ページネーションとは?効果的な作り方や実装方法・SEO効果を解説!

自分の運営するサイトがページ数が多かったり、文字数の多い記事が多かったりする場合、「ページネーション」の設置がおすすめです。この記事では、ページネーションの役立ちや実装方法を紹介しますので、参考にしてみてください。
ページネーションとは?
ページネーションとは、ページの分割やページ番号のことを指します。一般的には、Webサイト内にある情報を分割し、訪問者に対してサイト情報を区切っていることを明示する役割があります。
ページネーションは、具体的に以下のような場面で確認することができます。
- Webサイト内のカテゴリーページ(アパレルサイトのMEN,WOMEN,KIDS、BABY等)
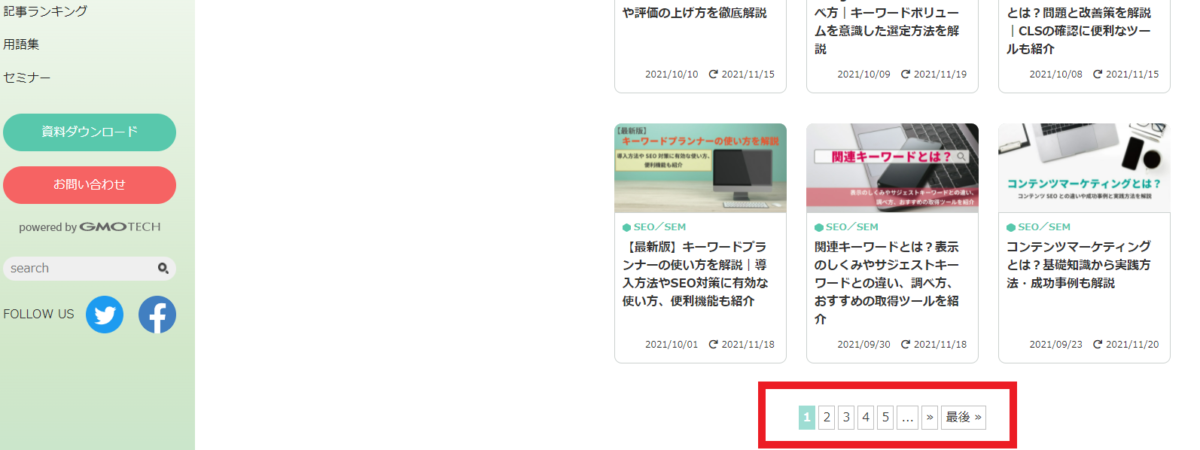
- GoogleやAmazonの検索結果や掲示板の「1ページ目」「2ページ目」「最後のページ」等と列挙したボタン
- 長文記事の内部にある「次のページ」に誘導したボタン(Yahooニュースの「記事本文を読む」等)
ページネーションの設置が必要になってくる一般的な目安としては、情報量が10件を超えた場合や1記事の長さが5,000文字を超えて長文になった場合です。
仮にページネーションが実装されない場合には、表示されるページが文字だらけになり一覧性が著しく悪いものとなってしまいます。
ページネーションのSEO効果
ページネーションはWebサイトのSEO効果を高めるためにも重要となります。
Googleウェブマスター向けガイドラインでもサイト構造について以下の方針を明示しています。
Google がページを理解できるよう手助けする-コンセプトに基づいたわかりやすいページ階層となるようにサイトをデザインします。
引用元:Googleウェブマスター向けガイドライン
ページネーションをWebサイトに設置することで、多くの情報が整理されます。単なる情報整理に過ぎないページネーションですが、実はSEO効果もあるのです。
ページネーションの3つのSEO効果を、理由とあわせて紹介していきます。Webサイトの収益を上げるためにも、ぜひ確認してみてください。
回遊しやすくPVが伸びやすい
まず1つ目は、訪問者の回遊率が高まりPV数が伸びやすくなるというものです。
回遊率やPV数が伸びやすくなる理由は、ページネーションのボタンがあることで訪問者が興味のあるページや別のカテゴリに飛びやすくなっているためです。スクロールしながら、たくさんの文字を目で追わなくてもページネーションのボタンで見たいところに一足飛びで行けるようになるのでサイト内の回遊率が高くなります。
さらに、訪問者が1回の訪問で1つの記事だけではなく、他にも気になった記事を2つ閲覧した場合には合計で3PVカウントされることとなります。
具体例
- ページネーションがないサイトで1記事だけ見た場合…1PV
- ページネーションがあるサイトで、次ページも一緒に見た場合(合計3ページ)…3PV
1回の訪問で他の記事を見ずに離脱した場合と比べても、PV数が伸びやすくなります。ページネーションを実装するだけで、サイト内の回遊性やPV数の数値が向上する可能性を高めてくれるのです。
目的の記事にたどり付やすくUX評価が高い
SEO効果の2つ目は、訪問者が見たい記事(目的)を探しやすくなり、User Experience(UX)評価が良くなるというものです。UX評価が良くなる理由としては、Webサイト自体がユーザーインターフェース(UI)の観点から改善されるためです。
具体的には、以下2つの場面でUX評価が高まります。
- 膨大になったWebサイトの情報のページ表示スピードが上昇する
- 訪問者が検索行動で無駄な時間を浪費せずに済む
訪問者は求める情報をいち早く入手したいと考える傾向にあるため、目的にたどりつける時間が短いほど満足度が高まります。
Googleウェブマスター向けガイドラインでも、ページスピードの最適化について言及されています。
訪問者がページを利用しやすいよう手助けをする-ページの読み込み時間を最適化します。表示の速いサイトはユーザーの満足度を高め、ウェブ全体の質を向上させます(特にインターネット接続速度が遅い場合)。PageSpeed Insights や Webpagetest.org などのツールを使用してページの読み込み速度をテストすることをおすすめします。
ページネーションは、サイトを訪問した人に満足してもらうための役割も担っているのです。
文量の多いページを分割する事で読破率が上がる
SEO効果の3つ目は、文章量が多い記事(ページ)を何個かに分けることで、最後まで読んでもらいやすくなるというものです。
読了率が上がる理由は、ちょうどいいところで区切ることで訪問者が読み続けてくれるためです。タイトルや始まりのつかみの文章で興味をひきつつ、分量の多い記事では「続きを読む」などといった誘導をすることで、訪問者が最後まで読んでくれる確率が上がります。
具体例
- YahooニュースやAmeba News・・・見出しと「続きを読む」として区切る
- アメブロなどのブログ・・・本文全体を載せる
※ニュース記事で短文だけを目にしたほうが中身が気になってくる
もちろん、短文日記のような1,000文字程度で終わる記事であれば分割はいりません。不自然に分割されると訪問者は読む気が失せてしまう可能性もあるため、注意が必要です。
ページネーションの実装方法
Webサイトにページネーションを実装する方法を紹介していきます。
今回紹介する実装方法は大きく分けて下記の通りです。
地震の運営するサイトで、参考にできそうなやり方を確認してみてください。
WordPressの場合の実装方法
ページネーションをWordPressに設置する方法は2種類あります。
- プラグインでWPに組み込み
- PHPを書いて自作する
WordPressにページネーションを設置する際に、楽な方法はプラグインでWPに組み込む方法です。WP内にある検索機能で使い易そうなものをクリックして設置するだけです。
しかしプラグインで実装した場合には、自由度がある程度限られているため、プラグインで許容できる範囲内でしか調整ができません。
もし自分で好きなように実装する場合には、WPのPHPにページネーションのタグを作成する方法がおすすめです。プラグインのような制限を受けないため、独自性が高く訪問者にとっても魅力的なWebサイトになります。
PHPにタグを書き加えていく場合にはPHPに関するスキルが必要となるため、作業の手間がかかることを覚えておきましょう。
jQueryでの実装方法
ページネーションを実装するための方法として、JavaScriptの一部でもあるjQueryを使用することができます。
jQueryを実装するための具体的な手順は以下となります。
- jQueryプラグインをダウンロードする
- WebサイトのHTMLにjQuery(ページネーションをまとめたテンプレート)を載せる
- CSSで体裁を整える
Webサイト上にページネーションを実装するためのjQueryのテンプレートはさまざまです。代表的なプラグインとしては、「paginathing.js」などがあげられます。Webサイトに導入するためには、外部サイトから、「paginathing.js」ファイルをダウンロードしてhtmlファイルへ書き込みます。
HTMLでの実装方法
Webサイトにページネーションを実装する方法としては、HTML上の記載にジャンプリンクを入れるものもあります。
HTMLを実装するための具体的な流れは以下となります。
- Webサイト内のHTML上でジャンプリンクを作成する
- (必要に応じて)CSSで調整
HTMLで実装するためにジャンプリンクを設置するのは、一番簡単な方法です。トップページや記事の下部に、他ページへのリンクタグを設置しましょう。
ただし、HTMLでページネーションを設置した場合、サイト内の情報が増えるたびにリンク先のタグを追加していくことになるため、作業の手間がかかることは忘れないでください。
ページネーションの効果的な作り方
ページネーションをWebサイトに実装する際の効果的な作り方を3つ紹介します。具体的な例も交えながら説明していきますので、訪問者の気持ちを前提に考えながら確認していきましょう。
ページネーションはサイト下部に設置する

ページネーションは、サイトの下に設置をするのが効果的です。
サイト下部が効果的な理由は、ユーザーインターフェース(UI)が良くなるためです。具体的にはWebサイトの見た目や操作性が良くなる傾向にあります。
訪問者は、Webサイトを閲覧する際にZ字のような目線の動きで読み進めていきます。ページネーションをサイトの下に設置すると、訪問者が1ページ目を最後まで見終わってすぐにボタンを押せるため、ユーザビリティが高くなるのです。
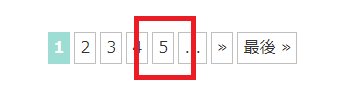
表示するページ数は5までがおすすめ

ページネーションを設置する際には、ページ数は5ページ目までにするのが効果的です。
5ページまでとする理由は、2点あります。
- 訪問者が今現在どのにいるかを分かりやすくできる
- スマホなどのタッチパネルでボタンを押しやすくする
訪問者がページをまたいで読んでいる際、ページ数が多すぎると次に何ページ目に行けばいいのかわからなくなる可能性があるからです。また、いざページボタンを押したところ意図していなかったページに行ってしまい、イライラすることもあるかもしれません。
ページネーションによって表示するページを適度な数にしておくと、訪問者が現在見ているページがどこかわかりやすくなります。
最後のページにも飛べるようにする

ページネーションを設置する際には、「最後」のボタンを設置するのもおすすめです。ページの全体的な総数があらかじめ把握できる、などのメリットがあります。
まとめ
この記事では、ページネーションの役割について説明してきました。
ページネーションには、3つのSEO効果があります。回遊率とPV率が上昇する、ユーザーが目的の記事にたどりつきやすくなる、興味を持ったユーザーが最後のページまで読みやすくなる、という効果です。またページネーションを実装するときは、WordPressを使用する場合とjQueryを使用する場合、HTMLサイトを使用する場合があります。自分の運営するサイトと合うものを選びましょう。
記事で紹介した内容を参考に、運営するサイトの収益を伸ばせるよう役立ててみてください。
- SEO対策でビジネスを加速させる

-

SEO対策でこんな思い込みしていませんか?
- 大きいキーワードボリュームが取れないと売上が上がらない・・
- コンサルに頼んでもなかなか改善しない
- SEOはコンテンツさえ良ければ上がる
大事なのは自社にあったビジネス設計です。
御社の課題解決に直結するSEO施策をご提案します


 ツイート
ツイート シェア
シェア