HTMLのbrタグとは?記述例やpタグとの使い分け方・注意点を解説

HTMLには、「br」というタグが存在します。これは活躍の場が非常に多い、重要なタグの一つです。
今回はそんなbrタグの使い方や利用上の注意点などについてご紹介していきます。
HTMLをこれから学習するという方や、HTMLを学習しているとbrタグをよく見かけるけれど「どのようなものなのかよく分からない」という方は、ぜひ最後までご覧ください。
- SEOに悩むサイト担当者必見!世界最高水準のテクニカルSEOツール「Lumar」
-

URLを入れるだけでサイト内部の問題を一括検出。
Googleと同じ視点でサイトクロール、
大規模サイトでも手軽に高度なSEO分析ができます!まずは無料デモクロールを試して、あなたのサイトの問題点を一括検出!
HTML5のbrタグとは?
brタグは、HTMLで文章を記述する行を変える、つまり改行する際に用いるタグのことです。
「br」は英単語の「Break」、つまり「改行」の略称で、「改行タグ」と呼ばれたりもします。
HTMLで記述された文章は、テキストエディタを用いて改行しても、実際のプレビューでは改行になりません。
そこで、文章を明示的に改行するために、brタグが必要となるのです。
brタグは、主にWebコンテンツにおける文章を改行する際に用います。
特に、住所など、改行がコンテンツの一部を成すような場合にのみ使用されるのが特徴です。
文の長さやレイアウトを整える際には、brタグを使用しません。
HTMLのbrタグの記述例
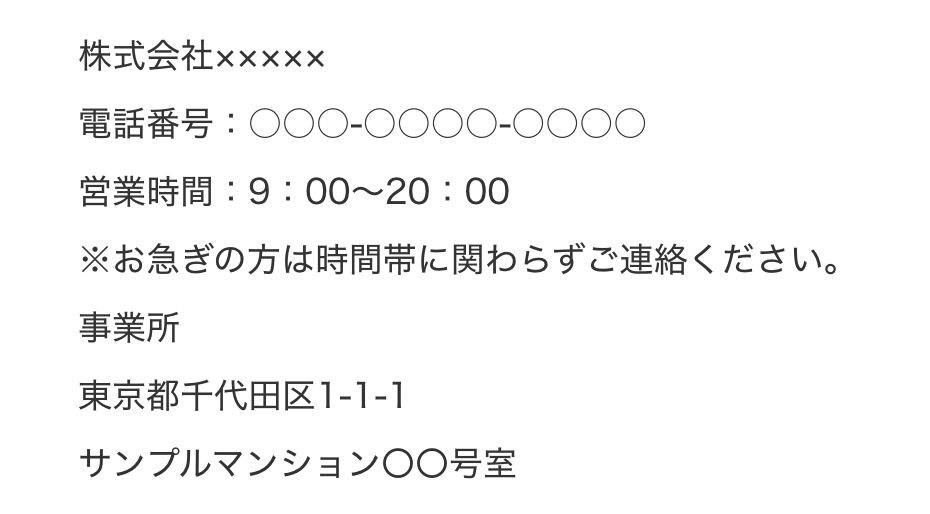
ここからは実際にbrタグの記述例についてご紹介します。
株式会社×××××<br>
電話番号:○○○-○○○○-○○○○<br>
営業時間:9:00~20:00<br>
※お急ぎの方は時間帯に関わらずご連絡ください。<br>
事業所<br>
東京都千代田区1-1-1<br>
サンプルマンション〇〇号室<br>
会社名や住所、建物の、それぞれの最後に<br>と記述します。
基本的なHTMLタグの書き方に従うと、「<br>株式会社サンプルテキスト</br>と記述するのでは?」と思う方も多いかもしれませんが、<br>は文の最後に記述するだけです。
このような「閉じタグ」の必要がないものを、「void要素」と呼びます。
ちなみに「hr」や「img」なども閉じタグが必要ありません。

コードをプレビューしてみると、上記のように<br>以降が改行されて表示されます。
brタグを使用する際の注意点
そんな便利なbrタグですが、使用する際にはいくつかの注意点があります。
まず、「多用しすぎるとソースコードが見づらくなる」という点です。
「少し余白を空けたいから」、「段落を一旦区切りたいから」という理由でbrタグを多用する方もいますが、あまりおすすめできません。
なぜかと言うと、brタグはあくまで改行をするためのタグだからです。
brタグを多用することで、簡単に余白を空けたり、段落を区切ったりできますが、その分ソースコードが見づらくなってしまいます。
余計なコードを記述することはページが重くなる原因にもなり得ます。
ユーザビリティやクローラビリティ向上のためにも可能な限り余分なコードの記述は控え、デザイン的に余白を作りたい場合はCSSを用いて調節するようにしましょう。
また、段落を区切りたいときはpタグを用いることをおすすめします。
brタグが文章を「改行する」ために用いられるのに対し、pタグは文章の「全体を段落で区切る」ものです。
brタグで区切った文章はbrタグを挿入した位置で改行されるだけですが、pタグで囲われた部分はブラウザにおいて段落としてみなされ、CSSで指定することで余白も作れます。
SEO的な観点から見ても、brを多用しているページよりもpタグを適切に用いている記事のほうが高く評価される傾向にあります。
brタグとpタグはつい混同しがちですが、両者を使い分けて読みやすく、そして、見直した際にわかりやすく編集が容易になるコードを記述するよう心がけましょう。
<br>と<br/>の違い
brタグは<br>と記述するとご説明してきましたが、<br/>と記述することもあります。
HTML5の環境ならばどちらを使用しても問題ないのですが、従来のHTMLやXHTMLが主流だった頃は、注意が必要でした。
XHTMLには、「開始タグで始めたら必ず終了タグも用いなければならない」というルールがあるので、XHTMLで記述する際には、単独で意味をなすbrタグは<br>と表記せず、<br/>と表記する必要がありま
す。
HTMLはXHMTLと比べると柔軟性があるので、<br>と表記しても</br>と表記しても、どちらでも問題ありません。
まとめ
ここまでHTML5における「brタグの使い方」や「brタグの記述例」、「brタグを使用する際の注意点」、「<br>と<br/>の違い」についてご説明してきました。
HTML5を学び始めたばかりの方にとっても、プログラマーとしてHTML5を用いてWebサイトを制作している方にとっても、brタグは重要性の高いHTMLタグの一つです。
<p>との使い分けには注意しながら、brタグを上手く活用して見やすいサイトを作っていきましょう。
- SEO対策でビジネスを加速させる

-

SEO対策でこんな思い込みしていませんか?
- 大きいキーワードボリュームが取れないと売上が上がらない・・
- コンサルに頼んでもなかなか改善しない
- SEOはコンテンツさえ良ければ上がる
大事なのは自社にあったビジネス設計です。
御社の課題解決に直結するSEO施策をご提案します

 ツイート
ツイート シェア
シェア