hタグとは?正しい使い方とSEOとの関係性について

hタグはただ設定すればいいというものではありません。正しく設定をしないとユーザーの悩みを解決しづらい構成になったり、SEO評価を下げる原因になったりしてしまいます。
そこで、この記事では「hタグとは?」「hタグの正しい使い方」「SEOとの関係性」について説明していきます。
ブログやアフィリエイト、ライター業務をする際には必須のスキルになりますので、わからない方はぜひ参考にしてみてください。
- SEOに悩むサイト担当者必見!世界最高水準のテクニカルSEOツール「Lumar」
-

URLを入れるだけでサイト内部の問題を一括検出。
Googleと同じ視点でサイトクロール、
大規模サイトでも手軽に高度なSEO分析ができます!まずは無料デモクロールを試して、あなたのサイトの問題点を一括検出!
hタグ(h1~h6)とは?
hタグとは、ユーザーや検索エンジンに重要なページをわかりやすく伝えるために必要なツールです。
「h」とはheading、つまり見出しを意味しており、見出しの大きさに応じて<h1>~<h6>まで設定することができます。
<h1>タグは、主に記事タイトルに設定されます。<h1>タグ以降はユーザーにとって見やすいよう適宜設定します。
hタグとSEOの関係性について
hタグはSEOと関係があります。
hタグとSEOの関係性は、必要か不必要かがさまざまなサイトで論じられていますが、hタグの必要性はGoogleがリリースしている検索エンジン最適化(SEO)スタートガイドに集約されています。
同サイトによると、「見出しタグはタグに囲まれているテキストをページ上の通常のテキストよりも大きく表示するため、ユーザーにとってはそのテキストが重要であるという視覚的な手がかりとなり、見出しテキストの下に続くコンテンツの内容について理解しやすくなります。」と説明されています。
つまり、見出しタグを設定することによって、ユーザーにとってわかりやすいサイトが構築されるのです。
また、hタグでコンテンツを整理することで、クローラーがサイトの内容を把握しやすくなります。
クローラーとは、webページを取得するGoogleの自動ソフトウェアのことです。正しくhタグを使用することで、クローラーに認識されやすくなります。
SEOにも効果的なhタグの正しい使い方を解説
SEOに効果的なhタグの正しい使い方を解説します。
hタグを正しく使うことで、読者の利便性は向上します。
以下で説明することを実践し、正しいhタグの使い方をマスターしてください。
1.hタグの記述方法
基本的なタグ
<h1>【h1】見出し</h1>
<h2>【h2】見出し</h2>
<h3>【h3】見出し</h3>
<h4>【h4】見出し</h4>
<h5>【h5】見出し</h5>
<h6>【h6】見出し</h6>
各タグに指定できる属性
<h3 align=”left”>【h3】左寄せ</h3>
<h3 align=”center”>【h3】センタリング</h3>
<h3 align=”right”>【h3】右寄せ</h3>
基本的なhタグと各タグに指定できる属性を以上に記載しました。
このタグを必要に応じてコピー&ペーストし、中に文字を入力すれば見出しをつけることができます。
基本的なタグを用いることで各見出しを作成することができます。また、各タグに指定できる属性を入力することで、見出しの見せ方を変えることができます。
サイトや記事の内容に応じて使い分けてみてください。
2.hタグは順番に配置する
hタグは順番に設置する必要があります。なぜなら、見出しと本文の見え方が変わるからです。記事タイトルがh1タグで示されているので、本文中ではh2タグから使用していきます。
h2タグは主に本文中では中見出しとして活用します。複数回使用し、大見出しであるh1タグで示した問題を解決へと導くような中見出しを作成する必要があります。
h3タグ以降は中見出しを補足するための材料として活用していきます。全部でh6タグまでありますが、全てのタグを使う必要はありません。主にh3タグまで、多く使った場合でもh4タグ程度までの使用に抑えると読者が迷わずに読み進めることができます。
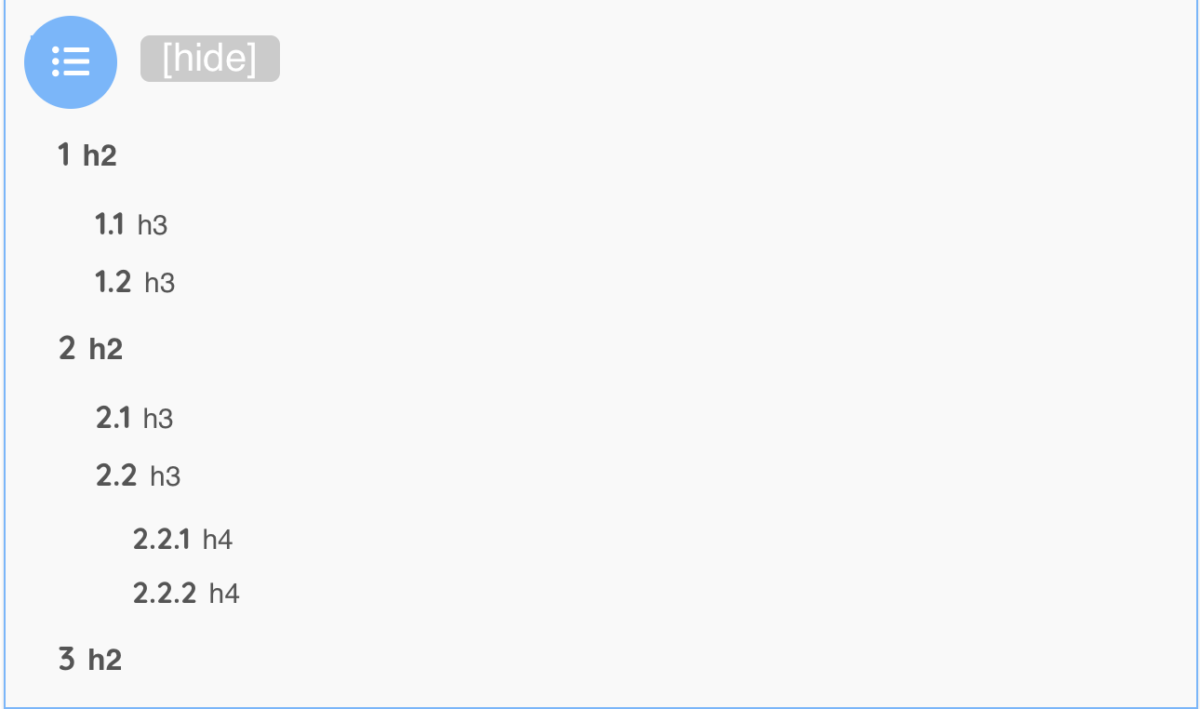
正しく設置したものが以下の写真です。

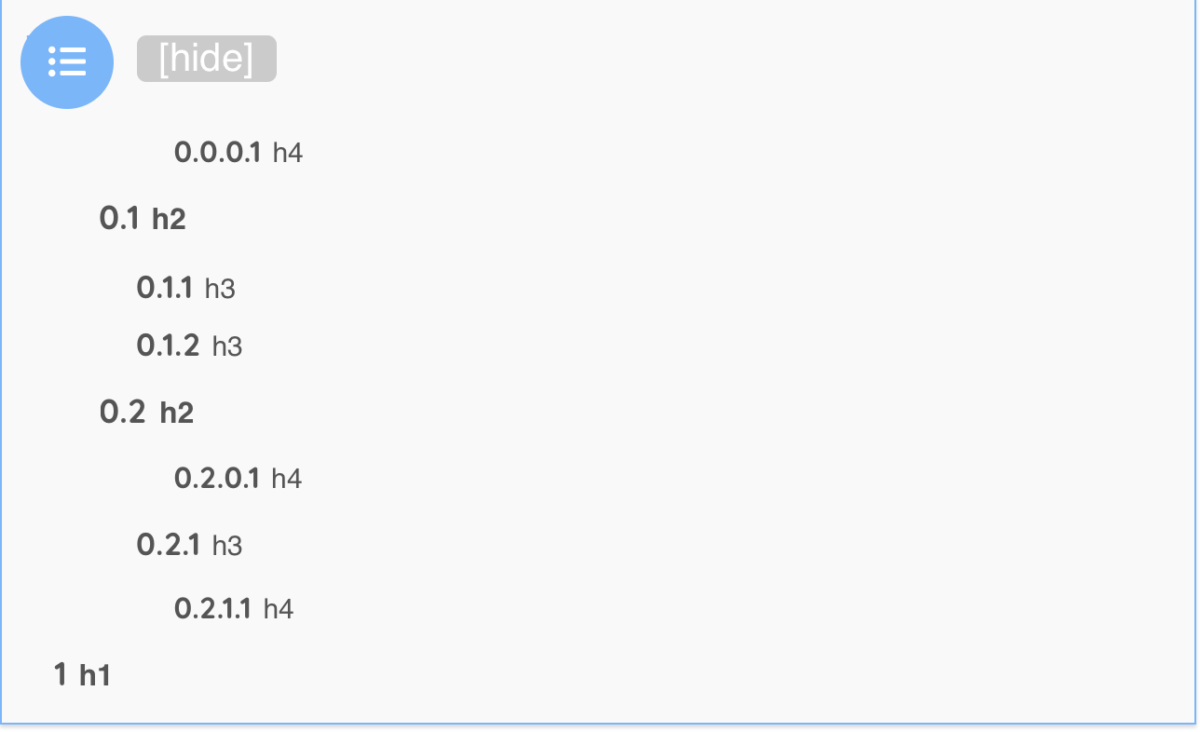
一方で、h4→h2→h3のような誤った順番でタグを設定すると、以下のような見出しが出来上がります。
小見出しであるh2タグより前にh4タグがきてしまっており、このタグが何を意味するのかわからなくなっています。
読者目線に立った時に「この記事は何を伝えたいのか」がはっきり見えませんよね。
先述したように、Googleはユーザーの利便性を第一に考えています。誤ったhタグの使い方をするだけで、SEO評価は下がってしまいます。
正しい順序でタグを設置することを心がけましょう。

3.h1タグは基本的に1回だけ使用する
h1タグの使用は一度だけ使うことがSEO的にも優れた記事を執筆できます。
h1タグは「タイトル」にあたる部分です。これが何個も存在していると、クローラーはこの記事が何について書いてある記事なのかわからなくなってしまいます。論文や作文で言うならば、題名が2つも3つもある状態です。これでは読者は自分の問題を解決してくれるのか、機械は何について解説しているページなのか理解できないですよね。
また、文字サイズを変更するためにh1タグを使用してしまっているケースも散見します。h1タグの役割を意識せずに設置してしまうと、クローラーにインデックスされないという事態になりかねません。
正しく設置し、正当なSEO評価を受けるようにしましょう。
h1タグと似たもので「titleタグ」があります。titleタグは「検索ページに表示させる言葉」です。
厳密には異なりますが、h1タグで示していることがタイトルであるケースが多いため、同じ内容でも大きな問題はありません。
4.見出し名が長くなりすぎないようにする
見出し名は32文字以内に設定しましょう。これは、Googleの検索エンジンに載った時の最大表示文字数が32文字だからです。
例えば、32文字以内の見出し名であれば「見出し名サンプル」のように文字が最後まで確認することができます。
しかし、32文字を超えてしまうと「見出し名サンプル32文…」のように見出し名を最後まで確認できなくなってしまいます。
文字数オーバーが起こると、以下のように表示されます。

内容はなんとなく予想できるものの、32文字以内に収めていた方が完璧に予測することができると思います。
また、32文字以内に設定することで、読者が考える負担を減らすことができるため、ページを見てもらうハードルが下がります。
見出し名が最後までわからないと、読者は検索エンジンで検索をかけた時に「何について書いてある記事なのか」を一目で認識できなくなります。
ユーザー目線に立った時、タイトルが最後までわかる方がどんな内容なのか想像しやすく、「見てみよう」という気になると思います。
シンプルでわかりやすい見出しを作成し、どういうコンテンツなのか読者が認識できるように心がけましょう。
5.見出し部分だけで記事の内容がわかるようにする
見出し一覧(目次)を設置し、見出しだけで記事の内容がわかるようにしましょう。なぜなら、目次の設置は間接的にSEOに影響するからです。
見出しだけで記事の内容がわかると、ユーザーの利便性は向上します。利便性が向上することでユーザーからの評価は上がり、閲覧される記事になります。
Word Pressで見出しを設定する方法は3つあります。
- プラグインを使用することです。最も簡単な方法で、「Table of Contents Plus」をインストールすることで簡単に見出しを設置することができます。
- 目次自動生成付きのテーマを使用することです。無料テーマのCocoonには目次を自動生成する機能が搭載しています。デザインなどに違和感がある場合はプラグインかHTMLで設置することをオススメします。
- HTMLタグを使うことです。手間はかかりますが、自分好みの見出しを作成することができます。
良質な見出し一覧を設定するには、タイトルにあげた問題を解決できる構成になっているか確認する必要があります。
記事執筆の前に各タグを確認し、h1タグであげた問題を解決へと導くアプローチができているか、関係のない見出しはないか、確認をしてから執筆してみてください。
WordPressとは?
まとめ
「hタグとは」「hタグの正しい使い方」「SEOとの関係性」について解説しました。
SEO評価を上げるには、ユーザーの目線に立って正しくhタグを設置することが求められます。SEOの本質はユーザーの利便性を高めることです。
Googleのスタートガイドを参考にしつつ、ユーザー目線に立った記事執筆をしていきましょう。
- SEO対策でビジネスを加速させる

-

SEO対策でこんな思い込みしていませんか?
- 大きいキーワードボリュームが取れないと売上が上がらない・・
- コンサルに頼んでもなかなか改善しない
- SEOはコンテンツさえ良ければ上がる
大事なのは自社にあったビジネス設計です。
御社の課題解決に直結するSEO施策をご提案します

 ツイート
ツイート シェア
シェア