イベントトラッキングとは?設定方法と確認方法を詳しく解説

そもそも「イベントトラッキング」はどんなことができるのか、設定方法は複雑ではないのかなど疑問に思っていらっしゃる方に向け、その設定方法と確認方法などについて詳しく解説します。
イベントトラッキングとは?
イベントトラッキングは、通常のアナリティクスでは計測できない、サイト内の行動(イベント)や追跡(トラッキング)を計測する為の手法です。これを設定することで、ユーザーの行動を調べることができます。
- 外部サイトへ移動したときの行動
- PDFなどのファイルのダウンロード回数
- リンクボタンや電話ボタンのクリック回数
- クリックされたリンクボタン
- イベントの発生率
例えば、「電話」と書かれたボタンがあったとき、どれだけの人がこの「電話」ボタンをクリックしたのか、通常のアナリティクスでは計測できません。しかし、イベントトラッキングの設定によって、「電話」ボタンのクリック数や、ボタンをクリックするまでの動きなどの確認ができるようになります。
このようにユーザーの行動を追跡するには、アナリティクスの「イベント」の機能を使って、イベント計測用のトラッキングコードをページ内に追加することが必要です。ただし、トラッキングコードとイベントトラッキング用タグは意味が混同されがちなので注意しましょう。
トラッキングコードは、アナリティクスを導入した際に既に設定しているコードです。一方、イベントトラッキング用タグは、イベントトラッキングの設定に必要なタグです。
イベントトラッキングの設定方法
イベントトラッキングの主な設定方法は、以下の6つです。
- アナリティクス(ga)のイベントトラッキング用タグを設置する
- イベントハンドラにonclickを記述する
- アクション<action>を指定する
- カテゴリ<category>を指定する
- ラベル<label>を指定する(任意)
- 値<value>を指定する(任意)
それぞれの方法をよく理解しておきましょう。
アナリティクス(ga)のイベントトラッキング用タグを設置する
まずはイベントトラッキングの構成要素であるイベントトラッキング用タグを、htmlのaタグ内に記述します。使用するタグは「イベントハンドラ」「アクション」「カテゴリ」「ラベル」「値」の5つです。これらを組み込むことで、イベントトラッキングの設定が可能となります。
また、イベントトラッキングの設定前に、トラッキングコードのバージョンを確認しておきましょう。アナリティクスのトラッキングコードを設置したのが2017年以降の場合は、最新バージョンの「gtag.js(グローバルサイトタグ)」が適用されます。
また、アナリティクスのトラッキングコードを設置したのが2014年~2017年の間の場合は、1つ前の「analytics.js(ユニバーサルサイトタグ)」が適用されることになります。
「gtag.js」や「「analytics.js」が適用されている場合は、それぞれ記述方法が異なるため、適合するタグを選ぶ必要があります。
| トラッキングコード | HTMLのaタグに入れるイベントトラッキング用コード |
| gtag.jsの場合 | イベントハンドラ=”gtag(‘event’, ‘アクション‘, {‘event_category’: ‘カテゴリ‘,’event_label’: ‘ラベル‘,’value’: ‘値‘}); |
| analytics.jsの場合 | イベントハンドラ=ga(‘send’, ‘event’, [カテゴリ], [アクション], [ラベル], [値]); |
イベントハンドラにonclickを記述する
イベントハンドラは「特定の行動を契機に、後に続く処理(計測)を実行する」という意味をもち、タグの先頭に必ず記述します。イベントトラッキングはクリックやタップの回数計測が多いので、一番多く使われる「onclick」をイベントハンドラの部分に記述します。
「onclick」の記述により、「このリンクがクリックされたら後に続く処理を実行する」という意味の指令を出すことが可能です。この「onclick」のような、ブラウザ上で行われた動作や操作に対して処理を実行させる命令を、イベントハンドラと言います。
| gtag.jsの場合 | onclick=”gtag(‘event’, ‘アクション’, {‘event_category’: ‘カテゴリ’,’event_label’: ‘ラベル’,’value’: ‘値’}); |
| analytics.jsの場合 | onclick=ga(‘send’, ‘event’, [カテゴリ], [アクション], [ラベル], [値]); |
アクション<action>を指定する
「アクション<action>」には、イベントハンドラで指定した行動を契機にして起こる操作を記します。
例えば、イベントハンドラ=「onclick」、アクション=「tel電話」と指定した場合、「クリックを契機にして電話する」という意味になります。また、アクション=「ダウンロード」と指定した場合は、「クリックを契機にしたダウンロード」という意味になります。
必須となる項目ですが、記述する内容は自由なため、判別しやすいアクション名に指定することができます。
| 記述例 | |
| アクション(action) | tel(電話)、download(ダウンロード)、click(クリック)など |
| gtag.js電話の場合 | onclick=”gtag(‘event’, ‘tel‘, {‘event_category’: ‘カテゴリ’,’event_label’: ‘ラベル’,’value’: ‘値’}); |
| analytics.jsクリックの場合 | onclick=ga(‘send’, ‘event’, [カテゴリ], [click], [ラベル], [値]); |
カテゴリ<category>を指定する
カテゴリ<category>には、アクションの対象、つまり、「何を」の部分を記述します。
例えば、アクション=「download」を指定していて、カテゴリ=「pdf」と指定した場合、意味は「pdfファイルのダウンロード」となります。
必須となる項目ですが、記述する内容は自由に指定することができます。
| 記述例 | |
| カテゴリ(category) | pdf、sp、link、videoなど |
| gtag.js pdfファイルの場合 | onclick=”gtag(‘event’, ‘download‘, {‘event_category’: ‘pdf‘,’event_label’: ‘ラベル’,’value’: ‘値’}); |
| analytics.js linkの場合 | onclick=ga(‘send’, ‘event’, [link], [click], [ラベル], [値]); |
ラベル<label>を指定する(任意)
ラベル<label>には、カテゴリの詳細な分類を記入します。
例えば、カテゴリ=「pdf」と指定していた場合、ラベルは「ファイル名」や「画像名」を書きます。
ラベル<label>も必須項目ではないため省略できます。
| 記述例 | |
| ラベル(label) | 任意のイベントの名前など |
| gtag.js ○○の場合 | onclick=”gtag(‘event’, ‘download‘, {‘event_category’: ‘pdf‘,’event_label’: ‘○○‘,’value’: ‘値’}); |
| analytics.js ○○の場合 | onclick=ga(‘send’, ‘event’, [link], [click], [○○], [値]); |
値<value>を指定する(任意)
値<value>の欄では、1回のアクションでの回数や価値などを数値で指定します。
例えば、アクション=「ダウンロード」に指定した場合は、1回のダウンロードにつき「1」カウントと回数を指定します。
値<value>もラベルと同様に必須項目ではないため、省略することが出来ます。
| 記述例 | |
| 値(value) | 任意の数字 |
| gtag.js 1の場合 | onclick=”gtag(‘event’, ‘download‘, {‘event_category’: ‘pdf‘,’event_label’: ‘○○‘,’value’: ‘1‘}); |
| analytics.js 1の場合 | onclick=ga(‘send’, ‘event’, [link], [click], [○○], [1]); |
アナリティクスの目標(コンバージョン)を設定
イベントトラッキングの設定が完了したら、アナリティクス上で目標(コンバージョン)の設定を行います。その目的は、コンバージョンやユーザーフローなど、ユーザーの動向の分析をしやすくする為です。
目標(コンバージョン)を設定する手順は、下記のとおりです。
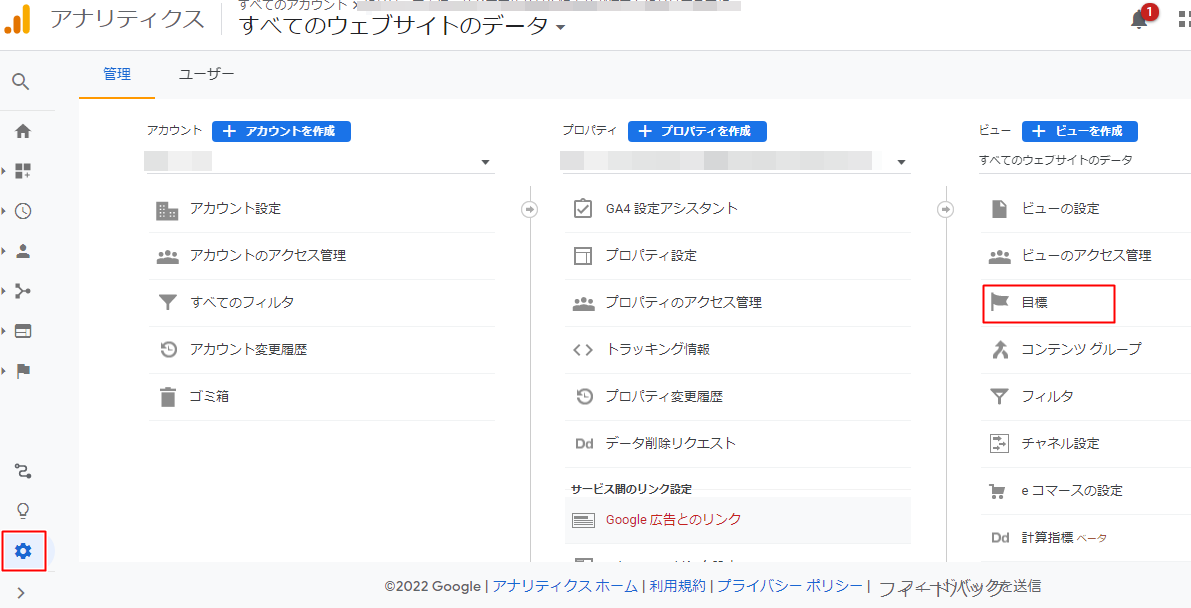
【Googleアナリティクスの目標(コンバージョン)設定手順】
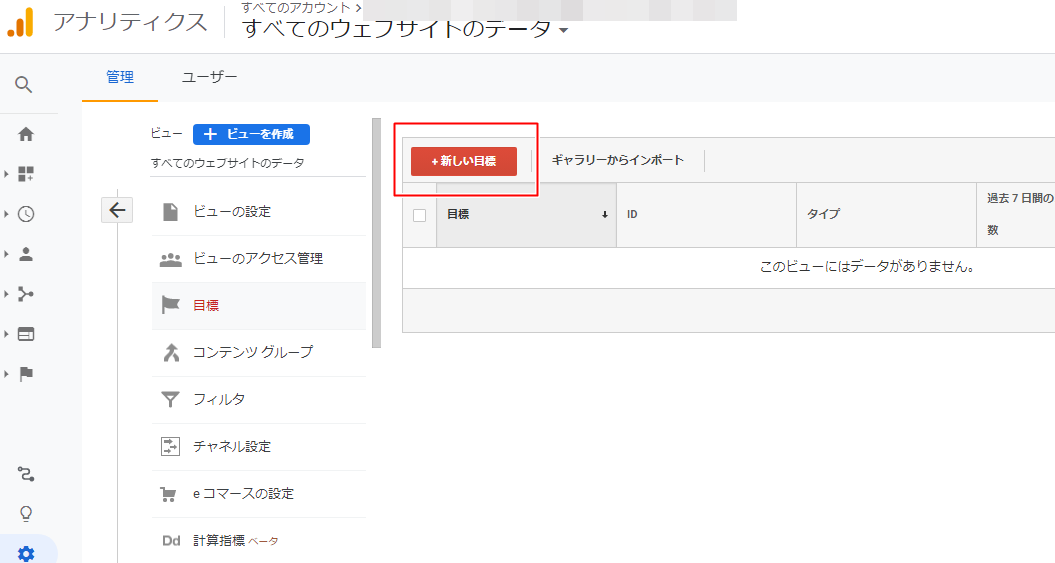
- Googleアナリティクスで「管理」→「ビュー設定列の目標」を選択します。
- 「+新しい目標」をクリックして、目標の作成画面に移ります。
- その中の「タイプ」という項目の「イベント」にチェックし、「続行」ボタンをクリックします。
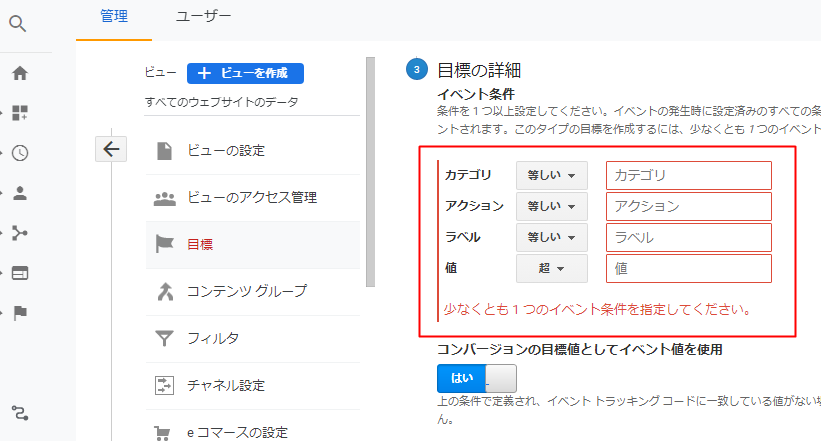
- 次に「目標の詳細」を設定します。「カテゴリ」「アクション」「ラベル」「値」にそれぞれイベント条件を入力します。イベントトラッキング設定で記述したのと同じものを指定してください。また、「値」は未記入でも構いません。




最後に「保存」をクリックすれば、目標の設定は完了します。
イベントトラッキングの確認方法
イベントトラッキングの設定が完了したら、アナリティクスでイベントが計測されているのか動作確認を行います。
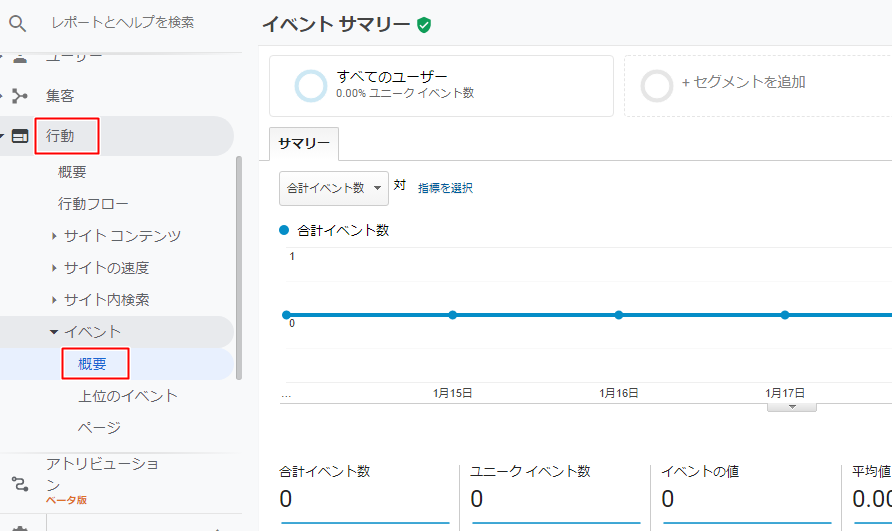
アナリティクスを開いたら、レポートの「行動→イベント→概要」のサマリーの画面から、発生したイベント数やタグに設定した値の平均値など、イベントの発生状況をみることができます。

イベントトラッキングが計測されない理由
アナリティクスで確認してもイベントが計測されない場合は、以下の3つの原因が考えられます。
- イベントタグとトラッキングコードのバージョンが違う
- イベントタグの単純な記述ミスがある
- Googleアナリティクスが紐づけされていない
確認したいサイトで、上記のうち当てはまる原因がないか確認してみてください。
イベントタグとトラッキングコードのバージョンが違う
前述したように、トラッキングコードのバージョンに合ったタグを設定しなければ、イベントトラッキングは計測されません。Googleアナリティクスのトラッキングコードには、「gtag.js」と「analytics.js」の2種類があります。
アナリティクスのトラッキングコードを設置したのが2017年以降の場合は、トラッキングコードの最新版である「gtag.js(グローバルサイトタグ)」を設定します。アナリティクスのトラッキングコードを設置したのが2017年以前の場合は、「analytics.js(ユニバーサルサイトタグ)」を設定することが必要です。
上記の設定により、アナリティクスの「管理画面→プロパティ→トラッキング情報」から確認できるようになります。
イベントタグの単純な記述ミスがある
イベントタグによる単純なスペルミスも、計測されない理由の一つと考えられます。
タグは、スペースやコンマが抜けているだけでも正常に計測することができません。記述上では細かな違いなので、計測確認をして初めて気づくケースが多いです。
タグの記入例などと見比べて、記述した内容にミスがないのか再度確認してみてください。
Googleアナリティクスが紐づけされていない
3つ目の原因としては、Googleアナリティクスが紐づけされていないことが考えられます。Googleアナリティクスを開設するだけでは、イベントトラッキングを計測することは出来ません。
また、紐づけ作業はできていても、タグの設定や書き方を間違えている可能性もあります。「Googleアナリティクスとサイトの紐づけができているかどうか」と、「紐づけしたサイトでタグの設定や書き方を間違えていないか」を併せて確認するようにしましょう。
まとめ
ここまで、イベントトラッキングの設定方法と確認方法を詳しく解説してきました。
イベントトラッキングの設置は難易度が高いと感じるかもしれませんが、ある程度は法則が決まっており、誰でも簡単に設定できる仕組みとなっています。
イベントトラッキングを設定することで、Googleアナリティクスでは測れなかったクリック数やダウンロード数などのデータを計測することができ、ユーザーの行動も把握できます。
イベントトラッキングをぜひ活用して、ユーザーに寄り添ったサイト作りに努めましょう。
- SEO対策でビジネスを加速させる「SEO Dash! byGMO」
-

SEO対策でこんな思い込みしていませんか?
- 大きいキーワードボリュームが取れないと売上が上がらない・・
- コンサルに頼んでもなかなか改善しない
- SEOはコンテンツさえ良ければ上がる
大事なのは自社にあったビジネス設計です。 御社の課題解決に直結するSEO施策をご提案します

 ツイート
ツイート シェア
シェア