spanタグとは?html上での意味や役割・使い方を解説

この記事では、spanタグがHTML上で持つ意味や役割、実際の活用方法を解説します。
- SEOに悩むサイト担当者必見!世界最高水準のテクニカルSEOツール「Lumar」
-

URLを入れるだけでサイト内部の問題を一括検出。
Googleと同じ視点でサイトクロール、
大規模サイトでも手軽に高度なSEO分析ができます!まずは無料デモクロールを試して、あなたのサイトの問題点を一括検出!
spanタグとは
spanタグとはHTMLの一種であり、行の中の一部分のまとまりを指す「インライン要素」をグルーピングするものです。文章内の文字をspanタグで囲うことでグループ化されるため、囲んだ要素だけデザインを変えられます。
具体的には、文字に色を付けたり、大きさや太さを変えるといった装飾を施す際に活用します。spanタグに似た役割を持つタグにはdivタグやpタグがありますが、グルーピングの仕方や要素が異なっています。
spanタグとdivタグ・pタグの違い
spanタグとdivタグ、pタグはどれも囲った範囲の効果を指定するものですが、要素の種類に違いがあります。
spanタグは文章の中の一部分をグルーピングするインライン要素なのに対し、divタグとpタグは指定した範囲の文章をひとつのまとまりとしてグルーピングするブロック要素です。
また、同じブロック要素でもdivタグは仕切りとして文章をまとめるだけの役割で、pタグは文章をひとつの段落として表す役割を持ちます。
グループ化した文章の表示は、spanタグは連続で使用しても横並びになり、divタグは囲った部分の後に改行、pタグで囲った部分は文末に改行と1行空白が入ります。
spanタグとdivタグの違い
| spanタグ | divタグ | |
|---|---|---|
| 役割 | 囲った範囲をグルーピングする | 囲った範囲をグルーピングする |
| 要素 | インライン要素 | ブロック要素 |
spanタグとdivタグは、どちらも囲った範囲をひとつのまとまりとしてグルーピングする役割を持ちますが、まとめ方に違いがあります。
spanタグは文章内の一部分だけをまとめて指定するインライン要素で、divタグは囲った文章全体を一つのまとまりとするブロック要素です。
例えば、インライン要素のspanタグは文章中の数文字だけ色を変える際に使用し、ブロック要素のdivタグはグループ化した文章全体の背景色を変えたり、BOXや枠などの装飾を施す際に活用します。
pタグは文章を段落としてまとめるのに対し、divタグは意味を持たないので仕切りとして使用できるため汎用性が高いです。

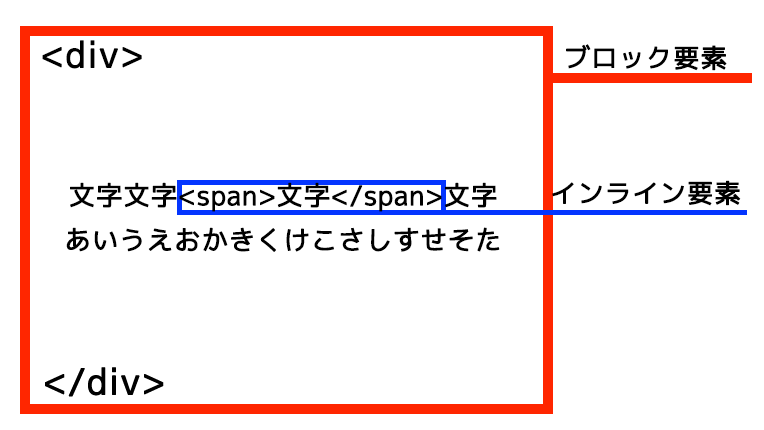
インライン要素とブロック要素の違いは、グルーピングしている範囲だけではありません。
インライン要素は、要素に幅(width)や高さ(hight)が含まれているものであるため、CSSで幅や高さを指定することができないものです。
インライン要素はブロック要素の中で使用可能で、横並びで表示できます。
例)
【HTML】
<div>
<span>文字</span><span>文字</span><span>文字</span>
</div>
【表示】
文字文字文字
ブロック要素では、基本的に横幅100%までいっぱいに広がり自動で改行されるため、ブロック要素が横並びで表示されることはありませんが、CSSで幅・高さ・余白などを指定できます。
インライン要素の中にブロック要素を入れ込むことはできないため、spanタグの中ではdivタグは使用できません。
例)
【HTML】
<div>文字</div><div>文字</div><div>文字</div>
【表示】
文字
文字
文字
spanタグとpタグの違い
| spanタグ | pタグ | |
|---|---|---|
| 役割 | 囲った範囲をグルーピングする | 囲った範囲が1つの段落である事を表す |
| 要素 | インライン要素 | ブロック要素 |
spanタグはインライン要素であり、pタグはブロック要素です。
また、spanタグは文章中で囲った部分のみをグルーピングすることに対し、pタグは囲った文章全体を1つの段落としてまとめる役割があります。
表示する際はspanタグで囲っただけでは何も起こりませんが、pタグで囲うと文末に改行と1行の空白が入ります。
例)
【HTML】
<p>文字</p><p>文字</p><p>文字</p>
【表示】
文字
文字
文字
spanタグの具体的な活用方法
spanタグは、文字色や文字の大きさを変える、下線を引くなど、囲った文字をデザインする際に活用できます。
方法は複数ありますが、<span class=”〇〇”>を使って囲った文字の色や大きさの変更、下線を引くといった指示を加えるものが代表的です。
class=”〇〇”で指定する場合は、CSSのスタイルシートで指示したい内容に沿ったコードを設定しておく必要がありますが、〇〇内は文字の色ならredやbull、大きさならbigなど、簡潔でわかりやすいコードを使って統一したデザインを施せます。
文字色や大きさのデザインに関しては、さまざまな種類を都度使い分けたい場合や、CSSの設定が難しい場合、spanタグを使ったHTMLのみでデザインを指示できるコードも使用可能です。
しかし、HTMLは文章構造を記述するための言語であり、CSSは文字を装飾する言語として扱われているため、CSSを使った装飾の方が検索エンジンも理解しやすい自然な方法と言えます。
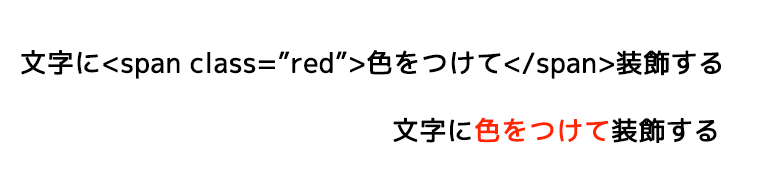
文字に色を付けて装飾をする

始まりのspanタグ内に文字色を指定するコード「class=”色”」を加えることで、spanタグで囲った部分だけ文字色を変えることができます。
上記では、<span
class=”red”>と指定し、囲った部分の文字を赤色に装飾しています。色の部分はCSSのスタイルシートにあらかじめ設定しておくことで、redやyellowといった色ネームで文字色を指定することが可能です。
例えば「red」の色ネームで赤文字の装飾を使用できるようにするには、CSSのスタイルシートに以下のコードを設定しておきましょう。
【CSSコード】
.red{
color:#ff0000;
}
CSSにコードを設定せずHTMLのみで文字色の変更を完結したい場合は、以下のコードも有効です。カラーコードを好きな色に設定することで、さまざまな文字色にデザインできます。
【HTMLのみで完結するコード】
テキストテキスト<span style=”color:#ff0000(←お好みのカラーコード)”>テキスト</span>テキストテキスト
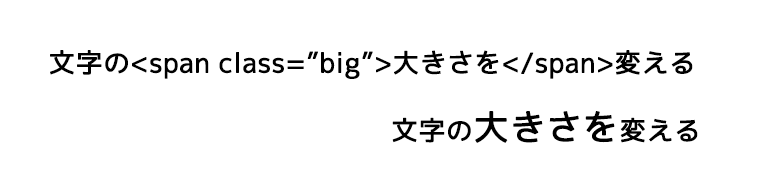
文字の大きさを変える

<spam>タグ内で「class=”大きさ(big)”」と指定することで、タグで囲った文字を大きく変えられます。
CSSのスタイルシート内に、以下のコードを設定しておきましょう。文字の大きさは「px=ピクセル」でお好みの大きさに指定することが可能です。
【CSSコード】
.big{
font-size:10px;
}
CSSコードを設定せずHTMLのみで文字の大きさを変えたい場合は、以下のコードを使用してください。
【HTMLのみで完結するコード】
<span style=”font-size: 20px;(←お好みの数値)”>テキスト</span>
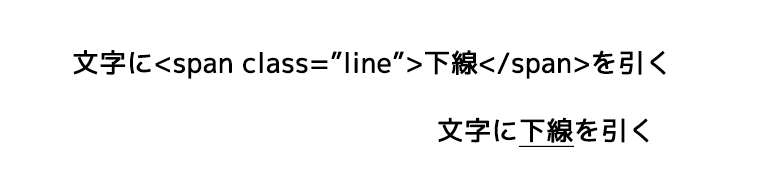
文字に下線を引く

タグで囲った文字に下線を引きたい場合、対象の文字前に<span class=”line”>と記述してください。
spanタグを使って下線を引く方法は、次の様なCSSコードをスタイルシートに設定する必要があるもののみになります。
【CSSコード】
.line{
border-bottom:solid 1px #000000;
}
まとめ
spanタグは、文章内で囲った一部分の文字の色や大きさを変えたり、下線を引く際に使用するものです。spanタグに似たdivタグやpタグとの違いがわかっていないと、使い方に戸惑うかもしれません。正しい使い方や役割を覚えることで記事にメリハリが付き、読み手に伝えたいことを印象付けることができます。
とても汎用性の高いタグなので、ぜひコンテンツ作成に役立ててみてください。
- 【無料のおすすめ資料】WordPress基礎知識大全:SEO対策まで完全網羅
-

世界No.1 CMSのWordPressを徹底解説!
初心者でも簡単に始められる基本設定から、サイトの成功を左右するSEO対策まで網羅。新規ブロガーもベテランも必見の完全ガイドです。
今すぐ無料でダウンロードし、あなたのサイトを次のレベルへ!
- SEO対策でビジネスを加速させる

-

SEO対策でこんな思い込みしていませんか?
- 大きいキーワードボリュームが取れないと売上が上がらない・・
- コンサルに頼んでもなかなか改善しない
- SEOはコンテンツさえ良ければ上がる
大事なのは自社にあったビジネス設計です。
御社の課題解決に直結するSEO施策をご提案します

 ツイート
ツイート シェア
シェア