パンくずリストとは?SEOにおけるメリット、種類、設置方法、書き方を解説

なぜならば、パンくずリストがGoogleのクローラーにサイト構造を明確に伝え、内部リンクの最適化に役立つからです。
とりわけ大規模サイトやカテゴリ構造が深いサイトでは、パンくずリストがあることでページ間の関連性を強調でき、インデックスの最適化が進みます。
なお、「パンくずリストの設置位置はSEOに影響するのか?」と疑問を持つ方もいるかもしれませんが、答えはNOです。検索エンジンは設置位置を評価基準にしていません。
ただし、ページの最下部に設置する際は必ずパンくずリストの構造化を忘れずに行ってください。構造化が行われていないと、正しく評価をしてもらえない場合があります。
本記事では、SEOにおけるパンくずリストのメリットや種類に加えて、設置方法、書き方の具体的な方法、海外の成功事例などを詳しく解説します。
パンくずリストとは?サイトへの施策効果

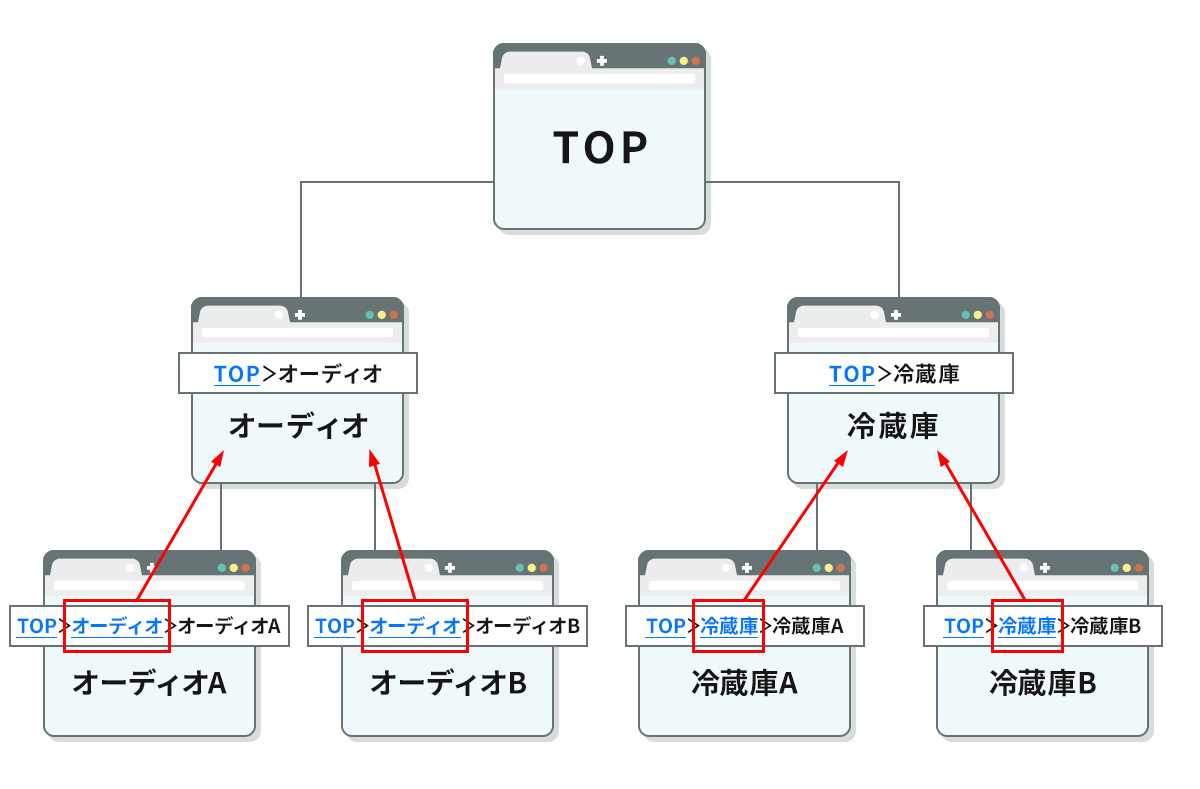
パンくずリストとは、サイト内の階層構造を視覚的に示すナビゲーション要素です。一般的には、トップページから現在のページまでの経路を「トップ > カテゴリ > サブカテゴリ > 現在のページ」といった形式で表示します。
ECサイトで例えれば「ホーム > 家電 > オーディオ > イヤホン」のようなイメージです。
多くのサイトで導入されており、特にECサイトやメディアサイトでは標準的な機能となっています。
検索エンジンにサイト構造を正しく伝えられるだけでなく、内部リンクの強化にもつながるためです。
このように、パンくずリストは単なるナビゲーションではなく、サイトの整理やSEO施策の一環として重要な役割を果たします。
SEO効果を高めるパンくずリストのメリット

パンくずリストを設置することで、以下の主要なSEO効果が期待できます。
- ユーザーエクスペリエンス(UX)の向上
- サイト構造の明確化とクローラビリティ向上
これらの効果について、具体的に見ていきましょう。
ユーザーエクスペリエンス(UX)の向上

パンくずリストの設置により、ユーザーは現在閲覧しているページの位置関係を直感的に理解できるようになります。
例えば、当サイトで「文章生成AIツール・サイトおすすめ10選!無料で使える製品を徹底比較」のページを見ているとき、「WEB集客ラボHOME > SEO/SEM > 記事一覧 > 文章生成AIツール・サイトおすすめ10選!無料で使える製品を徹底比較」というパンくずリストがあるため、「記事一覧」ページに戻って「コンテンツマーケティングに関する記事」を探すといった行動がスムーズにできます。
また、検索エンジンから直接下層ページにアクセスしたユーザーにとっても、サイトの構造を把握しやすくなります。これにより、ユーザーの回遊率が向上し、結果としてサイトの評価向上にもつながります。
サイト構造の明確化とクローラビリティ向上
パンくずリストを適切に設置することで、検索エンジンはサイト階層をより正確に理解しやすくなります。
その結果、クローラーがページ同士の関連性や階層を把握しやすくなるため、インデックス最適化に貢献するのです。
加えて、パンくずリストはすべてのページから上位階層へリンクを張る形となるため、関連するページ同士の内部リンクの強化にもつながります。
パンくずリストを実装することで、期待できる効果は以下の通りです。
- クローラーのページ収集効率の向上
- 内部リンク構造の最適化
検索エンジンのクローラーがサイト構造を正確に把握し、効率的にページを収集できるようになります。
上位カテゴリーページへの自然な内部リンクが形成され、サイト内のページ評価が適切に分配されます。
冒頭でECサイトの「ホーム > 家電 > オーディオ > イヤホン」を例に挙げましたが、以下、わかりやすく図解にしました。

なお、Googleも公式サイト「検索エンジン最適化(SEO)スターター ガイド」において、サイトを整理する際の例としてパンくずリストに言及しています。
パンくずリストを効果的に用いた海外事例
パンくずリストの最適化は、ユーザビリティ向上だけでなく、検索順位や自然流入の増加にも影響を与えます。
実際、海外においても多くの企業がパンくずリストをSEO戦略の一環として活用し、具体的な成果を上げています。ここでは、3つの事例を紹介し、パンくずリストが検索流入やサイト評価に与える効果について詳しく見ていきましょう。
1:大手小売サイト(Semrush社テスト)– パンくずリストの改善により自然流入が8%増加
Semrush社 は、SEO、コンテンツマーケティング、デジタル広告などの分野で世界的に利用されているマーケティング分析ツールを提供する企業です。そんなSemrush社が、パンくずリストの最適化が検索流入に与える影響を検証するため、大手オンライン酒類小売業者のサイトでA/Bテストを実施しました。
◯施策内容
この小売サイトでは、もともと、商品ページに以下のようなパンくずリストが表示されていました。
【従来のパンくずリスト】
ブランド名 / 酒類 / ウイスキー / バーボン / ブラントン シングルバレル バーボン
テストでは、最後の要素(商品名)を削除し、次のように簡素化しました。
【修正後のパンくずリスト】
ブランド名 / 酒類 / ウイスキー / バーボン
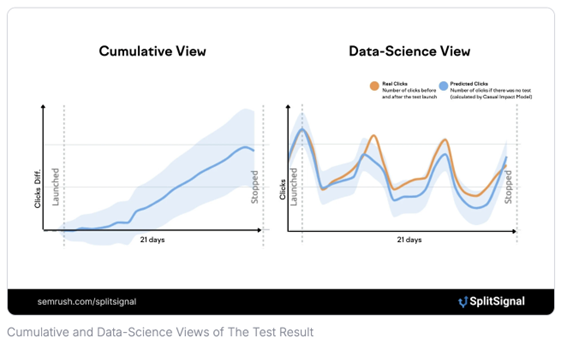
この変更を一部のページに適用し、従来のままのページと比較する形で21日間テストを行いました。
◯結果
変更を加えたページでは、自然流入が8.7%増加し、統計的に有意な改善が確認されました。また、クリック率、インプレッション数、ページランクの向上も認められています。

画像引用:SEO Split-Testing [Case Study] “Removing Breadcrumbs on Product Pages”
これらの数値改善が確認された理由として、Semrush社は以下の要因を挙げています。
- キーワードの過剰使用を抑制
パンくずリスト内のキーワードの重複が減り、ページの評価が適正化された可能性があるため - ユーザビリティの向上
モバイル表示でパンくずリストが短くなり、ユーザーの視認性や操作性が改善された可能性があるため - スキーママークアップの影響
構造化データのパンくずリスト情報が維持されたことで、検索エンジンの評価に悪影響を与えなかった可能性があるため
この結果から、パンくずリストは「できるだけ詳細に設置すればよい」わけではなく、適度に簡素化することでSEO効果を高める可能性があることが示されました。
特にECサイトや情報量の多いサイトでは、冗長なパンくずリストを見直すことで、自然流入に加えてクリック率、インプレッション数、ページランクの改善につながる可能性があります。
2: Moz社クライアントサイト – パンくずリスト設置でアクセス6倍・順位大幅アップ
Moz社 は、SEOやデジタルマーケティングの分析ツールを提供する業界屈指の企業です。そんなMoz社が手掛けたあるクライアントサイトの事例では、適切なSEO対策を施すことで、アクセス数が6〜7倍に増加し、検索順位も大幅に向上しました。その中でも特に重要だったのが、パンくずリストの導入でした。
◯施策内容
このクライアントサイトは、サイト構造が混乱し、内部リンクが最適化されていないなど、多くのSEO上の課題を抱えていました。そこで、Moz社は以下の施策を実施しました。
- サイト構造の整理 – 情報の階層化を明確にし、ページ間の関連性を強化
- 内部リンクの最適化 – 各ページのリンク構造を見直し、クローラーが効率的に巡回できるよう調整
- 重複コンテンツの削除 – 不要なページを統合・削除し、評価の分散を防止
- パンくずリストの導入 – 階層構造を明示し、ユーザーと検索エンジンの両方にとって分かりやすいナビゲーションを構築
◯結果
上記の施策を行ったことで、以下のようなSEO効果が確認されました。
- 検索順位の向上 – 2つのキーワードで15位から4位、3つのキーワードで6位から1位に向上した<
- アクセス数が6〜7倍に増加 – 2024年1月時点で2,000〜3,000だったのに対して、2025年初頭に約18,000まで向上した<
- ローラビリティの改善 – クローラーが効率的にサイトを巡回できるようになり、新規ページのインデックス速度が向上した
本事例では、パンくずリストの導入と並行して様々な施策を実施しています。そのため、パンくずリストの効果「のみ」で上記の結果が得られたとはいえません。
とはいえ、複雑なサイト構造を持つ場合、パンくずリストを正しく設置することで、検索順位やアクセス数の向上が期待できることを示す事例の一つといえるでしょう。
3: Kravitz社(ECサイト) – パンくず導入で自然流入が70%増加
Kravitz社 は、90年以上の歴史を持つイスラエルのオフィス用品メーカーです。同社のECサイトにおいて、パンくずリストの導入を含むSEO施策を実施した結果、以下のような効果が出ました。
◯施策内容
Kravitz社のECサイトは、商品数が多く、複雑なカテゴリ構造を持っていました。ユーザーが目的の商品にたどり着きやすくするため、以下の施策を実施しました。
- パンくずリストの導入:各ページに設置し、ユーザーが現在のページの位置を把握しやすい構造に。サイト内のナビゲーション向上とユーザーエクスペリエンスを改善
- サイト構造の最適化:カテゴリの整理や内部リンクの強化により、クローラビリティを向上。検索エンジンがサイト内のコンテンツを適切にインデックスしやすい環境を整備
- モバイルフレンドリー対応:レスポンシブデザインを採用し、スマートフォンやタブレットでの閲覧性を向上。モバイルデバイスからのアクセス増加に対応
◯結果
これらの施策により、Kravitz社のECサイトは以下の成果を得ました。
- 自然流入数が70%増加:パンくずリストの導入とサイト構造の最適化により、検索エンジンからの自然流入数が大幅に増加<
- 新規ユーザー数が62%増加:ユーザーエクスペリエンスの向上により、新規訪問者の数が増加し、サイトの認知度とリーチが拡大
- 自然検索経由の購入数が461%増加:自然検索からの購入数が大幅に増加し、売上の向上に直結
先ほどの事例と同様、本事例でも様々なSEO施策を行っており、「パンくずリストの導入による効果」と言い切れません。しかしながらパンくずリストは、とりわけ商品数が多いECサイトにおいて大変有用です。パンくずリストを適切に設置することで、ユーザーが目的の商品に迅速にアクセスでき、各種数字の向上につながったと考えられます。
正しいパンくずリストの設置方法

パンくずリストを適切に設置することで、ユーザーの利便性向上とSEO効果を最大限に引き出すことができます。ところで、実際にパンくずリストを設置するときに、気をつけることはあるのでしょうか。
ここでは、パンくずリストの最適な配置と、複数のパンくずリストを設置する際のポイントについて解説します。
パンくずリストの設置場所
パンくずリストの設置場所は、SEOに直接影響を与えません。パンくずリストは主に内部リンクとして認識され、設置位置によって評価が変わることはないとされています。そのため、SEOを考慮するのではなく、ユーザーの利便性を最優先に考えた配置にするべきです。ただし、ページ下部に設置する場合は、構造化マークアップを忘れずに行ってください。
一般的には、以下のような配置が推奨されます。
| ページ上部(ヘッダー直下) | 最も一般的な設置場所。ユーザーがページにアクセスした際にすぐに現在地を把握できる |
|---|---|
| サイドバー | 補助的なナビゲーションとして活用可能。特に、コンテンツの幅を広く取りたい場合に適している |
| ページ下部(フッター付近) | 補足的な要素として設置されることもあるが、視認性が低いため、メインのナビゲーションには適さない。 |
複数のパンくずリストの設置
原則として、パンくずリストは1ページに1つ設置することが推奨されます。 ただし、サイトの構造やコンテンツによっては、例外的に複数のパンくずリストが有効な場合もあります。
例えば以下のようなケースで、複数設置することが考えられます。
| 大規模サイトで複雑なカテゴリ構造を持つ場合 | 同じコンテンツが複数のカテゴリに属しているとき、ユーザーが異なるナビゲーション経路を選択できるようにするため |
|---|---|
| 商品が複数のカテゴリに属する場合 | 「トップ > 家電 > スマートフォン」と「トップ > ブランド > Apple」など、異なる分類でのパンくずリストを提供するケース |
実際には、以下のように表示されます。

画像引用:mybest:auじぶん銀行をレビュー!クチコミ・評判をもとに徹底検証
しかしながら、Googleは1ページに複数のパンくずリストが存在する場合、最初の1つしか取得しない という仕様になっています。したがって、検索エンジンに正しく認識してほしいパンくずリストをページ内の最上部に配置することが重要です。
複数のパンくずリストを設置する場合、メインのパンくずリストを明確に定め、ユーザーと検索エンジンの両方にとって最適な形に調整しましょう。
効果的なパンくずリストの設置方法

パンくずリストの設置方法は、主にプラグインを使用する方法とHTMLで直接実装する方法の2つがあります。サイトの規模や運用体制に応じて、適切な方法を選択することが重要です。それぞれの特徴と実装手順について詳しく見ていきましょう。
プラグインで設置するケース
WordPressなどのCMSを使用している場合、プラグインを活用することで比較的簡単にパンくずリストを設置できます。特に以下のプラグインが広く使われています。
【Breadcrumb NavXT】
- 有効インストール数90万件以上の実績あり
- ブロックエディタでの挿入に対応
- カスタマイズ性が高い
- 無料で使用可能
【Yoast SEO】
- SEO機能とパンくずリスト機能を統合
- 構造化データの自動生成に対応
- 直感的な設定が可能
- 基本機能は無料で利用可能
プラグインを使用する場合の基本的な手順は以下の通りです。
- プラグインをインストールして有効化
- 管理画面から基本設定を行う
- 表示位置やデザインをカスタマイズ
- プレビューで表示を確認
HTMLで構造化するケース
HTMLで直接実装する場合は、navタグ、ol/ulタグ、liタグを組み合わせて構造化します。この方法は細かいカスタマイズが可能で、サイトの要件に応じた柔軟な実装ができます。
【基本的なHTML構造の例】
<nav aria-label=”パンくずリスト”>
<ol>
<li><a href=”/”>ホーム</a></li>
<li><a href=”/category/”>カテゴリー</a></li>
<li><span>現在のページ</span></li>
</ol>
</nav>
さらに、検索エンジン向けに構造化データを追加することで、検索結果でのパンくずリスト表示が期待できます。
{
“@context”: “https://schema.org”,
“@type”: “BreadcrumbList”,
“itemListElement”: [{
“@type”: “ListItem”,
“position”: 1,
“name”: “ホーム”,
“item”: “https://example.com”
},
{
“@type”: “ListItem”,
“position”: 2,
“name”: “カテゴリー名”,
“item”: “https://example.com/category/”
}]
}
パンくずリストを活用する際の注意点

パンくずリストを効果的に活用するためには、いくつかの重要な注意点があります。
- ホームページ内の構造を明確に設計する
- 全ページに設置する
- ターゲットキーワードを含むアンカーテキストにする
- スマートフォン対応のフォントサイズと位置にする
これらの点に配慮することで、ユーザビリティとSEO効果の両面で最適な結果を得ることができます。
ホームページ内の構造を明確に設計する
パンくずリストの効果を最大限に引き出すためには、サイト全体の構造を論理的に設計する必要があります。以下の点に注意して設計を行いましょう。
- 階層は浅めに保つ(3〜4階層程度が理想的)
- カテゴリー名は明確で簡潔なものを使用
- 同じ内容のページが複数の階層に重複して存在しないようにする
- カテゴリー間の関係性を明確にする
例えば、ECサイトの場合、以下の例を参考にしてみてください。
良い例:ホーム > 家電 > テレビ > 液晶テレビ
悪い例:ホーム > 商品 > カテゴリー1 > サブカテゴリーA > アイテム > 製品群 > テレビ
全ページに設置する
パンくずリストは、トップページを除くすべてのページに一貫して設置することが重要です。なぜなら、ユーザーは検索エンジンからさまざまなページに直接アクセスする可能性があるためです。どのページからアクセスしても、サイト内の現在位置が把握でき、上位階層への移動がスムーズにできる必要があります。
また、すべてのページに設置することで、サイト全体の構造を検索エンジンに明確に伝えることができ、クロールの効率化にもつながります。これにより、サイト全体のSEO評価の向上も期待できます。
ターゲットキーワードを含むアンカーテキストにする
パンくずリストのリンクテキストには、SEOを意識したキーワードを適切に含める必要があります。ただし、不自然なキーワードの詰め込みは逆効果です。ユーザーにとって理解しやすく、かつ検索エンジンにも適切に認識される表現を選びましょう。
例えば、「デジタルカメラ」というカテゴリーページであれば、アンカーテキストもそのまま「デジタルカメラ」とするのが自然です。「デジカメ最新人気ランキング2024」のような長いキーワードは避け、シンプルで的確な表現を心がけましょう。
また、パンくずリストのリンクテキスト(アンカーテキスト)には、SEOを意識したキーワードを含めることが重要です。ただし、下記の点に注意して設定しましょう。
- 自然な日本語として違和感のない表現を使用
- 実際のページ内容と一致したキーワードを選択
- 過度なキーワード詰め込みを避ける
- ユーザーにとってわかりやすい表現を優先
例えば、以下のようなイメージです。
適切:ホーム > デジタルカメラ > ミラーレス一眼
不適切:ホーム > カメラ売れ筋ランキング > 人気のミラーレス一眼カメラ2024年版
「ミラーレス一眼」というカテゴリーページであれば、アンカーテキストもそのまま「デジタルカメラ」とするのが自然です。「人気のミラーレス一眼カメラ2024年版」のような長いキーワードは避け、シンプルで的確な表現を心がけましょう。
スマートフォン対応のフォントサイズと位置にする
スマートフォンでの表示を考慮したデザイン設計は必須です。限られた画面サイズでも快適に利用できるよう、以下の点に注意して実装しましょう。
- フォントサイズは12〜14pxを目安に、読みやすさを重視
- 横スクロールで全体が表示できるようにレイアウトを調整
- タップしやすい余白とリンクエリアを確保
- 必要に応じて改行や省略記号(…)を使用して表示を最適化
スマートフォンユーザーが増加している現在、モバイルフレンドリーな設計は非常に重要です。パンくずリストが画面の大部分を占めすぎないよう注意しながら、操作性と視認性のバランスを取ることが大切です。
まとめ
パンくずリストは、ユーザーの利便性向上とSEO対策の両面で重要な役割を果たすサイト要素です。
パンくずリストの設置は、決して複雑な作業ではありませんが、効果を最大限に引き出すためには、サイト全体の構造設計から考える必要があります。本記事で解説した内容を参考に、自社サイトに最適なパンくずリストを実装していただければと思います。
なお、サイトの規模や目的に応じて、専門家に相談することで、より効果的な実装が可能になる場合もあります。パンくずリストは、今後のサイト運営において重要な要素となりますので、しっかりと計画を立てて実装を進めることをおすすめします。
- SEO対策でビジネスを加速させる

-

SEO対策でこんな思い込みしていませんか?
- 大きいキーワードボリュームが取れないと売上が上がらない・・
- コンサルに頼んでもなかなか改善しない
- SEOはコンテンツさえ良ければ上がる
大事なのは自社にあったビジネス設計です。
御社の課題解決に直結するSEO施策をご提案します


 ツイート
ツイート シェア
シェア