Lazy Loadとは?メリットやデメリット・実装する方法をわかりやすく解説

「Lazy Load」というJavaScriptライブラリを使うことで、サイトの表示速度の高速化を実現することができます。本記事では「Lazy Load」の基本知識や実装方法について解説します。
Lazy Loadとは
Lazy Load(レイジーロード)とは画像の遅延読み込みを行うためのJavaScriptライブラリです。遅延読み込みは画像の読み込みに時間差を設けて表示させ、画面表示の高速化を図るしくみです。
ブラウザは指定のページに含まれるすべての画像を一気に読み込ませようとします。画像ファイルの容量が多ければそれだけ読み込みには時間がかかるため、ネットワークやサーバーに負担がかかる点が懸念されます。そのため、防御策として、Lazy Loadという表示速度を高速化させる制御技術が用いられるようになりました。
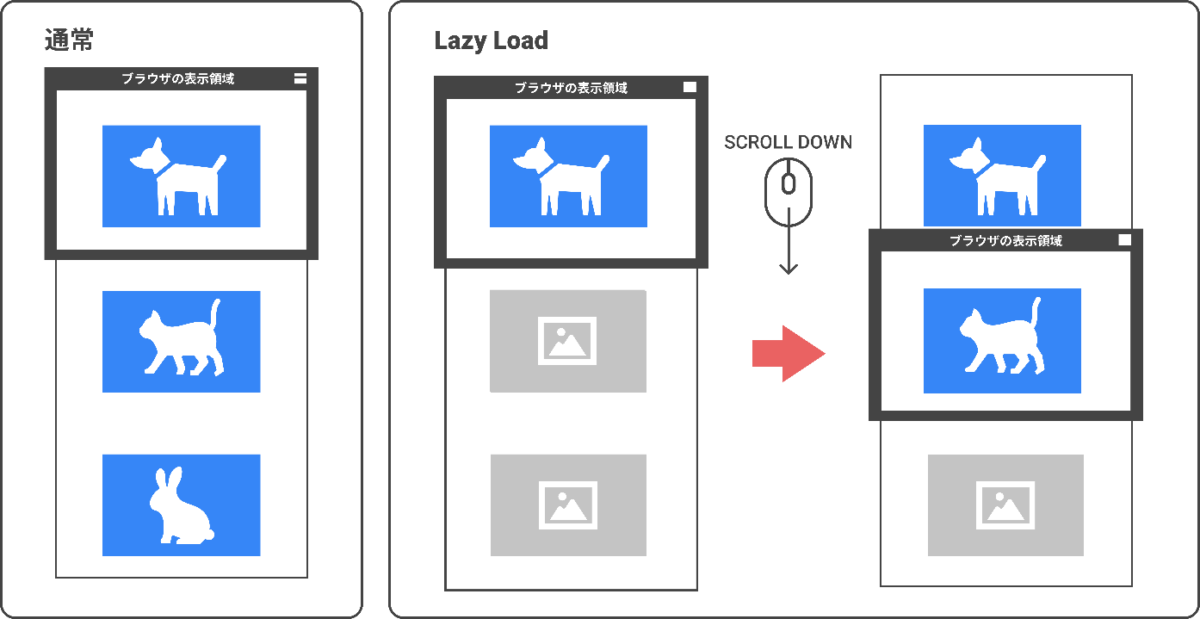
Lazy Loadを活用すると、ユーザーが実際に見ている画面の外にある画像は読み込みません。下図のようなダミー画像を読み込ませておきます。スクロールして画像が画面に近づいた時点で本来の画像の読み込みを開始させます。つまり、ユーザーが見ている画面範囲に合わせて必要な分だけ画像表示させる画期的な技術なのです。

参考:読み込みの遅いコンテンツを修正する(Google)
Lazy Loadのメリット
Lazy LoadはWebページの表示速度が向上するため、ユーザビリティも向上します。高速な表示はユーザーのストレスの軽減につながります。逆にユーザビリティが低いとページの離脱を引き起こします。ページ離脱に至る原因は複数ありますが、表示速度も大きな要因です。
Googleが2017年に行った調査によるとページ速度が1秒から3秒になっただけで32%もの直帰率に跳ね上がり、6秒になると106%まで上昇したという結果を報告しています。
出典:ウェブに関する主な指標レポート(Google Consoleヘルプ)
ページの表示速度が遅いことはユーザーにとっては不快でしかないことがわかります。また、現在、ページ表示の高速化はSEO上優遇されます。Googleは表示速度をページのランキング要素としているため、サイト運営においては軽視できない点です。また近年はモバイル化の普及により、Googleはモバイルフレンドリーという方針を打ち出しています。特にモバイル向けの表示速度が重要視される傾向にあります。
参考:モバイルユーザビリティレポート(Google)
Lazy Loadのデメリット
Lazy Loadのデメリットはクローラーに画像を認識してもらえない可能性があることです。クローラーはページ情報を収集する際、人間のようにスクロールという動作をおこなわないため、遅延読み込みさせた画像を認識できません。
高速表示はユーザーにとっては利便性の高い技術ですが、クローラーの視点で考えるとデメリット要素となっていまいます。
ただし、Googleは回避策を用意しています。詳しくはGoogle公式サイトの「遅延読み込みコンテンツをGoogleが認識できるようにする」を参照してください。
Lazy Loadを実装する方法
Lazy Loadを実装する方法として以下3つがあります。
【Lazy Loadの実装方法】
- loading属性で実装する
- JavaScriptのプラグインで実装する
- WordPressのプラグインで実装する
loading属性で実装する
loading属性とはブラウザがネイティブ(標準機能)で搭載する遅延読み込みのタイミングを指定するものです。HTMLタグに追記するだけで使うことができます。loading属性ではimg要素(画像)やiframe要素(YouTubeやGoogleマップなど)を簡単に遅延読み込みできるのが特徴です。
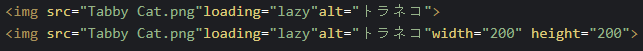
具体的には、img要素やiframe要素に「loading=”lazy”」と追加します。
【img要素】
<img scr="画像のURL" alt="" loading="lazy">
※「loading=”lazy”」の挿入場所はどこでもよい
【iframe要素】
<iframe src="埋め込むページのURL" loading="lazy"></iframe>
※「loading=”lazy”」の挿入場所はどこでもよい
なお、widthとheight属性で画像表示サイズを指定することもできます。必須ではありませんが、ブラウザがページを読み込む際に、指定したサイズ分の画像のプレースホルダーを表示してテキスト読み込みを開始させるため、ユーザーの体感速度の向上につながります。ユーザビリティを考慮すると設置した方がよいでしょう。
主なloading属性に対応しているメジャーなブラウザは以下の通りです。
- Chrome
- Edge
- Firefox
- Opera
2021年9月現在、safariは「実験的な機能」として追加しており、有効化すればテスト可能です。その他、loading属性に対応していないブラウザがありますが、サポートされていないブラウザではloading属性は無視されるため、従来通りの画像表示が行われます。
参考サイト:現時点の対応ブラウザ
ちなみに、loading属性は「Load」の他にもサポートされる値があるので覚えておくとよいでしょう。
- auto:遅延読み込みするかどうかブラウザに委ねる ※loading属性を定義しない場合と同じ
- eager:遅延ロードに適さない値のため、すぐにロードする
参考:Web用のブラウザレベルの画像の遅延読み込み(web.dev)
JavaScriptのライブラリで実装する
loading属性に対応していないブラウザの場合、JavaScriptライブラリ「Layzr.js」で実装します。具体的な手順は以下の通りです。
- 「https://github.com/tuupola/lazyload」よりファイルのダウンロード
- scriptタグの設定
- class=”lazyload”とdata-src属性をimgタグに記述
- lazyload()関数の実行
ファイルのダウンロード後、scriptタグを設置します。
![]()
次に、imgタグを記述します。Imgタグに「class=”lazyload”」、data-src属性に画像パスを指定します。
![]()
最後にlazyload()関数を実行して終了です。
![]()
なお、iframeの場合は以下のように設定します。
![]()
WordPressのプラグインで実装する

WordPressを利用している場合は、WordPressに搭載されているプラグイン機能を使って遅延読み込みを実装できます。WordPressでは、imgやiframeタグに「loading=”lazy”」が自動的に追加される仕様になっています。したがって、特別な設定もなく簡単に実装できます。
WordPressのプラグインは複数リリースされていますが、今回は軽量かつ設定がシンプルな「Lazy Load–Optimize Images」を紹介します。WordPress初心者でも使いやすいプラグインです。
具体的な実装方法の流れは以下の通りです。
- 管理画面のメニューの中にある「プラグイン」をクリックした後に「新規追加」をクリック
- 検索窓「Lazy Load–Optimize Images」と入力
- Lazy Load–Optimize Imagesの「今すぐインストール」をクリック
- インストールが完了したら「有効化」ボタンをクリック
- 管理画面のメニューの中にある「設定」から「LazyLoad」をクリック
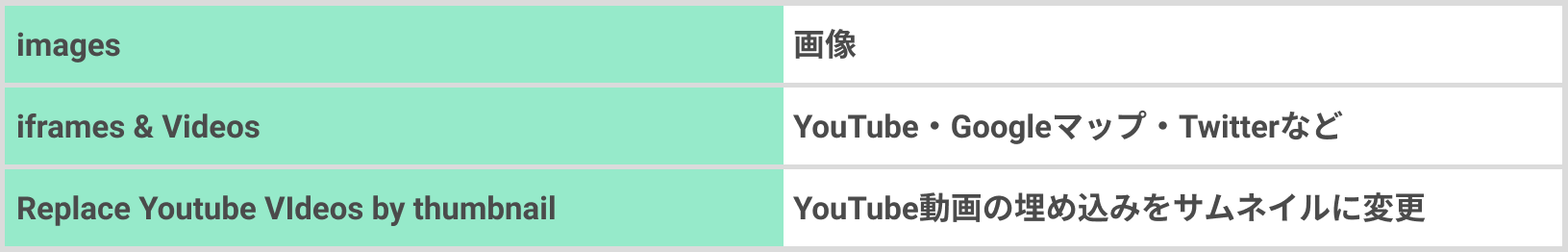
- 「Lazy Load – Optimize Images」の設定画面で「images」「Iframes & Videos」「Replace Youtube videos by thumbnail」にチェックをつける
- 「SAVE CHENGES」をクリック
なお、⑥のチェック項目の意味は以下の通りです。

対象なる画像については、Wordpress公式サイトの「Lazy-loading images in 5.5 – Make WordPress Core」を参照してください。
ただし、Wordpressで自動的にLazy Loadが追加されるには条件があります。それは、画像タグの中に「width属性」と「height属性」が記述されていることです。なぜこのような条件があるのかというと、レイアウトシフト(画像レイアウトのズレ)を防止するためです。レイアウトシフトの発生はユーザビリティの低下やSEOの検索順位に影響がでるため注意が必要です。
なおレイアウトシフトについては以下の関連記事や参考サイトを参照してください。
参考:
Cumulative Layout Shift を最適化する(web.dev)
ウェブに関する主な指標レポート(Google)
まとめ
画像の遅延読み込みはユーザビリティやSEOに影響するため、対策は必須といえるでしょう。実装する方法を複数紹介しましたが、現在の環境に合わせて選択するとよいでしょう。Wordpressユーザーであれば、自動的にタグを追加する機能が搭載されているので簡単に実装できます。
またLazy Loadの実装だけでなく、保有するサイトページの表示スピードを日ごろから計測しておくことも大切です。Googleの無料ツール「PageSpeed Insights」で簡単に計測できるので活用しましょう。画像の遅延読み込みの対策がまだの方は、ぜひ実装化してみてください。
- 【無料のおすすめ資料】WordPress基礎知識大全:SEO対策まで完全網羅
-

世界No.1 CMSのWordPressを徹底解説!
初心者でも簡単に始められる基本設定から、サイトの成功を左右するSEO対策まで網羅。新規ブロガーもベテランも必見の完全ガイドです。
今すぐ無料でダウンロードし、あなたのサイトを次のレベルへ!
- SEO対策でビジネスを加速させる

-

SEO対策でこんな思い込みしていませんか?
- 大きいキーワードボリュームが取れないと売上が上がらない・・
- コンサルに頼んでもなかなか改善しない
- SEOはコンテンツさえ良ければ上がる
大事なのは自社にあったビジネス設計です。
御社の課題解決に直結するSEO施策をご提案します



 ツイート
ツイート シェア
シェア