Googleタグマネージャー(GTM)とは?基本概要やメリット、導入方法・タグの追加方法を解説

いくつものタグを各ページに埋め込むうちに悩みの種となるのが「タグの管理」です。
どのページにどんなタグを埋め込んだのか把握しておかないと、方針変更になった際に修正に時間がかかってしまいます。
タグの追加・削除のし忘れも発生しかねません。このようなことを起こさないためにもGoogleタグマネージャーが活用できるのです。
本記事では、Googleタグマネージャーとは何か、仕組みやメリット、導入方法について解説します。
- Googleタグマネージャー(GTM)とは
- Googleタグマネージャー基本構造
- タグとトリガー、変数の概念
- Googleタグマネージャー(GTM)導入のメリット
- Webサイトの表示速度が速くなる
- 公開前にプレビューでテストできる
- タグの管理が簡単にできる
- バージョン管理ができる
- Googleタグマネージャー(GTM)の導入方法
- Googleタグマネージャーにログイン
- Googleタグマネージャーのアカウント作成
- アカウントとコンテナの作成
- WebサイトのHTMLにインストールタグの追加
- Googleアナリティクスタグの連携
- 新しいタグの追加
- Googleアナリティクスの選択
- タグの設定
- トリガーの設定
- 「保存」とタグ名の変更
- その他のタグ設定について
- タグの公開設定
- Googleタグマネージャーの注意点
- まとめ
- 【無料のおすすめ資料】2024年版・絶対押さえるべきWEBマーケティング用語169選
-

「生成AI」「LLM」など、AI時代のWEBマーケティングを制する!
基礎から最新トレンドまで、169の必須用語を完全網羅。
今すぐ無料ダウンロードして、知識をアップデートしよう!
Googleタグマネージャー(GTM)とは

Googleタグマネージャー(略称:GTM)とは、Google が提供するタグマネジメントができる無料ツールです。
Googleアカウントを取得していれば誰でも利用可能です。
広告運用やサイト運営においてアクセス解析のための広告タグや計測タグは必要不可欠です。
タグを利用するにWebサイトのHTMLに埋め込みしなければいけません。
少ない数のタグであれば手間は気になりませんが、使用したいタグが複数あれば、一つ一つのサイトの対象ページ上でHTMLを編集して追加や削除を行わなければいけないため、面倒な作業になってしまいます。
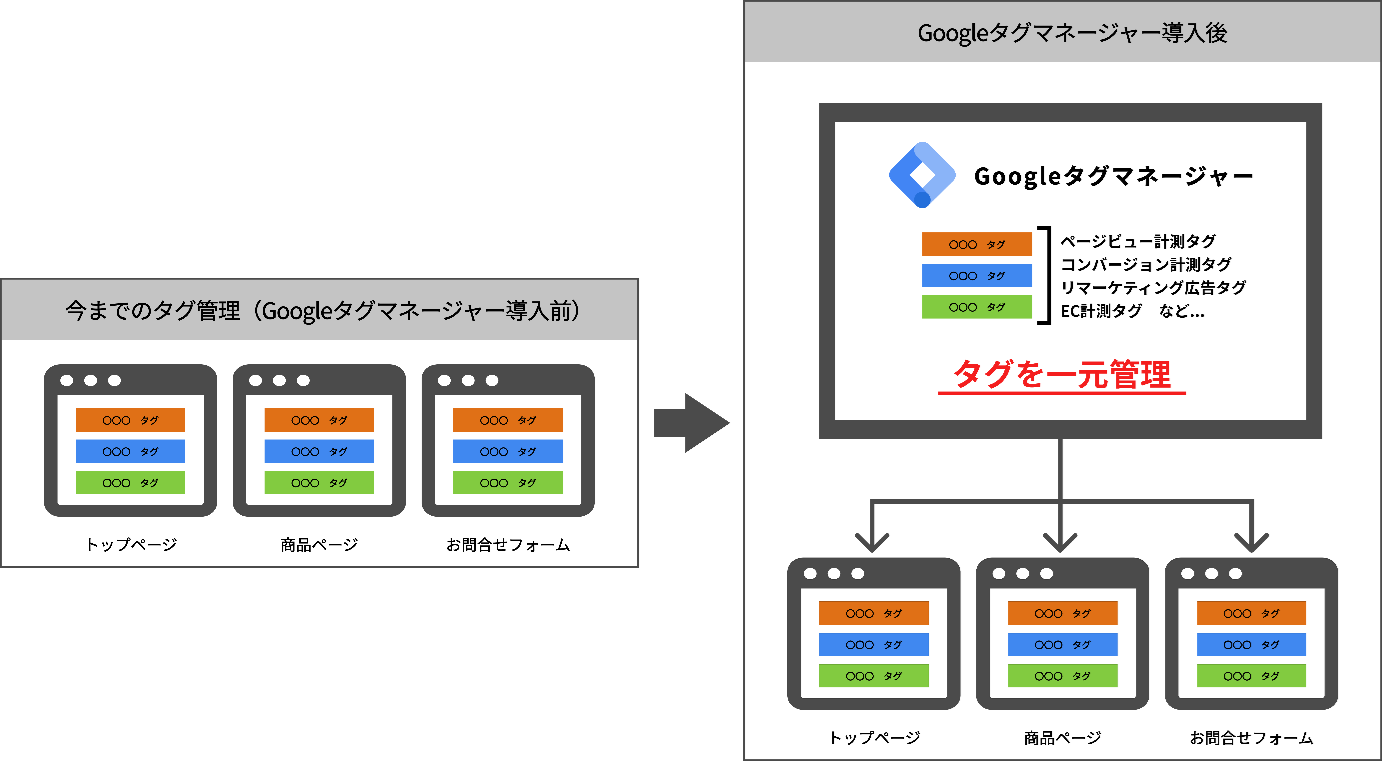
そこで、Googleタグマネージャーを利用すれば都度HTMLの編集作業をしなくても、ツールの管理画面上で簡単に対象ページへタグを埋め込む作業を完結することができます。
今までHTMLへ埋め込んでいたタグを一度Googleタグマネージャーに経由させてタグを実行させる形になります。
WebサイトやモバイルアプリにGoogleタグマネージャーのタグを実装するだけで、複数のタグを同時に追加・削除できるため、タグ管理が一気に楽になるだけでなく、タグ埋め込みの労力や経費の削減にもつながります。
Googleタグマネージャー基本構造

Googleタグマネージャーは「アカウント」と「コンテナ」の2層構造で構成されています。
アカウントとはコンテナを管理するグループです。コンテナとはタグ設定を行いたいサイトを指します。
基本的には1サイト(=1ドメイン)に1コンテナで分けるのが一般的です。
コンテナは簡単に言えばタグをしまっておく箱だと考えるとよいでしょう。コンテナを設置するとタグの出し入れを簡単に行えます。なお、あるコンテナの設定内容を別のコンテナと共有することはできません。
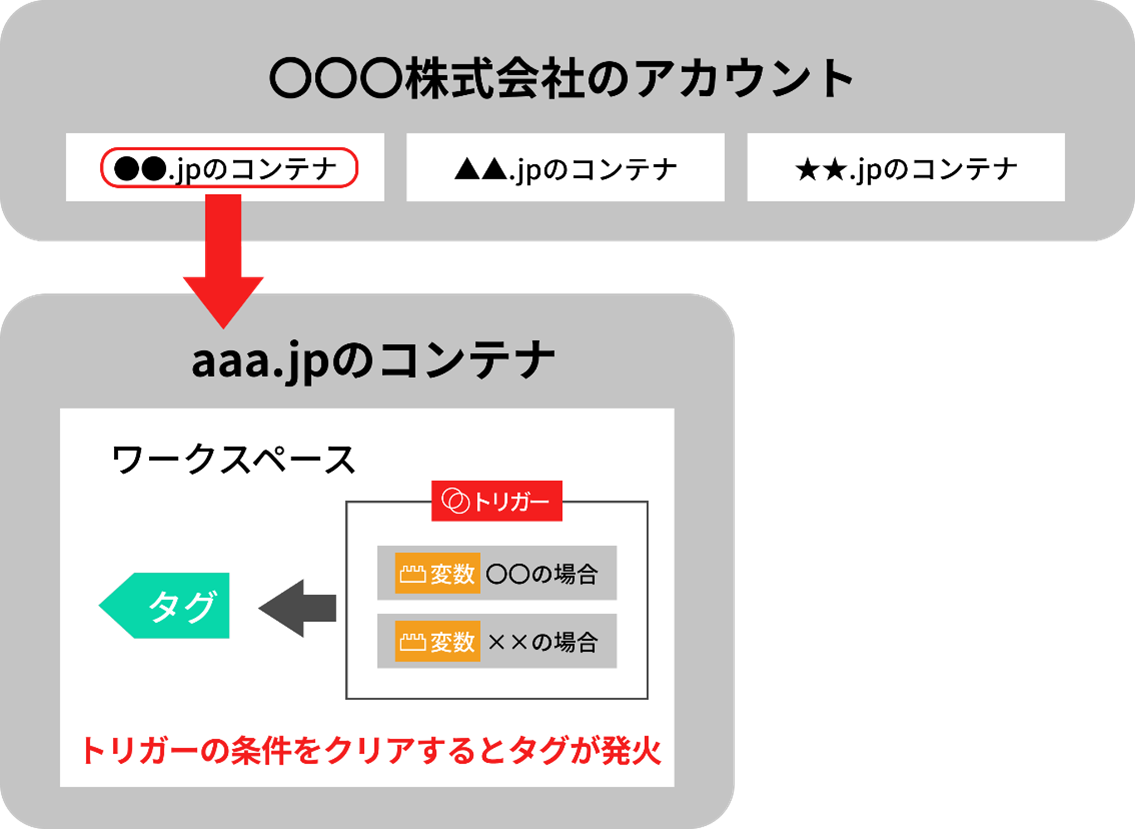
上図を例にすると、「〇〇〇株式会社」のアカウントは、「●●.jp」「▲▲.jp」「★★.jp」の3つのコンテナを設定していることになります。
アカウント内に設定したコンテナの中では、ワークスペースというタグの設定や変更を行うための作業スペースがあります。
ワークスペースは「タグ」「トリガー」「変数」の3つの要素で構成されます。また、ワークスペースはGoogleタグマネージャーの無料版で上限3つまで同時に利用できます。
タグとトリガー、変数の概念
タグとトリガー、変数はGoogleタグマネージャーの3大要素と言われ、これらの関係性を理解することでGoogleタグマネージャーを使いこなすことができます。
以下それぞれの概念です。
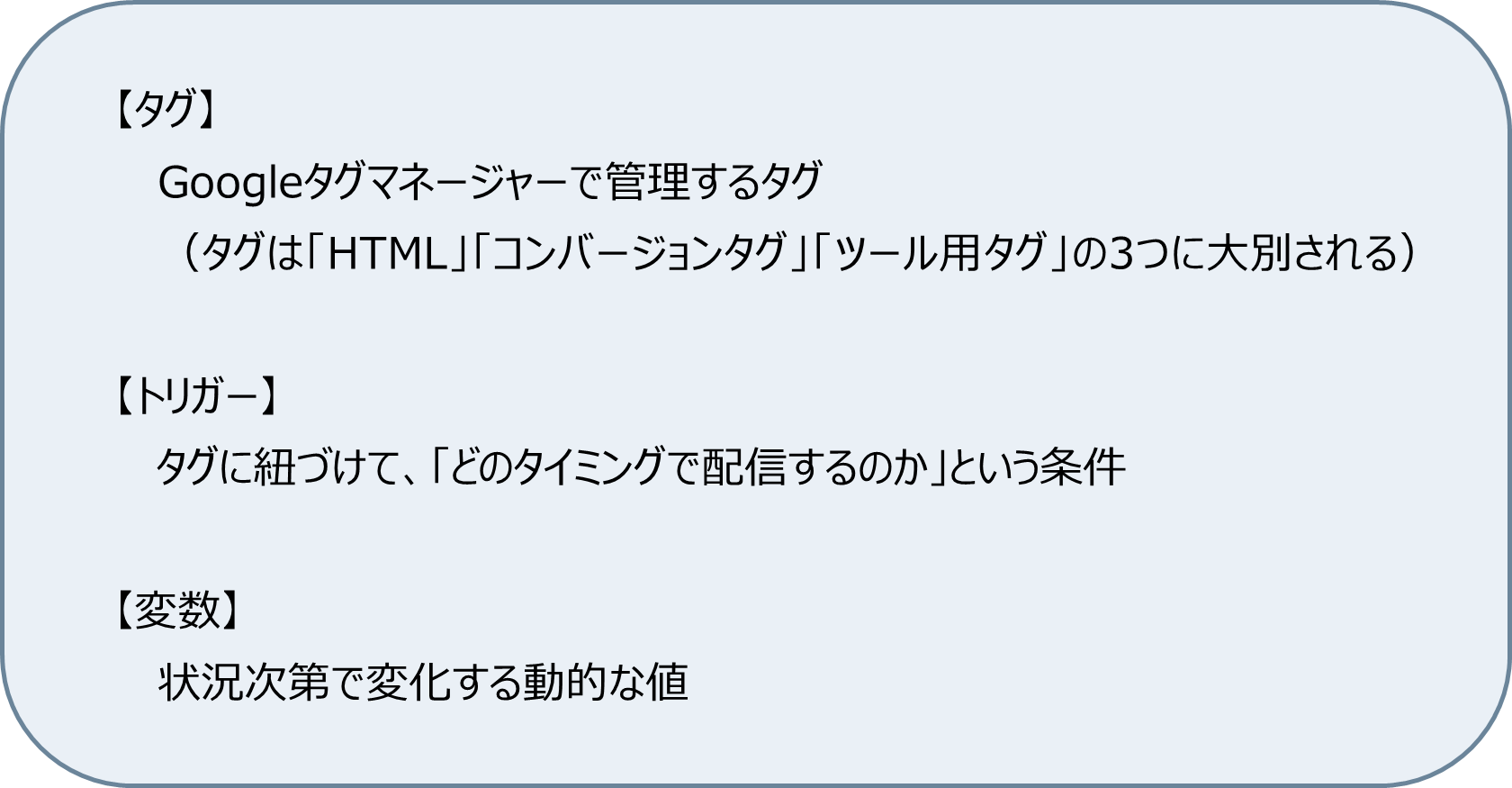
【3大要素の概念】

タグ、トリガー、変数はワーススペース内部で働きます。ワークスペースはトリガーをクリアすると設置したタグが稼働する仕組みです。
タグを稼働させることをGoogleタグマネージャーでは「fired(「発火」の意味)」と呼びます。
トリガーは「トリガーの種類」と「変数」との組み合わせで設定されます。
「トリガーの種類」とは、たとえばGoogleアナリティクスのページビュー計測タグを全ページで配信したい場合、「全ページ」の部分がトリガーになります。
また、変数というのは状況によって中身が変化する値のことです。たとえば、ユーザーごとに異なる購入金額やページによって異なるURLなどが相当します。
Googleタグマネージャー(GTM)導入のメリット
Google以外でもタグマネジメントツールはリリースされていますが、特にGoogleタグマネージャーは画面やUIが全体的にシンプルでスッキリしており、使いやすい仕様です。
また、Google公式ツールのため、Googleの他のサービス(Google広告、Googleアナリティクスなど)との相性が良い点も魅力です。さらに以下のようなメリットもあります。
- Webサイトの表示速度が速くなる
- 公開前にプレビューでテストできる
- タグ設置・管理が簡単にできる
- バージョン管理ができる
- 無料で利用できる
Webサイトの表示速度が速くなる
Googleタグマネージャーの導入により複数あったタグをひとつにできるので、Webサイトの表示速度に良い影響を与えます。
表示速度が速くなる理由は、Googleタグマネージャーの扱うタグの種類にあります。
Googleタグマネージャーのタグはすべて非同期タグです。
同期タグはページとJavaScriptの読み込み処理を同時に開始し、処理が終了するまでページの読み込みを止めている仕組みです。
対する非同期タグは、ページとJavaScriptの読み込み処理が独立して行われるので読み込み速度が速くなるのが特徴です。
また、表示速度はUX(ユーザー体験)で重要なポイントとなり、Googleの評価対象でもあるため、大きなメリットだといえます。
公開前にプレビューでテストできる
サイトによってはページをテスト公開するケースもあります。しかし、アクセスの多いサイトであれば難しい問題です。
そこでプレビュー機能が活用できます。プレビュー機能とは一般公開前にタグの動作確認ができる機能です。プレビューで事前に確認できるので設定ミスを未然に防げます。
また、公開前にプレビュー確認を繰り返すことでよりよいページに仕上げるヒントを見つけられるかもしれません。
タグの管理が簡単にできる
Googleタグマネージャーを使用しない場合、ページのHTMLにタグを設定する必要があります。
タグが多くなるほど、この設定作業は面倒に感じてくるものです。さらにどのページにどのタグを設置したのか管理がしにくく疎かになるケースもあります。
GoogleタグマネージャーであればHTMLの編集を省いてタグ管理ができるので時間的コストの削減につながります。
さらに、タグの設置を外部業者に依頼することなく社内で行えるため、外注費の削減にもなります。
バージョン管理ができる
バージョン管理とは、いつどのような変更が行われたかの記録です。
最新に公開したバージョンで不具合が生じた際、不具合が起きる前の状態のバージョンにすぐに戻すことができます。
バージョンとはいつ更新され、何番目のものなのかを示します。
Googleタグマネージャーではバージョンを管理する機能が搭載されており、「タグ」「トリガー」「変数」の設定一式がバージョンとして保存されます。
たとえば、「1月10日の設定一式を『バージョン1』」「2月10日時点の設定一式を『バージョン2』というように保存されていきます。
バージョンが保存されることで、バージョンを作成した当時の設定内容が残るため、トラブルが発生した場合は過去のバージョン(トラブル発生前のバージョン)に戻すことができます。
Googleタグマネージャー(GTM)の導入方法
Googleタグマネージャー導入のフローは以下の通りです。
- Googleタグマネージャー公式サイトにログイン
- Googleタグマネージャーアカウントとコンテナの作成
- WebサイトのHTMLにインストールタグの追加
なお、GoogleタグマネージャーはGoogleアカウントが必須となるため、未取得の場合は最初にGoogleアカウントの取得をしておきましょう。
Googleタグマネージャーにログイン

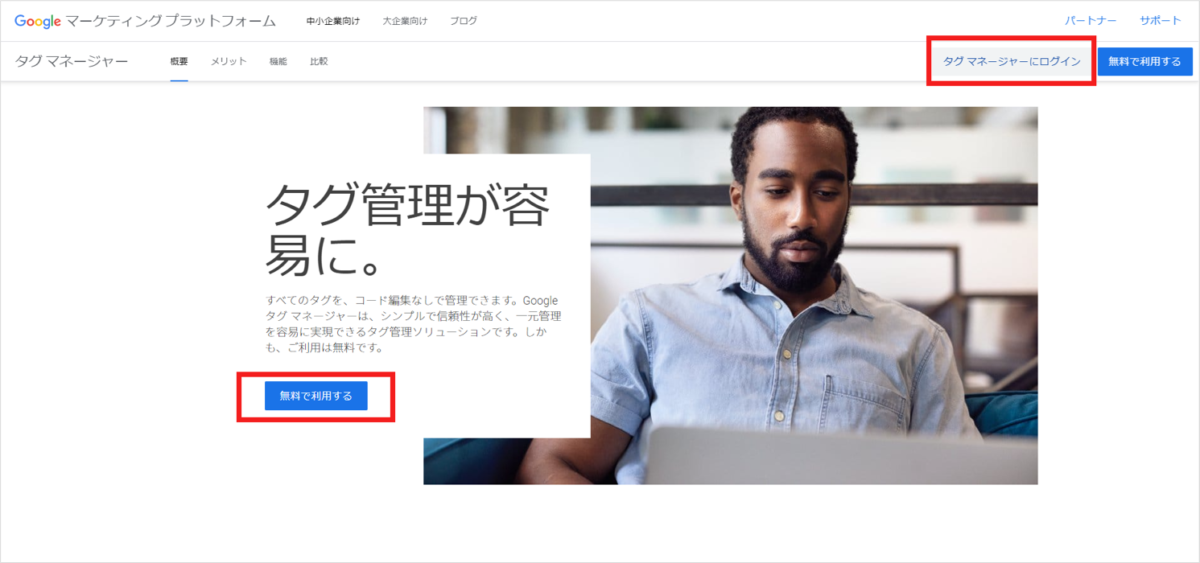
URL:https://marketingplatform.google.com/intl/ja/about/tag-manager/
Googleタグマネージャー(GTM)にアクセスしてログインします。なお、「無料で利用する」「タグマネージャーにログイン」のどちらからログインしても同じです。
Googleタグマネージャーのアカウント作成
画面右上の「アカウントを作成」をクリックします。

アカウントとコンテナの作成


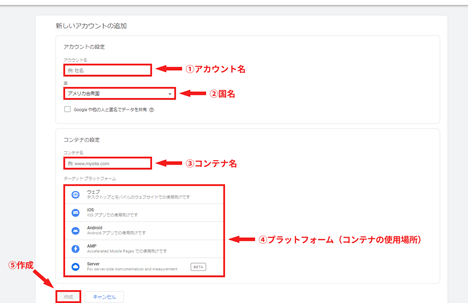
アカウントとコンテナの作成画面に遷移するので、必要事項を入力します。
- アカウント:アカウント名、自身や他者がわかりやすい名前をつける
- 国名:「日本」を選択
- コンテナ名:対象サイトの識別のために「ドメイン名」を設定するとよい
- 計測したいプラットフォームを選択
- 「作成」をクリック
「作成」をクリックすると利用規約が表示されるので、同意したら「はい」をクリックしましょう。
WebサイトのHTMLにインストールタグの追加
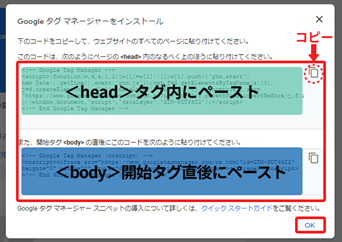
Googleタグマネージャーのインストールタグが発行されるのでコピーしてWebサイトのHTMLへタグを追加(ペースト)します。
右上にあるアイコンをクリックするとタグをコピーできるので活用しましょう。コピーが済んだらOKボタンをクリックします。
なお、タグはサイト内全ページに追加することをおすすめします。もちろん一部のページのみ追加でも動作に問題はありません。
ただ、後々Googleタグマネージャーの対象ページを増やしたい場合、都度HTMLの編集が必要になるため、この段階で全ページに追加しておくとよいでしょう。
これでGoogleタグマネージャーの導入は終了です。
Googleアナリティクスタグの連携
次にGoogleタグマネージャーに実際にGoogleアナリティクスのタグの追加してみましょう。
サイトの改善・アクセス解析など、様々な場面で使用されるアナリティクスもGoogleタグマネージャーで管理することが出来ます。
今回はWebサイト全てのページにGoogle アナリティクスのPV計測(ページビュー計測)タグを設置するケースを紹介します。
【Googleタグマネージャーのタグ設定の流れ】
- 新しいタグの追加
- Googleアナリティクスの選択
- タグの設定
- トリガーの設定
- プレビューモードで確認
- 公開設定
新しいタグの追加

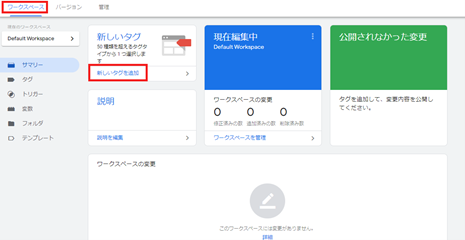
コンテナにGoogleアナリティクスタグを設定します。ワークスペースの「新しいタグの追加」をクリックしましょう。
Googleアナリティクスの選択

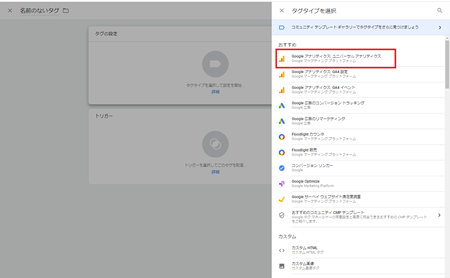
「タグの設定」の赤い枠で囲んだ「ペンのアイコン」をクリックします。

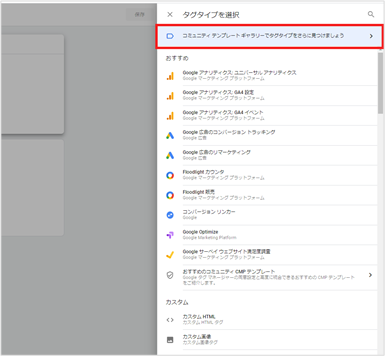
今回はタグタイプの中の「Googleアナリティクス:ユニバーサルアナリティクス」を選択します。Googleのツールはタグのテンプレートが用意されているため、簡単に設定できます。
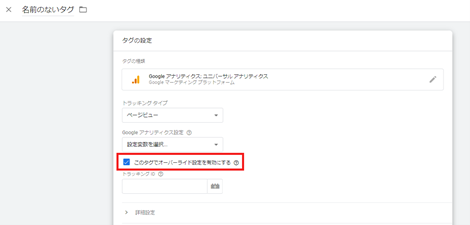
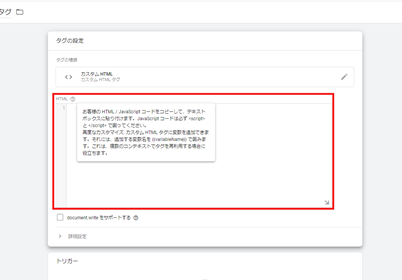
タグの設定

「このタグでオーバーライド設定を有効にする」にチェックを入れます。

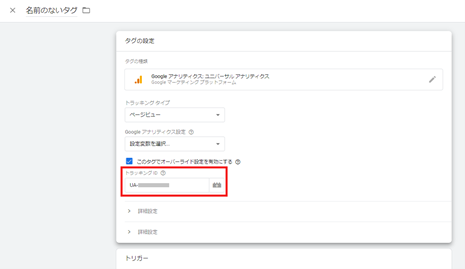
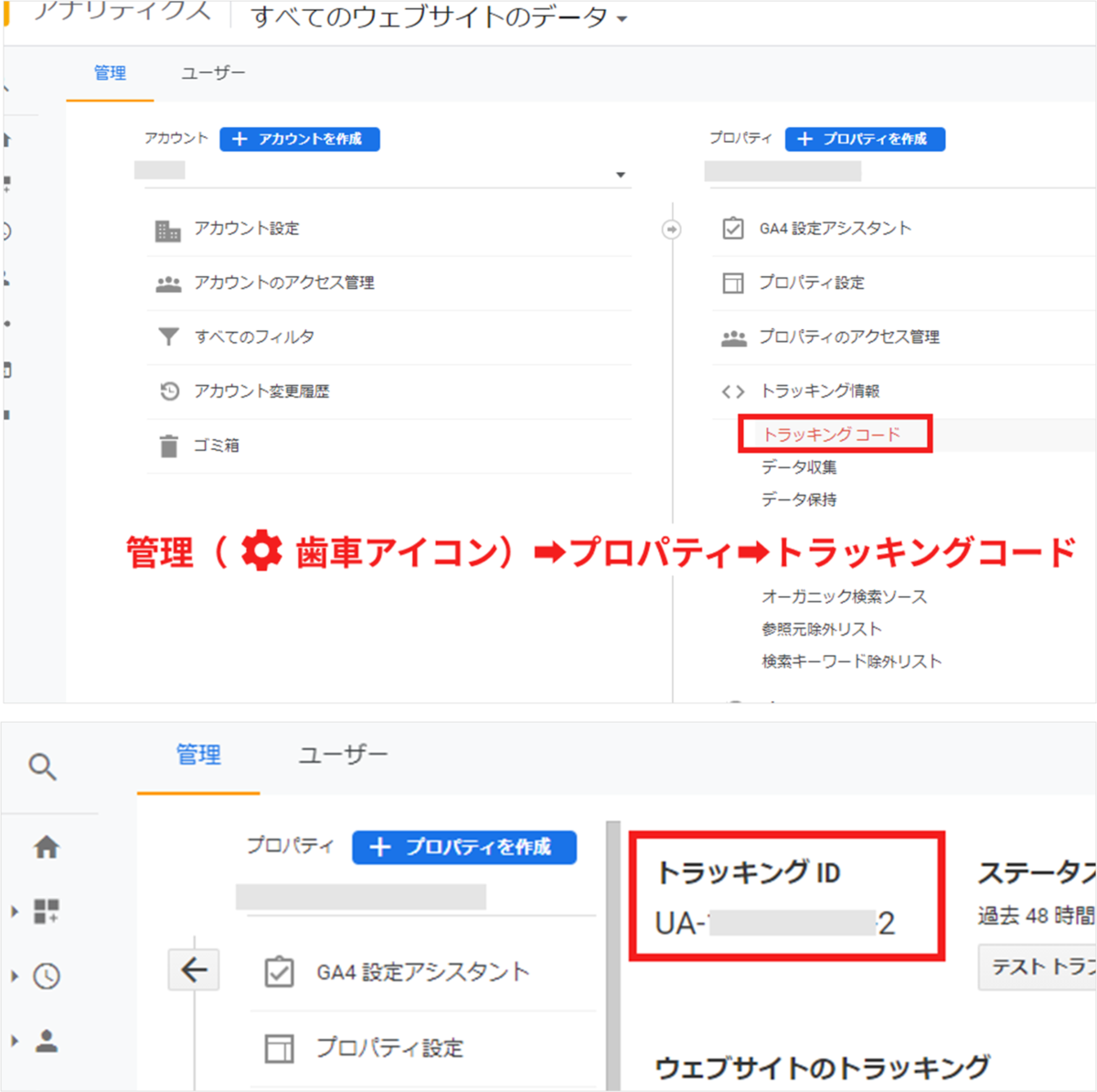
「UA」からは始まるGoogle アナリティクスのトラッキングIDを入力します。トラッキングIDはGoogleアナリティクスで確認できます。確認の手順は以下の通りです。
- Googleアナリティクスにログイン
- 画面左下の「管理」をクリック
- 画面中央の「プロパティ」内にある「トラッキングコード」をクリック

トリガーの設定


タグが発動する条件である「トリガー」を設定します。赤い枠で囲んだ「ペンのアイコン」をクリックして、トリガーの選択「ALL Pages」をクリックしましょう。
「保存」とタグ名の変更


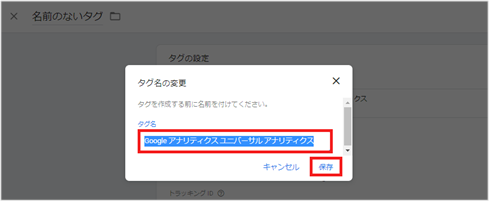
画面右上の「保存」をクリックすると「タグ名の変更」ダイアログが表示されます。タグ名は任意で設定します。デフォルトのままでも問題ありません。
ここでGoogleアナリティクスタグの連携は完了です。
その他のタグ設定について

GoogleアナリティクスPV計測タグの設定以外でも同様の手順で設定できます。
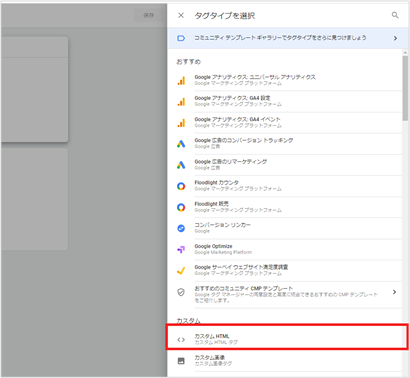
Google広告タグやリマーケティングタグなどGoogleのタグであればテンプレートが用意されていますが、Google以外のタグについてはコミュニティ テンプレート ギャラリーで探します。
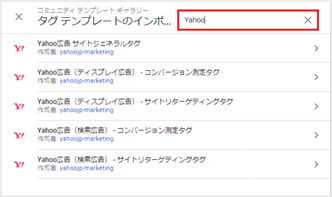
コミュニティ テンプレート ギャラリー内の虫眼鏡アイコンをクリックするとGoogleツールタグ以外のテンプレートが表示されるので、検索しましょう。以下の画像は「Yahoo!広告のタグ」を検索したケースです。



コミュニティ テンプレート ギャラリー内にない場合は、「カスタムHTML」をクリックします。HTMLを入力するスペースが表示されるので登録したいタグの全文をペーストして保存します。
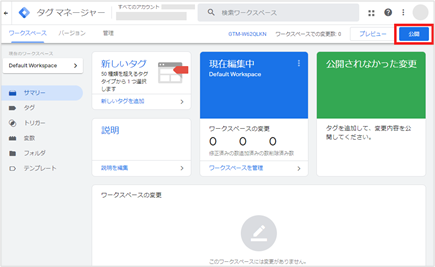
タグの公開設定

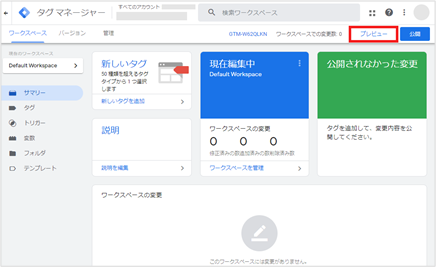
タグの設定を完了したら、タグの公開へ移ります。ただし、タグが正常に稼働するかどうか確認するためにプレビューモードを活用します。

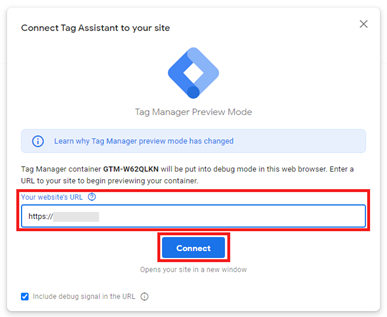
プレビューをクリックすると、Googleタグマネージャーのインストールタグが埋め込まれたページURLを入力する画面が表示されます。URLを入力後「connect」、「continue」の順にクリックすると入力したURL のページへ遷移しますのでページ内部でタグが稼働しているかどうか確認します。
ページ下部にタグの配信状況が表示されます。タグが正常に発火されていれば、「Tags Fired On This Page(発火したタグ)」に設定したタグが表示されます。
「Tags Not Fired On This Page(未発火のタグ)」にタグがある場合は、トリガーの設定に誤りがある可能性があります。
また、タグ名が表示されない場合はタグの設定の段階で誤りがあると考えられるため、改めてタグの設定状況を確認しましょう。
プレビューの確認ができたら、一般公開に向けた設定に移ります。


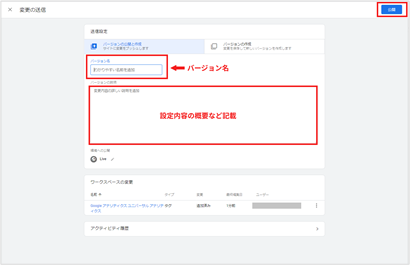
公開をクリックするとバージョン名とバージョンの説明を入力する画面が表示されます。バージョン名や説明文は記載上のルールはないため、入力しなくてもよいです。入力が済んだら「公開」をクリックして一般公開が完了します。

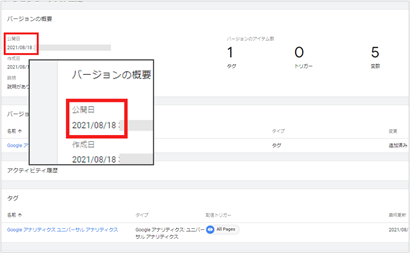
公開設定した後は、きちんと公開されているのか確認します。確認方法は「バージョン」の詳細画面に表示されている公開日に日時が記載されていれば無事に公開されていることになります。
Googleタグマネージャーの注意点
Googleタグマネージャーはタグを一元管理できる点で利便性の高いツールですが、導入に際しては以下の点を理解しておきましょう。
-
- 導入までのコスト
一度設定してしまえばタグ管理が楽になるのがGoogleタグマネージャーの良さでしょう。
しかし、ツールの導入作業には手間と時間がかかる点は了解しておかなければいけません。
Googleタグマネージャーはすでに埋め込まれているタグを外してGoogleタグマネージャーの共通タグを設置することが前提です。
すでに膨大な量のページにタグを設置している場合はすべてをGoogleタグマネージャーに置き換えていかなければいけません。
また、Googleタグマネージャーには全体構造やどのように動作するのかという仕組みを理解した上で運用しないと使いこなせません。
つまり学習コストがある程度かかってしまうことは理解しておく必要があります。
-
- タグ移行のタイミング
HTMLにあるタグをGoogleタグマネージャーに移行する場合はそのタイミングに注意が必要です。タグの移行をする際はHTMLからタグが削除されていなければいけません。
HTMLに残したままのタグとGoogleタグマネージャーに設定したタグがそれぞれ発火してしまうと2重計上や計測不能という処理がされてしまいます。
この状態でGoogleアナリティクスのPVを計上すると閲覧が2回でカウントされてしまいます。正確なデータを取得するためにもHTMLのタグのタグは削除しておきましょう。
-
- タグの種類
Googleタグマネージャーだけで全てのタグをサポートできるわけではありません。
対応していないタグもあります。たとえば、SNSのシェアボタンを生成するJavaScriptやGoogleアナリティクスのウェブテスト機能などでは設定できません。
Googleタグマネージャーは非同期タグにしか対応していないため、対応外のタグは従来のHTMLへの記述が必要です。
なお、現在(2021年11月時点)Googleタグマネージャーがサポートしているタグについてはこちらをご覧ください。
まとめ
Googleタグマネージャーはタグの管理においては利便性の高いツールです。
しかし、導入したら簡単に使えるわけではなく、専門用語や仕組みについての理解があって初めて使いこなせるようになります。
まずはGoogleタグマネージャーの見識を深め、利用するかどうかを検討してみましょう。使い方に困った時は、Googleタグマネージャーのヘルプセンターに連絡することをおすすめします。
- 【無料のおすすめ資料】2024年版・絶対押さえるべきWEBマーケティング用語169選
-

AI時代のWEBマーケティングを制する!
基礎から最新トレンドまで、169の必須用語を完全網羅。
「生成AI」「LLM」など注目キーワードも満載!
今すぐ無料ダウンロードして、知識とスキルをアップデートしよう!

 ツイート
ツイート シェア
シェア