AMPページとは?その仕組みやメリット・デメリット・導入方法

AMPとは、モバイルのページを高速に表示させる手法のことです。
モバイルユーザーの増加に伴い、Amebaや朝日新聞をはじめ、多くのサイトがAMPを利用しているのはご存知でしょうか。
今回の記事では、AMPの仕組みやメリット・デメリットをご紹介します。
- SEOに悩むサイト担当者必見!世界最高水準のテクニカルSEOツール「Lumar」
-

URLを入れるだけでサイト内部の問題を一括検出。
Googleと同じ視点でサイトクロール、
大規模サイトでも手軽に高度なSEO分析ができます!まずは無料デモクロールを試して、あなたのサイトの問題点を一括検出!
AMPページとは
AMPとは、Accelerated Mobile Pagesの頭文字をとったもので、「アンプ」と呼びます。もともとは、Googleがモバイルユーザーのユーザビリティ向上を目的として、Twitterと共同で立ち上げたプロジェクト名を指していました。
最近では、そのプロジェクトが発表した「AMP HTML」という仕組みをAMPと呼ぶことが多くなってきています。
AMPを導入すると、スマートフォンの検索画面上に小さな雷のマークが表示されます。プロジェクトが始動した2015年はトップニュースにだけ表示されていましたが、2022年現在では通常の検索結果にも表示されるようになっています。
AMPの仕組み
AMPページを表示するには、「AMP HTML」「AMP JS」「AMP Cache」の3つの要素が必要です。
通常のWebページの場合、アクセスしてから表示されるまでにHTMLやCSS、画像ファイルなど複数のファイルを読み込むため時間がかかります。
一方で、AMPページの場合は、AMP用のシンプルなソースコード「AMP HTML」や「AMP JS」を使用し、読み込みの負荷を減らすような仕様になっています。
また、AMPページは「AMP Cache」によりキャッシュされたコンテンツを表示するため、大量のデータが存在するサーバーへアクセスすることなく、すぐにコンテンツを表示させることが可能です。
これらの3つの要素によって、AMPページは表示の高速化を実現しています。
AMP導入のメリット
AMPを導入するメリットは、ユーザー側だけでなく企業側にもあります。
具体的には以下の2点です。
- 滞在時間や回遊率が上がる
- SEO効果が期待できる
AMPページの特徴は、表示の高速化です。その結果、企業側はメリットを得られるのか解説していきます。
滞在時間や回遊率が上がる
AMPページは、事前にキャッシュしたページ情報をそのまま表示するため、素早い表示が可能です。
その結果、ユーザーはストレスなくコンテンツを楽しむことができ、ページの滞在時間や回遊率が上がりやすくなります。
2018年のGoogleの調査によると、モバイルページの読み込みに3秒以上かかると、53%のユーザーが離脱することが明らかになっています。
表示速度は、ユーザーに快適にコンテンツを楽しんでもらうための重要なポイントとなっているのです。
SEO効果が期待できる
Googleは、Webサイトをスマートフォンでも読みやすい「モバイルフレンドリー」にすることが、SEOにおいて欠かせないポイントであると発表しています。
AMPの実装により表示が高速化したWebページは、モバイルユーザーの利便性を上げることにつながり、Googleからの評価を得やすいでしょう。
また、表示速度の改善はユーザーの回遊率の改善につながります。回遊率の高いサイトは閲覧数も増えるため、検索結果に上位表示される可能性が高まります。
このように、AMPを導入すると様々な面でGoogleから評価されやすくなり、SEO効果が期待できるのです。
AMP導入のデメリット
AMP導入にはメリットがある反面、デメリットも存在します。
具体的には以下の4点があげられます。
- 検索の上位表示とは無関係
- デザインが表現できない場合がある
- コンバージョンが減る場合がある
- 2ページを作成・運用するので手間がかかる
上記4点には、それぞれ注意すべきポイントがあります。
検索の上位表示とは無関係
AMPの導入そのものが、検索結果の上位表示に直接影響することはありません。
AMPページはスマートフォンの検索結果のカルーセルに表示されやすかったり、上述の通りSEO効果が期待できるものの、いずれも上位表示への影響は間接的なものです。
検索順位を左右するのはあくまでもコンテンツの質であり、AMPページにしたからといって、必ずしも上位表示されるわけではない点を押さえておいてください。
デザインが表現できない場合がある
AMPページは、AMPの仕様に合わせてコーディングしなければならず、デザインの制限が増えてしまいます。
AMPページの場合、通常のWebページを表現するHTMLタグと異なるAMPコードを使用します。そのため、通常のデザインをそのままAMPページ上で表現することは難しいです。
なるべくシンプルなデザイン設計にするなどの工夫をしましょう。
コンバージョンが減る場合がある
AMPページにすることで、広告からのコンバージョンが減る恐れがあります。
通常のページで設定していたアフィリエイトなどの広告のタグが、AMPに対応していないと、AMPページ上に表示されない可能性があるのです。
AMPの導入後、回遊率や滞在時間は上がっているのにコンバージョンが減っているという場合には、広告のタグがAMPに対応しているか確認してみてください。
2ページを作成・運用するので手間がかかる
AMP専用のページを作成しなければならないため、そのぶん作成と運用コストがかかります。
通常のWebページに使用されるHTMLタグと異なるタグを使用するため、別ページを作成する必要があります。さらに、元のサイトのデザインに変更があるたびにAMPページも編集しなければならず、運用面の負担も増えてしまう点には注意が必要です。
ただし、WordPressで作成したWebサイトなら、簡単にAMP化できるプラグインもあります。インストールして有効化すれば、AMPページが生成されるので試してみてください。
AMPの導入手順
AMPの導入は、以下の手順で進めていきます。
- AMPページを作成する
- AMPページが有効か確認する
AMPページを作成するには、「AMP HTML」という専用のHTMLタグを使用して記述するのが基本です。
設定が完了したら、AMPページが有効になっているのか必ず確認するようにしてください。
①AMPページを作成する
AMPページを作成する手順は、以下の通りです。
- モバイル端末対応の新規AMPページを作成
- 文字コードをUTF-8とビューポートに設定
- 元のPC用のページとAMP用のページを紐づけ
- クローラに伝えるための設定
AMPの公式サイトでは、より詳しいコーディングの仕方やページサンプルも掲載されているので、参考にしてみてください。
また、WordPressなどのCMSで運用されているWebサイトなら、AMPに対応するためのプラグインが提供されています。
プラグインにもいくつか種類がありますが、基本的にはAMP公式のものを選ぶと安心です。
②AMPページが有効か確認する

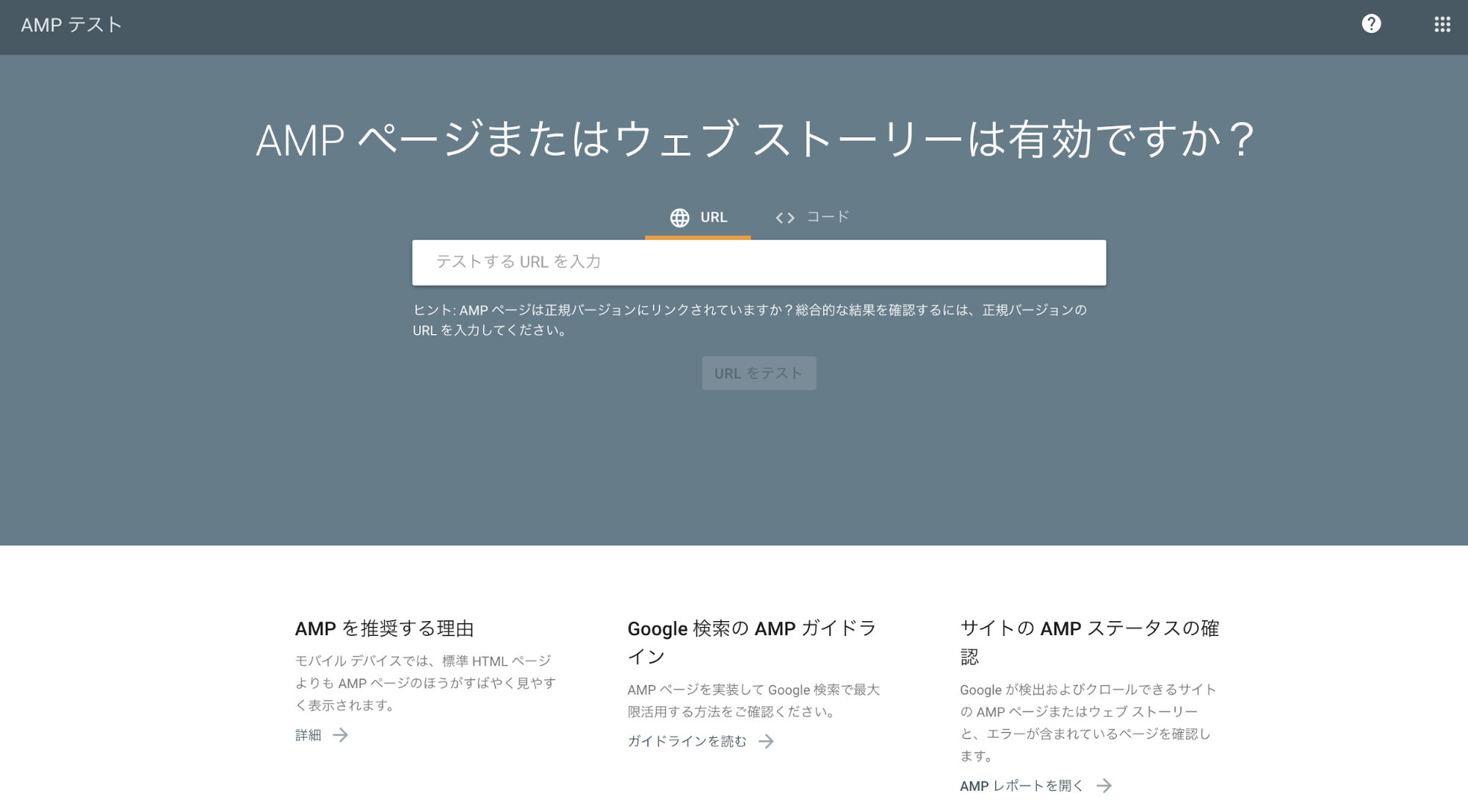
画像引用:AMPテストページ
AMPの実装が完了したら、AMPページが有効か確認してください。Googleが提供しているAMPの確認ツール「AMPテスト」を使用します。
使い方は、AMPテスト内の検索窓にAMPページのURLを入力するだけです。ページが有効であれば「有効なAMPページです」と表示されます。
プレビュー画面からは、実際の検索結果でどのように表示されるか確認することも可能です。
なお、AMPページが有効でない場合には「AMPページではありません」と表示され、エラーの要因も指摘されます。
具体的なエラーの要因についてはGoogleの公式サイトでも紹介されているので、エラー表示が出てしまった場合にぜひ確認してみてください。
まとめ
今回の記事では、「AMPの仕組み」「AMPのメリット・デメリット」「AMPの導入方法」についてご紹介しました。
AMPは、モバイルユーザー向けにWebページの表示を高速化する仕組みです。導入することで、ユーザーの滞在時間や回遊率の向上につながり、SEO効果も期待できます。
一方で、専用のHTMLタグを使用してAMP専用の別ページを作成しなければならず、作成や運用面の負担は増えてしまう点は注意が必要です。
モバイルユーザーが増加し続ける今、モバイルフレンドリー対応はWebサイトにとって必須の条件です。デメリットもありますが、WordPressのプラグインを利用するなどして、なるべく負担の少ない形でAMPの導入を進めるのがおすすめです。
- SEO対策でビジネスを加速させる

-

SEO対策でこんな思い込みしていませんか?
- 大きいキーワードボリュームが取れないと売上が上がらない・・
- コンサルに頼んでもなかなか改善しない
- SEOはコンテンツさえ良ければ上がる
大事なのは自社にあったビジネス設計です。
御社の課題解決に直結するSEO施策をご提案します

 ツイート
ツイート シェア
シェア