールのLighthouseタブから測定可能です。
LCPスコアが低下する原因
LCPスコアが低下する原因には以下のものがあります。
- サーバーの反応時間の遅延
- JavaScriptとCSSのレンダリングブロック
- リソースの読み込み時間の遅延
- クライアント側のレンダリング
上記のうち特に問題となりやすく、かつ対策による改善が見られやすいのが、「サーバーの反応時間の遅延」と「リソースの読み込み時間の遅延」です。
したがって次の「LCPの改善方法」の見出しでは、以上の2点を中心に改善方法を解説していきます。
一方で「JavaScriptとCSSのレンダリングブロック」と「クライアント側のレンダリング」は、JavaScriptの非同期化や、ファイルの軽量化、または不要なファイルの削除などによって対応が可能です。
それでは具体的な改善方法を見ていきましょう。
LCPの改善方法
LCPの改善方法には次のものが有効です。
- 画像の最適化・圧縮
- コードの軽量化・圧縮
- 画像のCDN配信化
- Lazy Loadの設定
上記はどれもプラグインの追加や、コードの調整によって簡単に行えます。「LCPの改善は難しそう」と感じている方は、以降の見出しを参考にできそうなことから試してみましょう。
ただしやりっぱなしでは意味がありません。対策後は先に紹介した各種測定ツールを利用して、改善結果を確認するようにしてください。
それでは具体的な改善方法を見ていきましょう。
画像の最適化・圧縮
適切な処理が施されていない画像は、ページの読み込みを遅らせる主要因となっている場合が多いです。そこでLCPに問題があったときは、まずは画像の最適化・圧縮ができないかを検討しましょう。
スマートフォンなどで撮った写真などはサイズが大きいため、圧縮してから利用すべきです。またWordPressなどのCMSを利用している場合は、画像最適化・圧縮の各種プラグインを利用することで簡単に軽量化が行えます。
コードの軽量化・圧縮
不要なコメントやスペースの削除などによって、コードの軽量化・圧縮ができないかも検討してみましょう。コードの圧縮にはCMSのプラグインや、フリーの圧縮ツールなどが利用可能です。
また少量のコードであれば、JavaScript/CSSを外部ファイルとして読み込むのではなく、インライン化することで全体として軽量化が行えます。
画像のCDN配信化
画像のCDN配信化を行うことによって、オリジンサーバーの負荷が軽減され、結果として画像の読み込みスピードが向上します。CMSならばプラグインによって簡単にCDN配信化が可能です。または、imgタグのURLでCDNを指定するだけでも簡単に行えます。
Lazy Loadの設定
Lazy Loadとは、「遅延ロード」を行うためのJavaScriptライブラリのことです。
ブラウザは基本的に、指定されたURLのページに含まれる全ての画像を同時に読み込もうとします。しかし、ユーザーが最初に目にする画面の外にある画像の読み込みは本来不必要です。スクロールが当該画像に到達した時点で読み込みが完了していれば十分でしょう。
遅延ロードとは、以上の点を踏まえ、画像の読み込みに時間差を設けて画面表示の高速化を図る仕組みのことを指します。そしてLazy Loadを用いることで、遅延ロード処理を簡単に行うことが可能となるのです。
FIDやCLSの改善方法
先述したとおり、Core Web Vitalsの要素はLCPの他にFIDとCLSがあり、それぞれに対応した改善方法が存在します。
FID(First Input Delay=初回入力遅延)はユーザーのインタラクティブ性に関わるため、JavaScriptの調整を行うことで改善が可能です。具体的には、処理に時間がかかるタスクの細分化を行ったり、JavaScriptの量を減らしたりするなどの対応が考えられます。
CLS(Cumulative Layout Shift=累積レイアウトシフト)とはレイアウトのズレをスコア化したもので、サイズ指定のない画像や、動的コンテンツの多用が主な原因です。したがってHTML/CSSの調整や、動的コンテンツを少なくすることで改善が見込めます。
まとめ
今後SEOにおけるユーザーエクスペリエンスの重要性が高まるにつれて、Core Web Vitalsの要素の1つであるLCPは、ますます無視できない指標となってきます。
本記事で解説してきたとおり、LCPの測定は無料ツールでも可能で、改善方法も比較的簡単なものが多かったです。そのため企業のWeb担当者は、敬遠せず積極的にLCPの改善に取り組むべきだと言えます。
とはいえ、SEO対策は継続的に行うことが重要です。自社に十分なリソースがあり、LCPの測定〜改善のサイクルを自動化させたいのであれば、Lumar(旧:DeepCrawl)のような有料ツールの導入をぜひとも検討しましょう。
- SEO対策でビジネスを加速させる

-

SEO対策でこんな思い込みしていませんか?
- 大きいキーワードボリュームが取れないと売上が上がらない・・
- コンサルに頼んでもなかなか改善しない
- SEOはコンテンツさえ良ければ上がる
大事なのは自社にあったビジネス設計です。
御社の課題解決に直結するSEO施策をご提案します





 シェア
シェア




