htmlのヘッダとは?headの意味や書き方を解説

htmlのhead部分は 、Webサイトの情報を埋め込み、クローラーに正しく認識してもらうための重要な部分です。
今回は、head部分に記載する基本的なタグから、SEO・SNS対策として使用するタグまで、意味や記述方法を紹介します。
- htmlのヘッダとは
- ヘッダ内に指定する主なタグ
- 基本的なメタデータ
- 文字コードの指定:meta charset
- IE用の設定:meta http-equiv
- レスポンシブ対応:meta name="viewport"
- クローラー対応:meta name="robots"
- SEO対策のタグ
- タイトル:title
- ページ説明:meta name="description"
- ページの正規化:link rel="canonical"
- SNS対策のタグ
- サイトのタイトル:meta property="og:site_name"
- ページのタイトル:meta property="og:title"
- ページの説明:meta property="og:description"
- ページのタイプ:meta property="og:type"
- ページのURL:meta property="og:url"
- デザイン等のタグ
- サイトアイコン:link rel="icon"
- スタイルシート読み込み:link rel="stylesheet"
- Javaスクリプト読み込み:script src=""
- まとめ
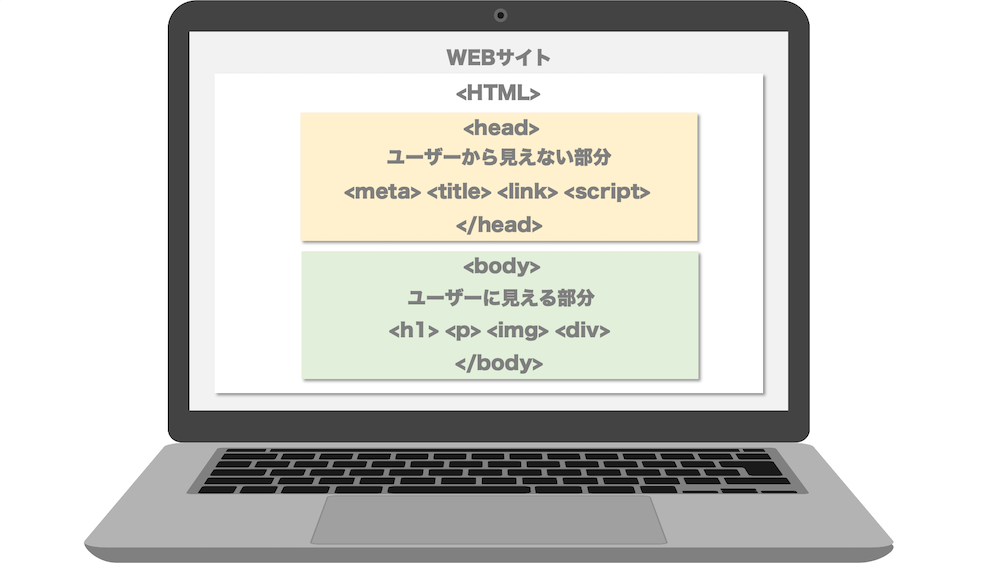
htmlのヘッダとは

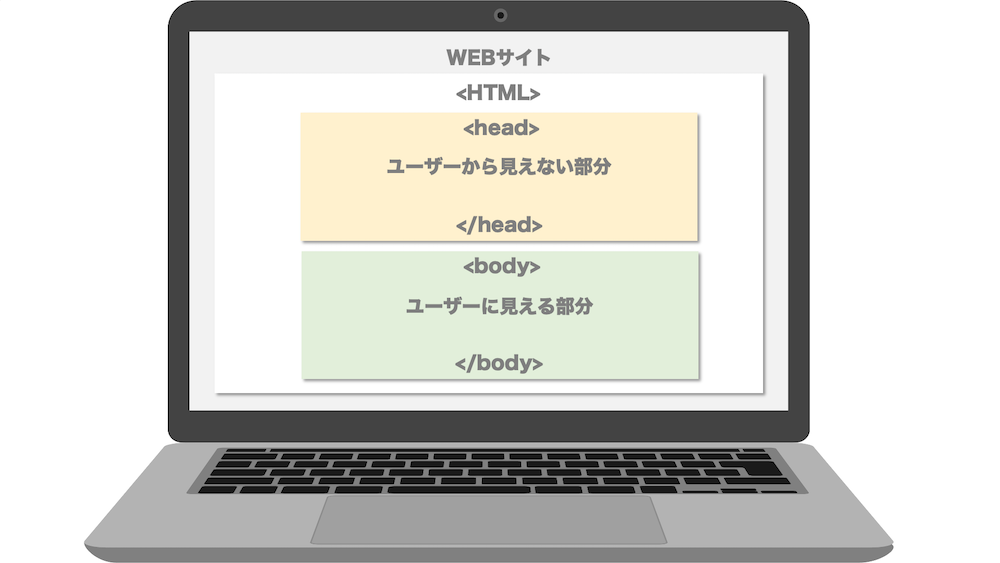
htmlのヘッダとは、ユーザーから見えないWebサイトの情報を埋め込む領域のことです。
htmlには、headとbodyの2つの子要素があります。headは、ブラウザや検索エンジンのクローラーにWebサイトの情報を伝える部分を指します。一方で、bodyは、ユーザーが目にするコンテンツの画像や本文など、実際にブラウザに表示させるための要素です。
head部分はユーザーから見えませんが、クローラーが理解しやすいように作り込むことで、SEO対策にもつなげられます。
ヘッダ内に指定する主なタグ

htmlのhead部分に記述する主なタグは、「meta」「title」「link」「script」の4つがあります。
それぞれのタグの書き方と、目的別の使い方について詳しく解説します。
基本的なメタデータ
head内に記載する基本的なメタデータは、htmlを表示させることやクローラーに情報を伝えることなど、重要な役割を担っています。
一般的なメタタグとして覚えておきたい、4つのタグの意味や使い方を以下に紹介します。
- 文字コードの指定:meta charset
- IE用の設定:meta http-equiv
- レスポンシブ対応:meta name=”viewport”
- クローラー対応:meta name=”robots”
文字コードの指定:meta charset
<meta charset="utf-8">meta chrarset属性は、文字コードの指定をするタグです。 タグの中のchrarsetはキャラクターセットのことで、コンピューターに文字を理解させるために使います。
chrarsetを指定していない場合、海外のブラウザからアクセスした際に、文字化けが起こる可能性があります。そのため日本のWebサイトでは必ず、文字コードの指定が必要です。
記述方法は、上記タグ meta charset=””の「””」の中に、利用する文字コードを入れます。文字コードは、世界的に普及している「utf-8」の他に、 Windowsが標準に採用した「shift-jis」やUNIX系OSで用いられる「euc-jp」などがよく利用されています。
IE用の設定:meta http-equiv
<meta http-equiv="X-UA-Compatible" content="IE=edge">meta http-equiv属性は、 InternetExploreを常に標準モードで表示させることを目的に記述します。
IEには互換モードがあり、旧バージョンを使用している場合、旧バージョンに合わせてWebサイトが表示されます。この場合、一部機能が制限されたりレイアウトが崩れたりするため、互換モードになることを防ぐために使われるタグです。
タグの「X-UA-Compatible」は、IEブラウザに対して、どのバージョンで表示させるかを指定するものです。 content=以降の「””」の中に、実際のバージョン名を記述します。
バージョン指定は、「IE=edge」が一般的です。また、古いバージョンで表示させる場合はほとんどありませんが、「IE=8」や「IE=10」のように旧バージョンも指定できます。
レスポンシブ対応:meta name=”viewport”
<meta name="viewport" content="width=device-width, initial-scale=1.0">meta name属性のviewportは、表示領域を指定するために記述します。ページの表示領域を、PCやスマートフォン、タブレットなど、さまざまなデバイスに最適化させる目的があります。
viewportの指定は基本的に、「width(横幅)」と「initial(初期倍率)」を設定します。
| 内容 | |
|---|---|
| width(横幅) | 各デバイスに合わせる場合は、「width=device-width」と記述します。また、200px〜10000pxの範囲で指定することも可能です。例えば、500pxで指定する場合には、「width=500」と記述します。 |
| Initial(初期倍率) | ページが表示された最初の表示倍率を設定します。横幅がwidth=device-widthの場合は、標準倍率である 「initial-scale=1.0」を記述してください。また、2倍で表示させたい場合は、 「initial-scale=2.0」のように、=の後に倍率を記述します。 |
表示領域を各ブラウザに最適化することを「レスポンシブ対応」と言い、ユーザー視点に立ったサイト作りには欠かせない作業です。
クローラー対応:meta name=”robots”
<meta name="robots" content="noindex,follow">meta name属性のrobotsは、クローラーの動きを制御する際に使用するタグです。クローラーに指示する内容別に、concent=以降の「””」の中に、相応しいタグを入れます。
内容別に覚えておきたい4つのタグを紹介します。
| タグ | 意味 |
|---|---|
| noindex | 検索結果に表示させたくない場合に使用します。 |
| nofollow | サイトのリンクへの巡回を拒否する場合に使用します。 |
| noarchive | 検索エンジンのデータベースにキャッシュを残したくない場合に使用します。サービスや価格が、頻繁に変わるサイトに用いられることが多いタグです。 |
| none | 検索結果に表示させたくない場合かつ、サイトのリンクへの巡回を拒否する場合に使います。公開が限定されているサイトで用いられます。 |
クローラーへの指示は4つまで組み合わせ可能で、組み合わせる場合は、カンマでつなぐ必要があります。また、クローラーの制御が必要ない場合は、記述不要です。
SEO対策のタグ
head内に記載するタグは、基本的に検索エンジンにサイトを認識してもらうためのタグであり、SEO対策に有効的です。
- タイトル:title
- ページ説明:meta name=”description”
- ページの正規化:link rel=”canonical”
ここでは、SEO対策になる上記3つのタグの意味や記述方法を紹介します。
タイトル:title
<title>サイトのタイトル</title>title要素で記述するタイトルは、body内の「h1」に記述するタイトルではなく、ページそのもののタイトルのことを言います。ここで記述したタイトルは、検索結果のタイトル・お気に入り登録した際のタイトル・タイトルバーに表示されます。
タイトルは、キーワードを含め、見切れないように35文字以内で設定することが望ましいです。また、ユーザーが見ることを考慮し、分かりやすくアクセスしたくなるようなタイトルにします。
ページ説明:meta name=”description”
<meta name="description" content="ページの説明120文字以内で記載">meta name属性のdescriptionは、検索結果のページ説明に表示される文言を指定するためのタグです。表示される説明文の文字数はデバイスにより異なり、PCは120文字、スマートフォンは80文字です。
調べ物をする際に90%近くのユーザーがスマートフォンを使っていることから、説明文は80文字前後で記述するのが望ましいです。
ユーザーが読む説明文なので、キーワードを含めた分かりやすい文章を記述してください。
ページの正規化:link rel=”canonical”
<link rel="canonical" href="正規化ページのURL">link要素のcanonicalタグは、類似コンテンツが複数ある際に、検索エンジンにメインのページを認識してもらうために記述するものです。
類似コンテンツがある場合、被リンクが分散されたり、コピーコンテンツと認識されたりすると、ペナルティを受ける可能性があります。
記述の際には類似コンテンツのhtmlに、正規化ページ=メインページのURLを入れます。リンクは、http://〜URLの最後までの絶対リンクで記載してください。
SNS対策のタグ
head内に記述するタグには、SNS対策に有効的なものもあります。TwitterやFacebookなどでシェアされた時に、ユーザーに分かりやすく表示させ、アクセスにつなげる目的で使います。
- サイトのタイトル:meta property=”og:site_name”
- ページのタイトル:meta property=”og:title”
- ページの説明:meta property=”og:description”
- ページのタイプ:meta property=”og:type”
- ページのUTL:meta property=”og:url”
ここでは、SNS対策に効果的な、上記5つのタグの意味や記述方法を紹介します。
サイトのタイトル:meta property=”og:site_name”
<meta property="og:site_name" content="サイトのタイトルを記載">SNSでシェアされた時に表示される、サイト名を指定するタグです。
content=以降の「””」の中に記述するタイトルは、ページのタイトルではなく、Webサイトのタイトルを記述します。
ページのタイトル:meta property=”og:title”
<meta property="og:title" content="ページのタイトルを記載">SNSでシェアされた時に表示される、ページ名を指定するタグです。
ページ名は、ユーザーの目を引くような文言で、30文字前後で記述するようにすると見やすくなります。
ページの説明:meta property=”og:description”
<meta property="og:description" content="ページの説明を120文字以内で記載">SNSでシェアされた時に表示される、ページの説明文を指定するタグです。
ユーザーをアクセスを誘導できるように、リンク先のページ内容を分かりやすく説明することが大切です。文字数は最大120文字ですが、SNSによって異なるため100文字前後にまとめるようにしましょう。
ページのタイプ:meta property=”og:type”
<meta property="og:type" content="ページのタイプを記載">SNSにシェアするページの種類を指定するためのタグです。
content=以降の「””」の中には、サイトトップページの場合は「website」、記事ページの場合は「article」と記述します。
ページのURL:meta property=”og:url”
<meta property="og:url" content="サイトのURL">SNSにシェアするページのURLを指定するタグです。
content=以降の「””」の中に、シェアするページのURLを記述します。
デザイン等のタグ
head内に記述するタグには、画像を埋め込んだり、レイアウトを整えたり、ユーザーが見やすいようにデザインするタグがあります。
- サイトアイコン:link rel=”icon”
- スタイルシート読み込み:link rel=”stylesheet”
- Javaスクリプト読み込み:script src=””
ここでは、サイトのデザインを目的に使用する、上記3つのタグの意味や記述方法を紹介します。
サイトアイコン:link rel=”icon”
<link rel="icon" href="favicon.ico">link要素のiconタグは、ファビコンといわれるサイトのアイコンを設定する際に使用します。
ファビコンとは、Webサイトのタブ部分やブラウザのホーム画面、お気に入り登録した際に出てくるアイコンです。ファビコンが指定されていないサイトもありますが、サイトのブランディングの一環として設定するのが一般的です。
ファビコンを設定するには、htmlのhead内に上記のタグを記述し、ファビコンとして使う画像ファイルを.ico形式に変換しアップロードします。
スタイルシート読み込み:link rel=”stylesheet”
<link rel="styleshee" href="CSSファイルのURLを記載">link要素のstylesheetタグは、スタイルシートを読み込むために使用します。
href=以降の「””」の中にCSSのリンクを記述することで、CSSで作成したレイアウトが適用されます。スタイルシートの読み込みは、レイアウトを整えるための大切な情報です。
Javaスクリプト読み込み:script src=””
<script src="スクリプトファイルのURLを記載">script scr属性は、スクリプトファイルの読み込みを行うために使用します。
スクリプトファイルを読み込むことで、Webサイトに動きをつけることが可能になります。例えば、スライドショーやプルダウンメニューなどの動的なコンテンツや、音声や動画、静止画などを組み合わせたマルチメディアの挿入ができます。
スクリプトを読み込むには、Javaスクリプトコードをテキストエディターに記述し、拡張子.jsとします。.jsファイルを保存したら、上記タグの「””」の中に.jsファイルのURLを入力し、htmlのhead内に記述します。
まとめ
今回は、htmlのheadの役割や、記述するタグについて紹介しました。
head部分は直接ユーザーが目にする部分ではありませんが、htmlを表示させることやGoogleのクローラーに正しく情報を伝えることなど、重要な役割を持っています。
また、headにはSEO対策として有効的なタグがあります。検索画面に実際に表示されるサイト名や説明文が指定できるため、ユーザーへの分かりやすさを考慮して記述をするようにしましょう。
類似コンテンツがあるメディアは、被リンクの分散とコピーコンテンツの疑いを解消するため、ページの正規化が必要です。
他には、SNSにシェアされた時にユーザーからのアクセスを狙うためのSNS対策や、ユーザーの見やすさを追求したデザインの適用など、head内でさまざまな指定ができます。
headは、Webサイトの情報を記述する基礎的な部分であるため、しっかりと設定するようにしましょう。
- SEO対策でビジネスを加速させる「SEO Dash! byGMO」
-

SEO対策でこんな思い込みしていませんか?
- 大きいキーワードボリュームが取れないと売上が上がらない・・
- コンサルに頼んでもなかなか改善しない
- SEOはコンテンツさえ良ければ上がる
大事なのは自社にあったビジネス設計です。 御社の課題解決に直結するSEO施策をご提案します

 ツイート
ツイート シェア
シェア