WEBサイトの描画速度の基準は?調べ方と改善方法を解説

WEBサイトの描画速度は、直帰率やCV(コンバージョン)を大きく左右します。
特に、WEBサイトでは、ユーザーは次々とページをスクロールして読み流す傾向が強く、ページ表示にかかる時間を待ちきれずにユーザーが途中で離脱してしまうため、描画速度の改善は重要です。
本記事では、WEBサイトの描画速度について、調べ方や改善方法などを具体的にご紹介します。
- WEBサイトの描画速度は直帰率やCVに影響する
- WEBサイトの描画速度の基準はコアウェブバイタル
- 1. LCP(Largest Contentful Paint:最大コンテンツの描画)
- 2. FID(First Input Delay:初回入力遅延)
- 3. CLS(Cumulative Layout Shift:累積レイアウト変更)
- WEBサイトのページ描画速度測定ツール3選
- 1. Google PageSpeed Insights
- 2. Googleアナリティクス
- 3. Google Chromeデベロッパーツール
- WEBサイトのページ描画速度を改善する3つのポイント
- 1. HTTPリクエストの回数を減らす
- 2. 画像を最適化する
- 3. リソースを最適化する
- まとめ
WEBサイトの描画速度は直帰率やCVに影響する
描画速度は、Googleの評価基準のコアウェブバイタルの3つの指標の1つにもなっています。
WEBサイトの描画速度が遅いと、ユーザーはページが表示されるまで待ちきれずに、そのまま直帰してしまいます。
2018年にGoogleが発表した調査結果によると、表示速度が1秒から3秒に落ちるだけで、直帰率が32%も上昇することがわかっています。
特に、広告やECサイトは画像が多く使用されており、描画速度が遅くなる傾向があります。問い合わせや商品の購入などの明確なコンバージョンまでユーザーを誘導するためにも、快適にページを閲覧できるようにしましょう。
WEBサイトの描画速度の基準はコアウェブバイタル
描画速度は、Googleか公表している以下の3つのコアウェブバイタルのうちの1つです。
- LCP(Largest Contentful Paint:最大コンテンツの描画)
- FID(First Input Delay:初回入力遅延)
- CLS(Cumulative Layout Shift:累積レイアウト変更)
コアウェブバイタルとは、WEBサイトが提供するユーザー体験価値を計測する指標のうち、コア(中核)となる指標です。2021年6月には、コアウェブバイタルは検索順位に影響するとGoogleから正式に発表されており、WEBサイト運営において重要な指標となっています。
ここからは、それぞれの指標について詳しく解説していきます。
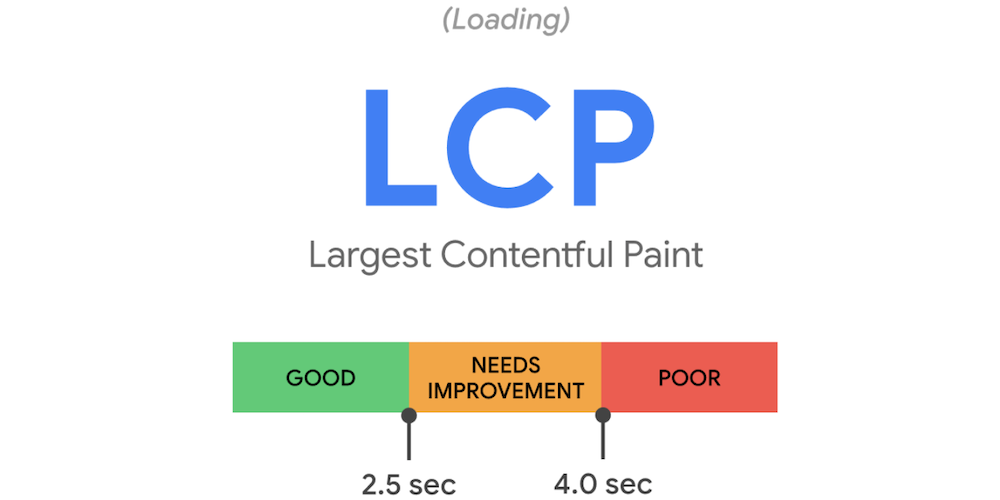
1. LCP(Largest Contentful Paint:最大コンテンツの描画)

画像引用:Google Developers
LCP(Largest Contentful Paint)とは、「最大コンテンツの描画」と訳されます。テキストや画像などの描画の読み込み速度を評価する指標です。
サイト内のメインコンテンツが表示されるまでの時間を計測し、2.5秒未満に表示されれば「良好」、2.5〜4.0秒未満に表示されれば「要改善」、4.0秒以上かかると「不良」と評価されます。
何がメインコンテンツとして評価されるかはサイトにより異なりますが、動画や画像、見出しが該当するケースが多い傾向です。
2. FID(First Input Delay:初回入力遅延)

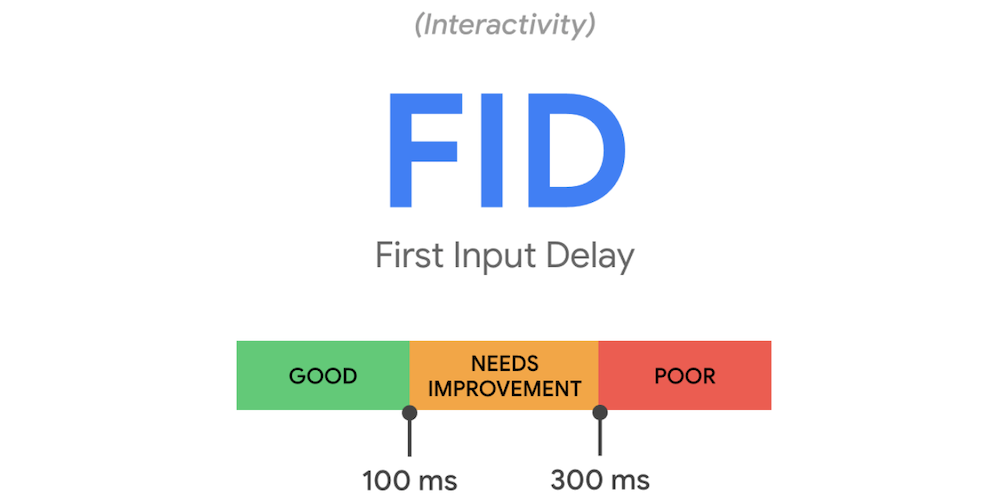
画像引用:Google Developers
FID(First Input Delay)とは、「初回入力遅延」と訳され、ユーザーが第一印象として感じるサイトのインタラクティブ性や反応速度を測る指標です。
ここでいう初回入力とは、ユーザーがサイトを訪問してから最初に行うクリック、タップ、キー操作などを指します。ズームやスクロールなど、アニメーションに関する操作は初回入力には含まれません。
ユーザーが初回入力を行ってから応答が発生するまでの時間を計測し、100ミリ秒未満なら「良好」、100〜300ミリ秒未満なら「要改善」、300ミリ秒以上なら「不良」と判断されます。
3. CLS(Cumulative Layout Shift:累積レイアウト変更)

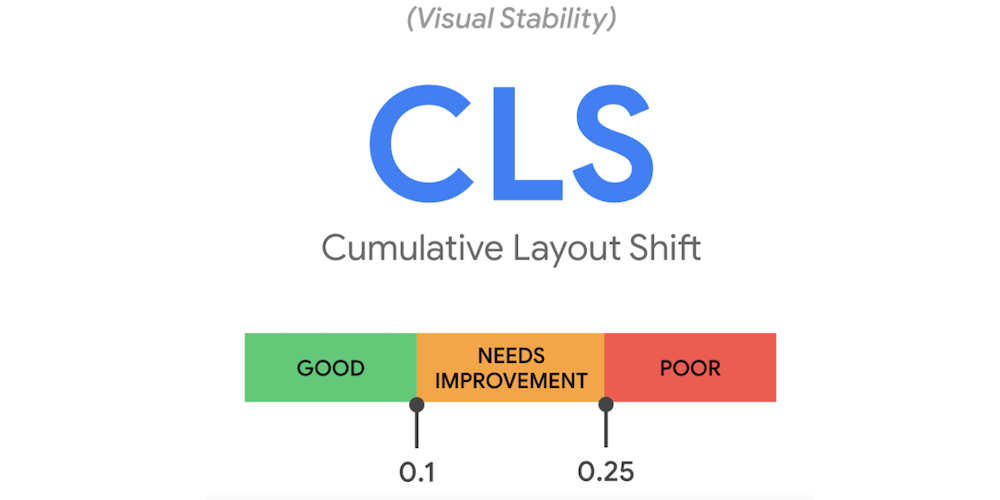
画像引用:Google Developers
CLS(Cumulative Layout Shift)とは、「累積レイアウト変更」と訳されます。ユーザーにとって、ページがどの程度安定しているように感じられるかを測る指標です。
累積レイアウト変更とは、ページを読み込んでから表示されるまでに生じる予想外のレイアウトのずれを指します。
具体的なケースは、ページの読み込み後にテキストより少し遅れて広告が出現する場合などです。このようなレイアウトのずれはユーザーが意図しない行動を誘導してしまうため、ユーザー体験の低いサイトとして評価されてしまいます。
CLSは、レイアウトシフトの影響を受けた範囲と実際にずれた距離をかけあわせたスコアです。スコアは0(移動なし)から1(画面における最大の移動量)で表され、0.1未満が「良好」、0.1〜0.25未満が「要改善」、0.25以上が「不良」と判断されます。
WEBサイトのページ描画速度測定ツール3選
ここからは、WEBサイトのページ描画速度測定ツールについて、代表的なものを3つご紹介します。
- Google PageSpeed Insights
- Googleアナリティクス
- Google Chromeデベロッパーツール
それぞれのツールの使い方も詳しく解説するので、ぜひ参考にしてみてください。
1. Google PageSpeed Insights

画像引用:Google PageSpeed Insights
Google PageSpeed Insightsは、計測したいページのURLを入力すると速度を計測し、画像の圧縮やソースコードの短縮など、具体的な改善点を提案してくれるツールです。
スコアは100点満点で算出され、0〜49点は「Low」、50〜89点は「Medium」、90〜100点は「Good」の3段階の評価がつけられます。
モバイルとパソコンの両方のページ描画速度を測定することもできます。
2. Googleアナリティクス

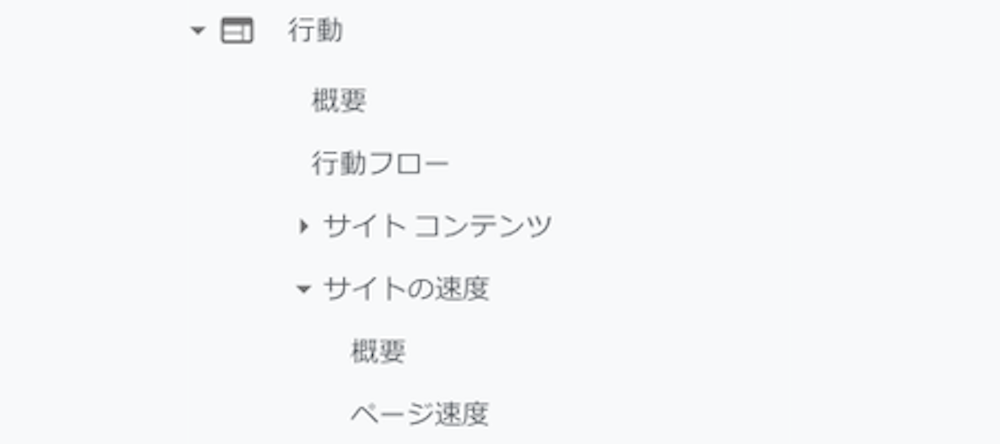
画像引用:Googleアナリティクス
Googleアナリティクスでも、簡単にページの表示速度を計測することが可能です。
Googleアナリティクスにログインした後、左メニューの「行動」>「サイトの速度」>「サマリー」で確認できます。
ページごとに確認したい場合には、左メニューの「行動」>「サイトの速度」>「ページ速度」から調べることができます。
3. Google Chromeデベロッパーツール

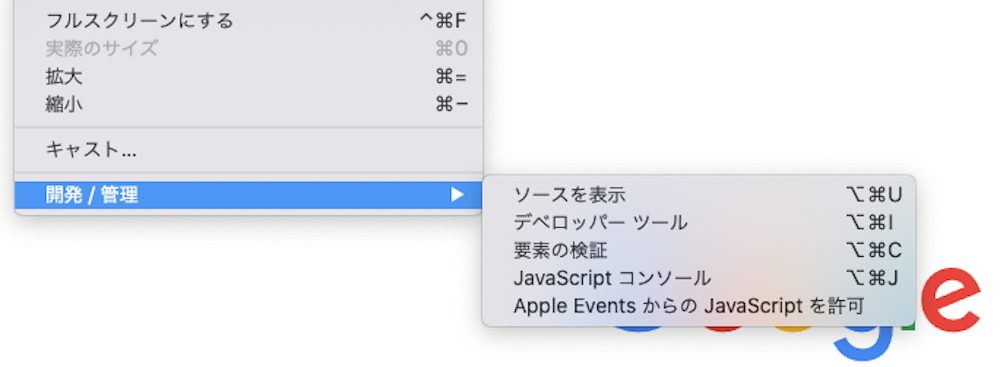
Google Chromeのメニューから「表示」>「開発/管理」>「デベロッパーツール」を選択すると起動できます。
Google Chromeデベロッパーツールでも、ページの表示速度の計測が可能です。
計測したいページを開き、Google Chromeのメニューから「表示」>「開発/管理」>「デベロッパーツール」を選択します。Google Chromeデベロッパーツールが起動したら、「Performance」>「Start profiling and reload page」を選択すると計測することができます。
ショートカットキー(WindowsであればF12キー、MacであればCommand+Option+Iキー)を使えば、スムーズに起動できるのでおすすめです。
しばらく時間が経つと、「Loading(htmlの読み込み時間)」「Scripting(javascriptの実行時間)」「Rendering(レイアウト情報の実行時間)」など詳しい項目が円グラフで表示されます。
WEBサイトのページ描画速度を改善する3つのポイント
WEBサイトのページ描画速度が遅いと判定された場合には、以下に紹介する方法を実施すれば、改善することができます。
- HTTPリクエストの回数を減らす
- 画像を最適化する
- リソースを最適化する
具体的な手順も含めて、3つの方法を解説します。
1. HTTPリクエストの回数を減らす
HTTPリクエストとは、ページを表示するときにWebブラウザからWebサーバに対して、表示するページ内のパーツをダウンロードするように要求することを意味します。
ページを表示するときには、画像やCSS、JSなど各パーツに対してHTTPリクエストが実行されます。そのため、画像やCSS、JSの数を減らすだけでも、HTTPリクエストを減らしページ描画速度を早くすることが可能です。
2. 画像を最適化する
| 拡張子 | 名称 | 特徴 |
|---|---|---|
| .gif | ジフ |
|
| .jpg/.jpeg | ジェイペグ |
|
| .png | ピング |
|
| .tif/.tiff | ティフ |
|
| .bmp | ビットマップ |
|
画像はテキストと比べるとサイズが大きく、画像1枚だけでもWEBページの容量を増やしてしまいます。したがって、画像の最適化は描画速度の改善に効果的です。
画像を最適化するには、画像のフォーマットの中から色数が少なく、圧縮されているものを選択してください。
画像には、再現できる「色数」とファイルの「圧縮」の有無でいくつかのフォーマットが存在し、色数が少なく、圧縮されているフォーマットの画像を使用するとファイルが軽くなるためです。
具体例として、Windowsの標準フォーマットである.bmpを最適化するケースを紹介します。.bmpは色数も多く鮮やかな色を表現できる一方、圧縮することができません。
そこで、一般的には.bmpを扱うときには.jpgなどに変換して画像を最適化する場合が多くなります。
3. リソースを最適化する
画像と同様に、表示するHTMLやCSS、JSファイルなどのリソースを軽量化することで、表示速度を早めることができます。
不必要なスペース、改行、タブインデントなどを取り除いたり、変数名を変更したりするとファイルサイズが軽くなります。
手作業でもできますが、ファイルの数が多いと手間なので、ツールで行うのがおすすめです。無料で使えるツールも多いので、積極的に活用してください。
まとめ
描画速度は、Googleの評価基準のコアウェブバイタルの1つであり、ユーザー体験の観点だけでなくSEO対策の観点からも重要な指標です。
Googleアナリティクスなどの無料ツールで簡単に描画速度を調べることができるので、一度見てみることをおすすめします。
描画速度が遅い場合には、HTTPリクエストの回数を減らしたり画像を最適化したりすることで、改善することができます。
本記事でも、描画速度を改善するための方法について解説しているので、ぜひ参考にしてみてください。
- SEO対策でビジネスを加速させる「SEO Dash! byGMO」
-

SEO対策でこんな思い込みしていませんか?
- 大きいキーワードボリュームが取れないと売上が上がらない・・
- コンサルに頼んでもなかなか改善しない
- SEOはコンテンツさえ良ければ上がる
大事なのは自社にあったビジネス設計です。 御社の課題解決に直結するSEO施策をご提案します

 ツイート
ツイート シェア
シェア