webp(ウェッピー)とは?変換方法とメリット・デメリットを解説

Googleが作った画像形式「WebP (ウェッピー)」。画像がすごく軽いので、サイトの表示スピードがあがりますし、SEOにも効果があると言われています。
今後、WebP (ウェッピー)の導入が加速すると予想されているため、特にWeb制作に携わる方には見逃せない拡張子となっています。
そこで今回は、WebP (ウェッピー)の概要をはじめ、変換方法やメリット・デメリットを解説していきます。
- 【無料のおすすめ資料】2024年版・絶対押さえるべきWEBマーケティング用語169選
-

「生成AI」「LLM」など、AI時代のWEBマーケティングを制する!
基礎から最新トレンドまで、169の必須用語を完全網羅。
今すぐ無料ダウンロードして、知識をアップデートしよう!
WebP (ウェッピー)とは?
WebP (ウェッピー)とは、GoogleがWebサイトの表示速度短縮を目的として開発した静止画像フォーマットのことで、画像の画質を担保したまま軽量化した画像を書き出すことができます。
画像が軽いことでページの読み込み速度の改善が期待でき、SEO的にもプラスに働きます。
ファイルの拡張子(ファイル形式)は「.webp」が使用されていて、「.Jpeg」「.png」に代わる次世代の画像フォーマットとして注目されています。
WebPの2つの変換方法を解説
画像のWebP変換は、基本的に画像変換ソフトを用いて行います。
WebP変換に対応した代表的なソフトとしてGoogleのSquooshや、WebP Shopを導入済みのPhotoshopが上げられます。
その他、コマンドラインを用いてWebP変換を行う方法もありますが、こちらは初心者向けの内容ではないので今回は割愛します。
ここでは、SquooshとWebPShopを用いた変換方法についてより詳しく解説していきます。
これからWebP変換を行いたいと考えているようでしたら、ぜひ参考にしてください。
Squooshを使って変換する
まずは、一般的に画像変換の際に利用するケースが多い「Squoosh」を使ってWebP変換をする方法を解説していきます。
手順としては以下の通りです。
- ブラウザで「Squoosh」を開きます。
- 圧縮したい画像をドラッグ&ドロップします。
- 編集画面に切り替わるので、「Edit」から圧縮形式の選択・画像の品質を調整する
- 変換後の画像を確認する
- 右下のダウンロードボタンをクリックする
画像付きで各手順について解説していきます。
まずは、ブラウザで「Squoosh」を開き、変換したい画像をドラッグ&ドロップします。
すると画面中央に青い線が表示された編集画面に変わります。

左側がオリジナルの画像品質、右側が圧縮後の画像品質になります。
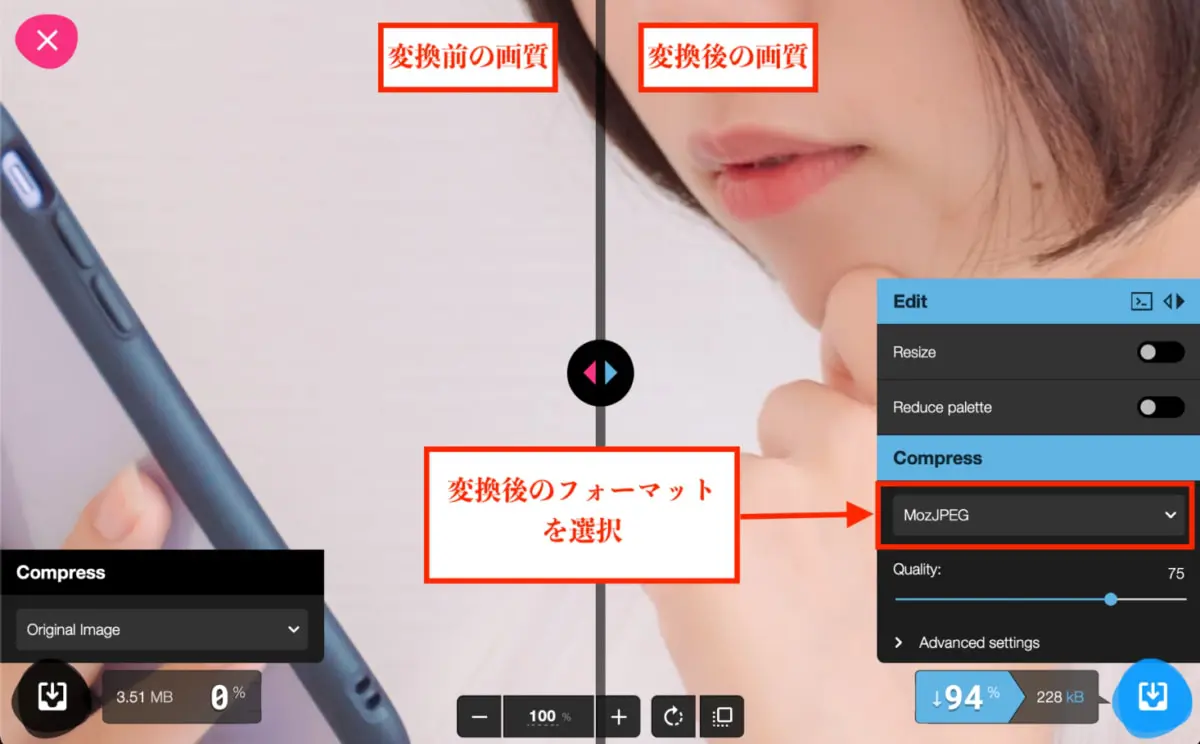
右側の「Edit」から圧縮形式の選択(Compressのプルダウン)や画像の品質の調整(Qualityのスライダーを左右に動かす)をおこなっていきましょう。

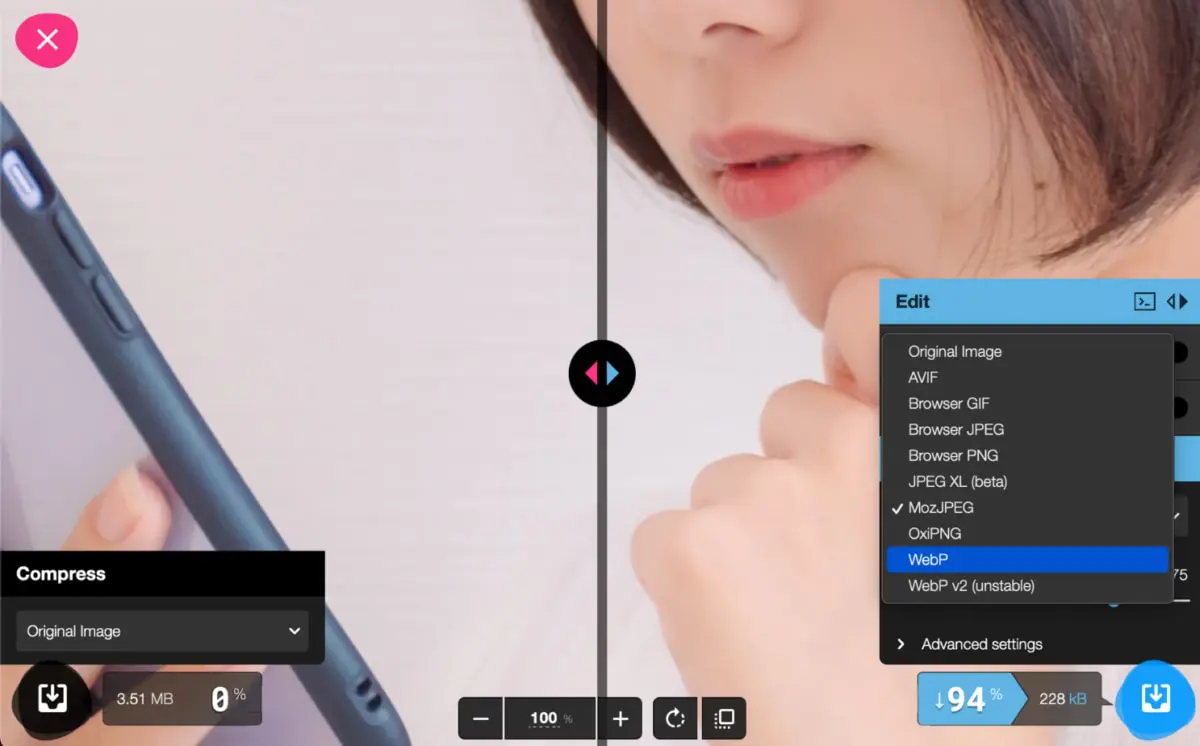
圧縮形式はWebP(ウェッピー)以外にもJPEGやPNGなど9種類のフォーマットから選ぶことができます。今回はWebP(ウェッピー)を選択しましょう。
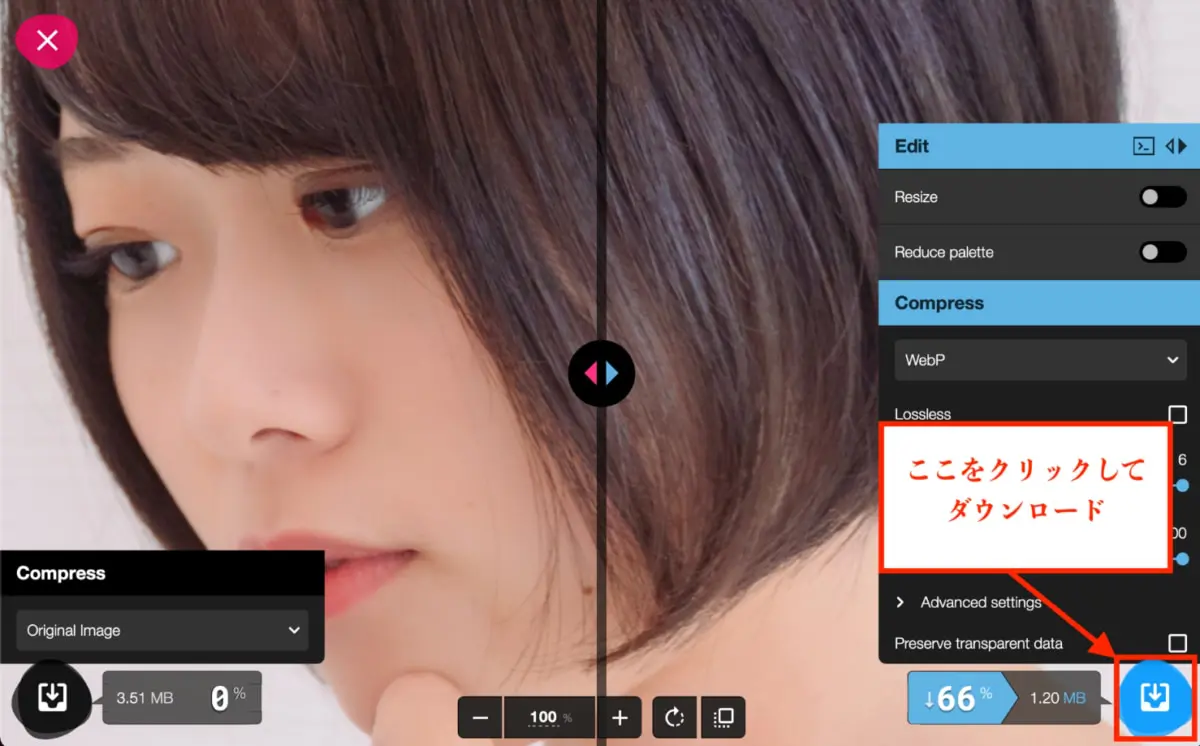
編集が完了次第、画面中央の青い線を動かして、変換前(左)と変換後(右)の画像をチェックしましょう。
特に問題がなければ、右下のダウンロードボタンをクリックして、編集後の画像をダウンロードすれば完了です。

「Squoosh」は、インターネットが繋がっている環境ならどこでも使うことができます。
WebPShopを使って変換する
次にグーグル公式のPhotoshop用のプラグイン「WebPShop」を使った変換方法です。
Photoshopデフォルトの状態ではwebp(ウェッピー)形式の画像の読み込みや書き出しができませんが、プラグインをインストールすることで利用可能になります。
手順は以下の通りです。
- WebPShopを開き、「these instructions.」をクリック
- WebPShopのプラグインをダウンロード
- 「bin」フォルダを開き、Macを使用している人はMac、Windowsを使用している人はWindowsのフォルダを開く
- フォルダの中にある「WebPShop.8bi」または「WebPShop.plugin」をPhotoshopの「Plug-ins」の中にコピー
- Photoshopでwebp(ウェッピー)形式の画像の読み込みや書き出しが可能になる
まずは、WebPShopを開いて「these instructions.」をクリックしましょう。
すると以下のプラグインのURLが表示されるので、windows・Macに適した方をクリックしてダウンロードします。
Windowsの場合
https://github.com/webmproject/WebPShop/releases/download/v0.4.0/WebPShop_0_4_0_Win_x64.8bi
Macの場合
https://github.com/webmproject/WebPShop/releases/download/v0.4.0/WebPShop_0_4_0_Mac_Universal.zip
ダウンロードが完了したら、「bin」フォルダの中から、Windowsを使用している人はWindowsのフォルダを、Macを使用している人はMacのフォルダを開きます。
そして、Windowsを使用している人は「WebPShop.8bi」を、Macを使用している人は「WebPShop.plugin」をPhotoshopの「Plug-ins」の中にコピーしたらインストール完了です。
Photoshopを再起動してください。
画像をドラッグ&ドロップすることで、webP (ウェッピー)形式の画像ファイル読み込みはもちろん、Photoshopで作成した画像データの書き出しも可能になります。
WebPと他の画像フォーマットの違いを表で解説
| 画像 形式 |
色 | 圧縮 方法 |
透過 | アニメーション | 備考 |
|---|---|---|---|---|---|
| WebP | 1670万色以上 | 非可逆圧縮 | 〇 | 〇 | ・画像の容量が他の拡張子と比べて圧倒的に軽い ・JPEG(JPG)と比べると25~30%くらい軽い |
| JPEG | 1670万色以上 | 非可逆圧縮 | × | × | 写真などの高画質なものを低容量で保存が可能 |
| PNG | 256~1670万色以上 | 可逆圧縮 | 〇 | × | ロゴやシンプルなイラストを高画質かつ低容量で保存が可能 |
| GIF | 256色 | 可逆圧縮 | △ | 〇 | ・ロゴやシンプルなイラストを高画質かつ低容量で保存が可能。 ・PNG-8よりも容量が大きくなる |
webp(ウェッピー)と他の画像フォーマットの違いを表で解説していきます。表にある通り、「色」「圧縮方法」「透過」「アニメーション」「備考」の5つの項目で比較しています。
表を見る限り、webp(ウェッピー)は、JPEG(JPG)・PNG・GIFのメリットを併せ持ったフォーマットということになります。
webp(ウェッピー)の特徴を押さえるために、まずはJPEG(JPG)・PNG・GIFを簡単に見ていきましょう。
JPEG(JPG)・PNG・GIFの特徴
JPEG(JPG)は、1670万色以上の色を表現することができ、写真などの高画質なデータを低容量で保存することが可能です。
ただし、ロゴやシンプルなイラストの場合、容量が大きくなってしまうというデメリットがあります。また、非可逆圧縮のため画像を保存する度に画質が劣化します。
PNGは、256 (PNG-8)~1670万色以上(PNG-24)の色を表現することができ、透過も可能です。
容量が大きくなるため、写真の保存には適していませんが、ロゴやシンプルなイラストを可逆圧縮かつ低容量で保存することができます。
GIFは、最大256色を表現できます。静止画アニメーションに対応していて、透過が可能です。
PNGに対応するブラウザが少なかった時代に、イラストなどの色数が少ない画像データを保存する形式として広く利用されていました。
webp(ウェッピー)の特徴
webp(ウェッピー)は、JPEG(JPG)と同じく1670万色以上の色を表現することができます。
JPEG(JPG)との違いは、背景透過が可能でアニメーションにも対応している点です。
JPEG以上の圧縮率なのに、JPEG・PNG・GIFでできる事は全て対応している画期的なフォーマットです。
そのため、これからの時代の代表的な画像フォーマットとしてGoogleが推奨しています。
このように、優れた画像フォーマットのWebpですが、2020年の9月まではiOSに対応しておらず普及が進んでいませんでした。
ですが、2020年の9月にiOSがWebp対応した事で現存するほとんどのWebブラウザでWebpが表示できるようになりました。
その事から、2021年現在Web上普及が進んでいる画像フォーマットとなりました。
Web上で画像を取り扱う場合はWebpを採用すれば困る事はありません。そのため、現在存在する画像フォーマットの中で最も優れた画像フォーマットであると言えます。
それでは、上記の点を踏まえた上で、次にwebp(ウェッピー)のメリット・デメリットをご紹介していきます。
WebPのメリット・デメリットを紹介
Webp(ウェッピー)は、JPG・PNG・GIFの全ての良い点を組み合わせた優れたフォーマットですが、しっかり比較していくとメリット・デメリットは存在します。
例えば、新しい規格なのでwebp(ウェッピー)の編集に対応した画像編集ソフトがほとんど無い事や、jpegやpngからwebp(ウェッピー)に画像を変換する手間がかかる事はwebp(ウェッピー)のデメリットであると言えます。
一方で、優れた圧縮率を誇りWebサイトの表示速度改善が期待できる点は大きなメリットであると言えます。
サイトの表示速度が向上すればSEO的にも高評価のため、Webサイト運営者にはwebp(ウェッピー)を導入したいと考える人が多いです。
このように、webp(ウェッピー)にもメリット・デメリットがそれぞれあるためメリット・デメリットについてしっかり理解を深めてから導入を検討する事をおすすめします。
WebPのメリット1:
画質を保ったまま画像サイズを軽量化できる
webp(ウェッピー)は、JPEGよりも圧縮効率が高く画質を保ったまま画像サイズを軽量化することができます。
通常、単純に画像のサイズを小さくしてしまうとオリジナルの画像よりもデータ容量が少なくなるため、画質が荒く、不鮮明になってしまうことが多いです。
その点、webp(ウェッピー)は画質を下げることなく、軽量化を実現しています。実際、JPEG(JPG)と比べ25~30%くらい低容量サイズで保存することが可能です。
WebPのメリット2:
Webサイトの表示速度の改善につながる
webp(ウェッピー)は、メジャーな画像フォーマットの中でも圧縮率が高いためWebサイトの表示速度の改善が期待できます。
そもそもwebp(ウェッピー)は、Webサイトの表示速度短縮を目的として開発されたフォーマットです。画像サイズを軽量化することで、結果的にWebサイトの表示速度にもつながります。
そのため、Webサイトを制作している方には、ぜひ有効活用したいフォーマットだと言えます。
WebPのメリット3:
SEOに好影響
webp(ウェッピー)はSEOにおいても非常に有効な手段になります。
画像が軽量化され、Webサイトの表示速度が改善されるということは、結果的にユーザーの満足度を高めることができるからです。
Webサイトの運営やWebマーケティングにおいて、UX(ユーザーエクスペリエンス)の改善は重要な課題です。
Webサイトの表示速度はUXを考える上で重要な項目にもなるということからも、webp(ウェッピー)の需要は今後ますます高まってくると言えます。
実際、PageSpeed InsightsやLighthouseではwebp(ウェッピー)の利用を推奨されます。
Googleのツールが推奨するくらいですから、SEOに好影響を及ぼす事は間違いありません。
SEOにおけるページスピードの改善について、関連深い項目にコアウェブバイタル(Core Web Vitals)があります。
下記の記事でも詳しく解説しておりますので、是非参考にしてください。
WebPのデメリット1:
利用できる画像編集ソフトが限られている
webP (ウェッピー)のデメリットとして挙げられるのが、利用できる画像編集ソフトが限られていることです。
2010年に公開ということもあって、公開されてからまだ歴史が浅いので仕方がない部分もあります。
また、「Photoshop」や「Adobe XD」など有名な画像編集ソフトでも対応していないので、webP (ウェッピー)を利用したい場合は、JPEG(JPG)・PNG ・GIFといった他の画像フォーマットへ書き出す必要があります。
WebPのデメリット2:
画像を変換する手間がかかる
場合によっては、画像を変換する手間がかかるケースがあります。
デメリットの1で少し触れたように、webP (ウェッピー)に直接対応していない場合、一度JPEG(JPG)・PNG ・GIFといった他の画像フォーマットへ書き出した後に変換する必要があるからです。
そのため、多少なりとも時間を要しますし、初心者さんの場合、画像の変換方法に戸惑うケースも少なくはありません。
webP (ウェッピー)を利用するメリットは大きいですが、画像変換までに手間がかかる可能性があることも押さえておきましょう。
まとめ
今回は、「webP(ウェッピー)とは?変換方法とメリット・デメリットを解説」をご紹介しました。
webP(ウェッピー)は画質を保ったまま軽量化することが可能です。
画像を軽量化することで、Webサイトの表示速度短縮やSEO対策にもなるので、ぜひ上手に活用してみてくださいね。
- 【無料のおすすめ資料】WordPress基礎知識大全:SEO対策まで完全網羅
-

世界No.1 CMSのWordPressを徹底解説!
初心者でも簡単に始められる基本設定から、サイトの成功を左右するSEO対策まで網羅。新規ブロガーもベテランも必見の完全ガイドです。
今すぐ無料でダウンロードし、あなたのサイトを次のレベルへ!
- 【無料のおすすめ資料】2024年版・絶対押さえるべきWEBマーケティング用語169選
-

AI時代のWEBマーケティングを制する!
基礎から最新トレンドまで、169の必須用語を完全網羅。
「生成AI」「LLM」など注目キーワードも満載!
今すぐ無料ダウンロードして、知識とスキルをアップデートしよう!

 ツイート
ツイート シェア
シェア