メタタグとは?SEO対策に効果的な書き方や確認方法を解説

検索順位に直接影響しませんが、メタディスクリプションの最適化によるクリック率の向上や、noindexの活用によるサイト品質管理など、SEOにおける間接的な効果が大きい要素です。
本記事では、主に以下の内容に焦点を当てて執筆しています。
・メタタグとは何か
・役割
・SEO効果
・確認方法
・書き方、設定方法
・各メタタグの解説
・書く際の注意点
適切なメタタグを設定することで、Webサイトがより多くのユーザーに届き、検索結果での競争力を高めることができるでしょう。
メタタグとは?役割とSEO効果

Webサイトの重要な設定要素であるメタタグは、検索エンジンやブラウザにサイトの情報を伝えるHTMLタグです。
メタタグは通常、ページ上には表示されませんが、サイトの評価や表示方法に大きな影響を与えます。効果的なSEO対策を行うためには、メタタグの基礎知識と適切な設定方法を理解することが重要です。
メタタグの役割
メタタグは、Webサイトの様々な情報を検索エンジンに伝える重要な役割を果たします。
| メタタグ | 役割 |
|---|---|
| タイトル(title) | ページの内容を端的に表現し、検索結果のタイトルリンクやブラウザのタブに表示 |
| メタディスクリプション(meta description) | ページの要約を説明し、検索結果のスニペットに表示 |
| ビューポート(viewport) | モバイル端末でのページ表示を最適化 |
| フォローリンク指示(nofollow) | 検索エンジンのクローラーが特定のリンクを追跡しないように指示 |
| 文字コード・キャラセット(charset) | 文字化けを防ぎ、正しい文字表示を保証 |
| OGP(Open Graph Protocol) | SNSシェア時の表示を最適化 |
| インデックス指示(noindex) | 検索結果に表示させたくないページを除外 |
これらの設定により、検索エンジンのクローラーがページの内容を正確に理解し、適切にインデックス化することが可能になります。また、ユーザーが検索結果やSNSでページを見つけやすくなり、クリック率の向上にも貢献します。
メタタグの重要性
メタタグの重要性は、Webサイトの可視性と使いやすさの両面で顕著です。適切に設定されたメタタグは、以下の点で重要な役割を果たします。
- 検索エンジンへの情報提供:ページの内容や目的を明確に伝え、適切なインデックス化を促進します。
- ユーザーエクスペリエンスの向上:文字化けの防止や適切なモバイル表示により、快適な閲覧環境を提供します。
- SNS対応:OGPタグによって、ソーシャルメディアでの共有時に魅力的な表示を実現します。
これらの要素が適切に機能することで、サイト全体の品質向上につながります。
メタタグがもたらすSEO効果
メタタグは直接的な検索順位向上効果はありませんが、間接的にSEOに大きく貢献します。
- クリック率の改善:適切なメタディスクリプションにより、検索結果での表示が魅力的になり、クリック率が向上します。
- モバイルフレンドリー評価:ビューポートタグの適切な設定により、モバイル対応が評価され、検索順位に好影響を与えます。
- 品質評価の向上:noindexやnofollowタグを使用して低品質ページを適切に制御することで、サイト全体の評価が向上します。
このように、メタタグは総合的なSEO対策において重要な要素となっています。
メタタグの確認方法

メタタグが正しく設定されているかどうかを確認する方法は、大きく2つあります。それぞれ解説します。
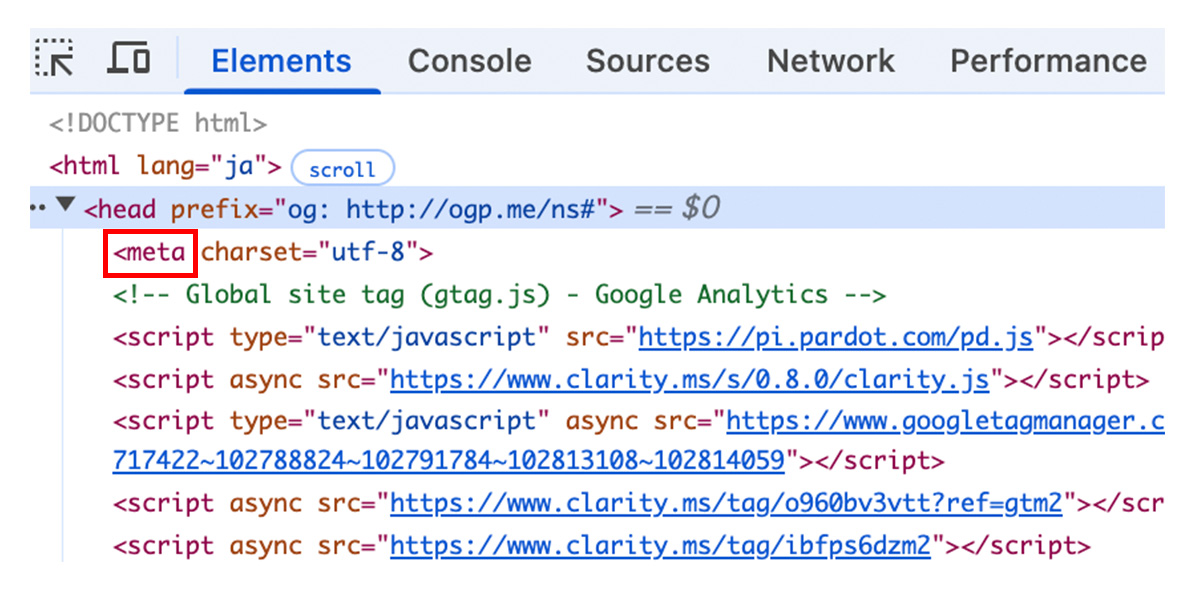
①ブラウザの開発ツールを使用する
Google ChromeやFirefoxの場合は、対象ページで右クリックし「検証」を選択します。「Elements」から<head> 内のメタタグを確認できます。

②ページのソースコードを直接見る
ページ上で右クリックし「ページのソースを表示」を選択します。ソースコード画面に切り替わり、<meta>タグが適切に設定されているかチェックできます。

メタタグの書き方・設定方法

メタタグは、Webページの情報を検索エンジンやブラウザに伝えるためのHTML要素です。適切に設定することで、SEO対策や表示の最適化に役立ちます。
メタタグは以下のように「meta+タグ」の形でHTMLコードを書きます。
<meta 〇〇=”△△” content=”◇◇”>
「〇〇」の部分には「name」や「charset」などの属性を指定し、contentには適切な情報を記述します。各メタタグの目的に応じて適切に設定することが重要です。
次に、HTMLファイルに直接記述する設定方法と、WordPressのプラグインを利用した設定方法を紹介しましょう。
HTMLファイルに直接記述する設定方法
メタタグは通常、HTMLの<head>内に記述します。タイトルタグやメタディスクリプションを設定する基本的な例は以下の通りです。
<html lang=”ja”>
<head>
<meta charset=”UTF-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1″>
<title>サイトのタイトル</title>
<meta name=”description” content=”このページの概要を簡潔に説明します”>
</head>
WordPressでプラグインを利用した設定方法
WordPressでは、プラグインを活用することで簡単にメタタグを設定できます。代表的なプラグインは以下の通りです。
- Yoast SEO:タイトルやメタディスクリプションをページごとに設定可能。SEO最適化にも対応。
- All in One SEO Pack:基本的なメタタグの管理が簡単にできる人気プラグイン。
例えば、Yoast SEOを使う場合、投稿編集画面の「SEO設定」欄でメタディスクリプションを入力できます。プラグインを利用すれば、HTMLを直接編集せずにメタタグを設定できるため、手軽に管理が可能です。
SEOに効果的なメタタグをわかりやすく解説

SEO対策において、適切なメタタグの設定は重要な要素です。各メタタグにはそれぞれ異なる役割があり、これらを正しく設定することで、検索エンジンへの適切な情報伝達とユーザビリティの向上が実現できます。以下、主要なメタタグについて詳しく解説していきます。
タイトル(title)
タイトルタグは、Webページの内容を端的に表現する最も重要なメタタグの1つです。検索結果のタイトルリンクやブラウザのタブに表示され、ユーザーが最初に目にする要素となります。
タイトルの書き方は以下の通りです。
<title>サイトのタイトル</title>
推奨される文字数は30文字程度で、キーワードは可能な限り前半に配置することが効果的です。検索順位に直接影響を与える要素であるため、コンテンツの内容を正確に反映しつつ、ユーザーの興味を引く魅力的な表現を心がけましょう。
メタディスクリプション(meta description)
メタディスクリプションは、ページの内容を要約して説明するためのメタタグです。検索結果のスニペット(説明文)として表示されます。
メタディスクリプションの書き方は以下の通りです。
<meta name=”description” content=”このページの概要を120文字程度で記述”>
効果的なメタディスクリプションは、120文字程度で作成し、ページの主要なキーワードを自然な形で含めることが重要です。直接的なSEO効果はありませんが、魅力的な説明文を書くことでクリック率を向上させ、結果としてSEOにプラスの影響を与えることができます。
ただし、現在では、メタディスクリプションは必ずしもスニペットに表示されません。
実際、2024年11月に164キーワード(1640ページ)の分析を行い、メタディスクリプションとスニペットが一致するかどうかを調べたところ、86%が異なる内容で、12%だけ一致しました。
その結果を踏まえると、今後、検索エンジンがサイトを解析する際に、メタディスクリプションを評価の対象にしなくなる可能性もあると考えられます。
ビューポート(viewport)
ビューポートタグは、モバイル端末でのページ表示を最適化するためのメタタグです。このタグを適切に設定することで、スマートフォンやタブレットでの表示が最適化され、文字や画像が見やすく表示されます。
ビューポートの書き方は以下の通りです。
<meta name=”viewport” content=”width=device-width, initial-scale=1″>
Googleはモバイルフレンドリーを重視しているため、このタグの設定は現代のSEO対策において必須となっています。
フォローリンク指示(nofollow)
nofollowは、特定のリンクに対して検索エンジンのクローラーが追従しないよう指示するためのタグです。
個別のリンクに対するnofollowの書き方は以下の通りです。
<a rel=”nofollow” href=”https:xxx.jp/xxx”>〇〇のページ</a>
ページ全体に設定する場合は、以下のように書きます。
<meta name=”robots” content=”nofollow“>
このタグは、広告リンクや信頼性の低いサイトへのリンクに使用され、サイト全体のSEO評価を保護する役割を果たします。
文字コード・キャラセット(charset)
文字コードの指定は、Webページの文字化けを防ぐために重要なメタタグです。
charsetの書き方は以下の通りです。
<meta charset=”UTF-8″>
通常はUTF-8を指定することが推奨されており、これにより日本語を含む多言語のコンテンツを正しく表示することができます。文字化けはユーザビリティを損なうだけでなく、SEOにも悪影響を与えるため、必ず適切に設定する必要があります。
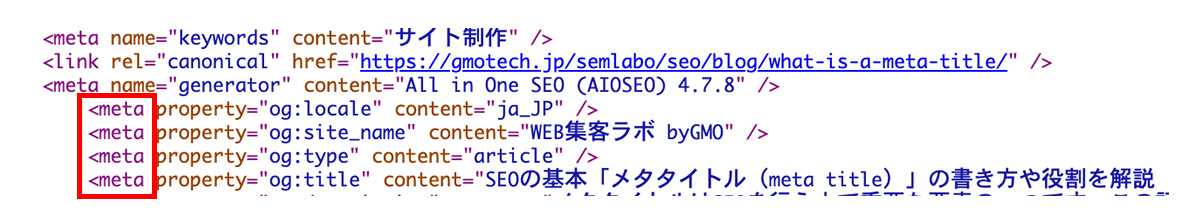
OGP(Open Graph Protocol)
OGPタグは、FacebookやX(旧Twitter)など、SNSでコンテンツがシェアされた際のレイアウトを整えるためのメタタグです。
OGPの書き方の例は以下の通りです。
<meta property=”og:title” content=”ページタイトル”>
<meta property=”og:image” content=”画像URL”>
<meta property=”og:description” content=”ページの説明”>
<meta property=”og:url” content=”ページのURL”>
SNSでの見栄えを最適化することで、ソーシャルメディアからの流入増加が期待でき、間接的にSEO効果を高めることができます。
インデックス指示(noindex)
noindexは、特定のページを検索結果に表示させたくない場合に使用するメタタグです。
noindexの書き方は以下の通りです。
<meta name=”robots” content=”noindex”>
このタグは、管理画面やお問い合わせの完了ページなど、検索結果への表示が不適切なページに設定します。適切にnoindexを設定することで、サイト全体の品質を維持し、SEO評価の向上につながります。
メタタグを書く際の注意点

メタタグは適切に設定することでSEO効果を発揮しますが、逆に不適切な設定は検索エンジンからの低評価を招く可能性があります。効果的なメタタグ設定のために、以下の重要なポイントを押さえておきましょう。
重複したキーワードの記述は避ける
過度なキーワードの詰め込みや重複は、スパム行為とみなされる可能性があります。
特にタイトルタグやメタディスクリプションでは、同じキーワードを繰り返し使用することは避けるべきです。例えば「SEO対策のSEO対策による最新SEO対策テクニック」のような不自然な記述は、検索エンジンから低評価を受ける可能性があります。
代わりに、自然な文脈でキーワードを適切に配置し、ユーザーにとって理解しやすい表現を心がけましょう。特にメインキーワードは文章の前半に1回程度使用するのが効果的です。
正確な情報を記述する
メタタグには、実際のページコンテンツと一致する正確な情報を記述することが重要です。特にメタディスクリプションは、ページの内容を適切に要約し、ユーザーの期待と実際のコンテンツにギャップが生じないようにする必要があります。
不正確な情報や誤解を招く表現を使用すると、検索エンジンが独自に生成したスニペットを表示する場合があり、意図した説明文が表示されなくなる可能性があります。
ターゲットユーザーを意識する
メタタグの記述は、検索エンジンだけでなく、実際のユーザーを意識して行うことが重要です。特にタイトルタグやメタディスクリプションは、検索結果で直接ユーザーの目に触れる要素です。
問題解決の方法や具体的なメリットを明確に伝え、ユーザーの検索意図に応える表現を心がけましょう。また、CTA(ユーザーに特定の行動を促すこと)の要素を含めることで、クリック率の向上も期待できます。
定期的に見直す
メタタグの設定は一度行えば終わりではありません。以下の観点から定期的な見直しと更新が必要です。
- コンテンツの更新との整合性確認
- 検索トレンドの変化への対応
- パフォーマンスデータに基づく改善
- 競合サイトの動向分析
特に検索順位やクリック率が低下している場合は、メタタグの見直しを検討しましょう。Google Search Consoleなどのツールを活用して、実際の検索結果でどのように表示されているかを確認し、必要に応じて最適化を行うことが重要です。
まとめ
メタタグは、検索エンジンでの表示順位を向上させるための重要な要素です。適切なメタタグを設定することで、検索エンジンに正確な情報を伝え、ユーザーに的確なコンテンツを提供することができます。
タイトルタグやメタディスクリプション、OGPタグなどの各要素を正しく理解し、効果的に活用することで、Webサイトのアクセス数を増やし、コンバージョン率を向上させることが可能です。メタタグの基本を押さえ、継続的な最適化を行うことで、安定した集客と高いユーザー満足度を実現できます。
- SEO対策でビジネスを加速させる

-

SEO対策でこんな思い込みしていませんか?
- 大きいキーワードボリュームが取れないと売上が上がらない・・
- コンサルに頼んでもなかなか改善しない
- SEOはコンテンツさえ良ければ上がる
大事なのは自社にあったビジネス設計です。
御社の課題解決に直結するSEO施策をご提案します





 シェア
シェア




