構造化データとSEOの関係性とは?初心者向けに効果や記述例を解説

結論から言うと、適切な構造化データマークアップは、SEO対策にクリティカルな影響は与えませんが、より的確な評価を受けやすい環境を構築できると言えます。
本記事では、構造化データとは何かといった内容や、SEOへの影響について解説していきます。
構造化データとは?
構造化データとは、簡単に言えば「検索エンジン・クローラーがHTMLで書かれたコンテンツを理解できるように意味付けしたもの」です。
例えば「田中一郎さんは東京都千代田区の自宅でショートケーキを作りました。」という文章があったとします。人がこの文章を読んだ場合、
- 田中一郎:人名
- 東京都千代田区:地名・住所
- ショートケーキ:料理名
と、特に意識せずに言葉・文章の意味が読み取れるはずです。
しかし、検索エンジンは人間ではなくプログラムなので、文章に書かれた内容が人名なのか地名なのかを判別することは困難だとされています。
そこで、構造化データを用いて、単語に対して人名・地名・料理名などと意味付けをしてあげることで、検索エンジンがコンテンツ内容をスムーズに理解できるようにすることを目指します。このように、単語を構造化データで意味付けすることを、「マークアップ」と言います。
構造化データを構成する要素は、「ボキャブラリー」と「シンタックス」の2つがあります。
「ボキャブラリー」は単語がどんな意味を持っているのかを指定する規格です。例えば人なら「Person」、名前なら「Name」、映画なら「Movie」など、その単語の意味を指定していきます。
ボキャブラリーの規格は複数ありますが、Googleがサポートするのは以下の2種類です。
- schema.org
- data-vocabulary.org
中でもGoogleは「schema.org」の規格を推奨※しているので、基本的にはこちらを使用するのがおすすめです。
「シンタックス」は構造化データを実際にマークアップするための仕様となっています。
代表的な規格は以下の3種類です。
- JSON-LD
- Microdata
- RDFa Lite
このうちGoogleが推奨しているのは「JSON-LD」※となっています。
また、コンテンツ作成者側からしても、JSON-LDは記述が比較的簡単で、HTML内に場所を問わず記述ができます。そのため構造化データを扱うには、ボキャブラリー「schema.org」とシンタックス「JSON-LD」を押さえておけば問題ありません。
ちなみに、Google公式は構造化データのマークアップをサポートする「構造化データマークアップ支援ツール」を公開しています。ここにWebサイトのURLやHTMLを貼り付けて、マークアップしたい箇所を指定すれば、マークアップしたHTMLを生成してくれます。自分でコードを手打ちするよりも簡単なので、ぜひ利用してみてください。
参考:Google公式「Google検索セントラル」
構造化データのSEO効果について
構造化データは、「施策をすればそれだけで順位が上がる」といったような直接的なSEO効果はないとされています。
ただし、構造化データを活用することには、
- 検索エンジンがコンテンツ内容をより理解してくれる
- 検索結果にリッチリザルトやリッチスニペットが表示される場合がある
といったメリットがあり、ユーザビリティが上がって結果的にSEOにも好影響が出る可能性が高いです。
検索エンジンは人間と違って単語の意味を理解することが難しいとされていますが、構造化データをマークアップすることで、コンテンツ内容をより詳細に理解してくれることが期待できます。
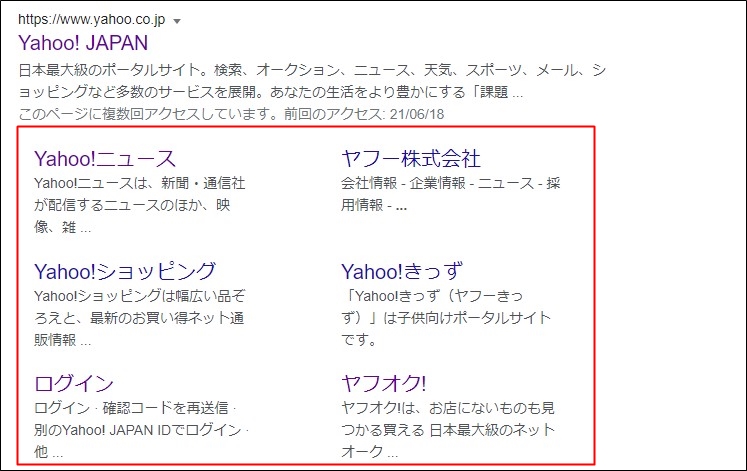
またリッチリザルト・リッチスニペットが表示されると、検索結果に上位表示されたページのコンテンツ内容が表示されます。

例としてYahoo!JAPANの検索結果を出してみましたが、構造化マークアップをすれば赤枠内のようにWebサイト内のカテゴリーやより詳細なサイト情報などがリッチリザルトとして表示されます。
通常より大きなスペースを取って表示されるので、クリック率が向上するなどのSEO効果が期待できます。
構造化データの記述方法
それでは構造化データの記述方法について、いくつかサンプルをあげてご紹介します。
構造化データには形式が複数ありますが、今回はGoogleが推奨するボキャブラリー「schema.org」とシンタックス「JSON-LD」を使っています。コードの書き方だけでなく、どのコードにどんな意味が書かれているのかも解説するので、参考にしてみてください。
パンくずリストの記述例
下記は、パンくずリストの構造化データを記述したものです。
<script type=”application/ld+json”>
{
“@context”: “https://schema.org/”,
“@type”: “BreadcrumbList”,
“itemListElement”: [{
“@type”: “ListItem”,
“position”: 1,
“name”: “TOPページ”,
“item”: “https://sample/”
},{
“@type”: “ListItem”,
“position”: 2,
“name”: “カテゴリ”,
“item”: “https://sample/category”
},{
“@type”: “ListItem”,
“position”: 3,
“name”: “SEO”,
“item”: “https://sample/category/seo”
}]
}
</script>
この例では、「TOPページ>カテゴリ>SEO」の順でパンくずリストになっています。
まず、「”@context”:」の部分で、この構造化データが「schema.org」の規格で記述されることを示します。そして、その下の「”@type”: “BreadcrumbList”,”itemListElement”:」の部分で、この構造化データはパンくずリストであると指定します。それ以降は@type~の形で、パンくずリスト内に含まれる階層を記述していきます。
上の例での階層データをまとめると、下記のようになっています。
- 「”@type”: “ListItem”,」・・・パンくずリスト内のアイテム
- 「”position”:」・・・何階層目か
- 「”name”:」・・・その階層の名前
- 「”item”:」・・・その階層のページURL
仮に、上記のパンくずリストで「内部施策」という階層を1つ下に増やす場合は、3階層目の下の部分に下記のように記述します。
,{
“@type”: “ListItem”,
“position”: 4,
“name”: “内部施策”,
“item”: “https://sample/category/internal”
}
今回紹介した例をそのまま流用する場合は、「”position”:」以下の部分を各Webサイトに合わせて階層・階層名・階層のURLを変更すればOKです。
FAQリッチリザルトの記述例
続いて下記は、FAQリッチリザルトの構造化データを記述したものです。
<script type=”application/ld+json”>
{
“@context”: “https://schema.org”,
“@type”: “FAQPage”,
“mainEntity”: [{
“@type”: “Question”,
“name”: “質問1”,
“acceptedAnswer”: {
“@type”: “Answer”,
“text”: “回答1”
}
},{
“@type”: “Question”,
“name”: “質問2”,
“acceptedAnswer”: {
“@type”: “Answer”,
“text”: “回答2”
}
}]
}
</script>
先に解説したパンくずリストの例と同じく、まず「”@context”:」の部分で「schema.org」の規格を示します。その下の「”@type”: “FAQPage”,”mainEntity”:」の部分で、この構造化データはFAQであると指定します。そこから先は質問と回答の繰り返しで、「”@type”:”Question”,”name”:”質問1″,}」の部分で質問を、「”acceptedAnswer”: { “@type”: “Answer”,”text”: “回答1”}」の部分で回答を記述します。
仮に、質問「ショートケーキの作成時間は?」、回答「約2時間です」というFAQにする場合、下記のように「”name”:」と「”text”:」の部分をそれぞれ質問・回答に書き換えればOKです。
“@type”: “Question”,
“name”: “ショートケーキの作成時間は?”,
“acceptedAnswer”: {
“@type”: “Answer”,
“text”: “約2時間です”
また、パンくずリストの例と同じく、質問・回答の部分はコピペして下につなげていくことで、3つ、4つと増やしていくこともできます。
構造化データの導入方法
ここまでの構造化データの記述方法を見て、「難しそう」と考える方も多いと思いますが、WordPressを始めとした代表的なCMSには構造化データの自動マークアップが導入されている場合が多いです。
WordPressの場合は、テーマによって実装の有無は異なりますが、有料のテーマであればほとんどのテーマに構造化データの自動マークアップが実装されています。自社のオリジナルテーマを利用する場合は、phpファイルをカスタムして実装する必要があります。
「header.php」・「single.php」・「home.php」・「page.php」・「category.php」・「breadcrumb.php」などのファイルを少し編集すれば実装できるため、社内のエンジニアに依頼すれば数日で完了するでしょう。
昨今では希なケースですが、ホームページビルダーなどを利用して静的HTMLでWebサイトを構成する場合は、記事毎・ページ毎にそれぞれ構造化データをマークアップしていく必要があります。構造化データのマークアップの位置は、HTMLファイル内ならどこでも良いのですが、わかりやすいようにフッターに配置されることが多いです。
また、自身でコードを記述して構造化データのマークアップをすることが難しい場合は、Googleサーチコンソールに付属する「データハイライター」を利用することでも行うことができます。
サーチコンソール上から、「人名:田中一郎」「地名:東京都千代田区」「料理名:ショートケーキ」などと打ち込むだけでOKなので、コードがわからなくても簡単に構造化データのマークアップが可能です。
まとめ
今回は、SEO対策で用いられる「構造化データ」についてご紹介しました。
検索エンジンは人間と違い、文字コンテンツに何が書かれているのかを詳細に把握することができません。そこで、文字に人名・映画・料理・求人情報といったような意味付けをしてあげることで、検索エンジンが意味を詳細に把握できるようにするために使われるのが、構造化データです。
構造化データを用いることで、検索エンジンによりスムーズにサイト内をクロールしてもらったり、検索結果にリッチリザルトが表示されたりするなどの効果が期待できます。
構造化データのマークアップはコードを記述する必要があるため難しく感じるかもしれませんが、Google公式で公開されている「構造化データ マークアップ支援ツール」を利用すると、簡単にコードを生成できるのでおすすめです。
ぜひ当記事を参考にして、構造化データのマークアップをマスターしてください。
- SEO対策でビジネスを加速させる「SEO Dash! byGMO」
-

SEO対策でこんな思い込みしていませんか?
- 大きいキーワードボリュームが取れないと売上が上がらない・・
- コンサルに頼んでもなかなか改善しない
- SEOはコンテンツさえ良ければ上がる
大事なのは自社にあったビジネス設計です。 御社の課題解決に直結するSEO施策をご提案します

 ツイート
ツイート シェア
シェア