パンくずリストとは?SEOにおけるメリット、種類、設置方法、書き方を解説

パンくずリストはユーザビリティの向上だけでなく、SEO対策においても重要な役割を担っています。この記事では、パンくずリストの基本的な知識から、SEO効果を高める設置方法、さらには注意点まで詳しく解説します。
これからサイトを作る方や、既存のサイトを改善したい方の参考になれば幸いです。
- SEOに悩むサイト担当者必見!世界最高水準のテクニカルSEOツール「Lumar」
-

URLを入れるだけでサイト内部の問題を一括検出。
Googleと同じ視点でサイトクロール、
大規模サイトでも手軽に高度なSEO分析ができます!まずは無料デモクロールを試して、あなたのサイトの問題点を一括検出!
パンくずリストとは

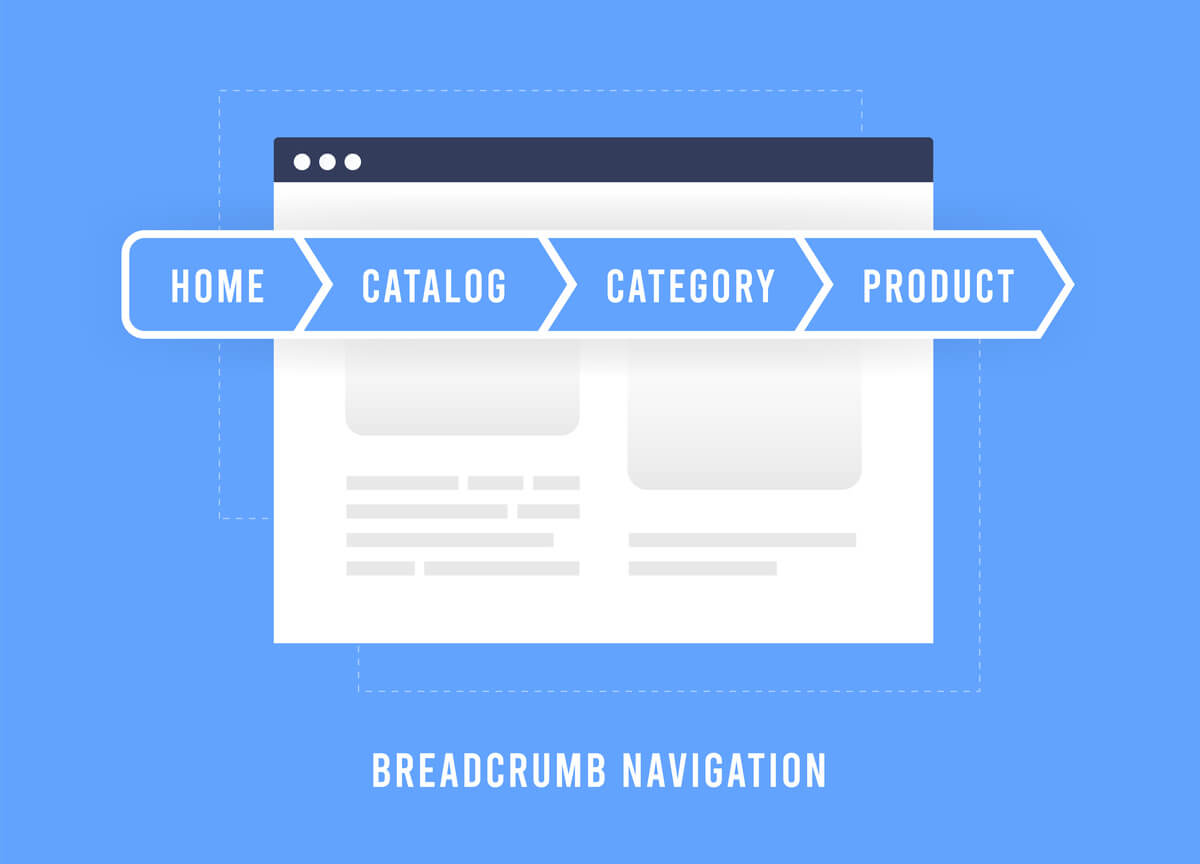
パンくずリストとは、Webサイトを訪れたユーザーが、現在どのページを閲覧しているのかを示すナビゲーション機能です。通常、ページの上部に設置され、サイトの階層構造をリンク付きで表示します。
例えば、ECサイトでは「ホーム > 家電 > オーディオ > イヤホン」のように表示され、各階層をクリックすることで上位カテゴリーのページに移動できます。これにより、ユーザーは自分の現在位置を把握しやすくなり、サイト内での移動もスムーズになります。
パンくずリストの役割
パンくずリストには、大きく分けて2つの重要な役割があります。
1つ目は、ユーザーに対する「道しるべ」としての機能です。サイトの階層構造を視覚的に示すことで、現在地の把握や目的のページへの移動を支援します。特に検索結果から直接下層ページにアクセスしたユーザーにとって、サイト構造を理解する手がかりとなります。
2つ目は、検索エンジンに対する「サイト構造の提示」です。パンくずリストを通じて、ページ同士の関連性や階層構造を明確に示すことで、検索エンジンのクローラーがサイトを効率的に巡回できるようになります。
パンくずリストの名前の由来
パンくずリストという名称は、グリム童話『ヘンゼルとグレーテル』に由来します。物語の中で、主人公の兄妹が森の中で道に迷わないように、自分たちの通った道にパンくずを落としていくシーンがあります。このように道筋を示すという役割が、Webサイトのナビゲーション機能と重なることから、「パンくずリスト」と呼ばれるようになりました。
英語では「breadcrumbs」や「breadcrumb navigation」と呼ばれ、文字通り「パンくず」を意味します。また、「topic path(トピックパス)」という呼び方もあり、いずれもページの位置や階層を示すナビゲーション要素を指します。
SEO効果を高めるパンくずリストのメリット

パンくずリストを設置することで、以下の主要なSEO効果が期待できます。
- 利用者にとってサイトが使いやすくなる
- Googleの検索エンジンに対応できる
これらの効果について、具体的に見ていきましょう。
利用者にとってサイトが使いやすくなる

パンくずリストの設置により、ユーザーは現在閲覧しているページの位置関係を直感的に理解できるようになります。
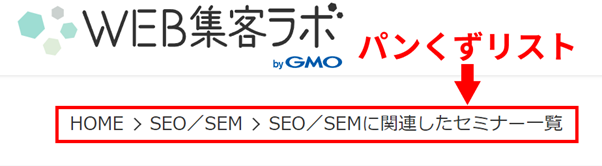
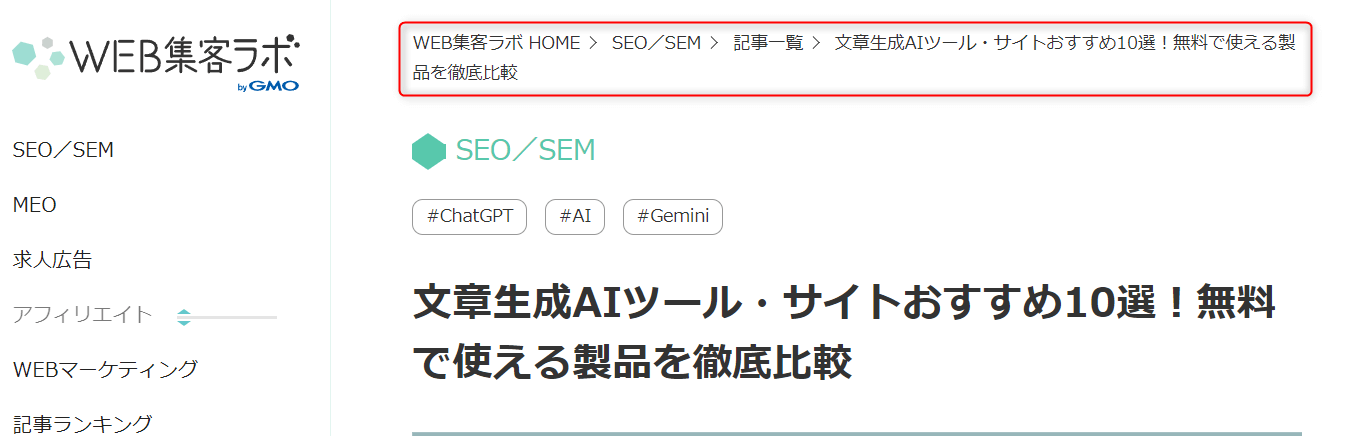
例えば、当サイトで「文章生成AIツール・サイトおすすめ10選!無料で使える製品を徹底比較」のページを見ているとき、「WEB集客ラボHOME > SEO/SEM > 記事一覧 > 文章生成AIツール・サイトおすすめ10選!無料で使える製品を徹底比較」というパンくずリストがあるため、「記事一覧」ページに戻って「コンテンツマーケティングに関する記事」を探すといった行動がスムーズにできます。
また、検索エンジンから直接下層ページにアクセスしたユーザーにとっても、サイトの構造を把握しやすくなります。これにより、ユーザーの回遊率が向上し、結果としてサイトの評価向上にもつながります。
Googleの検索エンジンに対応できる
Google自体がパンくずリストの使用を推奨しており、検索エンジン最適化(SEO)の観点から重要な要素として認識しています。パンくずリストを実装することで、以下のような効果が期待できます。
パンくずリストの種類

パンくずリストには主に3つの種類があり、サイトの目的や構造に応じて適切なタイプを選択する必要があります。それぞれのタイプには特徴があり、最適な使用シーンが異なります。以下で各タイプの特徴と活用方法について詳しく解説していきます。
位置型
位置型パンくずリストは、最も一般的で理解しやすい形式です。サイトの階層構造をそのまま表示するため、「ホーム > カテゴリー > サブカテゴリー > 記事タイトル」のような形で表示されます。
この形式の特徴は、同じページであれば、どのような経路でアクセスしても常に同じパンくずリストが表示される点です。例えば、コーポレートサイトの「採用情報」ページであれば、「ホーム > 企業情報 > 採用情報」というように、サイト内での位置関係が明確に示されます。
大規模なサイトや情報サイトなど、明確な階層構造を持つサイトに適しており、多くのサイトでこの形式が採用されています。
属性型
属性型パンくずリストは、ページのカテゴリーや属性に基づいて表示が変化する形式です。同じページでも、ユーザーがたどってきた経路によって表示内容が変わるのが特徴です。
例えば、ECサイトで同じTシャツの商品ページに到達する場合、以下のように、ユーザーの閲覧経路に応じて異なるパンくずリストが表示されます。
「ホーム > メンズ > トップス > Tシャツ > 商品名」
「ホーム > ブランド > ブランド名 > Tシャツ > 商品名」
ECサイトや不動産情報サイトなど、商品やコンテンツに複数の属性があり、様々な切り口でアクセスされるサイトに適しています。
パス型
パス型パンくずリストは、ユーザーが実際にたどってきた閲覧履歴を表示する形式です。ブラウザの「戻る」ボタンと同様の機能を持ちますが、視覚的に経路を表示する点が異なります。
例えば、以下のような形で表示されますが、現代ではほとんど使用されていません。
検索結果 > カテゴリーページ > 商品一覧 > 現在のページ
その理由として、以下のような点が挙げられます。
- ブラウザの「戻る」機能で代替できる
- サイト構造の理解に寄与しにくい
- 検索エンジンのクローリングに適していない
そのため、新規でサイトを作成する場合は、位置型か属性型のいずれかを選択することをおすすめします。
効果的なパンくずリストの設置方法

パンくずリストの設置方法は、主にプラグインを使用する方法とHTMLで直接実装する方法の2つがあります。サイトの規模や運用体制に応じて、適切な方法を選択することが重要です。それぞれの特徴と実装手順について詳しく見ていきましょう。
プラグインで設置するケース
WordPressなどのCMSを使用している場合、プラグインを活用することで比較的簡単にパンくずリストを設置できます。特に以下のプラグインが広く使われています。
【Breadcrumb NavXT】
- 有効インストール数90万件以上の実績あり
- ブロックエディタでの挿入に対応
- カスタマイズ性が高い
- 無料で使用可能
【Yoast SEO】
- SEO機能とパンくずリスト機能を統合
- 構造化データの自動生成に対応
- 直感的な設定が可能
- 基本機能は無料で利用可能
プラグインを使用する場合の基本的な手順は以下の通りです。
- プラグインをインストールして有効化
- 管理画面から基本設定を行う
- 表示位置やデザインをカスタマイズ
- プレビューで表示を確認
HTMLで構造化するケース
HTMLで直接実装する場合は、navタグ、ol/ulタグ、liタグを組み合わせて構造化します。この方法は細かいカスタマイズが可能で、サイトの要件に応じた柔軟な実装ができます。
【基本的なHTML構造の例】
<nav aria-label=”パンくずリスト”>
<ol>
<li><a href=”/”>ホーム</a></li>
<li><a href=”/category/”>カテゴリー</a></li>
<li><span>現在のページ</span></li>
</ol>
</nav>
さらに、検索エンジン向けに構造化データを追加することで、検索結果でのパンくずリスト表示が期待できます。
{
“@context”: “https://schema.org”,
“@type”: “BreadcrumbList”,
“itemListElement”: [{
“@type”: “ListItem”,
“position”: 1,
“name”: “ホーム”,
“item”: “https://example.com”
},
{
“@type”: “ListItem”,
“position”: 2,
“name”: “カテゴリー名”,
“item”: “https://example.com/category/”
}]
}
パンくずリストを活用する際の注意点

パンくずリストを効果的に活用するためには、いくつかの重要な注意点があります。
- ホームページ内の構造を明確に設計する
- 全ページに設置する
- ターゲットキーワードを含むアンカーテキストにする
- スマートフォン対応のフォントサイズと位置にする
これらの点に配慮することで、ユーザビリティとSEO効果の両面で最適な結果を得ることができます。
ホームページ内の構造を明確に設計する
パンくずリストの効果を最大限に引き出すためには、サイト全体の構造を論理的に設計する必要があります。以下の点に注意して設計を行いましょう。
- 階層は浅めに保つ(3〜4階層程度が理想的)
- カテゴリー名は明確で簡潔なものを使用
- 同じ内容のページが複数の階層に重複して存在しないようにする
- カテゴリー間の関係性を明確にする
例えば、ECサイトの場合、以下の例を参考にしてみてください。
良い例:ホーム > 家電 > テレビ > 液晶テレビ
悪い例:ホーム > 商品 > カテゴリー1 > サブカテゴリーA > アイテム > 製品群 > テレビ
全ページに設置する
パンくずリストは、トップページを除くすべてのページに一貫して設置することが重要です。なぜなら、ユーザーは検索エンジンからさまざまなページに直接アクセスする可能性があるためです。どのページからアクセスしても、サイト内の現在位置が把握でき、上位階層への移動がスムーズにできる必要があります。
また、すべてのページに設置することで、サイト全体の構造を検索エンジンに明確に伝えることができ、クロールの効率化にもつながります。これにより、サイト全体のSEO評価の向上も期待できます。
ターゲットキーワードを含むアンカーテキストにする
パンくずリストのリンクテキストには、SEOを意識したキーワードを適切に含める必要があります。ただし、不自然なキーワードの詰め込みは逆効果です。ユーザーにとって理解しやすく、かつ検索エンジンにも適切に認識される表現を選びましょう。
例えば、「デジタルカメラ」というカテゴリーページであれば、アンカーテキストもそのまま「デジタルカメラ」とするのが自然です。「デジカメ最新人気ランキング2024」のような長いキーワードは避け、シンプルで的確な表現を心がけましょう。
また、パンくずリストのリンクテキスト(アンカーテキスト)には、SEOを意識したキーワードを含めることが重要です。ただし、以下の点に注意して設定しましょう。
- 自然な日本語として違和感のない表現を使用
- 実際のページ内容と一致したキーワードを選択
- 過度なキーワード詰め込みを避ける
- ユーザーにとってわかりやすい表現を優先
例えば、以下のようなイメージです。
適切:ホーム > デジタルカメラ > ミラーレス一眼
不適切:ホーム > カメラ売れ筋ランキング > 人気のミラーレス一眼カメラ2024年版
「ミラーレス一眼」というカテゴリーページであれば、アンカーテキストもそのまま「デジタルカメラ」とするのが自然です。「人気のミラーレス一眼カメラ2024年版」のような長いキーワードは避け、シンプルで的確な表現を心がけましょう。
スマートフォン対応のフォントサイズと位置にする
スマートフォンでの表示を考慮したデザイン設計は必須です。限られた画面サイズでも快適に利用できるよう、以下の点に注意して実装しましょう。
- フォントサイズは12〜14pxを目安に、読みやすさを重視
- 横スクロールで全体が表示できるようにレイアウトを調整
- タップしやすい余白とリンクエリアを確保
- 必要に応じて改行や省略記号(…)を使用して表示を最適化
スマートフォンユーザーが増加している現在、モバイルフレンドリーな設計は非常に重要です。パンくずリストが画面の大部分を占めすぎないよう注意しながら、操作性と視認性のバランスを取ることが大切です。
まとめ
パンくずリストは、ユーザーの利便性向上とSEO対策の両面で重要な役割を果たすサイト要素です。
パンくずリストの設置は、決して複雑な作業ではありませんが、効果を最大限に引き出すためには、サイト全体の構造設計から考える必要があります。本記事で解説した内容を参考に、自社サイトに最適なパンくずリストを実装していただければと思います。
なお、サイトの規模や目的に応じて、専門家に相談することで、より効果的な実装が可能になる場合もあります。パンくずリストは、今後のサイト運営において重要な要素となりますので、しっかりと計画を立てて実装を進めることをおすすめします。
- SEO対策でビジネスを加速させる

-

SEO対策でこんな思い込みしていませんか?
- 大きいキーワードボリュームが取れないと売上が上がらない・・
- コンサルに頼んでもなかなか改善しない
- SEOはコンテンツさえ良ければ上がる
大事なのは自社にあったビジネス設計です。
御社の課題解決に直結するSEO施策をご提案します

 ツイート
ツイート シェア
シェア